Guía paso a paso para utilizar la interfaz de línea de comandos Ignite UI
Si desea obtener una experiencia guiada a través de las opciones disponibles, puede inicializar el modo paso a paso que le ayudará a crear y configurar su nueva aplicación, así como actualizar el proyecto previamente creado con la CLI Ignite UI.
Para iniciar la guía usando la Ignite UI CLI, simplemente ejecuta elig comando:
ig
o
ig new
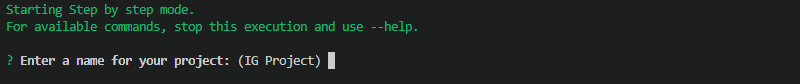
Esto activará el modo paso a paso y se te harán una serie de preguntas para ayudarte a crear tu nuevo proyecto.
Note
El modo paso a paso se basa en,Inquirer.js véase terminales compatibles
Create new project
Primero se le pedirá que ingrese un nombre para su aplicación:

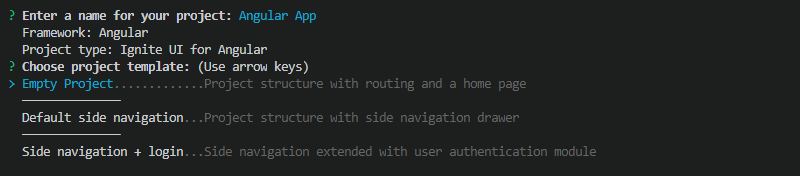
Después de seleccionarAngular como framework, se te pedirá que elijas el tipo de proyecto que se va a generar:
Luego se le guiará para que elija una de las plantillas de proyecto disponibles. Puede crear un proyecto vacío, un proyecto con navegación lateral o un proyecto de autenticación con un módulo de autenticación básico. Navegue por las opciones disponibles usando las teclas de flecha y presione ENTER para confirmar la selección:

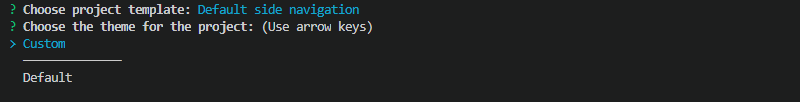
El siguiente paso es elegir un tema para tu solicitud. Si seleccionas la opción predeterminada, un archivo CSS precompilado (igniteui-angular.css) con el tema de Ignite UI for Angular predeterminado se incluye en el deangular.json tu proyecto. La opción personalizada genera código para una paleta de colores y un tema con nuestra API de Temas en elapp/styles.scss.

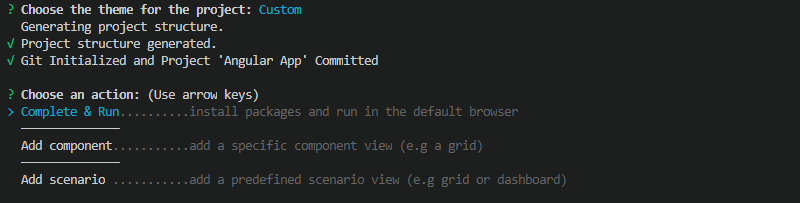
Después de completar los pasos anteriores, se generará la estructura de la aplicación, se inicializará el repositorio git y se confirmará el proyecto. Luego se le preguntará si desea completar el proceso o agregar una nueva vista a su aplicación:

Add view
La interfaz de línea Ignite UI admite varias plantillas de componentes, así como algunas plantillas de escenarios más elaboradas, que se pueden agregar a un proyecto. Este modo se puede activar después de completar la creación del proyecto o dentro de un proyecto existente mediante los siguientes comandos.
Al usar Ignite UI CLI, ejecuta eladd comando:
ig add
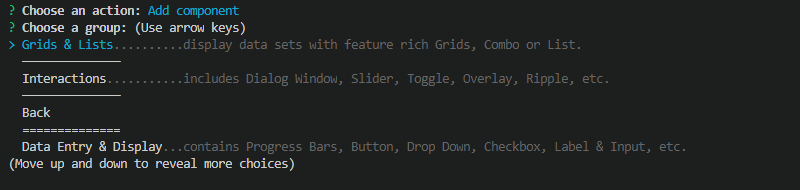
En caso de que elija agregar un nuevo control, se le proporcionará una lista de las plantillas disponibles, agrupadas en categorías.

Utilice las teclas de flecha para navegar por las opciones y ENTER para elegir la seleccionada.
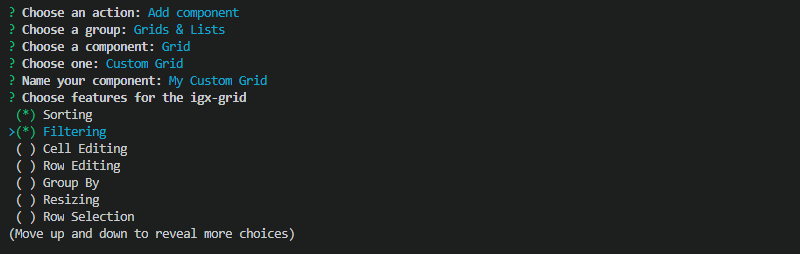
Para algunas plantillas, por ejemploCustom Grid, se te proporcionará una lista de opciones que podrías activar. Las opciones pueden desactivarse con la tecla ESPACIO:

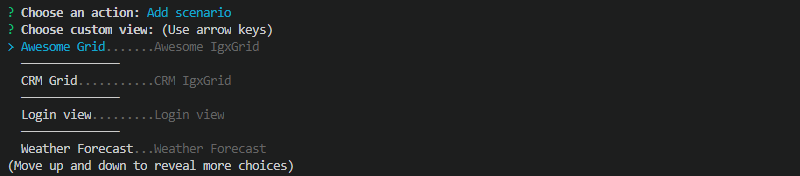
Si decides añadir un escenario a tu solicitud, también recibirás una lista de las plantillas de escenarios disponibles:

Después de añadir una plantilla a tu solicitud, te preguntarán si quieres completar el proceso o seguir añadiendo más controles. Cuando decidas completar el proceso, los paquetes necesarios se instalarán (en la creación del proyecto) y la aplicación se servirá y abrirá en tu navegador predeterminado.
Siempre puedes añadir más vistas Ignite UI for Angular a tu aplicación en un momento posterior usando eladd comando con la siguiente sintaxis:ig add [template] [name]
