Escribe rápido con AppMap
Introducción
Los controles de Ultimate UI para Xamarin incluyen AppMap, que permite diseñar visualmente una interfaz de usuario en formato WYSIWYG mientras se genera el código necesario. Todo el código creado por AppMap sigue las mejores prácticas del código PRISM para la aplicación móvil, incluida la navegación.
Objetivos de la lección
Al final de esta lección, estará familiarizado con cómo utilizar AppMap para diseñar un diseño de navegación.
- Crear un proyecto de AppMap
- Crear un diseño de AppMap
- Construya y pruebe la navegación.
Paso 1 Configurar el proyecto
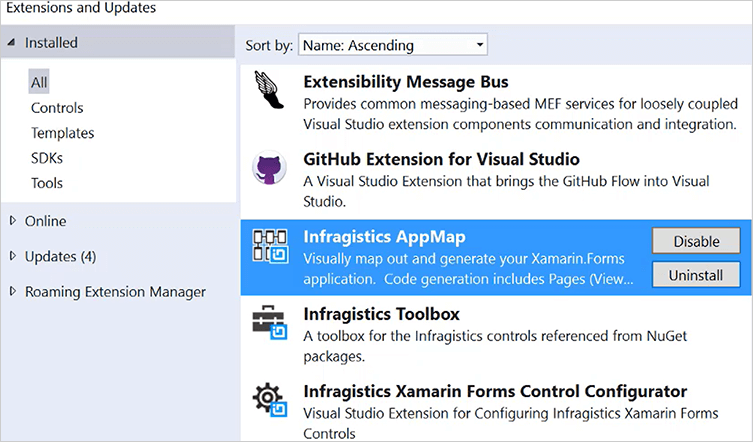
En primer lugar, verifique que tenga instalados Infragistics AppMap e Infragistics Toolbox. En Visual Studio, haga clic en Herramientas y, a continuación, en Extensiones y actualizaciones. AppMap y Toolbox deberían aparecer en la lista y estar habilitados.

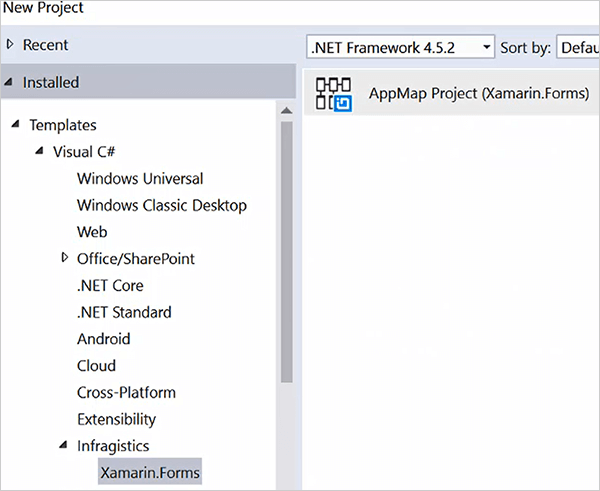
Después de la verificación, cierre la ventana Extensiones y actualizaciones. En la página de inicio de Visual Studio, haga clic en Examinar plantillas de proyecto. En la ventana Examinar, expanda Infragistics y haga clic en Xamarin.Forms. Seleccione el proyecto AppMap y, a continuación, haga clic en Aceptar.

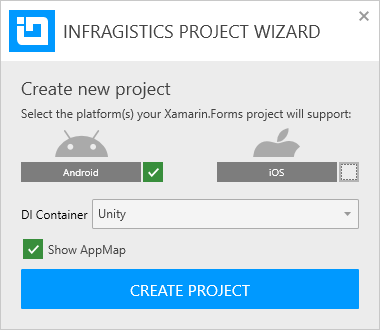
Aparecerá la ventana Crear nuevo proyecto, solicitándole que seleccione las plataformas para el proyecto. Para fines de demostración, solo usaremos Android. Desmarque iOS y asegúrese de que Android esté seleccionado. El contenedor DI, que Prism requiere, debe configurarse en Unity y mostrar AppMap debe estar habilitado. Haga clic en Crear proyecto.

