Run Fast Using Virtualization in Ignite UI for JavaScript Grids
Why Virtualization?
La virtualización es una herramienta valiosa para mostrar grandes conjuntos de registros a los usuarios finales. Una cuadrícula virtualizada puede vincularse y admitir una fuente de datos de miles de registros, al tiempo que proporciona a los usuarios un desplazamiento y una respuesta rápidos.
La Ignite UI para JavaScript igGrid admite dos tipos de virtualización:
- Continuous Virtualization
- Fixed Virtualization
En la virtualización fija, sólo las filas visibles se representan en la cuadrícula; En la virtualización continua, se representa un número predefinido de filas en la cuadrícula. La cuadrícula Ignite UI para JavaScript se puede configurar para virtualización de columnas, virtualización de filas o ambas. En la virtualización de filas, se virtualizará la fila de datos; En la virtualización de columnas, se virtualizarán las columnas de la fuente de datos. Puede optar por habilitar la virtualización de columnas cuando su fuente de datos tenga una gran cantidad de columnas.
Al final de la lección, tendrá una grilla de trabajo configurada para la virtualización en una aplicación Angular. Puede obtener más información sobre Ignite UI para componentes JavaScript Angular; También puede obtener más información sobre Angular en Angular Essentials, un libro electrónico gratuito publicado por Infragistics.
Objetivos de la lección
- Configure el grid para virtualización fija.
- Configure el grid para virtualización continua.
Para obtener más información sobre los controles utilizados en esta lección, consulte Ignite UI Data Grid.
Configurando el proyecto
Puede descargar el proyecto inicial para esta lección haciendo clic aquí. (También puedes descargar el proyecto final haciendo clic aquí).
Después de descargar el proyecto, navegue hasta el directorio y ejecute los siguientes comandos:
- npm install
- npm start
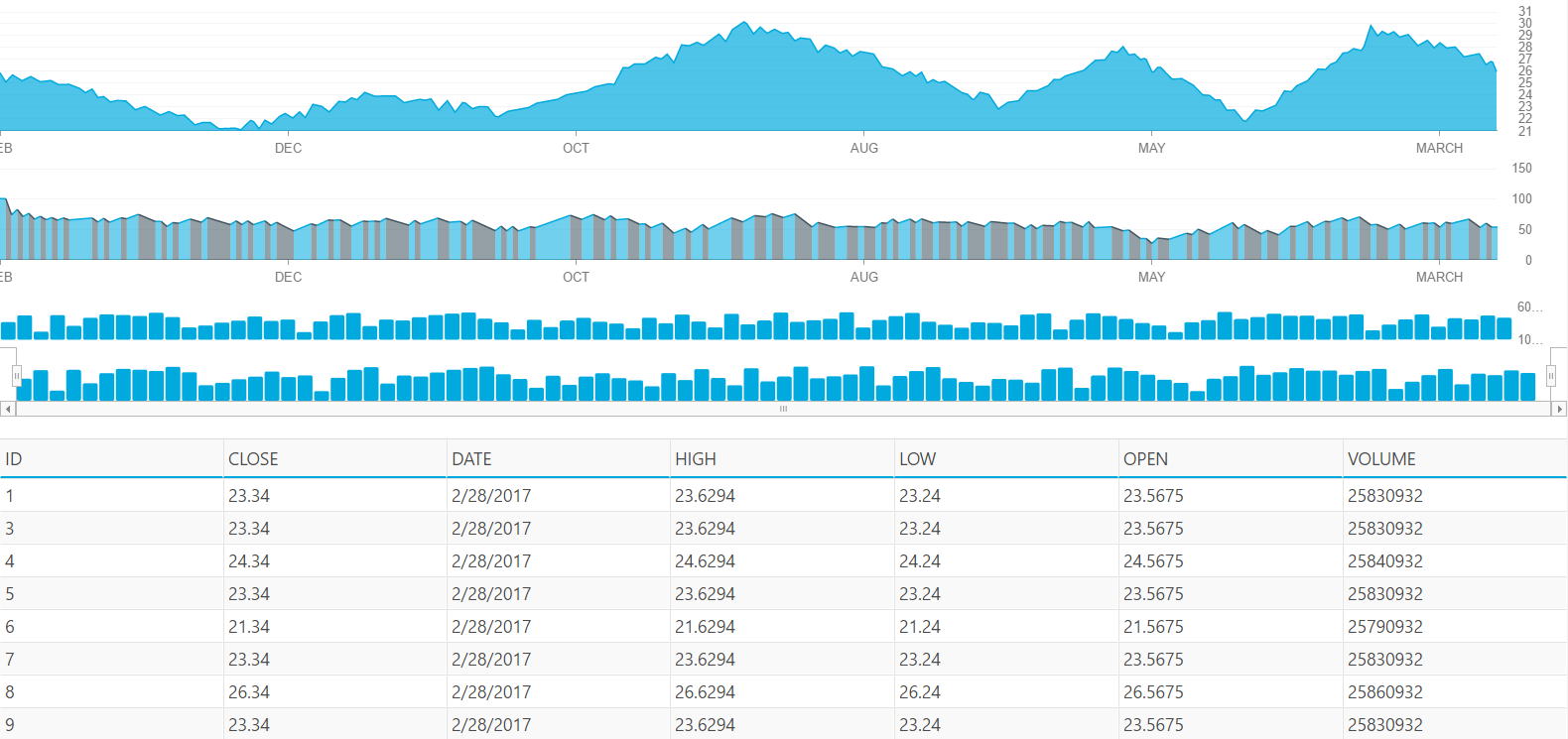
Ejecute el comando npm install para instalar todas las dependencias y ejecute el comando npm start para ejecutar la aplicación Angular. Si la configuración del proyecto es correcta, tendrá una aplicación Angular en ejecución con una cuadrícula como se muestra a continuación. Si recibe un error mientras ejecuta la aplicación, deténgase y ejecute el comando npm start nuevamente.

