
La parrilla de Web Components más rápida
Ignite UI for Web Components proporciona una biblioteca completa de componentes de interfaz de usuario Web Components nativos y basados en Material, incluida la cuadrícula de datos de Web Components virtualizada más rápida del mundo.
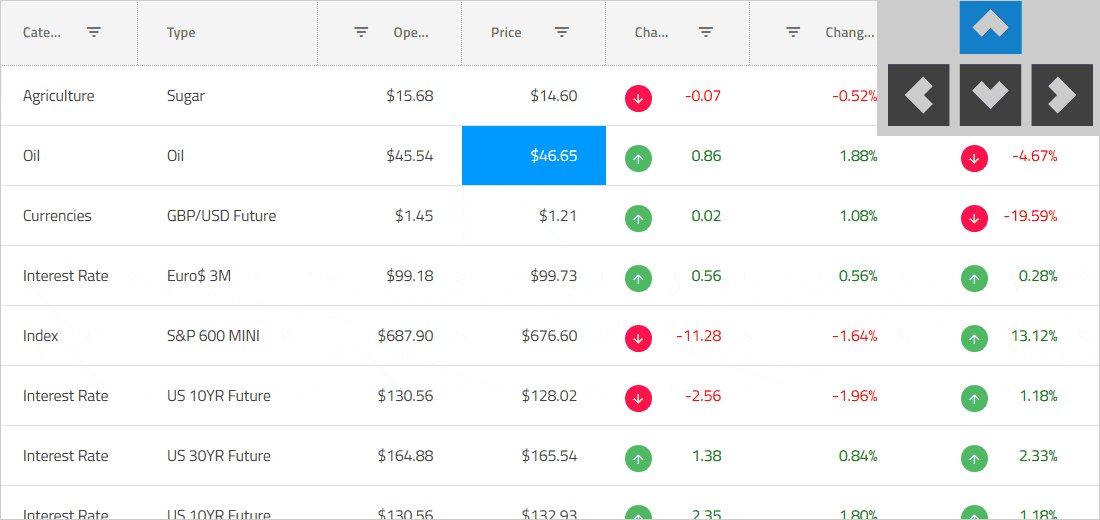
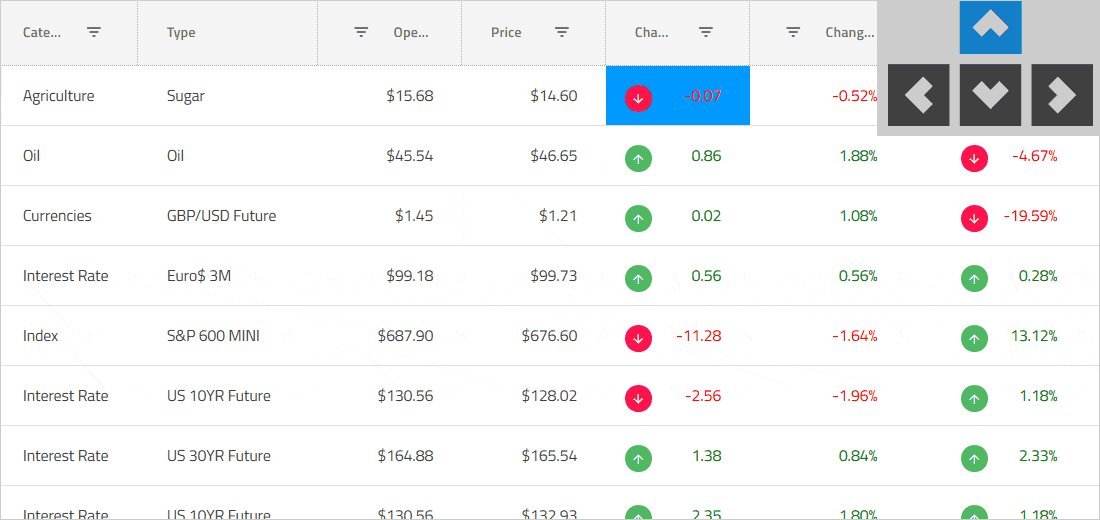
Web Components Grid Example
En este ejemplo de Web Components cuadrícula, puedes ver cómo los usuarios pueden personalizar su vista de datos aprovechando las distintas funciones integradas en la cuadrícula, como búsqueda y filtrado de datos, ordenación de columnas, redimensionamiento, fijación y ocultación, selección de filas, exportación a Excel y csv, desplazamiento horizontal y vertical. Hemos proporcionado ejemplos de templación de celdas que incluyen componentes como indicador de barra de progreso lineal y sparkline. Consulta más secciones en este tema.
