Representación de pruebas de estrés para optimizar el rendimiento
En muchas aplicaciones financieras y médicas, la representación de varios gráficos en una sola pantalla con datos casi en tiempo real es una práctica estándar. Debe asegurarse de que sus herramientas de interfaz de usuario puedan satisfacer las demandas de estos escenarios de datos de alto estrés, en los que varios gráficos actualizan los datos en tiempo real tan rápido como alcanza la vista. En esta lección, verá cómo se comporta el gráfico de datos de Ultimate UI for Xamarin Infragistics bajo este nivel de estrés en tabletas y teléfonos estándar, y cómo puede ajustar los gráficos para optimizar el rendimiento.
Esta lección realiza una prueba de estrés utilizando varios gráficos en una sola vista. Creará tres gráficos diferentes que utilizan tres fuentes de datos independientes en una sola vista. Cuando implemente la solución, verá que los gráficos funcionan a una alta velocidad de fotogramas con miles de puntos de datos.
Objetivos de la lección
Esta lección realiza una prueba de estrés utilizando varios gráficos en una sola vista. Creará tres gráficos diferentes que utilizan tres fuentes de datos independientes en una sola vista. Cuando implemente la solución, verá que los gráficos funcionan a una alta velocidad de fotogramas con miles de puntos de datos.
Los pasos que realizarás para hacer esto son:
- Definir la fuente de datos
- Crear un gráfico único
- Prueba la solución
- Agregar gráficos a la solución
- Vuelva a probar la solución
Para obtener más información sobre el control utilizado en esta lección, consulte la página Control Xamarin Gráfico de datos.
Paso 1: configurar el proyecto
Puede descargar el proyecto utilizado en esta lección haciendo clic aquí.

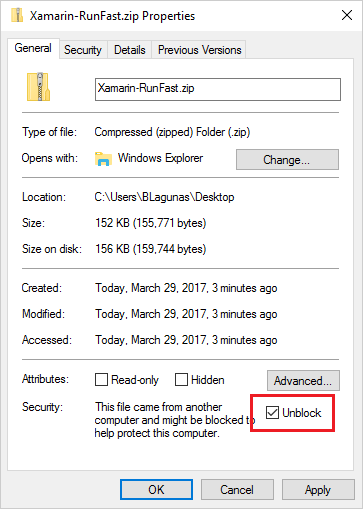
Luego, para ejecutar los proyectos por primera vez después de descomprimirlos, cargue la solución completa en Visual Studio, haga clic derecho en la Solución y seleccione Restaurar paquetes.
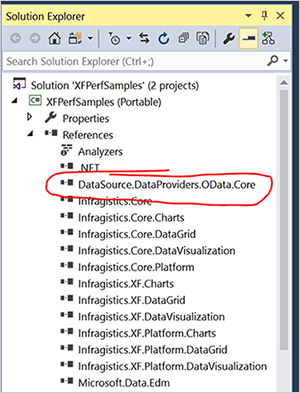
Una vez que esté completo, agregue una referencia tanto a la biblioteca de clases portátil como al proyecto de Android en DataSource.DataProviders.OData.Core.dll. Este archivo está en la carpeta OtherDependencies que forma parte de la descarga ZIP. Puede hacer esto haciendo clic derecho en la carpeta Referencia en el Proyecto, navegando a la carpeta Otras Dependencias y seleccionando DataSource.DataProviders.OData.Core.dll.

