4 razones para una plataforma de diseño de productos digitales

La nueva pizarra para equipos de productos digitales
"Los líderes de aplicaciones deben comprender las características clave de las plataformas de diseño de productos digitales e implementar una herramienta que cubra todo, desde el diseño de pantalla hasta la generación de código".Gartner, Conocimiento tecnológico para plataformas de diseño de productos digitales, 24 de noviembre de 2020
Las plataformas de diseño de productos digitales han surgido como una herramienta central para los equipos de productos digitales para el proceso iterativo de diseño y desarrollo, con capacidades que incluyen diseño de pantalla, creación de prototipos, colaboración con partes interesadas, pruebas de usuarios y generación de código. Según Gartner, en la era del trabajo remoto y los equipos distribuidos, la colaboración visual y la coedición en tiempo real son fundamentales para la innovación. Las plataformas de diseño de productos digitales actúan como la nueva pizarra para todo el equipo de productos digitales.
Este documento analizará los 4 problemas que suelen enfrentar los equipos con el diseño de productos digitales:
- Tus herramientas no funcionan juntas
- Iniciar nuevos proyectos lleva demasiado tiempo
- La productividad de los equipos es baja: no hay herramientas de desarrollo rápido de aplicaciones (RAD)
- Se necesita demasiado tiempo para actualizar el código o los componentes de un diseño.
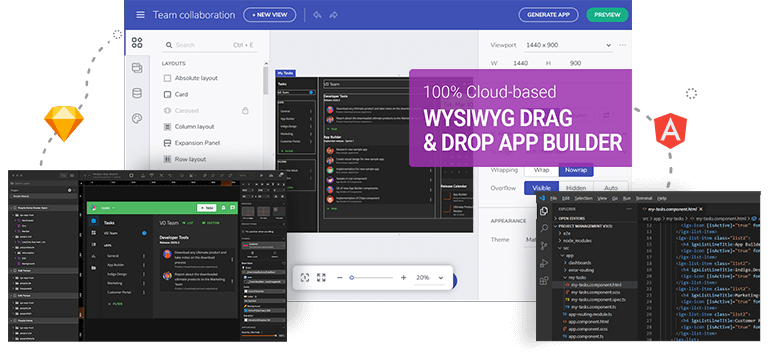
También describirá el recientemente lanzado low-code App Builder, una nueva herramienta de arrastrar y soltar WYSIWYG basada en la nube que ayuda a los equipos a diseñar y crear aplicaciones comerciales complejas más rápido que nunca y pasar del diseño al código en un instante.
Reducir los retrasos en la transferencia
Problema: Nuestras herramientas no funcionan juntas
En el entorno de trabajo ágil y acelerado de hoy, los equipos de diseño y desarrollo utilizan herramientas diferentes y desconectadas durante todo el proceso de creación de la aplicación, lo que ralentiza la entrega del producto final. Esto genera falta de comunicación y errores costosos causados por transferencias excesivas y, en última instancia, ralentiza la entrega de su aplicación, lo que provoca fricciones entre los diferentes equipos.
Solución: utilice una plataforma única para la colaboración del equipo de diseño y desarrollo
Con App Builder obtienes una única plataforma de creación de aplicaciones para que los equipos de diseño y desarrollo trabajen juntos de forma colectiva. Con menos traspasos, los equipos ahorran tiempo y dinero, al tiempo que reducen la cantidad de errores de comunicación. Experimentará un proceso acelerado de creación de aplicaciones con un único sistema de diseño de extremo a extremo, respaldado por componentes, que proporciona una única fuente de verdad desde el diseño hasta la creación del código.
Con el sistema de diseño integrado, App Builder le permite almacenar sus diseños en la nube (o en las instalaciones si elige esa configuración). Los prototipos se pueden compartir directamente con los usuarios y las partes interesadas a través de la herramienta Compartir con una URL única. Las personas que más importan en tu ciclo de retroalimentación pueden dar su retroalimentación directa, que se puede ver en tiempo real en todo tu equipo. Este tipo de colaboración en diseños y prototipos puede ser interna o con partes interesadas externas. Puedes usar estos comentarios para mejorar el diseño de forma iterativa, crear pruebas de usuario o entregar el diseño directamente al equipo de desarrollo para obtener código y continuar con el proceso de desarrollo de aplicaciones

Proyectos de puesta en marcha
Problema: Iniciar nuevos proyectos parece llevar demasiado tiempo
Iniciar un nuevo proyecto a menudo lleva más tiempo de lo esperado e implica tareas repetitivas y de bajo valor, incluso algo tan simple como traducir una lluvia de ideas de una pizarra a un formato digital utilizable. Al mismo tiempo, incluso con herramientas que puedan traducir un diseño sencillo en algo que pueda comunicar a su equipo o a las partes interesadas, probablemente no se pueda utilizar más allá de ese ejercicio único.
Solución: utilice controles, patrones y plantillas de la interfaz de usuario para iniciar el proceso
Con App Builder, poner en marcha un proyecto es fácil y eficiente. En última instancia, el tiempo es la variable que podemos devolverle en el proceso de diseño y desarrollo de aplicaciones. Nuestro análisis interno muestra que los equipos están creando aplicaciones hasta 10 veces más rápido con una plataforma de diseño a código como App Builder.

