Write Applications Fast Using Ignite UI Grid
Introducción
Escriba aplicaciones web más rápido con Ignite UI para JavaScript. Puede utilizar la biblioteca Ignite UI para JavaScript para ayudar a resolver rápidamente requisitos complejos de LOB en HTML5, jQuery, Angular, React o ASP.NET MVC. Utilice la biblioteca Ignite UI para JavaScript para agregar una cuadrícula rápida y adaptable con muchas características, como paginación, ordenación, búsqueda, virtualización, etc. Los controles, las visualizaciones de datos, los gráficos y los elementos del marco de Ignite UI para JavaScript son fáciles de configurar y personalizar, lo que le permite crear una aplicación web rápidamente.
Además de representar sin problemas grandes conjuntos de datos, la Ignite UI para JavaScript Grid cuenta con herramientas valiosas como filtrado, paginación y ordenamiento. Obtenga más información sobre las características Ignite UI para JavaScript en la página del producto Ignite UI. También puede obtener más información sobre Angular en Angular Essentials, un libro electrónico gratuito publicado por Infragistics.
Objetivos de la lección
- Agregue la cuadrícula Ignite UI para JavaScript usando los componentes Angular Ignite UI para JavaScript.
- Configure grid columns.
Consulte Cuadrícula de datos para obtener más información sobre los controles utilizados en esta lección.
Al finalizar esta lección, tendrás una cuadrícula funcional configurada para columnas en una aplicación Angular. Consulta la página de componentes Angular de Ignite UI para JavaScript en Github para obtener más información sobre cómo trabajar con Ignite UI para JavaScript en Angular.
Configurando el proyecto
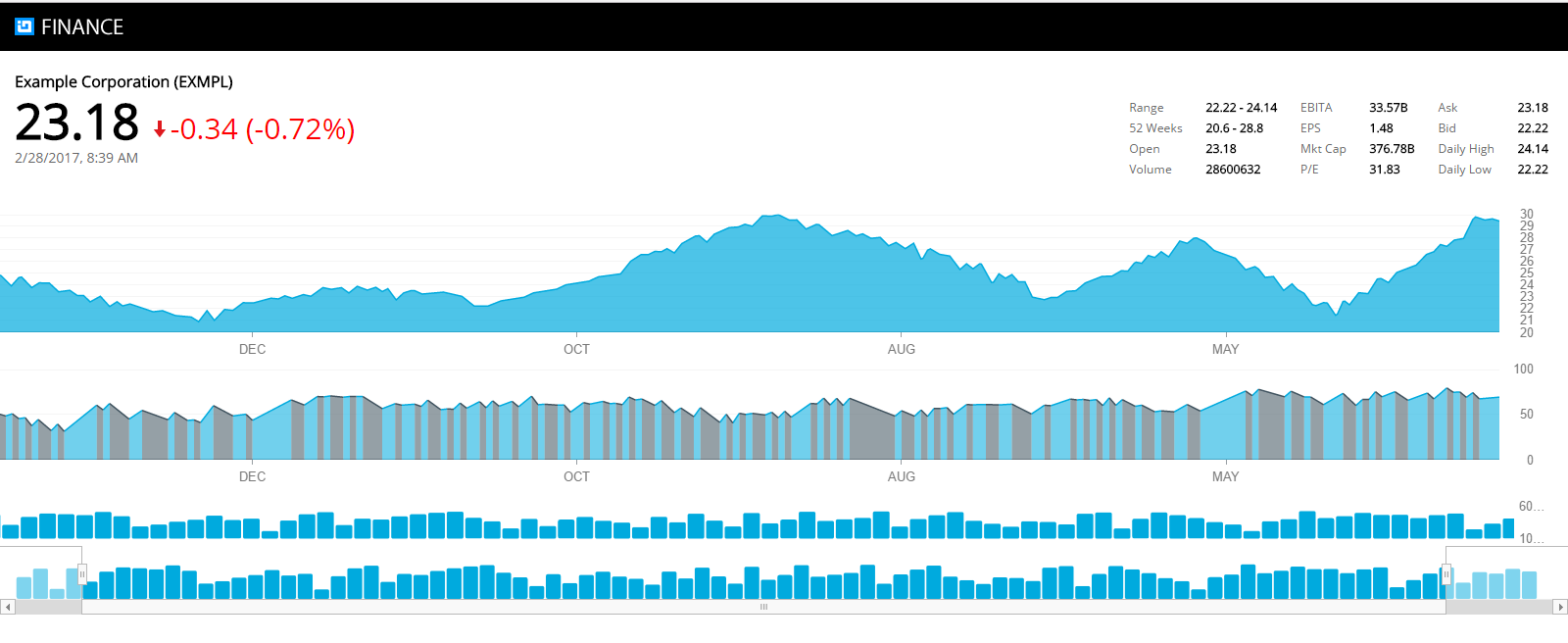
Descarga el proyecto inicial para esta lección haciendo clic aquí. Si la configuración del proyecto es correcta, tendrás una aplicación Angular en ejecución como se muestra en la siguiente imagen:

Paso 1 Importar y declarar el componente
Para trabajar con componentes Angular de Ignite UI para JavaScript, debes importarlos y declararlos en el módulo. Por ejemplo, para usar el componente igGrid en una aplicación Angular, importa y declara IgGridComponent en el módulo de la aplicación.
