Los clientes de software de hoy no sólo quieren una experiencia de usuario sencilla y sencilla; lo exigen. El diseño de UX es cada vez más vital para el ciclo de vida del desarrollo de software, pero como todas las empresas, se espera que las empresas de TI hagan más y mejor trabajo, más rápido y con menos recursos. Los diseñadores de UX están dispersos; Según Gartner, “no es raro tener conversaciones con empresas que tienen una proporción de un diseñador por cada cincuenta desarrolladores, pero que albergan la ambición de crear una intranet mejor que una empresa que tiene una proporción de un diseñador por cada cuatro desarrolladores (Gartner: Top Errores que cometen los diseñadores de UX - 17 de marzo de 2016) ".
Esos diseñadores deben recopilar los requisitos del producto de las partes interesadas, incluidos los gerentes de proyectos, los analistas de negocios, el equipo de éxito del cliente y, a menudo, los usuarios finales, y luego traducir esas solicitudes dispares y a menudo conflictivas en un diseño que satisfaga las necesidades de todos, todo mientras hacen malabarismos con múltiples proyectos.
David Ismailov, líder del grupo de Experiencia de Usuario para el conjunto de productos de software de Pruebas Funcionales en HPE Software y Usability Lab manager, conoce este desafío de primera mano. La experiencia del usuario es su pasión; Él cree que es trabajo de todos en la empresa preocuparse por brindar a los usuarios la mejor experiencia, desde una interfaz limpia y simple hasta funciones que sean intuitivas de descubrir y un rendimiento rápido y sin errores. Es su responsabilidad defender a los usuarios en cada etapa del proceso de diseño y desarrollo. Sin embargo, él también tiene que trabajar cuatro veces más para asegurarse de que las necesidades y deseos de los usuarios se comprendan y se traduzcan en un producto que sea eficiente y fácil de usar.
El diseño no se trata sólo de estructuras alámbricas. La gente exige más; el listón se pone cada vez más alto.

Poniendo el listón más alto
"El diseño no se trata sólo de estructuras alámbricas", dice David. “La gente exige más; el listón se pone cada vez más alto. Las herramientas tradicionales ahora están incorporando lentamente estos conceptos de animaciones y estética, las cosas que experimentarán los usuarios finales, en el proceso de creación de prototipos, en lugar de una idea de último momento”.
Al principio de su carrera, David se centró en la creación de contenidos 3D, soluciones técnicas y flujos de trabajo, pero pronto empezó a trabajar más con el diseño de interfaces de usuario. A medida que avanzaba su carrera, se convenció cada vez más de que la experiencia del usuario es crucial para el éxito de cualquier producto de software y dedicó más tiempo al floreciente campo del diseño UX.
David se mudó a HPE Software, donde dirige el diseño del software de pruebas funcionales de próxima generación de la empresa. Desde que se unió a HPE, estableció el laboratorio de usabilidad de la empresa. También realiza investigaciones de UX y dirige equipos de consultoría de UX.
A lo largo de su carrera, David ha experimentado con una amplia gama de herramientas para crear prototipos; Ha utilizado Photoshop, Premier, After Effects, Flash y PowerPoint para crear estructuras alámbricas o animaciones, junto con herramientas de creación de prototipos como Axure y UXPin. David señala que algunas de estas herramientas eran fáciles de dominar... pero en realidad no estaban diseñadas para la creación de prototipos. Mientras tanto, otros eran engorrosos y requerían mucho tiempo para aprenderlos y utilizarlos.
Y en todos los casos, David identificó un problema común: la falta de "flujo".
“¿Por qué es tan importante el flujo en la creación de prototipos? Porque es lo que hacemos; estamos diseñando el flujo”, dice David. “Si el flujo es correcto, experimentarás el software de una manera excelente. En el diseño interactivo estás jugando con el flujo del tiempo; el tiempo es uno de los materiales. Y mientras diseñas, siempre quieres pensar en esa interacción. Con las herramientas de creación de prototipos más complejas, se piensa demasiado en la creación de la interacción en lugar del flujo del diseño”.
Siguiendo la corriente
Luego, David descubrió Indigo.Design y se sorprendió por su simplicidad y fluidez. Indigo.Design presenta una interfaz limpia y ordenada, con menús que aparecen solo cuando se necesitan y luego desaparecen hasta que se los necesita nuevamente. Esto permite que los diseñadores se concentren más en el lienzo y el concepto o producto que están diseñando que en la herramienta que están usando para diseñarlo. En resumen, fluye.
