
This topic provides information on how to configure ItemLegend control and explains, with code examples, how to use it with Chart Series in the XamDataChart™ control.
The topic is organized as follows:
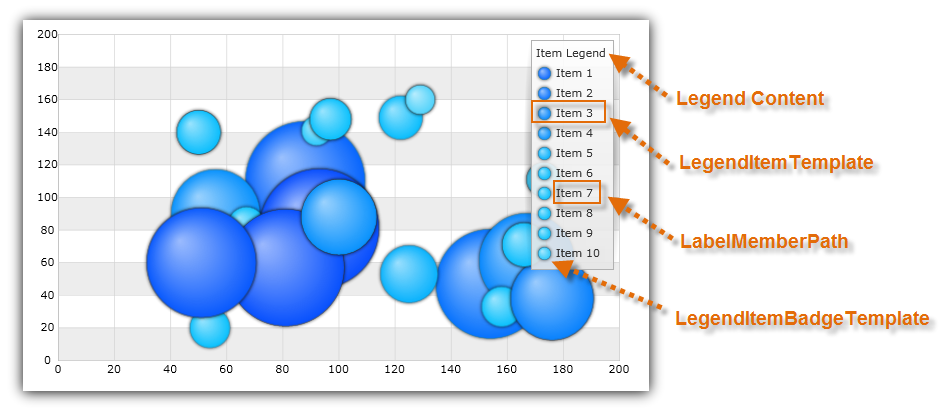
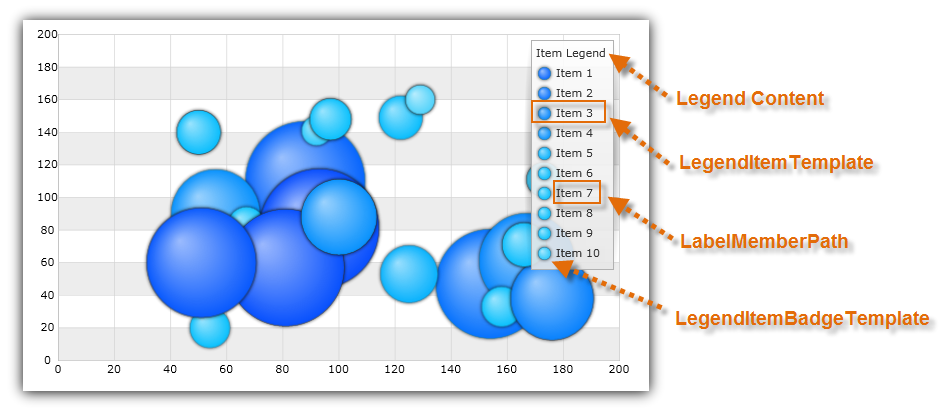
The Item Legend control identifies data items bound to BubbleSeries with their visual representation in the chart plot area. Legend’s visuals consist of a list of legend items that have legend badge representing a color of series as well as legend text that matches LabelMemberPath property of data item.
The Item Legend control shares common properties with other type of chart legends. Refer to the Chart Legends topic for a complete list of these common properties.
The ItemLegend control supports only BubbleSeries and it displays legend item for each data member bound to the series. The following table lists all requirements for this legend.
This code snippet demonstrates how to bind ItemLegend to BubbleSeries with LabelMemberPath mapped to a Label data column. (Figure 3)

Figure 1: Item Legend bound to BubbleSeries with LabelMemberPath mapped to a Label data column
In XAML:
<ig:XamDataChart >
<ig:XamDataChart.Series>
<ig:BubbleSeries LabelMemberPath="Label"
Legend="{x:Reference ItemLegend}" >
</ig:BubbleSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>
<ig:ItemLegend x:Name="ItemLegend" />In C#:
var itemLegend = new ItemLegend();
var series = new BubbleSeries();
series.LabelMemberPath = "Label";
series.Legend = itemLegend;
...
var DataChart = new XamDataChart();
dataChart.Series.Add(series);