Encontrará varias opciones de ahorro de tiempo para poner en marcha su proceso de diseño o desarrollo con App Builder:
- Si está comenzando con una herramienta de diseño como Sketch o Figma, nuestros kits de interfaz de usuario incluyen componentes, patrones de interfaz de usuario comunes y pantallas preestablecidas. Sus diseñadores pueden crear diseños significativos muy rápidamente, sin necesidad de comenzar con primitivas que extienden innecesariamente el proceso de diseño.
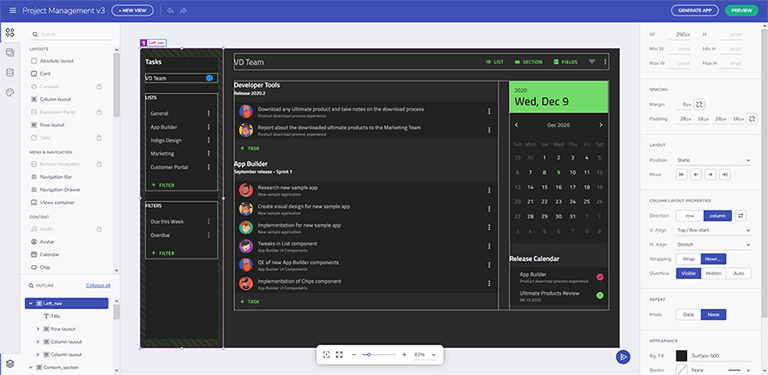
- A partir de App Builder, obtiene varias muestras completas de negocios del mundo real con diferentes diseños, así como una colección de plantillas de diseño preestablecidas que se asignan a patrones de navegación comunes. En el proceso de construcción de la aplicación, puede usar herramientas como copiar y pegar para crear rápidamente el tipo de interfaz de usuario que está buscando, o usar arrastrar y soltar WYSIWYG para crear pantallas en poco tiempo.
- Antes de mostrarlo a las partes interesadas, tiene una opción de un clic para marcar su diseño. Puede optar por utilizar los temas y la tipografía prediseñados (Material, Bootstrap y Fluent) incluidos en App Builder o en los kits de interfaz de usuario de diseño, o puede personalizar cualquier componente, pantalla o aplicación completa con su propia marca corporativa.
Simplificar los diseños para los desarrolladores
Asunto: Necesitamos una herramienta WYSIWIG tanto para el diseño como para el desarrollo
El diseño en la web es difícil. Las herramientas de diseño tienden a favorecer un modelo de posicionamiento absoluto donde todo vale. Esto no se traduce bien en una interfaz de usuario significativa y receptiva, y puede crear muchos dolores de cabeza para los desarrolladores, ya que su experiencia generalmente no está en CSS y diseño web. Además de esto, la cantidad de proyectos es tan grande que, incluso con ayuda de diseño, todavía se dedica una gran cantidad de tiempo a los conceptos básicos del diseño HTML y a la creación de pantallas para nuevas aplicaciones.
Solución: utilice una herramienta intuitiva de arrastrar y soltar WYSIWYG y elimine la codificación manual
App Builder es una herramienta de low-code WYSIWYG basada en la web y con todas las funciones. El diseño se encarga de la plantilla que elijas, y todo viene con un hermoso diseño, por lo que ni siquiera necesitas saber cómo hacer que tu aplicación se vea bien: lo hacemos automáticamente.

Con App Builder, obtienes:
- Una entrega completa de aplicaciones multiexperiencia de código bajo de aplicaciones móviles, aplicaciones web progresivas, aplicaciones conversacionales y aplicaciones inmersivas.
- Una solución basada en la nube que elimina la necesidad de descargar un IDE pesado o la necesidad de instalar dependencias desconocidas de terceros para crear pantallas y aplicaciones.
- Una experiencia web accesible en el navegador, para que cualquier miembro de su equipo pueda acceder y participar en el proceso de creación de la aplicación.
- Un motor impulsado por IA que traduce el posicionamiento absoluto de herramientas de diseño basadas en vectores en un diseño estándar basado en Flex para la web.
Lo mejor de todo es que puede dedicar su valioso tiempo a las interacciones y a la apariencia y comportamiento de su aplicación, no a los detalles del código.
Código listo para producción con 1 clic
Problema: errores y faltas de comunicación en la transferencia del diseño al desarrollador
Se pierde tiempo en muchos lugares del proceso normal de desarrollo de aplicaciones. A veces parece un ciclo interminable de plazos incumplidos, frustración de la gerencia y clientes o partes interesadas solicitando actualizaciones de estado. El problema se agrava cuando se incumplen los plazos y cuando el equipo de desarrollo demuestra el producto, este no se ajusta a las expectativas del cliente. No solo se pierde tiempo, sino que se impone a los desarrolladores la carga de traducir los diseños en código y realizar actualizaciones constantes al diseño de la aplicación durante la fase de desarrollo (mucho más costoso). La culpa no es de nadie en particular: es causada por el habitual enfoque aislado del traspaso del diseño al desarrollo.

