Web Components Icono del panel
The Web Components Dashboard Tile is a automatic data visualization component which determines via analysis of a DataSource collection/array or single data point what would be the most appropriate visualization to display. It then also provides a further suite of tools in its embedded IgcToolbarComponent that let you alter the visualization that is presented in a variety of ways.
Se puede seleccionar una amplia variedad de visualizaciones para su visualización en función de la forma de los datos proporcionados, incluidos, entre otros: gráficos de categorías, gráficos radiales y polares, gráficos de dispersión, mapas geográficos, indicadores radiales y lineales, gráficos financieros y gráficos apilados.
Interactuar con el menú de tipo de gráfico en la barra de herramientas permitirá seleccionar una visualización diferente entre la lista de posibles candidatos.
Web Components Dashboard Tile Example
Dependencies
Instale los siguientes paquetes en el conjunto de herramientas Ignite UI for Web Components:
npm install igniteui-webcomponents-charts
npm install igniteui-webcomponents-core
npm install igniteui-webcomponents-dashboards
npm install igniteui-webcomponents-gauges
npm install igniteui-webcomponents-data-grids
npm install igniteui-webcomponents-inputs
npm install igniteui-webcomponents-layouts
npm install igniteui-webcomponents-maps
Se sugieren los siguientes módulos cuando se utiliza el componente Icono de panel:
import { IgcDashboardTileModule, IgcDataChartDashboardTileModule, IgcRadialGaugeDashboardTileModule,
IgcLinearGaugeDashboardTileModule, IgcGeographicMapDashboardTileModule,
IgcPieChartDashboardTileModule } from "igniteui-angular-dashboards";
ModuleManager.register(
IgcDataChartDashboardTileModule,
IgcRadialGaugeDashboardTileModule,
IgcLinearGaugeDashboardTileModule,
IgcGeographicMapDashboardTileModule,
IgcPieChartDashboardTileModule,
IgcDashboardTileModule
);
Usage
Depending on what you bind the Dashboard Tile's DataSource property to will determine which visualization you see by default, as the control will evaluate the data you bind and then choose a visualization from the Ignite UI for Web Components toolset to show. The data visualization controls that are included to be shown in the Dashboard Tile are the following:
La visualización de datos que se elige por defecto depende principalmente del esquema y del número de losDataSource que tienes asignados. Por ejemplo, si asignas un solo valor numérico, obtendrás aIgcRadialGaugeComponent, pero si asignas una colección de pares valor-etiqueta que sean fáciles de distinguir entre sí, probablemente obtendrás unXamDataPieChart. Si asignas a unDataSource que tiene más rutas de valor, recibirás unIgcDataChartComponent con múltiples series de columnas o series de líneas, dependiendo principalmente del número de la colección acotada. También puedes vincular a unShapeDataSource o datos que parecen contener puntos geográficos para recibir unIgcGeographicMapComponent.
No estás atado a una sola visualización cuando asignas elDataSource, y puedes decirle al control que quieres ver una visualización concreta estableciendo suVisualizationType propiedad. Por ejemplo, si quisieras ver específicamente un gráfico de líneas, podrías definir el Cuadro de Control así:
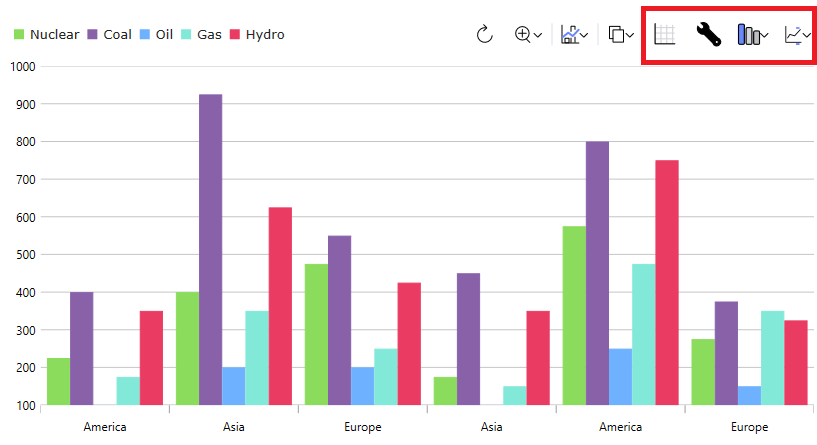
La visualización o propiedades de la visualización también son configurables usando laIgcToolbarComponent parte superior del control. EsteIgcToolbarComponent tiene las herramientas predeterminadas para la visualización actual con la adición de cuatro herramientas específicas para el Panel, destacadas a continuación:

De izquierda a derecha:
- La primera herramienta mostrará una cuadrícula de datos con el
DataSourceque se proporciona al control. Esta es una herramienta para alternar, así que si vuelves a hacer clic después de mostrar la cuadrícula, volverá a la visualización. - La segunda herramienta le permite configurar los ajustes de la visualización de datos actual.
- La tercera herramienta te permite cambiar la visualización actual, lo que te permite representar un tipo de serie diferente o mostrar un tipo de visualización completamente distinto. Esto se puede configurar en el control estableciendo la
VisualizationTypepropiedad mencionada anteriormente. - La última herramienta te permite configurar qué propiedades de tu elemento de datos subyacente están incluidas para el control. Puedes configurarlo configurando la
includedPropertiescolección orexcludedPropertiesen el control.
En esta demostración se muestra la integración del icono del panel con el Web Components Gráfico circular. Las opciones de la barra de herramientas en la parte superior derecha proporcionan acceso para diseñar y cambiar la visualización de datos.
En esta demostración se muestra la integración del icono del panel de control con el mapa geográfico Web Components. Las opciones de la barra de herramientas en la parte superior derecha proporcionan acceso para diseñar y cambiar la visualización de datos.
API References
IgcToolbarComponentIgcCategoryChartComponentIgcDataChartComponentIgcDataPieChartComponentIgcGeographicMapComponentIgcLinearGaugeComponentIgcRadialGaugeComponent