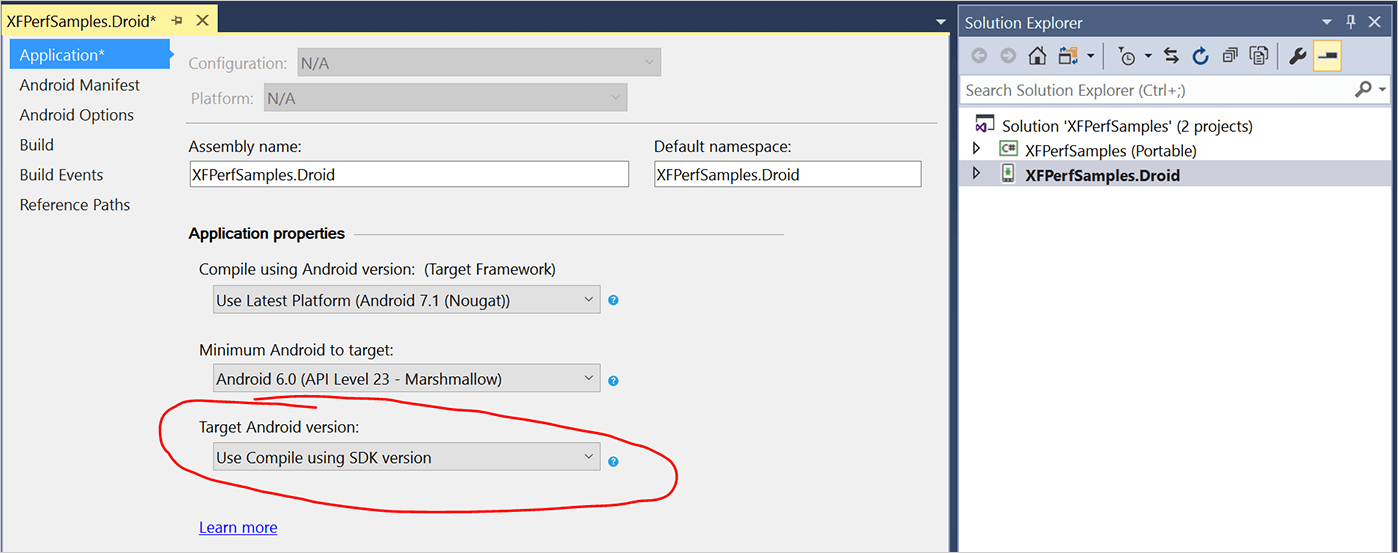
Haga esto para ambos proyectos en la solución. Luego, finalmente, asegúrese de que la versión de destino de Android esté configurada en "Usar compilar usando la versión SDK". Puede encontrar esta configuración haciendo clic derecho en el proyecto de Android y seleccionando Propiedades.

Paso 2 Crea un gráfico único
El primer paso es abrir el archivo ChartStressTest.xaml que se encuentra en Vistas. Este archivo contiene código predefinido para el espacio de nombres de gráficos Infragistics, así como una cuadrícula con definiciones de filas y columnas. Con este ejemplo, medirá la cantidad de datos que utiliza la aplicación. También puede hacerlo utilizando la caja de herramientas Infragistics para arrastrar y soltar los requisitos del gráfico con XAML.
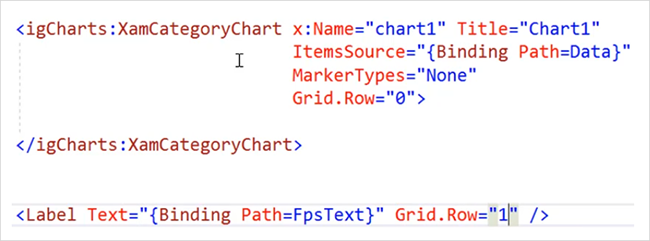
En la cuadrícula, inserte el siguiente segmento de código para definir el gráfico de categorías.
<igCharts:XamCategoryChart x:Name="chart1" Title="Chart1"
ItemSource="{Binding Path=Data}"
MarkerTypes="None"
Grid.Row="0">
</igCharts:XamCategoryChart>
<Label Text="{Binding Path=FpsText}" Grid.Row="1" />Este segmento de código crea un gráfico utilizando la fuente de datos especificada. De forma predeterminada, los marcadores están habilitados y este segmento de código los deshabilita. También creamos una etiqueta usando los datos de FpsText para probar la cantidad de fotogramas por segundo (fps).

