Análisis de los datos
El análisis de datos es el proceso de examinar, transformar y organizar datos de una manera específica para generar información útil basada en ellos. También permite llegar a ciertos resultados y conclusiones a través del razonamiento analítico y lógico.
Note
Esta funcionalidad se introducirá en Ignite UI for Angular como paquete externo para facilitar la configuración y limitar el código requerido al mínimo
Data Analysis with DockManager
Adelante, realiza uncell range selection procedimientocolumn selection para habilitar laChart types view función basada en los datos seleccionados. Esta vista forma parte del panel derecho del Dock Manager. A partir de ahí puedes:
- Elija un tipo de gráfico específico y visualícelo en un panel separado.
- O usar el
Data Analysisbotón de contexto para mostrar diferentes opciones de formato de texto.
Note
El componente web Dock Manager proporciona medios para administrar el diseño de la aplicación a través de paneles y permite a los usuarios finales personalizarla aún más fijando, cambiando el tamaño, moviendo y ocultando paneles. Después de seleccionar los datos, continúe, cree un par de gráficos y fíjelos (arrastrándolos) a las áreas disponibles.
Tenga en cuenta (muestra relacionada):
- En el nuevo cuadro de selección de datos, se actualizarán los datos.
- Si se aplica la selección de rango multicelda, solo estará disponible la
Text formattingfuncionalidad. - Si los datos seleccionados no son compatibles con ninguno de los gráficos, se mostrará un mensaje de advertencia "Datos incompatibles".
Data Analysis Package
Puede comenzar a utilizar esta funcionalidad siguiendo los pasos a continuación. Tenga en cuenta que el paquete igniteui-angular-extras solo está disponible a través de nuestro feed npm privado. Si tiene una licencia comercial válida, tendrá acceso al feed privado.
Empecemos con:
- Instalación del paquete en su aplicación
npm install @infragistics/igniteui-angular-extras
- Instalación del paquete de dependencias entre pares
npm install @infragistics/igniteui-angular igniteui-angular-core igniteui-angular-charts
- Después de la instalación de los paquetes, continúe y:
- Añade eso
IgxExtrasModulea tu app.module.ts - Aplica
igxChartIntegrationigxConditionalFormattingigxContextMenudirectrices a tu red
- Añade eso
<igx-grid #grid1 igxChartIntegration igxConditionalFormatting igxContextMenu
[data]="localData" [autoGenerate]="true">
<igx-paginator>
</igx-paginator>
</igx-grid>
¡Y eso es! Ahora puede realizar la selección del rango de celdas y seguir el flujo de análisis de datos.
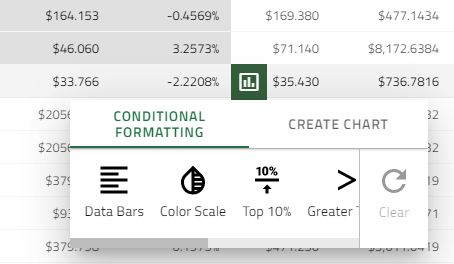
Data Analysis Button
El botón de análisis de datos es la salida para visualizar los datos seleccionados de varias maneras:

