Grupo Radiofónico
Utilice el componente de grupo de radio para permitir la selección exclusiva de un elemento en un grupo. Los elementos del grupo aparecen uno tras otro dispuestos en una sola columna. El grupo de radio es visualmente idéntico a la Ignite UI for Angular
Radio Group Demo

Label Position
En Figma y Sketch, el grupo de radio admite variantes de posición de etiqueta donde la etiqueta del botón de opción se coloca antes o después del elemento del botón de opción. En Adobe XD, utilizamos Stacks para permitirle cambiar la etiqueta y la posición de la radio en el momento del diseño, así como para permitir agregar tantos botones de radio como sean necesarios para alinearse perfectamente en el grupo que desea establecer.


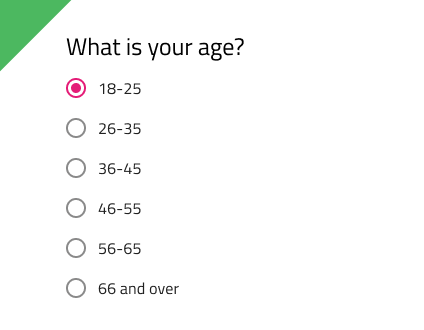
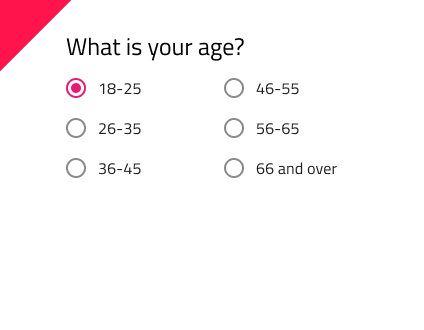
Orientation
El Grupo de Radio viene en orientación Vertical y Horizontal.


Interaction State
El Grupo de Radio se puede insertar en estado habilitado o deshabilitado.


También puede configurar el estado de un botón de opción en el grupo como deshabilitado para no permitir la interacción del usuario con él.

State
Cada elemento de radio del grupo admite estados de selección de activación y desactivación. En Figma, puede cambiar entre ellos usando la propiedad booleana en la Checked barra lateral derecha. En Sketch esto se logra con Symbol Overrides, mientras que en Adobe XD estamos usando el Component States paradigma para permitirle cambiar fácilmente entre estados.

Estilismo
The Radio Group ofrece flexibilidad de estilo a través de diversas opciones para el estilo y color de la etiqueta de cada artículo.

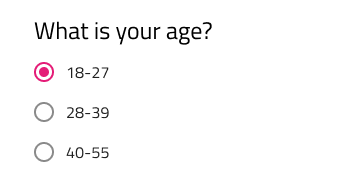
Usage
Al ampliar un grupo de radio con elementos adicionales, asegúrese de que estén alineados de manera consistente y formen una sola columna. Evite el diseño en varias columnas, así como situaciones con más de un elemento de radio con estado activado a la vez.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.