Paso 3 Pruebe la solución
Después de configurar el gráfico, ahora puede probar la solución en un emulador o dispositivo de hardware físico. Para esta lesión, realizaremos la prueba utilizando un emulador de Android 6.0. Esto compilará la aplicación, generará el APK e implementará el paquete en el emulador o dispositivo. El depurador se iniciará en segundo plano en Visual Studio y podrá interactuar con la aplicación. Desde la aplicación, haga clic en GRÁFICO – PRUEBA DE ESTRÉS.

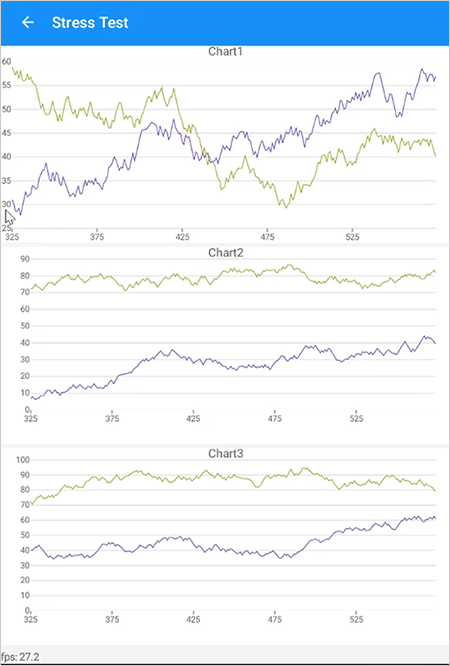
Se generará el gráfico de líneas. Los campos de cuadros por segundo (fps) y cantidad se actualizarán en la parte inferior. En nuestro ejemplo, se utilizan aproximadamente 1000 puntos de datos por serie y el gráfico se muestra a más de 40 fps.
Paso 4 Agregar gráficos a la solución
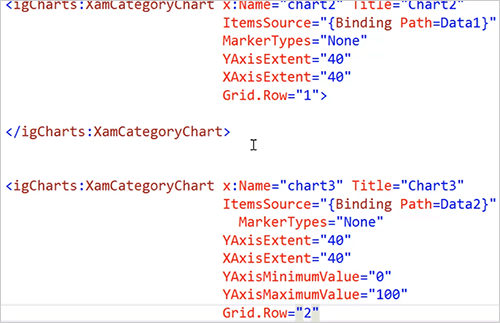
Para demostrar las capacidades de la prueba de estrés, agregaremos gradualmente más propiedades a un gráfico adicional en la aplicación. Agregue el siguiente segmento de código después del gráfico1.
<igCharts:XamCategoryChart x:Name="chart2" Title="Chart2" ItemSource="{Binding Path=Data1}"
MarkerTypes="None"
YAxisExtent="40"
XAxisExtent="40"
Grid.Row="1">
</igCharts:XamCategoryChart>
<igCharts:XamCategoryChart x:Name="chart2" Title="Chart2" ItemSource="{Binding Path=Data1}"
MarkerTypes="None"
YAxisExtent="40"
XAxisExtent="40"
YAxisMinimumValue="0"
YXaisMaximumValue="100"
Grid.Row="2">
</igCharts:XamCategoryChart>
<Label Text="{Binding Path=FpsText}" Grid.Row="3" />El segmento de código anterior agrega dos gráficos a la vista y define los valores predeterminados del eje Y y del eje X. El tercer gráfico también define los valores predeterminados para el eje Y del gráfico, lo que minimiza la cantidad de trabajo que el gráfico tiene que realizar en tiempo de ejecución. También necesitamos modificar la propiedad del texto de la etiqueta para que se muestre en la tercera fila.

Paso 5 Vuelva a probar la solución
Implemente la solución en su emulador o dispositivo para mostrar los gráficos recién creados. Observe que los dos primeros gráficos crean un eje Y que es variable para los datos en la fuente, y el tercer gráfico se establece automáticamente en 100 a partir de las propiedades definidas. Después de cargar el gráfico, los fotogramas por segundo promediarán aproximadamente entre 25 y 30 fotogramas por segundo, independientemente de si se utiliza el modo vertical u horizontal.

Conclusión
XamCategoryChart le permite utilizar varios gráficos con múltiples fuentes de datos en una sola vista sin sacrificar el rendimiento.