"De hecho, me enamoré de él desde el primer uso", dice David. "Es una interfaz de usuario simple y minimalista. Está claro que alguien que conoce el diseño de experiencias de usuario diseñó esta herramienta. Y eso es muy importante para mí".

Indigo.Design también es intuitivo de aprender: tan fácil que después de presentar un taller de medio día para sus colegas, muchos de ellos estaban diseñando prototipos totalmente interactivos en solo una semana.
"A la gente le resulta difícil cambiar de herramienta", afirma David. “Nadie quiere empezar de cero y tomarse el tiempo para aprender una nueva herramienta. Pero es difícil resistirse a aprender Indigo Studio * una vez que ves a tus colegas crear estos prototipos interactivos tan rápidamente, especialmente cuando la reacción de las partes interesadas es tan positiva y tan abrumadora. Entonces es: 'También quiero esta reacción de un prototipo'. ¿Cómo hago esto?'"
Indigo.Design permite a los diseñadores crear prototipos de aplicaciones interactivos, sin código y con capacidad de respuesta con la misma rapidez con la que se crean los wireframes. Indigo.Design optimiza el diseño de prototipos para teléfonos, computadoras de escritorio, tabletas y sitios web con capacidad de respuesta, con bibliotecas reutilizables de partes de pantalla optimizadas para cada una de las plataformas de destino. Las bibliotecas de diseño se pueden personalizar para adaptarse al diseño de la marca de una empresa.
* Ahora Indigo.Design
