
This topic provides information on how to configure ScaleLegend control and explains, with code examples, how to use it with Chart Series in the XamDataChart™ control.
The topic is organized as follows:
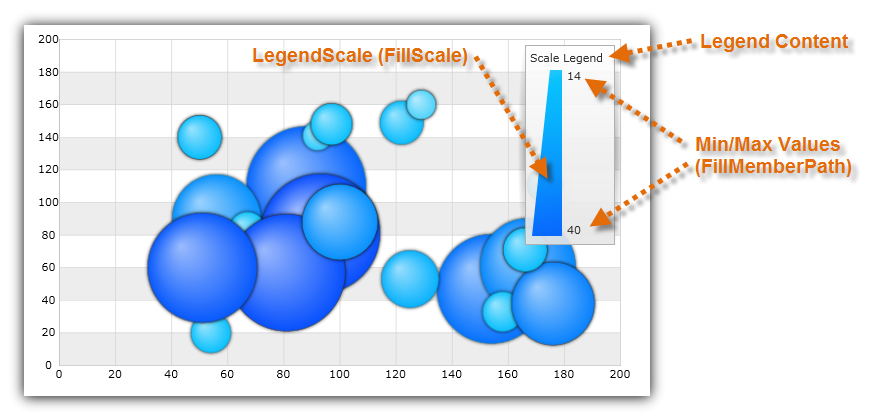
The Scale Legend is a special type of legend that shows how the colors in the Brushes collection of the ValueBrushScale or CustomPaletteBrushScale are distributed among bubbles of the BubbleSeries. It also displays the lowest and the highest values from a data column that is mapped to the FillMemberPath property of BubbleSeries. For more information on how to use brush scales, please refer to the Scatter Bubble Series topic.
The Item Legend control shares common properties with other type of chart legends. Refer to the Chart Legends topic for a complete list of these common properties.
The Scale Legend can be used with BubbleSeries only if the series meet the binding requirements listed in the following table.
This code snippet demonstrates how to bind Scale Legend to Bubble Series with ValueBrushScale as a fill scale of bubbles

Figure 2: A ScaleLegend bound to BubbleSeries with ValueBrushScale as a fill scale of bubbles
In XAML:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"
xmlns:dv="clr-namespace:Infragistics.XamarinForms;assembly=Infragistics.XF.DataVisualization"
...
<ig:XamDataChart >
...
<ig:XamDataChart.Series>
<ig:BubbleSeries FillMemberPath="Radius"
Legend="{x:Reference ScaleLegend}" >
<ig:BubbleSeries.FillScale>
<ig:ValueBrushScale MaximumValue="50" MinimumValue="5">
<ig:ValueBrushScale.Brushes>
<dv:BrushCollection>
<dv:SolidColorBrush Color="#FFC6EEFB" />
<dv:SolidColorBrush Color="#FF08C3FE" />
<dv:SolidColorBrush Color="#FF08A5FE" />
<dv:SolidColorBrush Color="#FF086AFE" />
<dv:SolidColorBrush Color="#FF084CFE" />
</dv:BrushCollection>
</ig:ValueBrushScale.Brushes>
</ig:ValueBrushScale>
</ig:BubbleSeries.FillScale>
</ig:BubbleSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>
<ig:ScaleLegend x:Name="ScaleLegend"
HorizontalOptions="EndAndExpand"
VerticalOptions="StartAndExpand">
</ig:ScaleLegend >In C#:
using Infragistics.XamarinForms.Controls.Charts;
using Infragistics.XamarinForms;
...
var scaleLegend = new ScaleLegend
{
Margin = new Thickness(20),
VerticalOptions = LayoutOptions.StartAndExpand,
HorizontalOptions = LayoutOptions.EndAndExpand
};
var brushCollection = new BrushCollection();
brushCollection.Add(new SolidColorBrush(Color.FromHex("#FFC6EEFB")));
brushCollection.Add(new SolidColorBrush(Color.FromHex("#FF08C3FE")));
brushCollection.Add(new SolidColorBrush(Color.FromHex("#FF08A5FE")));
brushCollection.Add(new SolidColorBrush(Color.FromHex("#FF08A5FE")));
brushCollection.Add(new SolidColorBrush(Color.FromHex("#FF084CFE")));
var brushScale = new ValueBrushScale();
brushScale.Brushes = brushCollection;
brushScale.MinimumValue = 5;
brushScale.MaximumValue = 200;
var series = new BubbleSeries();
series.FillScale = brushScale;
series.FillMemberPath = "Radius";
series.Legend = scaleLegend;
...
var DataChart = new XamDataChart();
dataChart.Series.Add(series);