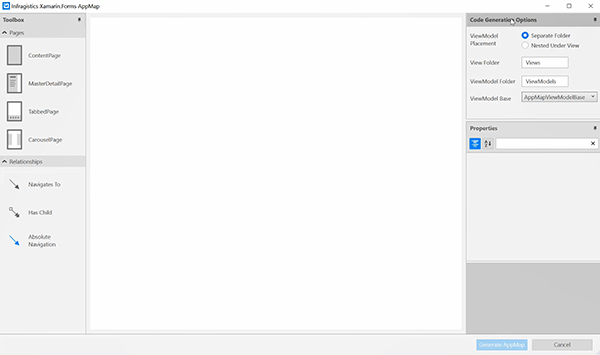
El AppMap en blanco muestra las páginas disponibles, las relaciones, las propiedades y las opciones de generación de código que se utilizan con el AppMap.

Paso 2 Diseñar un flujo de AppMap
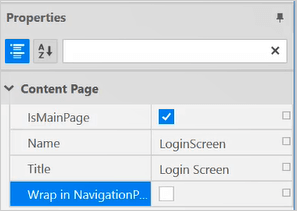
Primero, arrastre y suelte una página de contenido desde la caja de herramientas al área de diseño. El primer elemento ContentPage se titula MainPage. Si la página es realmente la página principal o no, se controla en el menú Propiedades. Cambie el Nombre a LoginScreen y desmarque la casilla Ajustar en Navegación.

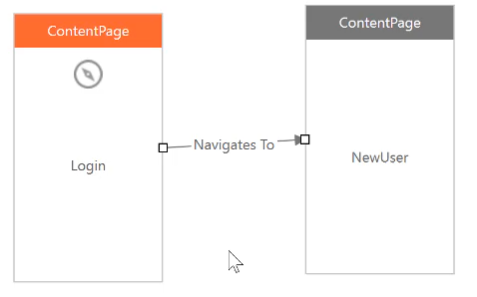
Arrastre y suelte otro elemento ContentPage desde la caja de herramientas a la derecha de la página existente. Arrastre y suelte una relación Navega hacia para conectar la página LoginScreen a la nueva página. Cambie el nombre de la nueva página a NewAccountScreen.

Esto es útil si la página principal de una aplicación solicita crear una nueva cuenta. Arrastre y suelte otro elemento Navega hacia para navegar de regreso desde NewAccountScreen a LoginScreen, para navegación inversa. Arrastre el elemento encima del elemento Navega hacia existente para asegurarse de que tenga flechas apuntando en ambas direcciones.

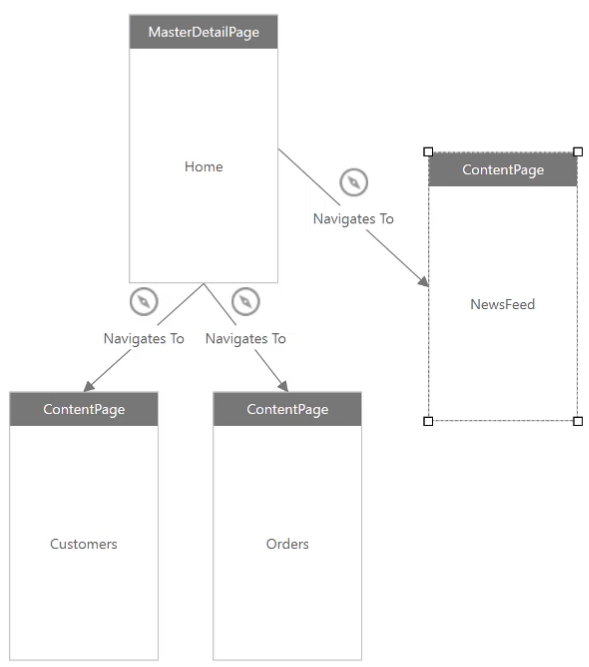
Con el elemento Navega a seleccionado, revise las propiedades disponibles. Arrastre y suelte un elemento MasterDetailPage en el área de diseño y asígnele el nombre MainPage. Observe que el tipo de página crea automáticamente páginas de contenido adicionales. Cada una de las páginas también tendrá la navegación habilitada automáticamente, como lo indica el ícono de navegación. Esto garantiza que las páginas se incluyan automáticamente en el menú de navegación de hamburguesas. Cambie el nombre de MasterDetailPage a Inicio y cambie el nombre de las páginas vinculadas a Clientes, Pedidos y NewsFeed.