Si el flujo es correcto, experimentará el software de una manera excelente. En el diseño interactivo estás jugando con el flujo del tiempo; el tiempo es uno de los materiales.
Generar un impacto
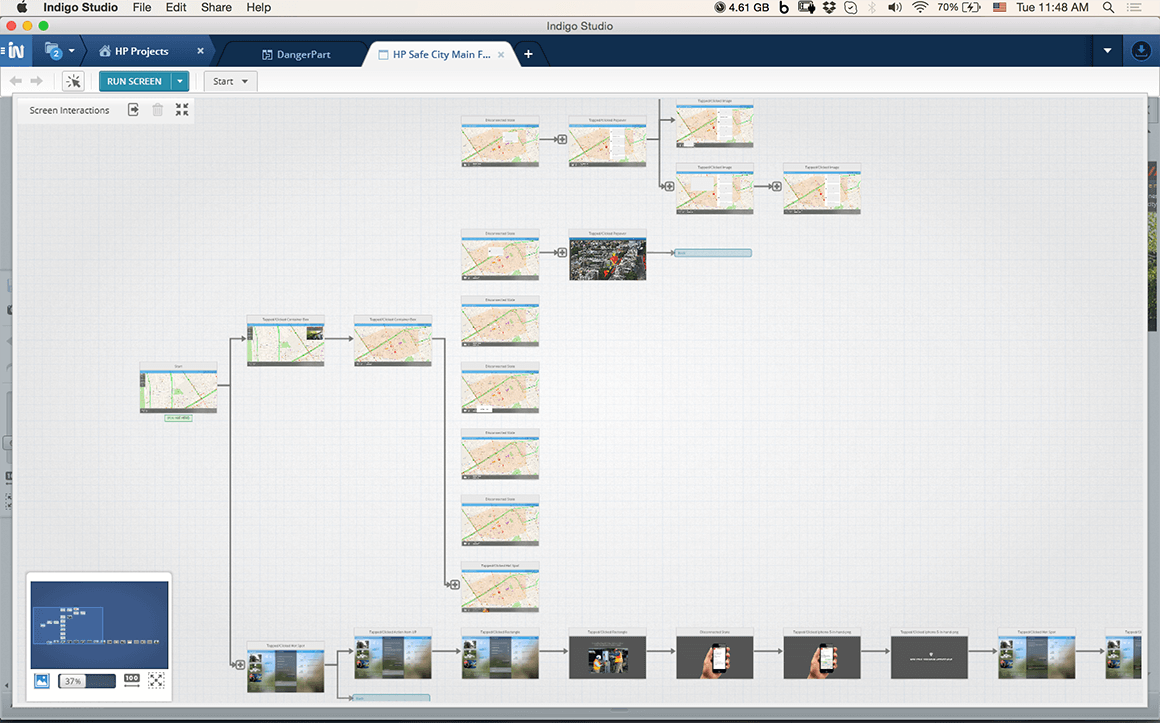
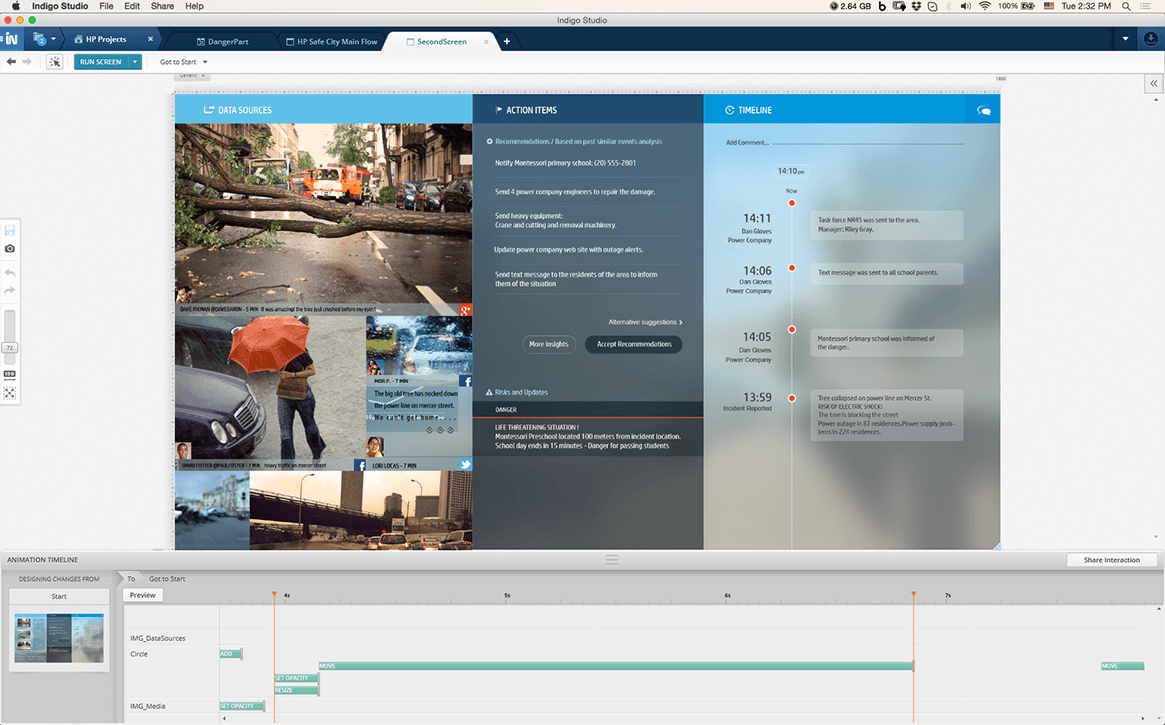
Desde que David adoptó Indigo.Design, ha podido tener un impacto espectacular en proyectos importantes. Cuando HPE Software adquirió dos empresas de big data, los líderes querían promover el valor y la importancia de la nueva profundidad de capacidades de la empresa. Se le pidió al equipo de David que creara un conjunto de gráficos que mostraran el poder del big data.
David sugirió que un video podría ser más atractivo, pero sus colegas se mostraron reacios, pensando que llevaría demasiado tiempo diseñarlo y producirlo. Por eso, utilizó Indigo.Design para hacer rápidamente una maqueta del proyecto de video, creando prototipos de cómo los macrodatos podrían hacer que una ciudad sea más segura, luego los grabó en acción y utilizó un software de producción de video para combinar las animaciones con videos de archivo e imágenes fijas. El equipo quedó impresionado: con el video, con la rapidez con la que David lo había creado y con la herramienta de creación de prototipos que utilizó.

“Todos quedaron asombrados; Todo el mundo me preguntaba qué usé para crearlo”, dice David. "Todavía escucho esta pregunta, porque los prototipos son realmente interactivos y en vivo, y dejan claro cómo deben verse y comportarse el software y los proyectos".
