Escriba rápido con el configurador de control Infragistics
Introducción
El configurador de Ultimate UI Controls for Xamarin permite crear y diseñar componentes personalizados. En esta lección, utilizará el configurador para diseñar y crear una cuadrícula de datos sin escribir una sola línea de código. El configurador visual le permite diseñar diferentes aspectos de la cuadrícula, como las columnas que se mostrarán, el ancho de la columna y más.
Objetivos de la lección
Al final de esta lección, habrá creado una cuadrícula de datos de forma rápida y sencilla utilizando Ultimate UI for Xamarin Configurador de controles.
- Configurar el proyecto
- Crear enlace de datos
- Personaliza la cuadrícula
Para obtener más información sobre el control utilizado en esta lección, consulte la página Xamarin Control de cuadrícula de datos.
Paso 1 Configurar el proyecto
Puede descargar el proyecto utilizado en esta lección haciendo clic aquí.

Luego, para ejecutar los proyectos por primera vez después de descomprimirlos, cargue la solución completa en Visual Studio, haga clic derecho en la Solución y seleccione Restaurar paquetes NuGet.
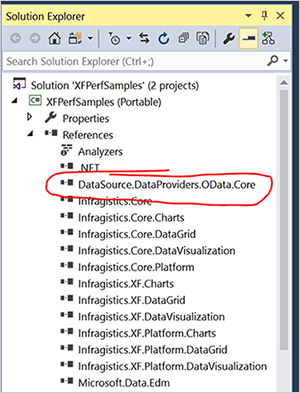
Una vez que esté completo, agregue una referencia tanto a la biblioteca de clases portátil como al proyecto de Android en DataSource.DataProviders.OData.Core.dll. Este archivo está en la carpeta OtherDependencies que forma parte de la descarga ZIP. Puede hacer esto haciendo clic derecho en la carpeta Referencia en el Proyecto y luego haciendo clic en Agregar referencia. Busque la carpeta OtherDependencies y seleccione DataSource.DataProviders.OData.Core.dll.

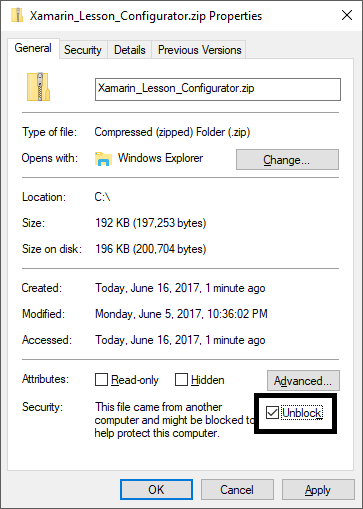
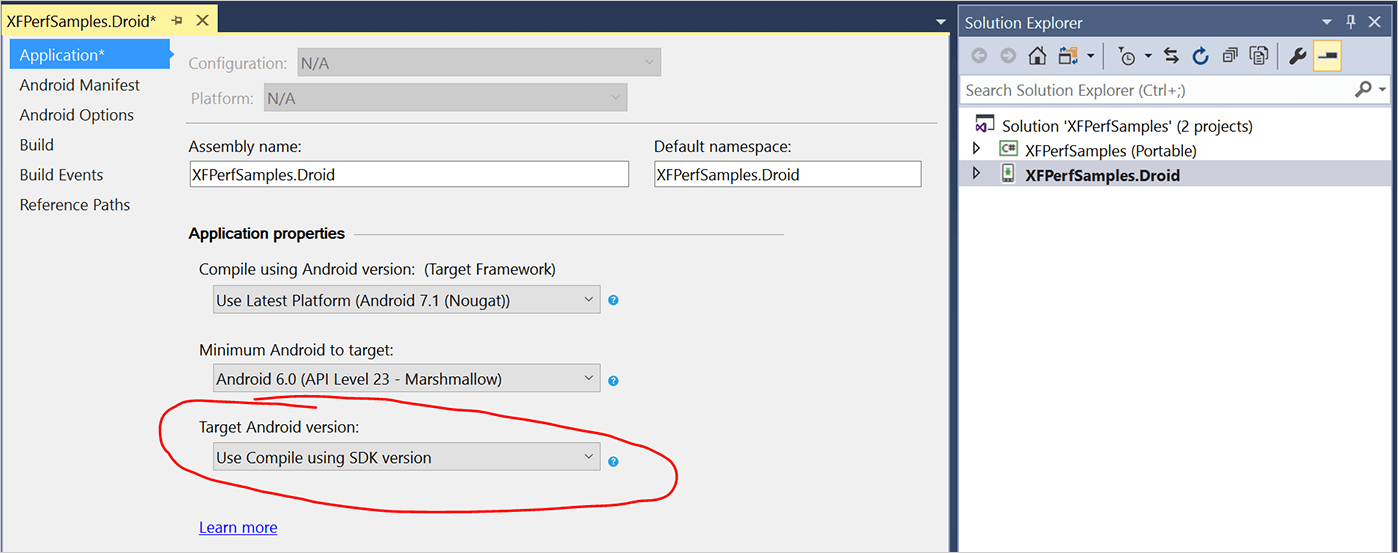
Haga esto para ambos proyectos en la solución. Luego, finalmente, asegúrese de que la versión de destino de Android esté configurada en "Usar compilar usando la versión SDK". Puede encontrar esta configuración haciendo clic derecho en el proyecto de Android y seleccionando Propiedades.