El proyecto inicial incluye una cuadrícula que se creó con un gran conjunto de datos. Dado que la virtualización aún no está habilitada en la cuadrícula, la cuadrícula está tardando un tiempo en representar todos los registros. Además, representa todas las filas a la vez. Para 5000 filas, la cuadrícula crea 5000 elementos de fila en el DOM, lo que hace que la aplicación se ejecute de manera más lenta y menos eficiente. Configurar la virtualización en el grid le permitirá ejecutar la aplicación más rápido, incluso con un conjunto de datos muy grande.
El proyecto inicial de esta lección contiene código para trabajar con la API REST en una aplicación Angular para crear un gran conjunto de datos. Para trabajar con la API REST y la comunicación del servidor, Angular proporciona una clase http.
Obtenga más información sobre la clase http y la comunicación del servidor en Angular.
Paso 1 Habilitar la virtualización fija
Para habilitar la virtualización, debe configurar estas tres propiedades de la cuadrícula Ignite UI para JavaScript.
- virtualizationMode
- virtualization
- height
Debe establecer la propiedad de altura de la cuadrícula para habilitar la virtualización. Si la propiedad de altura no está configurada y la virtualización es verdadera, Ignite UI para JavaScript generará un error.
Para habilitar la virtualización de filas y columnas, establezca el valor de la propiedad de virtualización en verdadero. La propiedad de virtualización también se puede establecer en un valor numérico para que la virtualización se habilite siempre que el número de registros en la fuente de datos exceda un número específico.
Para habilitar la virtualización fija, establezca las siguientes propiedades de la cuadrícula:
- Establezca la propiedad de virtualización en "verdadero".
- Set the virtulizationMode property to “fixed”.
- Establezca la propiedad de altura en algún valor de píxel (aquí se establecerá en "300px").
Para configurar todas estas propiedades de la cuadrícula: En la carpeta de la aplicación, abra el archivo grid.component.ts y actualice la función getGridOptions() como se muestra en la lista resaltada a continuación. Está agregando tres propiedades más a las opciones de cuadrícula existentes.