El equipo no solo avanzó para finalizar “Ciudad segura: Big Data lo cambia todo”, sino que también aprovecharon el video para asegurar el presupuesto y las aprobaciones para trabajar con un estudio de producción profesional en un proyecto más grande sobre la gestión de entrega de aplicaciones.
Es difícil resistirse a aprender Indigo Studio * una vez que ves a tus colegas crear estos prototipos interactivos tan rápidamente, especialmente cuando la reacción de las partes interesadas es tan positiva y tan abrumadora.
* Ahora Indigo.Design
Esto es una prueba
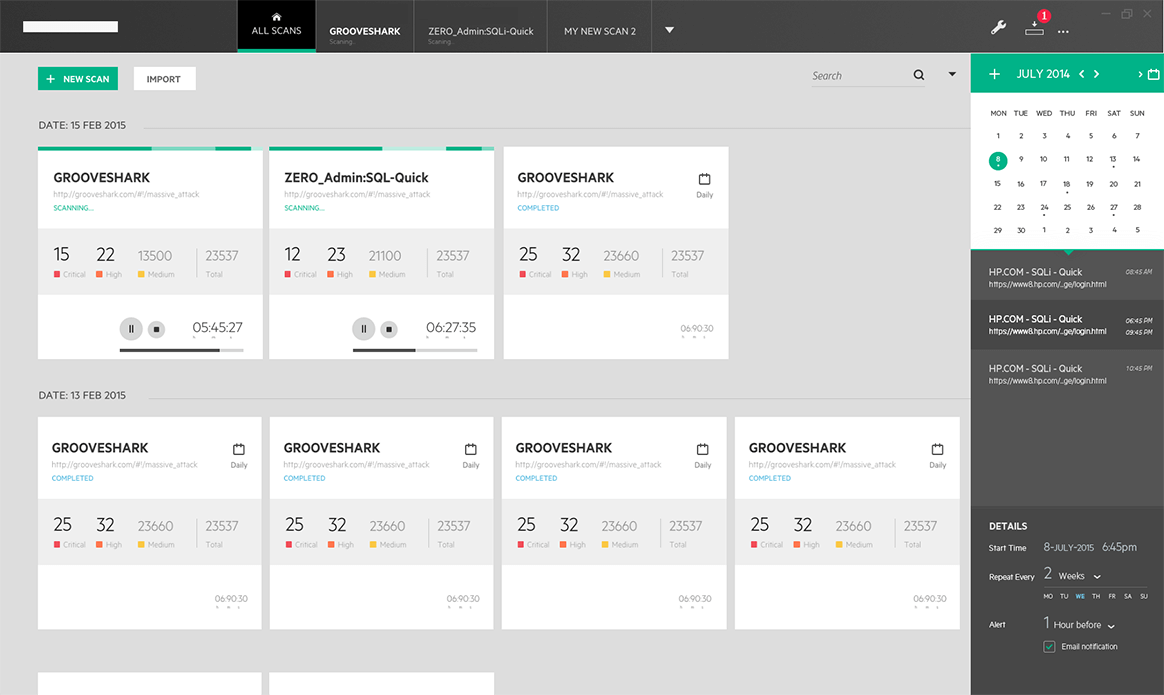
Las pruebas de usabilidad son un área en la que los prototipos interactivos realizados con Indigo.Design facilitan el trabajo de David. El objetivo de David es aumentar la cantidad de pruebas de usabilidad que realiza su empresa, pero en un entorno B2B no siempre es fácil acceder a los usuarios finales de un producto.
Durante un reciente proyecto de software de seguridad, David trabajó con el equipo de desarrollo para crear prototipos rápidos para estudios de usabilidad pequeños y de corto plazo con clientes. Debido a que los prototipos Indigo.Design se pueden crear rápidamente e iterar instantáneamente, y luego probar de forma remota a través de cloud.indigo.design sin la molestia de los estudios en persona, los diseñadores pueden realizar múltiples rondas de pruebas incluso durante un ciclo de desarrollo corto.
Los colegas desarrolladores de David obtuvieron comentarios útiles en menos tiempo de lo que esperaban, incluidas tasas de éxito, tiempo de finalización de tareas y mapeo de clics, así como comentarios. Ahora están buscando formas de incorporar pruebas de usabilidad más exhaustivas en sus procesos, lo que promete conducir a mejores productos.