Paso 2 Crear enlace de datos
Si es necesario, abra el archivo MainPage.xaml en Visual Studio. Desde el cuadro de herramientas Infragistics, arrastre la opción de cuadrícula hasta el código XAML. A continuación, arrastre y suelte XamDataGrid desde el cuadro de herramientas hasta el diseño de la pila. El resultado debería ser similar a este ejemplo.

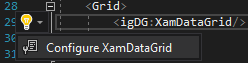
Con el código XAML de la cuadrícula seleccionado, haga clic en la bombilla y luego haga clic en Configurar XamDataGrid para abrir el configurador. Si recibe un mensaje que necesita crear la solución, haga clic en Aceptar. Haga clic derecho en la solución y luego haga clic en Construir y luego inicie el configurador. También puede iniciar el configurador usando su teclado, con Ctrl + Punto + Enter.
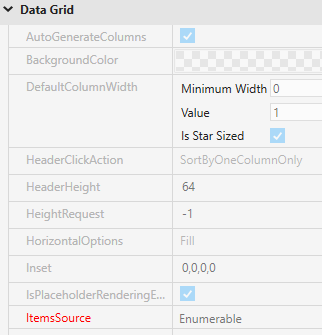
Cuando se abre el configurador, notará que las propiedades de la cuadrícula de datos tienen algunos campos obligatorios. El campo obligatorio en este ejemplo es ItemsSource, que se requiere para vincular datos en un modelo de vista. Para modificar la propiedad, haga clic en el cuadrado a la derecha de la etiqueta de propiedad y luego haga clic en Crear enlace de datos.

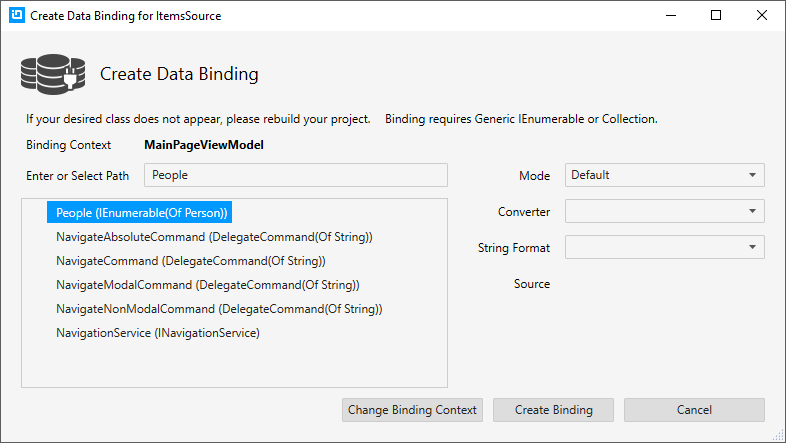
El configurador creará un enlace de datos utilizando el nombre de la página. Dado que utilizó MainPage, automáticamente asumirá que el modelo de vista es MainPageViewModel. También enumerará automáticamente las propiedades a las que se puede acceder en el modelo de vista. Seleccione la propiedad Personas y luego haga clic en Crear enlace.

