Guía paso a paso con esquemas Ignite UI for Angular
Si desea obtener una experiencia guiada a través de las opciones disponibles, puede inicializar el modo paso a paso que le ayudará a crear y configurar su nueva aplicación, así como a actualizar el proyecto creado anteriormente con el Ignite UI Angular Esquemas.
Para activar la guía usando la colección Schematics, ejecute:
ng new --collection="@igniteui/angular-schematics"
Esto activará el modo paso a paso y se te harán una serie de preguntas para ayudarte a crear tu nuevo proyecto.
Note
El modo paso a paso se basa en,Inquirer.js véase terminales compatibles
Create new project
En primer lugar, se le pedirá que elija la forma en que se arrancará su aplicación, utilizando módulos o componentes independientes:

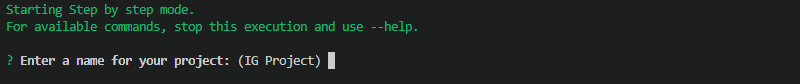
A continuación, puede introducir un nombre para la aplicación:

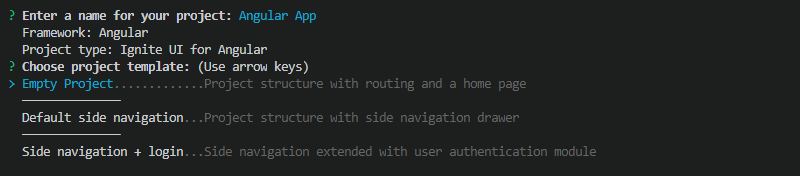
Luego se le guiará para que elija una de las plantillas de proyecto disponibles. Puede crear un proyecto vacío, un proyecto con navegación lateral o un proyecto de autenticación con un módulo de autenticación básico. Navegue por las opciones disponibles usando las teclas de flecha y presione ENTER para confirmar la selección:

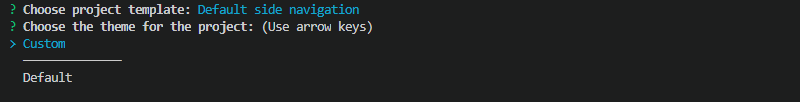
El siguiente paso es elegir un tema para tu solicitud. Si seleccionas la opción predeterminada, un archivo CSS precompilado (igniteui-angular.css) con el tema de Ignite UI for Angular predeterminado se incluye en el deangular.json tu proyecto. La opción personalizada genera código para una paleta de colores y un tema con nuestra API de Temas en elapp/styles.scss.

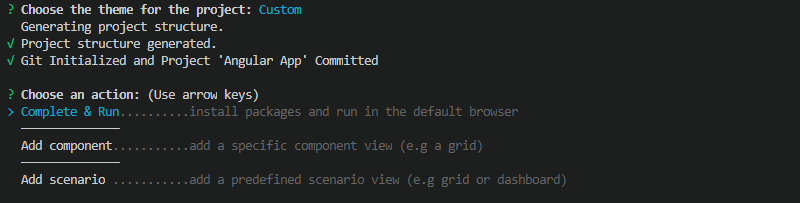
Después de completar los pasos anteriores, se generará la estructura de la aplicación, se inicializará el repositorio git y se confirmará el proyecto. Luego se le preguntará si desea completar el proceso o agregar una nueva vista a su aplicación:

Add view
La interfaz de línea Ignite UI admite varias plantillas de componentes, así como algunas plantillas de escenarios más elaboradas, que se pueden agregar a un proyecto. Este modo se puede activar después de completar la creación del proyecto o dentro de un proyecto existente mediante los siguientes comandos.
Para activar el modo paso a paso usando la colección Schematics, ejecuta elcomponent (alias:c) schematic:
ng g @igniteui/angular-schematics:component
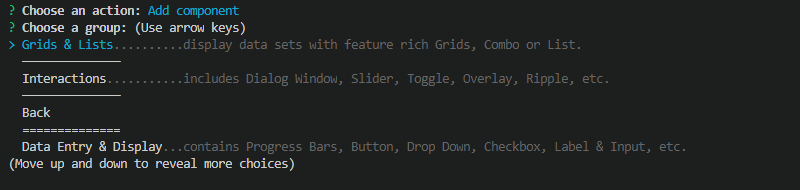
En caso de que elija agregar un nuevo control, se le proporcionará una lista de las plantillas disponibles, agrupadas en categorías.

Utilice las teclas de flecha para navegar por las opciones y ENTER para elegir la seleccionada.
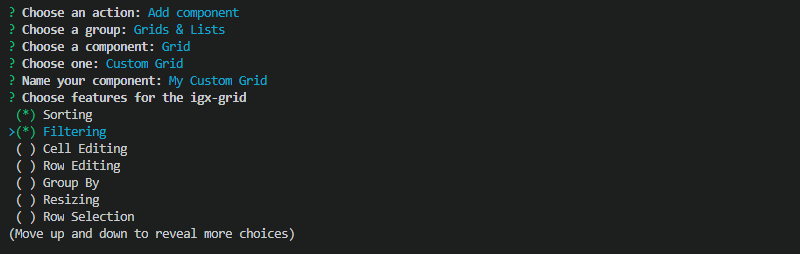
Para algunas plantillas, por ejemploCustom Grid, se te proporcionará una lista de opciones que podrías activar. Las opciones pueden desactivarse con la tecla ESPACIO:

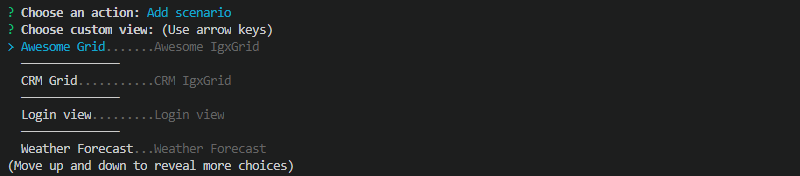
Si elige agregar un escenario a su aplicación, también obtendrá una lista de las plantillas de escenarios disponibles:

Después de agregar una plantilla a su aplicación, se le preguntará si desea completar el proceso o continuar agregando más controles. Cuando elija completar el proceso, se instalarán los paquetes requeridos (al crear el proyecto) y la aplicación se entregará y abrirá en su navegador predeterminado.
Siempre puedes añadir más vistas Ignite UI for Angular a tu aplicación en un momento posterior usando elng g @igniteui/angular-schematics:c [template] [name] comando.
