Escriba aplicaciones rápidamente con Ignite UI para gráficos de datos de JavaScript
Introducción
Escriba aplicaciones web y resuelva requisitos LOB complejos más rápidamente con Ignite UI para JavaScript. La biblioteca Ignite UI para JavaScript puede agregar gráficos complejos y dinámicos a su aplicación web rápidamente con unas pocas líneas de código.
Hay diferentes tipos de gráficos disponibles en Ignite UI para JavaScript:
- Gráfico de datos: muestra datos en el eje x y el eje y como barras, líneas, áreas, etc.
- Gráfico circular: muestra datos en un círculo, divididos en sectores, cada uno de los cuales representa una proporción de los datos totales.
- Gráfico de anillos: muestra datos en un círculo, con más de una serie de datos.
Ignite UI para JavaScript incluye aproximadamente 50 tipos de gráficos de datos. Para obtener más información, consulte Gráfico de datos Ignite UI para JavaScript; también puede obtener más información sobre Angular en Angular Essentials, un libro electrónico gratuito publicado por Infragistics.
Objetivos de la lección
- Agregue una Ignite UI para el componente DataChart Angular de JavaScript.
- Configure gráficos de datos para ejes, fuentes de datos y series.
- Configure gráficos de datos para varios tipos de series.
Al final de la lección, tendrás un gráfico de datos funcional configurado para diferentes tipos de series en una aplicación Angular.
Obtenga más información sobre Ignite UI para componentes Angular de JavaScript.
Configurando el proyecto
Descargue el proyecto inicial para esta lección haciendo clic aquí. (También puedes descargar el proyecto final haciendo clic aquí).
Después de descargar el proyecto, navegue hasta el directorio y ejecute los siguientes comandos:
- npm install
- npm start
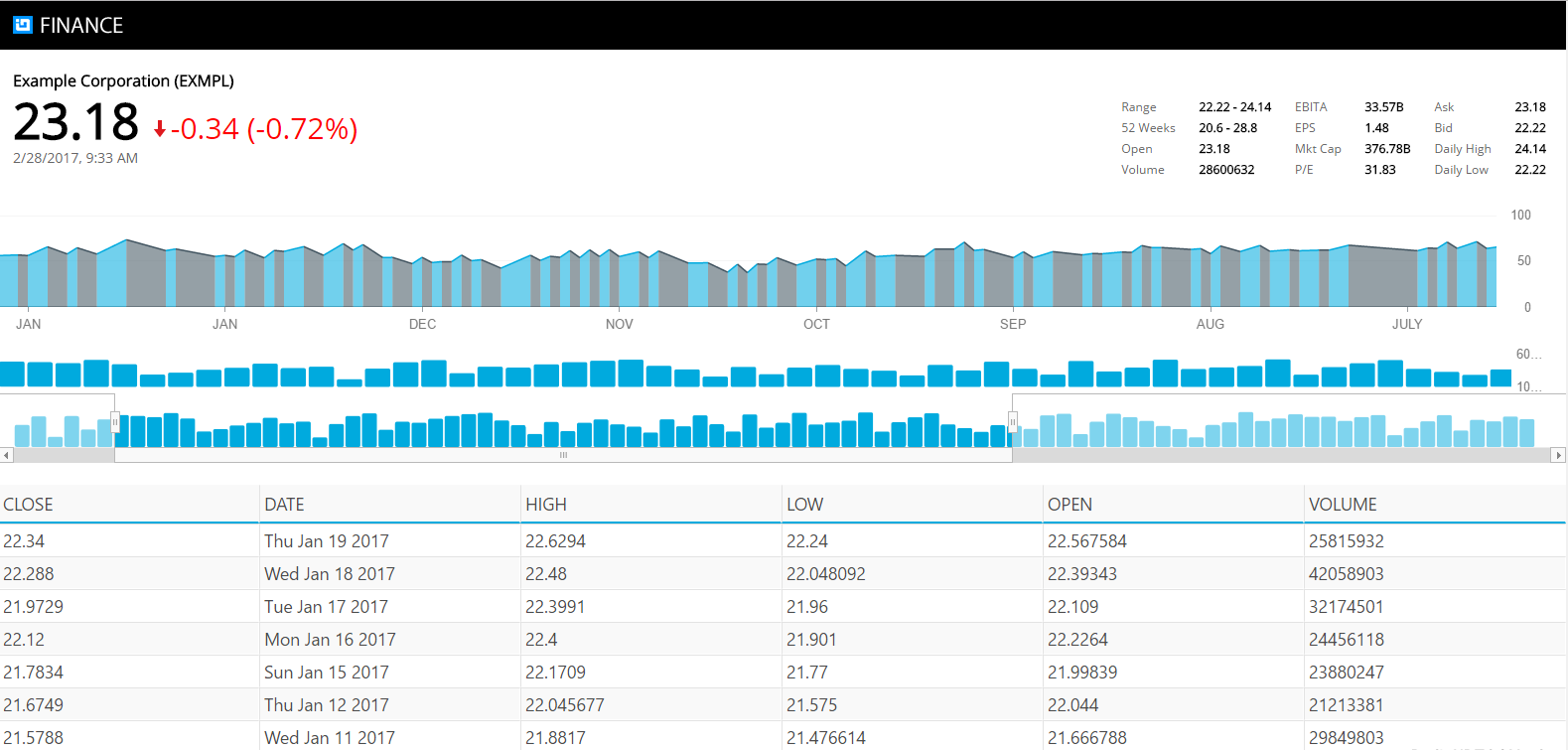
Al ejecutar el comando npm install se instalan todas las dependencias; al ejecutar el comando npm start se ejecuta la aplicación Angular. Si la configuración del proyecto es correcta, tendrá una aplicación Angular en ejecución como se muestra a continuación. Si recibe un error mientras ejecuta la aplicación, deténgase y ejecute el comando npm start nuevamente.

