
This topic provides information on how to configure Legend control and explains, with code examples, how to use it with Chart Series in the XamDataChart™ control.
The topic is organized as follows:
The basic Legend control identifies the title of a series with its visual representation of data in the chart plot area. Legend’s visuals consist of a list of legend items that have legend badge representing color of series as well as legend text that matches title of a series.
The Legend control supports any type of Chart Series and it will display legend item for each series in the chart plot area.
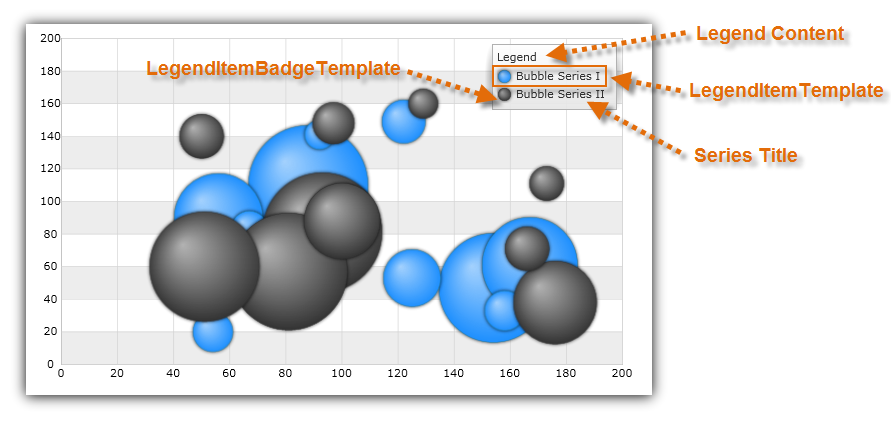
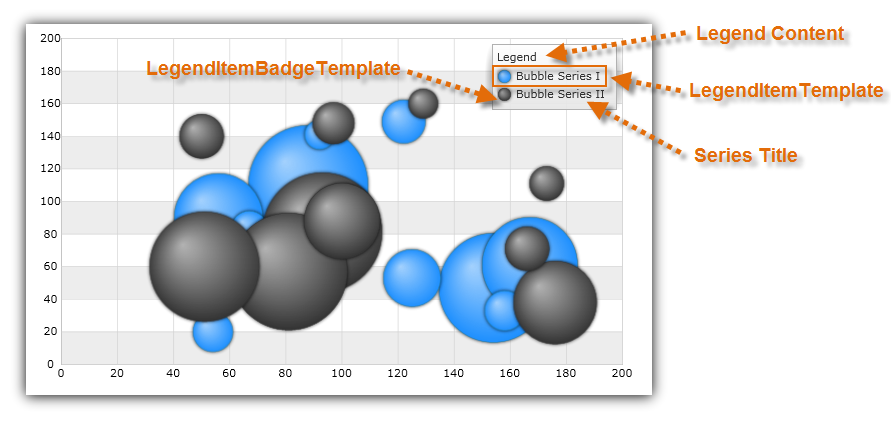
This code snippet demonstrates how to share Legend between two BubbleSeries objects as shown on Figure 1.

Figure 1: Basic Legend with two Bubble Series
In XAML:
<ig:XamDataChart >
...
<ig:XamDataChart.Series>
<ig:BubbleSeries Title="Bubble Series I"
Legend="{x:Reference Legend1}" >
</ig:BubbleSeries>
<ig:BubbleSeries Title="Bubble Series II"
Legend="{x:Reference Legend1}" >
</ig:BubbleSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>
<ig:Legend x:Name="Legend1" />In C#:
using Infragistics.XamarinForms.Controls.Charts;
...
var legend = new Legend();
var series1 = new BubbleSeries();
series1.Title = "Bubble Series I";
series1.Legend = legend;
var series2 = new BubbleSeries();
series2.Title = "Bubble Series II";
series2.Legend = legend;
var DataChart = new XamDataChart();
...
dataChart.Series.Add(series1);
dataChart.Series.Add(series2);