Se creará un XamDataGrid utilizando los datos del enlace. El configurador también identificará el tipo de datos de las propiedades y generará el diseño basado en esos datos. En este ejemplo, los datos de muestra comenzarán con 15 filas de datos.
Paso 3 Personaliza la cuadrícula
Cambie el campo Recuento de filas a 25 y la cuadrícula de datos se expandirá automáticamente para incluir datos adicionales.

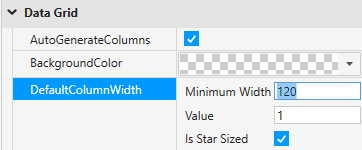
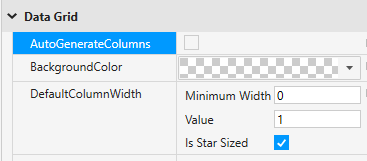
Es posible que observe que los datos de la cuadrícula están comprimidos, lo que dificulta su lectura. Esto se puede solucionar cambiando la propiedad DefaultColumnWidth de la cuadrícula de datos. Establezca la propiedad en 120, luego podrá leer los datos en la cuadrícula.

Ahora, ¿qué pasaría si no quisiera que todas las columnas de la fuente de datos se mostraran como parte de la cuadrícula de datos? Cambie el ancho mínimo de columna predeterminado a 0, para que pueda ver todas las columnas. Luego, deshabilite la propiedad AutoGenerateColumns. La vista previa de datos se eliminará, ya que no se ha seleccionado ninguna columna.

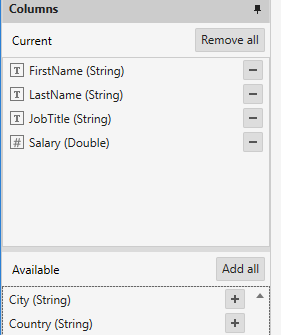
El panel Columnas en el lado izquierdo del configurador muestra una lista de las columnas disponibles que puede agregar a la cuadrícula de datos. Haga clic en el icono más junto a las columnas que desea que se muestren. Para nuestro ejemplo, habilite estas columnas:
- Nombre (cadena)
- Apellido (cadena)
- Título del trabajo (cadena)
- Salario (Doble)

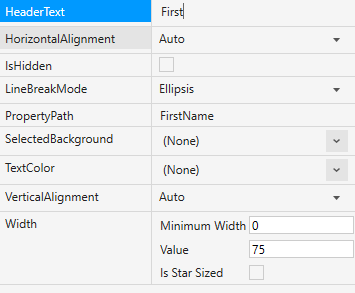
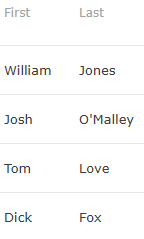
Observe que las columnas se agregan a la vista previa y que el ancho de la columna se establece automáticamente en función de los campos. También puede manipular cómo se muestran las columnas en nuestra cuadrícula usando las propiedades de las columnas. Seleccione Nombre (Cadena) en la lista de columnas disponibles. En las propiedades de la columna, cambie la propiedad HeaderText solo a "Primero". Esto cambia el nombre para mostrar de la columna sin modificar la fuente de datos. Cambie el ancho de la columna a 75 y desactive Tiene tamaño de estrella.

Repita estos pasos para la columna Apellido, de modo que solo se muestre como "Apellido".

A continuación, pasará a la columna Salario. Observe que los datos de muestra varían según cómo se muestran los datos. Cambie los valores de datos de muestra numéricos y establezca los valores mínimo y máximo. Establezca el valor mínimo en 50000 y el valor máximo en 500000.