Paso 1 Importar y declarar el componente
Para trabajar con componentes Angular de Ignite UI para JavaScript, debes importarlos y declararlos en el módulo. Por ejemplo, para usar el componente igDataChart en una aplicación Angular, importa y declara IgDataChartComponent en el módulo de la aplicación.
En el proyecto, navegue hasta la carpeta Aplicación de finanzas y luego a la carpeta de la aplicación. Abra el archivo app.module.ts y encontrará que se ha agregado igDataChartComponent. Agregue las declaraciones de importación a continuación, después de las declaraciones de importación existentes.
import{PriceChartComponent} from './charts/pricechart.component';Después de importar los componentes requeridos, debe declararlos en el módulo de la aplicación. Agregue PriceChartComponent en la matriz de declaración de AppModule. Modifique el decorador @NgModule en app.module.ts como se muestra a continuación:
@NgModule({
imports: [BrowserModule, HttpModule],
declarations: [AppComponent,
IgZoombarComponent,
IgDataChartComponent,
InfoComponent,
IndicatorChartComponent,
VolumeChartComponent,
IgGridComponent,
GridComponent,
PriceChartComponent],
providers: [AppService],
bootstrap: [AppComponent]
})Ahora ha agregado PriceChartComponent en la matriz de declaración del módulo AppModule. Otros componentes agregados y otras propiedades, como proveedores, se describirán en lecciones posteriores.
Step 2 Create a Data Source
Los datos necesarios para vincular el gráfico de datos pueden ser una matriz de JavaScript o una matriz de objetos JSON, y pueden ser locales o proporcionados por un servicio REST.
Lo ideal sería crear una función para devolver datos en el servicio Angular, de modo que los datos puedan funcionar en varios componentes. Para esta lección, ya existe una función llamada getData en la clase PriceChartComponent, que devuelve una matriz de objetos JSON. En la carpeta app\charts, abre el archivo pricechart.component.ts y busca la función getData(). En lecciones futuras, aprenderás a crear una cuadrícula que use datos de los servicios REST.
Step 3 Get Data
Para utilizar los datos devueltos por la función getData(), llame a la función dentro del gancho del ciclo de vida ngOnInit() Angular y asigne un valor devuelto a la propiedad PriceChartComponent.
Obtenga más información sobre los ganchos del ciclo de vida Angular.
En la carpeta app\charts, abra el archivo pricechart.component.ts y modifique la función ngOnInit() como se muestra a continuación:
ngOnInit() {
this.stocks = this.getData();
}Step 4 Configure Axes
Para crear un gráfico de datos, debe configurar las opciones del gráfico. Las opciones de gráficos constan de tres propiedades principales:
- Eje X e Y
- Data source
- Serie
Otras propiedades importantes incluyen alto, ancho, título, etc.
Para configurar ejes, abra el archivo pricechart.component.ts. Directamente después de la función ngOnInit(), agregue la función getPriceChartAxes() como se muestra a continuación:
getPriceChartAxes() {
return [
{
name: "xAxis",
type: "categoryX",
label: "Date"
},
{
name: "yAxis",
type: "numericY",
labelLocation: "outsideRight",
labelExtent: 40
}
];
}En el listado anterior:
- El tipo de eje X y el tipo de eje Y se pueden utilizar para mostrar series de precios financieros, de dispersión o de categoría. Otros valores posibles incluyen categoría, numericAngle, categoríaDateTimeX, categoríaAngle, etc.
- El valor de LabelExtent del eje Y se establece en 40, lo que especifica el tamaño del área dedicada a las etiquetas o qué tan lejos estaría la etiqueta del eje.
Puede obtener información sobre estos valores y tipos de gráficos leyendo sobre nuestro Gráfico de datos de tipos de series.