En el proyecto, navegue hasta la carpeta de la aplicación Finance y luego a la carpeta de la aplicación. Abra el archivo app.module.ts y agregue las declaraciones de importación a continuación, justo después de las declaraciones de importación existentes.
import{IgGridComponent} from 'igniteui-angular2';
import {GridComponent} from './grid.component';Después de importar los componentes requeridos, debe declararlos en el módulo de la aplicación. Agregue IgGridComponent y GridComponent en la matriz de declaración de AppModule. Modifique el decorador @NgModule en app.module.ts como se muestra a continuación:
@NgModule({
imports: [BrowserModule,HttpModule],
declarations: [AppComponent,
IgZoombarComponent,
IgDataChartComponent,
PriceChartComponent,
InfoComponent,
IndicatorChartComponent,
VolumeChartComponent,
IgGridComponent, GridComponent],
providers: [AppService],
bootstrap: [AppComponent]
})
export class AppModule { }Ha agregado IgGridComponent y GridComponent en la matriz de declaración del módulo AppModule. Examinaremos otros componentes y propiedades agregados (como proveedores) en lecciones posteriores.
Step 2 Create a Data Source
Necesita datos para vincularse a la cuadrícula. Estos datos pueden ser una matriz de JavaScript o una matriz de objetos JSON, y pueden ser locales o proporcionados por un servicio REST.
Lo ideal sería crear una función para devolver datos en un servicio Angular, de modo que pueda usar la función de datos en varios componentes. Para esta lección, ya existe una función llamada getData en la clase GridComponent, que devuelve una matriz de objetos JSON.
En la carpeta de la aplicación, abra el archivo grid.component.ts y busque la función getData(). En lecciones posteriores, aprenderá cómo crear una cuadrícula que utilice datos de los servicios REST.
Step 3 Get Data
Para utilizar los datos devueltos por la función getData(), llame a la función dentro del gancho del ciclo de vida ngOnInit() Angular y asigne un valor devuelto a la propiedad GridComponent.
Obtenga más información sobre los ganchos del ciclo de vida Angular.
En la carpeta de la aplicación, abra el archivo grid.component.ts y modifique la función ngOnInit() como se muestra a continuación:
ngOnInit(){
this.stocks = this.getData();
}Step 4 Create a Grid
El componente Angular Grid de Ignite UI para JavaScript se puede utilizar como cualquier otro componente. En la carpeta de la aplicación, abra el archivo grid.component.html y agregue el código como se muestra a continuación:
<ig-grid widgetId="grid1" [dataSource]="stocks" [autoGenerateColumns]="true">Paso 5 Usar en una aplicación
Para usar GridComponent en una aplicación: en la carpeta de la aplicación, abra el archivo app.component.html y agregue el código que se muestra a continuación, al final de todo el marcado, debajo del elemento.
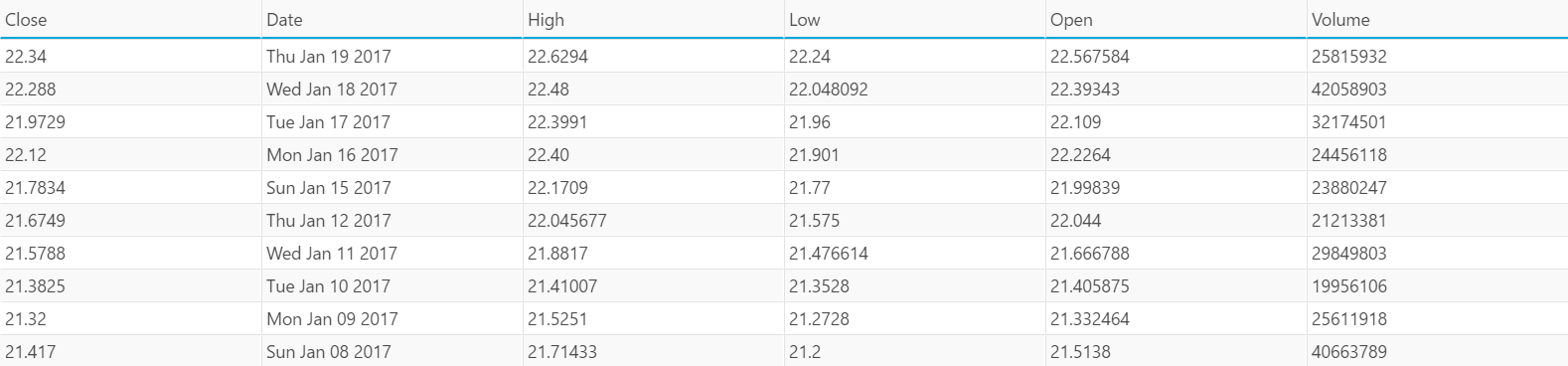
<grid></grid>Navegue hasta la aplicación y desplácese hacia abajo hasta la parte inferior de la página para encontrar la cuadrícula agregada como se muestra en la imagen a continuación:

Paso 6 Configurar las columnas de la cuadrícula
En el paso 4, creó una cuadrícula estableciendo la propiedad autoGenerateColumns en verdadero. Las columnas de la cuadrícula se generaron automáticamente, pero también puede configurar las columnas manualmente. Puede configurar columnas y otras funciones como paginación, clasificación y filtrado de la cuadrícula en la clase de componente.