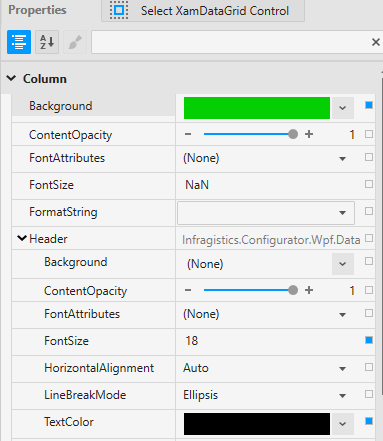
Eso corrige parte de cómo se muestran los datos, pero aún así querrás que parezca que estás representando dinero. Primero, establezca la propiedad FormatString en Moneda. También puede realizar otros cambios de visualización en la columna. Estas son las configuraciones utilizadas en el ejemplo:
- Color del texto: negro
- Fondo: Verde
- Tamaño de fuente del encabezado: 18
- Color del texto del encabezado: negro
- Atributos de fuente del encabezado: Negrita

El Configurador de control también le permite cambiar fácilmente cómo se representan visualmente los datos en la cuadrícula de datos. De forma predeterminada, el configurador establecerá las columnas según el tipo de datos que se encuentran en la columna. Por ejemplo, la columna Nombre es una cadena, por lo que se representa como una columna Texto. Si desea cambiar la forma en que se representa una columna, simplemente seleccione la columna y use el configurador de Tipo en la cinta para seleccionar otro tipo de datos.

Una vez que haya configurado nuestros datos de la manera que desee, haga clic en la pestaña Cuadrícula de datos del configurador y luego haga clic en Aplicar y cerrar.

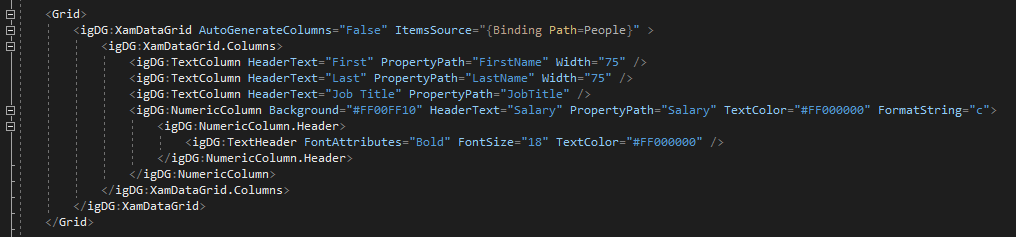
Después de formatear el código, todas las propiedades que definió en el configurador se generarán en el código XAML.

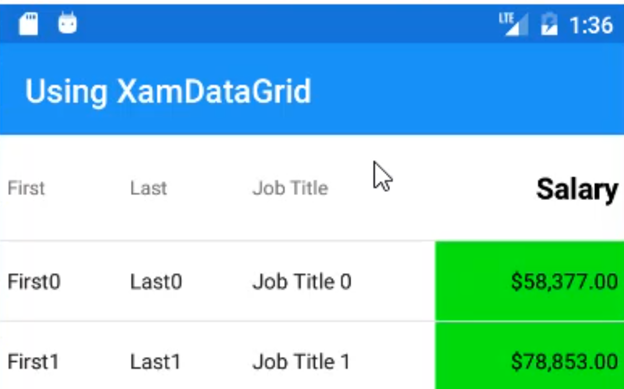
Ahora puede ejecutar la aplicación y ver que la cuadrícula de datos está diseñada exactamente como la configuró usando el configurador de control.

Conclusión
El cuadro de herramientas Infragistics se usa para crear elementos visuales, como cuadrículas de datos, mediante un configurador visual que desarrolla automáticamente el XAML necesario. Puede crear estos componentes sin escribir una sola línea de código, mientras ajusta cada detalle desde el configurador. Estos controles están disponibles con Infragistics Ultimate UI for Xamarin.