Paso 5 Configurar la serie
Un gráfico de datos de Ignite UI para JavaScript puede tener cualquier cantidad de series, pero debe tener al menos una. Para agregar una serie en un gráfico de datos en la carpeta app\charts, abra el archivo pricechart.component.ts. Inmediatamente después de la función getPriceChartAxes(), agregue la función getPriceChartSeries() como se muestra a continuación:
getPriceChartSeries() {
return [
{
name: "stockSeries",
type: "splineArea",
title: "Price Data",
isHighlightingEnabled: true,
isTransitionInEnabled: true,
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "High",
showTooltip: true,
Outline: "#00AADE"
}
];
}En el listado anterior:
- El valor del tipo de serie se establece en splineArea para crear una serie de Área Spline. Si desea crear una serie de líneas, establezca el valor del tipo en "línea". IgniteUI proporciona más de 25 tipos de series posibles para el gráfico de datos, incluidos área, barra y columna.
- Para una serie valueMemberPath, debe establecer la propiedad de la matriz de datos que se mostrará en el gráfico. Aquí está configurando la propiedad "Altura" de la fuente de datos que se representará en la serie de gráficos de datos.
- El valor de la serie isTransitionInEnabled se establece en verdadero para habilitar la animación cuando se asigna una fuente de datos.
Step 6 Configure Chart Option
Ha configurado eje y serie. A continuación, configure una opción de gráfico para establecer todas las demás propiedades importantes de un gráfico de datos.
Para obtener más información sobre las propiedades del gráfico, consulte Gráfico de datos de Ignite UI para JavaScript.
Para configurar un gráfico de datos, en la carpeta app\charts, abra el archivo pricechart.component.ts. Directamente después de la función getPriceChartSeries (), agregue la función getPriceChartOption() como se muestra a continuación:
getPriceChartOptions() {
return {
axes: this.getPriceChartAxes(),
series: this.getPriceChartSeries(),
windowResponse: "deferred",
horizontalZoomable: true,
width: "100%",
height: this.desiredHeight,
leftMargin: 0,
rightMargin: 30,
windowRectMinWidth: 0.05,
syncChannel: "channel1",
synchronizeVertically: false,
synchronizeHorizontally: false
};
}En el listado anterior:
- La propiedad syncChannel del gráfico está configurada para que el gráfico se pueda sincronizar con otros gráficos de la aplicación para interactuar con funcionalidades de otros controles como ZoomBar. Los gráficos sincronizados en el mismo canal pueden usar una única barra de zoom para acercar y alejar.
- La propiedad windowResponse del gráfico está configurada como "diferida", por lo que la actualización de la vista del gráfico se diferirá hasta que se complete la acción del usuario. También puede establecer el valor en "inmediato".
Paso 7 Inicialice la opción de gráfico y la fuente de datos
Para inicializar la opción de gráfico y la fuente de datos, en el archivo pricechart.component.ts, modifique la función ngOnInit() como se muestra a continuación:
ngOnInit() {
this.stocks = this.getData();
this.desiredHeight = 0.22 * (window.screen.height) + "px";
this.chartOptions = this.getPriceChartOptions();
}Step 8 Create Chart
Para crear un gráfico, abra el archivo pricechart.component.html y agregue el marcado a continuación:
<ig-data-chart [(options)]="chartOptions" [(dataSource)]="stocks" widgetId="pricechart"></ig-data-chart>Paso 9 Uso en la aplicación
Para utilizar PriceChartComponent en una aplicación, en la carpeta de la aplicación, abra el archivo app.component.html. Justo después del elemento <info-screen> y antes del elemento <indicatorchart>, agregue el código que se muestra a continuación:
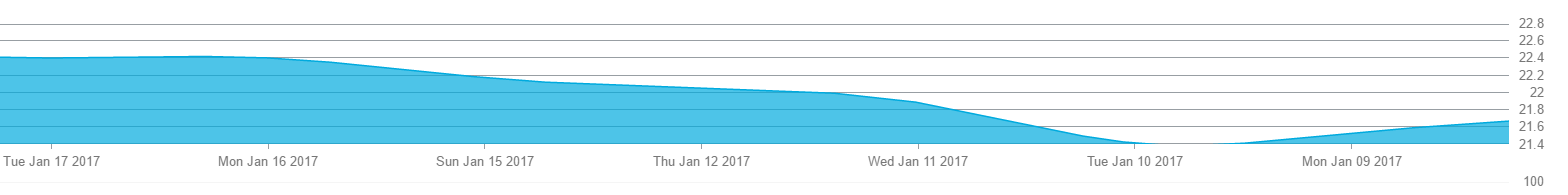
<pricechart></pricechart>Navegue hasta la aplicación, desplácese hacia abajo y, en la parte inferior de la página, encontrará el gráfico agregado como se muestra a continuación:

Conclusión
Ignite UI para JavaScript le ayuda a escribir aplicaciones web rápidamente. Además de Angular, puede usar Ignite UI para JavaScript en React, AngularJS, jQuery y ASP.NET MVC.