Solución: Obtenga una vista previa instantánea y un código listo para producción con 1 clic
Cuando se utiliza App Builder, no hay diferencia entre el diseño y el código. Ya sea que comience desde el App Builder o desde su herramienta de diseño favorita como Sketch, tiene garantizada una salida de código en vivo y en ejecución respaldado por componentes de interfaz de usuario comerciales listos para la empresa. Y este no es un código espagueti que no puedas editar o cambiar. Es un código limpio, basado en estándares y de mejores prácticas del que cualquier desarrollador o arquitecto se sentirá orgulloso.
Con Indigo.Design:
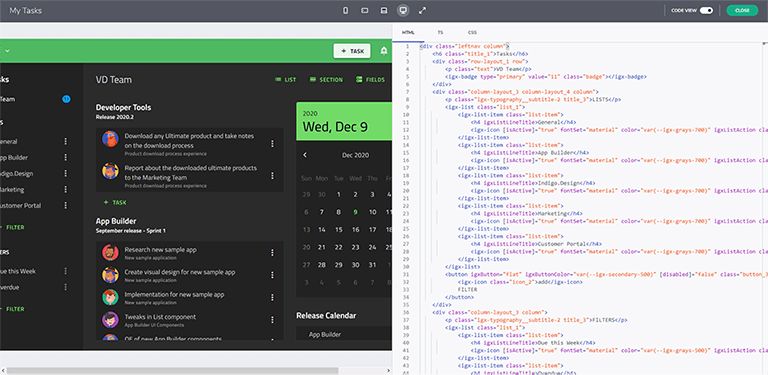
- Vista previa instantánea de su aplicación en el diseñador de App Builder. No es necesario compilar ni descargar nada, simplemente cambie entre el diseño y la vista en vivo para ver cómo se verá su aplicación y cómo se comportará.
- Todo lo que diseñas da como resultado HTML, TypeScript y CSS listos para producción para Angular, Blazor, React y Web Components.
- Comience con el App Builder e itere en su diseño o comience con Sketch y sincronice su diseño con la nube de Indigo.Design para iterar con su equipo y las partes interesadas.
- Con 1-Click, puede descargar un archivo zip con código basado en estándares que está listo para Visual Studio Code o su IDE favorito.

Diseño para codificar con App Builder
Beneficios del low-code
App Builder es una nueva herramienta de arrastrar y soltar WYSIWYG basada en la nube que ayuda a los equipos a diseñar y crear aplicaciones empresariales completas más rápido que nunca. Parte de Indigo.Design, la única plataforma de diseño de productos digitales del mundo con una solución completa de diseño a código
Recupere el valioso tiempo que usted y su equipo están perdiendo en el proceso de diseño y desarrollo. App Builder ofrece cuatro beneficios concretos que acelerarán el diseño y desarrollo de aplicaciones, aumentarán el tiempo de comercialización, ofrecerán un retorno de la inversión rápido y, lo mejor de todo, mejorará la satisfacción general de sus partes interesadas y clientes.
- Cree aplicaciones hasta 10 veces más rápido: con App Builder, su equipo obtiene un único entorno de trabajo. Los gerentes, diseñadores y desarrolladores no se ven obligados a usar múltiples herramientas para administrar la única fuente de verdad durante el proceso de diseño. Eliminando los silos y reduciendo la fricción, la falta de comunicación y los costosos errores que suelen producirse en los traspasos.
- Plantillas completas y diseños iniciales: comience a trabajar con una de nuestras plantillas de aplicaciones prediseñadas o utilice una de nuestras opciones de diseño preestablecidas para crear su aplicación en poco tiempo. Permitir al administrador esbozar rápidamente ideas en un programa común desde el principio para brindar orientación sobre la dirección de la aplicación. ¡Simplemente modifica nuestro diseño, cambia un tema y listo!
- WYSIWYG 100% basado en la nube: herramienta de arrastrar y soltar WYSIWYG basada en la nube que ayuda a los equipos a diseñar y crear aplicaciones comerciales completas más rápido que nunca. Con compatibilidad con herramientas de diseño populares como Sketch y Figma, no hay necesidad de descargar nada, no hay IDE pesados y no hay dependencias de terceros para crear aplicaciones a la velocidad del rayo.
- Vista previa instantánea en tiempo real: obtenga una vista previa y vea el código fuente de su aplicación en tiempo real mientras la crea. Luego, cuando esté listo, genere rápida y fácilmente código listo para producción y ejecútelo en Visual Studio Code o su IDE favorito. Sienta las interacciones, vea cómo se ve y experimente la experiencia de su aplicación, al instante.
Para obtener una descripción completa de las capacidades de App Builder, vea el seminario web de App Builder, Cree aplicaciones a la velocidad del diseño hasta el código en YouTube.
Póngase en contacto con nosotros hoy mismo en sales@infragistics.com para registrarse para una demostración gratuita y aprender cómo App Builder puede generar resultados para usted y su equipo.
Sigue leyendo
Rellena el formulario para seguir leyendo.