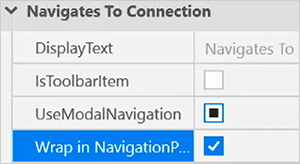
Para ver la configuración de navegación, seleccione uno de los nuevos elementos Navega a. Observe que la propiedad Ajustar en NavigatonPage se habilita automáticamente para las páginas secundarias.

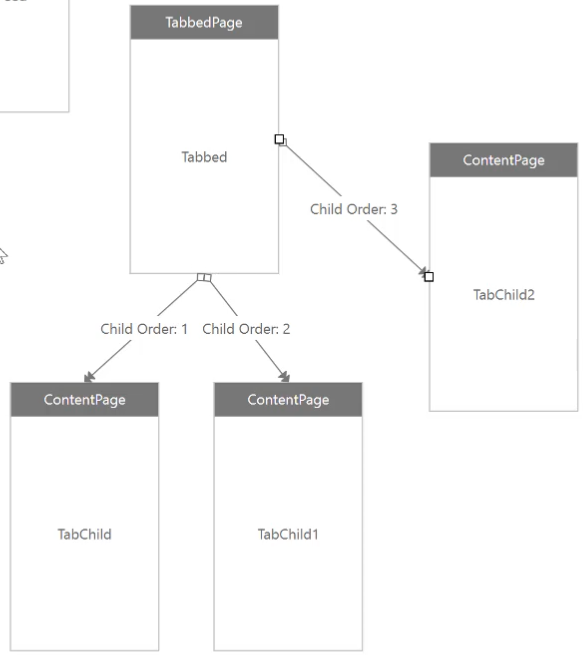
Arrastre y suelte un elemento TabbedPage a la derecha del elemento Inicio. Observe que se agregaron páginas de contenido adicionales, esta vez como páginas secundarias numeradas. También puede navegar directamente desde una página de contenido a una página con pestañas utilizando el elemento Navega a. Arrastre un elemento Navega hacia desde la caja de herramientas. Conecte el origen a Pedidos y el destino a Tabulado.
Agregue dos páginas de contenido más debajo de la página Detalles del cliente. Asigne un nombre a las páginas Ventas y Empleados. Conecte la página CustomerDetails a cada página de contenido utilizando el elemento de relación Tiene hijo. Asegúrese de que el pedido de Ventas esté establecido en 0 y el pedido de Empleados esté establecido en 1 usando las propiedades del elemento.

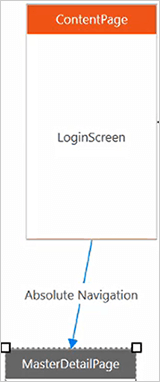
Como pieza final del rompecabezas, arrastre y suelte un elemento de relación de Navegación absoluta desde la página de contenido LoginScreen a MasterDetailPage. Esto proporciona una ruta unidireccional desde la pantalla de inicio de sesión hasta la página MasterDetail, sin un método para regresar a la pantalla de inicio de sesión.