What is a Web Components Grid?
La cuadrícula de datos Web Components es un componente que se utiliza para mostrar datos tabulares en una serie de filas y columnas. Las cuadrículas de datos, también conocidas como tablas, son bien conocidas en el mundo de escritorio con software popular como Microsoft Excel. Si bien las cuadrículas han estado disponibles en plataformas de escritorio durante mucho tiempo, recientemente se han convertido en parte de las interfaces de usuario de aplicaciones web, como Web Components UI. Las cuadrículas modernas pueden ser complejas y pueden incluir una serie de funcionalidades, como el enlace de datos, la edición, el filtrado similar a Excel, la clasificación personalizada, la agrupación, el reordenamiento de filas, la inmovilización de filas y columnas, la agregación de filas y la exportación a formatos de Excel, CSV y pdf.
Why Use a Web Components Grid?
Web Components las cuadrículas de datos son esenciales en casos de uso en los que se deben almacenar y clasificar muchos datos rápidamente. Esto puede incluir industrias como la financiera o la de seguros que utilizan datos de gran volumen y alta velocidad con frecuencia. A menudo, el éxito de estas empresas depende de la funcionalidad y el rendimiento de estas redes de datos. Cuando las decisiones sobre acciones deben tomarse en microsegundos, por ejemplo, es imperativo que la cuadrícula de datos funcione sin retrasos ni parpadeos.
Key Features
El Ignite UI for Web Components Data Grid no es solo para datos de gran volumen y en tiempo real. Es una cuadrícula de Web Components rica en funciones que le brinda capacidades que nunca podría lograr con tan poco código por su cuenta.
Estas son algunas de las características clave de la cuadrícula de datos:
-
Filas y columnas virtualizadas para que puedas cargar millones de registros
-
Edición en línea con opciones de actualización de celdas y filas
-
Filtrado estilo Excel y capacidad completa de navegación por teclado de Excel
-
Resúmenes de columnas basados en cualquier dato en una celda o columna de la cuadrícula
-
Tamaño para ajustar la altura y el tamaño de las filas
Data Virtualization and Performance
Desplácese sin problemas por filas y columnas ilimitadas en su cuadrícula de Web Components, con la virtualización de nivel de columna y fila de la cuadrícula de datos. Gracias a la compatibilidad con fuentes de datos locales o remotas, obtiene el mejor rendimiento independientemente de dónde residan sus datos. Sus usuarios experimentarán un desplazamiento similar al de Excel, con una velocidad empresarial (sin retrasos, parpadeos en la pantalla ni retrasos visuales), lo que le brindará la mejor experiencia de usuario (UX) sin comprometer el rendimiento.
Rápido y fácil de personalizar, construir e implementar
La cuadrícula de datos de Ignite UI Web Components puede manejar filas y columnas de datos ilimitadas, al tiempo que proporciona acceso a plantillas personalizadas y actualizaciones de datos en tiempo real. Con una API intuitiva para facilitar la creación de temas y la marca, puede vincular rápidamente a los datos con un código mínimo.
Web Components Grid Paging, Sorting, Filtering, & Searching

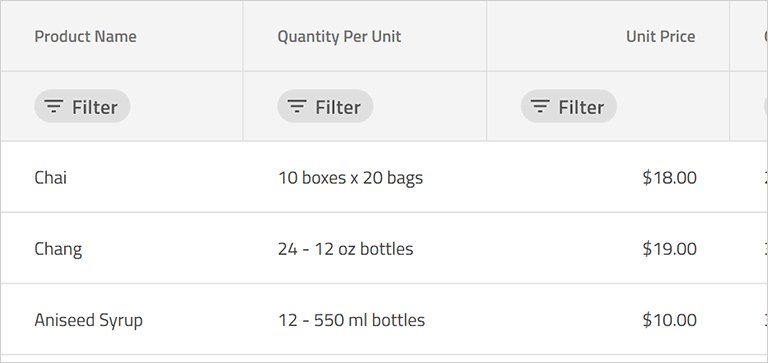
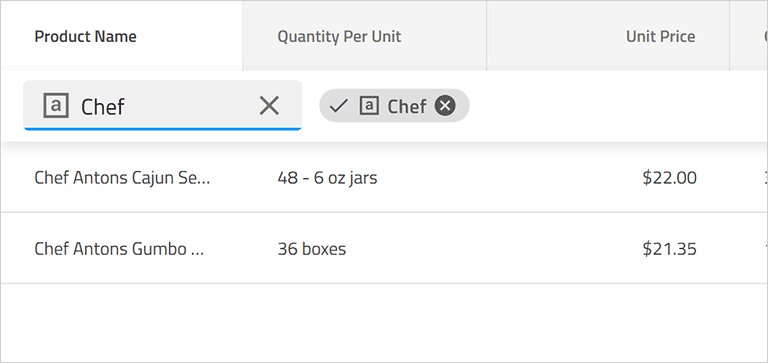
Permita que los usuarios naveguen por su conjunto de datos con nuestro [buscapersonas] predeterminado (grid/paging.md) o cree su propia plantilla para brindar su propia experiencia de paginación. Con soporte completo para clasificación de una o varias columnas, [búsqueda] de texto completo (grid/search.md) en la cuadrícula y varias opciones de [filtrado avanzado](grid/advanced-filtering.md), incluidas las basadas en tipos de datos. [Filtrado estilo Microsoft Excel] (grid/excel-style-filtering.md).