De esta manera, cada selección de rango realizada en la cuadrícula se puede analizar fácilmente con un solo clic.
El botón se representa en cada selección de rango en la parte inferior derecha de la selección y se oculta cuando la selección está inactiva. El desplazamiento horizontal y vertical reposiciona el botón para que siempre se muestre en su posición designada.
Chart Integration
Esta sección presenta la integración de Grid con la funcionalidad de gráficos, que permite al usuario final visualizar un gráfico basado en los datos seleccionados de Grid y elegir diferentes tipos de gráficos si es necesario.
El gráfico se mostrará seleccionando un rango de celdas y haciendo clic en el botón Mostrar análisis.
Note
La opción de creación de gráficos solo está disponible cuando hay valores numéricos en los datos seleccionados.
Actualmente admitimos los siguientes tipos de gráficos:
- Gráfico de columnas, Gráfico de áreas, Gráfico de líneas, Gráfico de barras,
- Gráfico apilado, Gráfico apilado 100%,
- Gráfico circular, Gráfico de dispersión, gráfico de burbujas Para mostrar un gráfico de burbujas significativo, desactivamos la vista previa cuando los datos no están en un formato válido.
Conditional Cell Formatting
Si tienes una cuadrícula con miles de filas de datos, sería muy difícil ver patrones y tendencias solo con examinar la información en bruto. Similar a los gráficos y las líneas de chispa,Conditional formatting ofrece otra forma de visualizar datos y facilitar su comprensión.
Entender el formato condicional: permite aplicar formatos como colores y barras de datos a celdas basadas entheir value la selección de rango. El ejemplo siguiente muestra cómo puedes configurar la Grid para que se apliqueConditional Formatting. Depende de laConditional formatting selection type condiciónrules que se muestre. A continuación encontrarás los estilos predefinidos (presets) que puedes usar para aplicar rápidamente un formato condicional a tus datos. El formato de un rango se borra al realizar el formato en un rango diferente o mediante el botón de borrar. El botón de limpiar solo está activo cuando hay un formato aplicado.
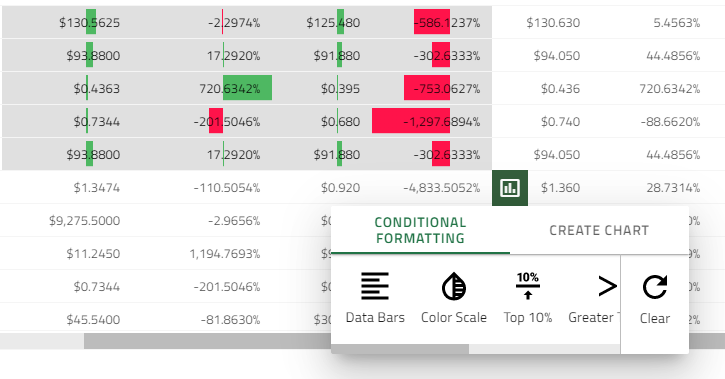
Number range selection
Data Bars- Las barras de datos pueden ayudarte a detectar números mayores o menores, como productos más vendidos y de menor venta. Este preset facilita mucho la visualización de valores en un rango de celdas seleccionadas. Una barra más larga representa un valor superior. Una celda que tiene valor 0 no tiene barra de datos, todas las demás celdas se llenan proporcionalmente. Los valores positivos son congreencolor y los negativos seránred

Lowest threshold- Por debajo del 33% del valor máximo de la celda en la selección de rango.Highest threshold- Por encima del 66% del valor máximo de la celda en la selección de rango.

Top 10%- Utiliza este preset para resaltar los valores que equivalen al 10% superior de los datos seleccionados.

Greater than- Este preset marca todos los valoresGreater than the averageDuplicate values- Marca todos los valores duplicados.Unique values- Todos los valores de celda que sean únicos se marcarán (bluecolor de fondo).

Empty- Marca todas las celdas conundefinedvalores
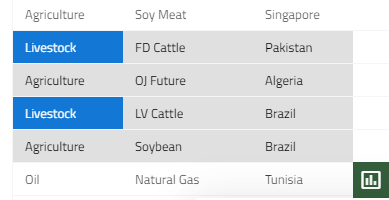
Text range selection
Text contains- Marca todas las celdas que contienen el valor de la celda de latop-left most selected cell. Ejemplo:

Duplicate values- Marca todos los valores duplicados.Unique values- Todos los valores de celda que sean únicos se marcarán (bluecolor de fondo).Empty- Marca todas las celdas conundefinedvalores
Demo
Data Analysis Package API
IgxConditionalFormattingDirective
| API | Descripción | Argumentos |
|---|---|---|
ConditionalFormattingType |
Una enumeración, que representa los tipos de formato condicional. | |
IFormatColors |
Una interfaz que representa los colores de formato. | |
formatter: string |
Una propiedad de entrada, que establece/obtiene el tipo de formato actual | |
formatColors |
Una propiedad de entrada, que establece/obtiene los colores de formato actuales | val: IFormatColors |
onFormattersReady |
Un evento que emite el mensaje aplicable.formatting types para los datos seleccionados, cuando sean determinados. |
|
formatCells |
Aplica formato condicional para las celdas seleccionadas. Uso: this.conditionalFormatting.formatCells(ConditionalFormattingType.dataBars) |
formatterName: string, formatRange?: GridSelectionRange [ ], reset: boolean (true by default) |
clearFormatting |
Elimina el formato condicional de las celdas seleccionadas. Uso: this.conditionalFormatting.clearFormatting() |
IgxChartIntegrationDirective
| API | Descripción | Argumentos |
|---|---|---|
CHART_TYPE |
Una enumeración que representa los tipos de gráficos admitidos. | |
OPTIONS_TYPE |
Una enumeración, que representa el tipo de opciones admitidas, que se puede aplicar a un componente del gráfico. | |
IOptions |
Una interfaz para opciones de propiedades de gráficos | |
chartFactory |
Crea un componente de gráfico, según el tipo de gráfico proporcionado. Uso: this.chartIntegration.chartFactory(CHART_TYPE.COLUMN_GROUPED, this.viewContainerRef) |
type: cualquiera[], viewContainerRef:ViewContainerRef |
setChartComponentOptions |
Establece opciones de propiedad para un componente de gráfico. Uso: this.chartIntegration.setChartComponentOptions(CHART_TYPE.PIE, OPTIONS_TYPE.CHART, {allowSliceExplosion: true, sliceClick: (evt) => { evt.args.isExploded = !evt.args.isExploded; } }) |
chart: CHART_TYPE, optionsType: OPTIONS_TYPE, options: IOptions |
getAvailableCharts |
Devuelve los tipos de gráficos habilitados | |
enableCharts |
Habilita los tipos de gráficos proporcionados. De forma predeterminada, todos los tipos de gráficos están habilitados. | types: CHART_TYPE [ ] |
disableCharts |
Deshabilita los tipos de gráficos proporcionados | types: CHART_TYPE [ ] |
onChartTypesDetermined |
Un evento, emitido cuando se escribe el gráfico, aplicable para elchartData, están determinadas. Este evento emite un objeto de tipoIDeterminedChartTypesArgs, que tiene 2 propiedades:chartsAvailabilty: Mapa<CHART_TYPE, booleano>- los tipos de gráficos habilitados/deshabilitados,chartsForCreation: CHART_TYPE[]- los tipos de gráficos aplicables para elchartData |
|
onChartCreationDone |
Un evento emitido cuando se crea un gráfico. Este evento emite el componente de gráfico, que se crea | |
chartData: any[ ] |
Una propiedad de entrada, que establece/obtiene los datos para los gráficos. | selectedData: any[ ] |
useLegend: boolean |
Una entrada que habilita/deshabilita el uso de leyendas para todos los tipos de gráficos. Por defecto está configurado en verdadero | |
defaultLabelMemberPath: string |
Una propiedad de entrada, que establece/obtiene la ruta del miembro de etiqueta predeterminada para los gráficos. De forma predeterminada, la ruta del miembro de la etiqueta se determinará en función de los datos proporcionados. (si los registros de datos proporcionados tienen propiedades con valores de cadena, el nombre de la propiedad de la primera cadena del primer registro de datos en el chartData se seleccionará como ruta del miembro de la etiqueta para los gráficos; de lo contrario, la ruta del miembro de la etiqueta tendrá el valor 'Índice'.) |
|
scatterChartYAxisValueMemberPath: string |
Una propiedad de entrada, que establece/obtiene la ruta del miembro de radio predeterminada para el gráfico de burbujas de dispersión. Si no se establece, la ruta del miembro del valor del eje Y predeterminada será el primer nombre de propiedad numérica del primer registro de datos en elchartData |
path: string |
bubbleChartRadiusMemberPath: string |
Una propiedad de entrada, que establece/obtiene la ruta del miembro de radio predeterminada para el gráfico de burbujas de dispersión. Si no se establece, la ruta predeterminada del miembro del radio será el segundo nombre de propiedad numérica del primer registro de datos en elchartData |
path: string |
Useful resources
- Angular Guía universal
- Kit de inicio de Ignite UI
- Terminología de renderizado del lado del servidor
- Primeros pasos con Ignite UI for Angular
- Guía de la interfaz de línea de comandos Ignite UI
- Ignite UI for Angular Guía de esquemas