getGridOptions() {
return {
width: "100%",
autoGenerateColumns: false,
height: "300px",
virtulization: true,
virtualizationMode: "fixed",
columns: [
{ headerText: "ID", key: "Id", dataType: "string",width:"10%" },
{ headerText: "CLOSE", key: "Close", dataType: "number",width:"15%" },
{ headerText: "DATE", key: "Date", dataType: "string",width:"15%" },
{ headerText: "HIGH", key: "High", dataType: "number",width:"15%" },
{ headerText: "LOW", key: "Low", dataType: "number",width:"15%" },
{ headerText: "OPEN", key: "Open", dataType: "number",width:"15%" },
{ headerText: "VOLUME", key: "Volume", dataType: "number",width:"15%"}
]
};
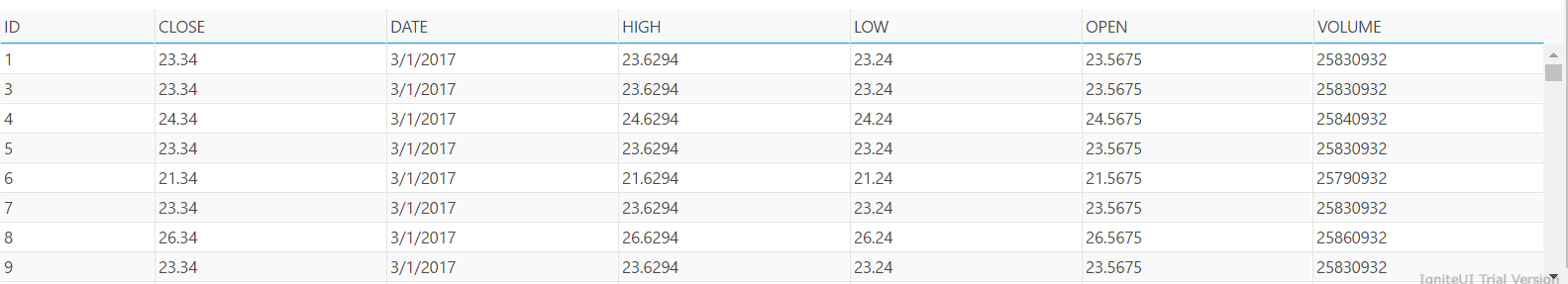
}Para probar la virtualización fija, navegue hasta la aplicación y desplácese hacia abajo para encontrar la cuadrícula configurada con la virtualización fija agregada, como se muestra a continuación:

Paso 2 Habilitar la virtualización continua
Para habilitar la virtualización continua, establezca las siguientes propiedades de la cuadrícula:
- Establezca la propiedad rowVirtualization en "verdadero".
- Establezca la propiedad virtulizationMode en "continuo".
- Establezca la propiedad de altura en algún valor de píxel (aquí se establecerá en "300px").
Para configurar todas estas propiedades del grid: En la carpeta de la aplicación, abra el archivo grid.component.ts y actualice la función getGridOptions() como se muestra en la lista resaltada a continuación:
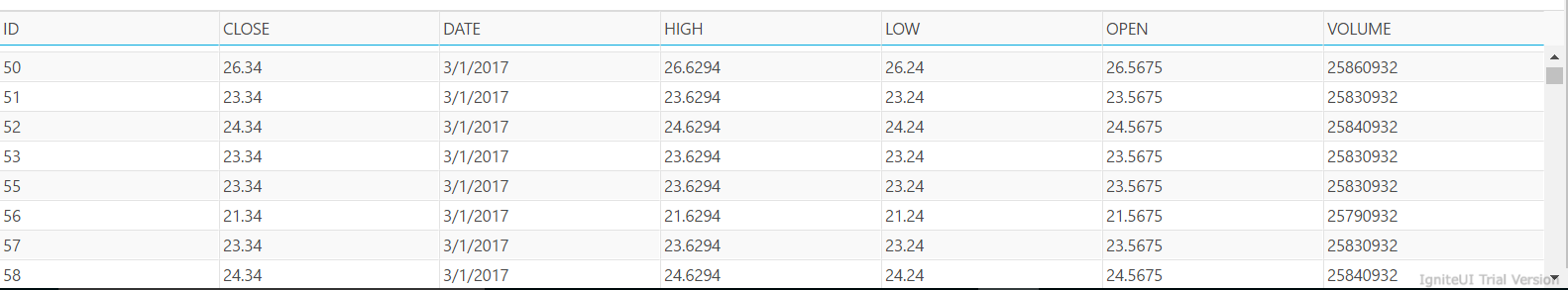
getGridOptions() { return { width: "100%", autoGenerateColumns: false, height: "300px", rowVirtualization: true, virtualizationMode: "continuous", columns: [ { headerText: "ID", key: "Id", dataType: "string" }, { headerText: "CLOSE", key: "Close", dataType: "number" }, { headerText: "DATE", key: "Date", dataType: "string" }, { headerText: "HIGH", key: "High", dataType: "number" }, { headerText: "LOW", key: "Low", dataType: "number" }, { headerText: "OPEN", key: "Open", dataType: "number" }, { headerText: "VOLUME", key: "Volume", dataType: "number" } ] }; }Para probar la virtualización continua, navegue hasta la aplicación y desplácese hacia abajo para encontrar la cuadrícula configurada con virtualización continua agregada, como se muestra a continuación:

En la virtualización continua, solo una parte del total de filas de la fuente de datos se representa en el DOM. A medida que el usuario se desplaza hacia arriba y hacia abajo en la cuadrícula, la función de virtualización determina si las filas actuales son suficientes para mostrar la parte anterior o siguiente de las filas. Si se requieren nuevas filas, la parte actual de las filas se elimina y se crea la nueva parte de las filas.
Conclusión
En cualquier aplicación LOB funcional, su grilla debe poder representar miles de registros con desplazamiento y respuesta rápidos. Puede lograr esto habilitando la función de virtualización en la cuadrícula Ignite UI para JavaScript.