Inline Web Components Grid Editing

Le proporcionamos [plantillas de celda para columnas editables] predeterminadas (data-grid.md#cell-editing-template) que se basan en el tipo de datos de la columna. Puede definir sus propias plantillas personalizadas para columnas editables y anular el comportamiento predeterminado para confirmar y descartar cambios en el valor de la celda.
Keyboard Navigation & Row/Cell Selection

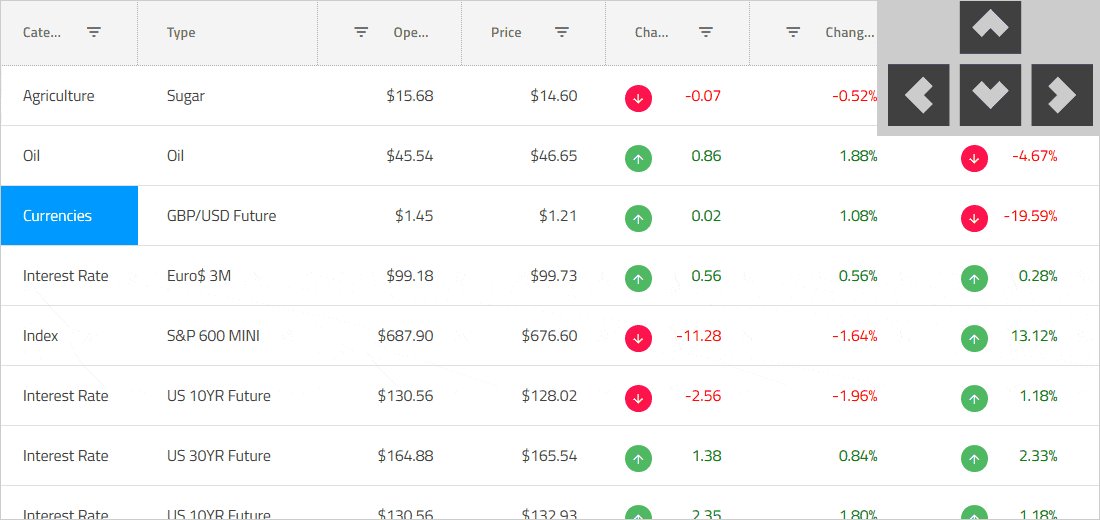
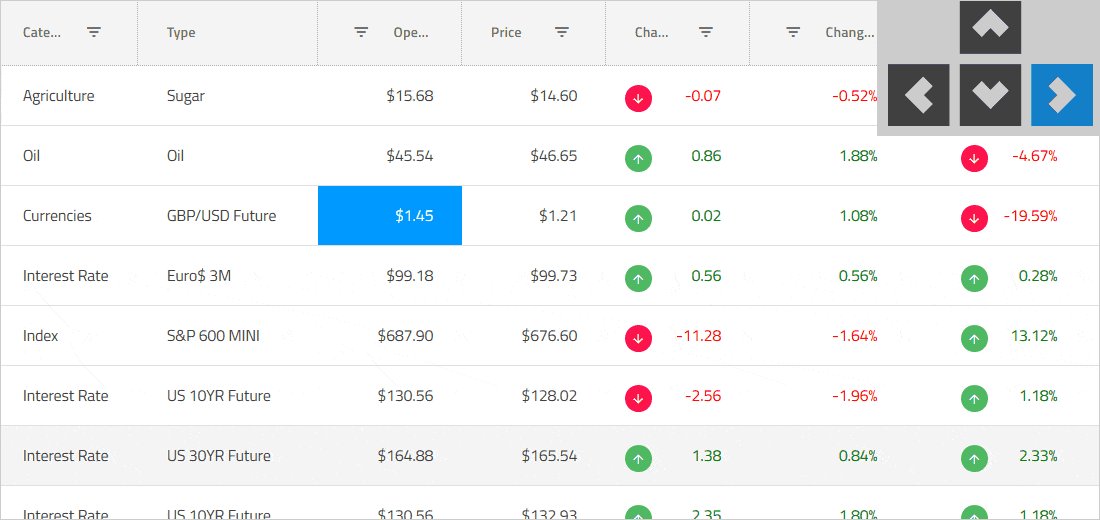
Garantice el cumplimiento de la accesibilidad y mejore la usabilidad, habilitando la [navegación con teclado] similar a Excel (grid/keyboard-navigation.md) en la cuadrícula de datos de Web Components, utilizando las teclas arriba, abajo, derecha, izquierda, tabulación y Entrar. Puede alternar la selección de una o varias filas en la cuadrícula de Web Components con el mouse o el teclado para seleccionar o anular la selección de filas completas, o usar la casilla de verificación integrada seleccionar todo / anular selección de todo en la barra de herramientas de la cuadrícula para trabajar con la selección de filas. Obtenga información sobre las mejoras más recientes de esta función.