Para configurar columnas: en la carpeta de la aplicación, abra el archivo grid.component.ts y actualice la función ngOnInit() en el archivo grid.component.ts con la siguiente lista:
ngOnInit() {
this.stocks = this.getData();
this.gridId = "Grid1";
this.gridOptions = {
dataSource: this.stocks,
autoGenerateColumns: false,
columns: [
{ headerText: "CLOSE", key: "Close", dataType: "number" },
{ headerText: "DATE", key: "Date", dataType: "string" },
{ headerText: "HIGH", key: "High", dataType: "number" },
{ headerText: "LOW", key: "Low", dataType: "number" },
{ headerText: "OPEN", key: "Open", dataType: "number" },
{ headerText: "VOLUME", key: "Volume", dataType: "number" }
]
}
}Paso 7 Modificar la cuadrícula con columnas configuradas
Las opciones de cuadrícula de Angular y las propiedades widgetId de Ignite UI para JavaScript están habilitadas para la vinculación de datos bidireccional, por lo que cualquier cambio en la fuente se reflejará en la cuadrícula. Para configurar las opciones y las propiedades widgetId: En la carpeta de la aplicación, abra el archivo grid.component.html y modifíquelo como se muestra a continuación:
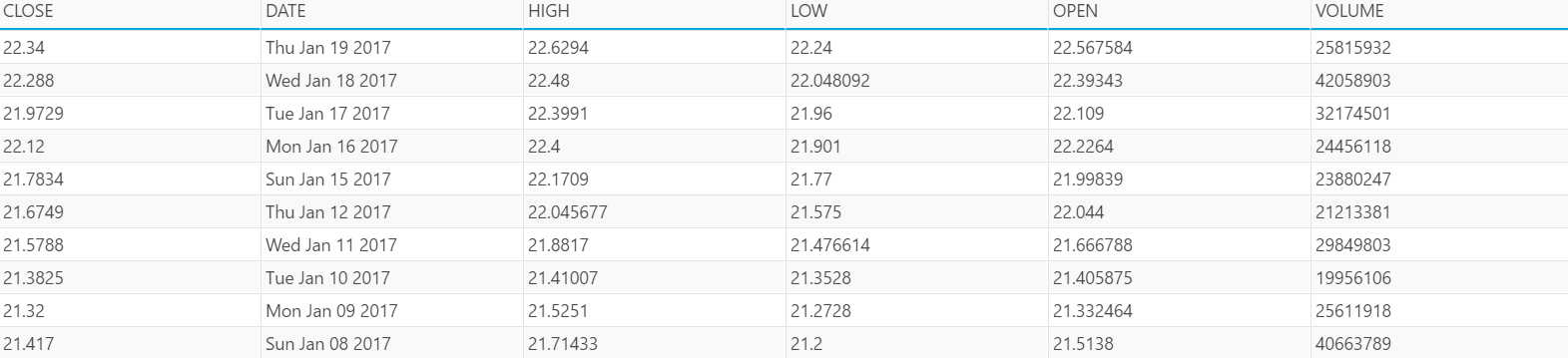
<ig-grid [(options)]= "gridOptions" [(widgetId)]="gridId">Navegue hasta la aplicación y desplácese hasta la parte inferior de la página para encontrar la cuadrícula agregada como se muestra a continuación:

Conclusión
Ignite UI para JavaScript puede ayudarle a escribir aplicaciones web más rápidamente. Además de Angular, Ignite UI para JavaScript se puede usar con React, AngularJS, jQuery y ASP.NET MVC.