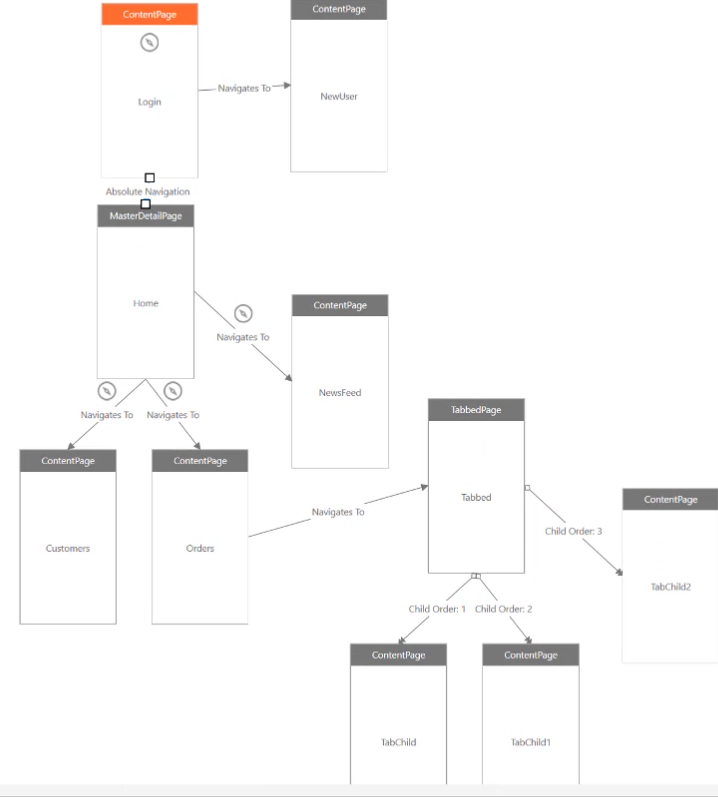
Revise el diseño en su conjunto para comprender la lógica de recorrer cada página y las opciones de navegación en cada página. Haga clic en Generar AppMap cuando esté listo para crear el código asociado.

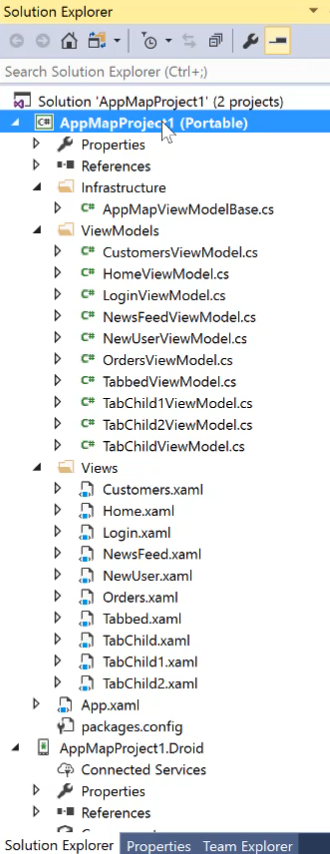
El proyecto se creará con todos los archivos necesarios para respaldar el diseño creado en AppMap.

Explore los modelos de vista y XAML para ver cómo AppMap creó el código Prism y XAML necesarios en función de los diseños que utilizó.
Después de explorar, haga clic derecho en el paquete de Android y luego haga clic en Establecer como StartUpProject.

Haga clic derecho en el proyecto y luego haga clic en Construir. Una vez completada la compilación, ejecute el proyecto utilizando el emulador o dispositivo de hardware que desee.

Haga clic en Página principal para navegar a la página CustomerLIst. Observe el ícono del menú de hamburguesas en la parte superior izquierda de la pantalla. Haga clic en el menú para mostrar las páginas de contenido que definió en AppMap.

Navegue a la página CustomersList y encontrará la página con pestañas con objetos secundarios. Haga clic entre las pestañas para cambiar de página en la aplicación.

Conclusión
El Infragistics Ultimate UI for Xamarin incluye AppMap para diseñar visualmente los elementos de navegación. Puede arrastrar y desplazar los elementos deseados para crear un sistema de menú de navegación completo con docenas de páginas en solo minutos. Todas las páginas de contenido usan los procedimientos recomendados Prisma y código XAML cuando se generan.