Web Components Grid Accessibility & ARIA Support

Cada uno de nuestros componentes Web Components en Ignite UI for Web Components se ha implementado de acuerdo con las últimas pautas y especificaciones de accesibilidad. Nuestros componentes Web Components han sido probados utilizando el sistema operativo o la tecnología de accesibilidad proporcionada por el navegador: lectores de pantalla. Nuestro equipo se asegura no solo de que se implementen las directrices, sino también de que el contenido real entregado a las personas ciegas o con discapacidad visual sea realmente consumible y fácil de usar para ellas. La cuadrícula de datos de Ignite UI for Web Components es totalmente accesible con accesibilidad de teclado a11y, ARIA y paleta de colores accesible. Más información.
Column Grouping, Pinning, Summaries

Agrupe columnas o grupos de columnas preestablecidos mediante la interacción del mouse, el tacto o nuestra API, con soporte para [resúmenes] de columnas integrados (grid/summaries.md) o plantillas de resumen personalizadas. Permita a los usuarios [ocultar](grid/column-hiding.md) o [mover columnas](grid/column-moving.md) de forma interactiva, con soporte completo para [fijar columnas](grid/column-pinning.md) interactivo, durante las operaciones de mover, arrastrar y reordenar.
Encabezados de varias columnas

Habilite [encabezados de varias columnas] (grid/multi-column-headers.md), lo que le permitirá agrupar columnas bajo un encabezado común. Cada grupo de columnas podría ser una representación de combinaciones entre otros grupos o columnas, con soporte completo para fijar columnas, mover columnas interactivas dentro de grupos, ordenar y ocultar grupos.
Web Components Grid Features
¡Descargue la cuadrícula de Web Components más rápida hoy!
Descargar ahoraPrueba gratuita de 30 días. No se requiere tarjeta de crédito.
Ignite UI for Web Components Supported Browsers
- Cromo
- Borde / Borde Cromo
- Firefox
- Safari
- Internet Explorer 11 con polirellenos
Ignite UI for Web Components Support Options
- Comience en la página de inicio de Soporte de Web Components
- Lea la documentación Web Components y experimente con ejemplos Web Components
- Lee los blogs de Web Components para estar al día
- Enviar un caso de soporte
- Aprenda de las aplicaciones de referencia Web Components
Ignite UI for Web Components Trial License and Commercial
Ignite UI for Web Components es un producto con licencia comercial disponible a través de un modelo de suscripción. Puede probar el producto Ignite UI for Web Components de forma gratuita cuando se registra para una prueba de 30 días. Cuando haya terminado con su período de prueba, puede comprar una licencia en nuestro sitio web o llamando al departamento de ventas de su región.
Frequently Asked Questions
-
Filas y columnas virtualizadas para que puedas cargar millones de registros
-
Edición en línea con celda, fila
-
Filtrado estilo Excel y capacidad completa de navegación por teclado de Excel
-
Interactive Outlook-style Grouping
-
Resúmenes de columnas basados en cualquier dato en una celda o columna de la cuadrícula
-
Tamaño para ajustar la altura y el tamaño de las filas
Para empezar a utilizar Web Components Data Grid, siga los pasos de la guía de introducción. También mantenemos una biblioteca de aplicaciones de muestra, que están diseñadas no solo para inspirar, sino también para ser guías de mejores prácticas para el desarrollo Web Components.