Ser creativo
El principal uso que hace David de Indigo.Design es facilitar la creación y el diseño. Durante el proceso de diseño, David crea prototipos interactivos que funcionan como productos terminados; puede controlar la forma en que sus colegas o usuarios trabajan con ellos, por ejemplo, asegurándose de que los procesos se ejecuten en orden o de que los enlaces lleven al usuario a la pantalla correcta. Como resultado, los usuarios pueden evaluar cómo funciona realmente una aplicación, no solo su apariencia.
Durante las reuniones de creación y descubrimiento con sus colegas, David utiliza la creación de prototipos para probar rápidamente las ideas que surgen en la discusión; solo toma unos minutos construir una versión interactiva de un nuevo concepto, y el grupo puede intercambiar ideas sobre cambios o componentes adicionales en el momento.
Otra forma clave en que David utiliza los prototipos es presentar conceptos e informar el progreso a su gerencia, que es responsable del presupuesto y la planificación. Con un diagrama estático o una simple presentación de diapositivas, es posible que los ejecutivos que no tienen experiencia en diseño no puedan imaginar cómo se verá el producto final. Un prototipo interactivo facilita ver no sólo el flujo visual sino también la funcionalidad y comprender el valor potencial del producto final.
"Podemos mostrar un prototipo y repasar las funciones", dice David. “Es realmente fácil lograr que todos estén en sintonía; Es fácil para todos comentar algo que sea creíble, que se comporte como una aplicación real. No tenemos que imaginar lo que hará; simplemente vemos cómo.

Hazlo simple
La tercera forma principal en que David utiliza prototipos es para simplificar el proceso de desarrollo. Una vez que un diseño entra en desarrollo, puede resultar complicado realizar un seguimiento de varias rondas de comentarios y garantizar que se hayan realizado todos los cambios. Los prototipos creados con Indigo.Design conectan los comentarios de los usuarios y el comportamiento de los clics con los componentes adecuados, de modo que los desarrolladores puedan determinar fácilmente qué se debe hacer y cómo deben ser los cambios, sin tener que hacer conjeturas.
Como los desarrolladores pueden trabajar a partir del prototipo, no es necesario reescribir la documentación o las especificaciones. David puede utilizar screenparts para crear miniprototipos para funciones o flujos de trabajo individuales, sin tener que realizar iteraciones repetidas de todo el proyecto.
"Me gusta poder mantener el prototipo principal y utilizar partes de la pantalla para saltar entre dos flujos, tres flujos", dice David. “Cuando necesito actualizar o reemplazar una parte de la pantalla, es realmente fácil y no necesito hacer cambios en el prototipo principal; todo sigue funcionando.”
Debido a que los prototipos interactivos hacen que un producto o solución propuesta sea más vívida para el usuario final o quien toma las decisiones, dice David, las personas responden más emocionalmente a los conceptos que pueden probar. Los ejecutivos están dispuestos a comprometer el presupuesto; Los desarrolladores contribuyen con entusiasmo con su tiempo y esfuerzo.
"Queremos que los desarrolladores y los gerentes estén igualmente entusiasmados y en sintonía para que se comprometan con lo que vamos a hacer", dice David.
Al ver esta respuesta, los diseñadores colegas de David están más entusiasmados por aprender y usar Indigo.Design en su propio trabajo. Les ayuda a incorporar más pruebas y revisiones de usabilidad en su proceso de diseño, agiliza su colaboración con los desarrolladores y asegura la aprobación de las partes interesadas.
"Mis colegas me dicen que les ayuda a comunicarse y que es muy fácil trabajar con él", dice David. “Reciben respuestas entusiastas de los desarrolladores, que dicen que es muy fácil entender los prototipos. Creo que los convierte en mejores diseñadores de UX ".
Crédito a quien corresponde
David señala lo que es cierto en cualquier proyecto exitoso: no podría tener el éxito que tiene sin el extraordinario equipo de profesionales experimentados y talentosos que trabajan con él. En particular, David quiere agradecer a las siguientes personas:
Proyecto WebInspect
Proyecto Ciudad Segura
Crea tu propia historia de éxito
Indigo.Design
Creación de prototipos colaborativos y pruebas de usabilidad remotas para profesionales de UX y usabilidad
Aprende más
