Preguntas frecuentes sobre licencia e instalación
Ignite UI for Angular se ofrece bajo un modelo de doble licencia, que permite tanto el uso comercial como permisivo de código abierto, dependiendo de los componentes, módulos, directivas y servicios que se utilicen.
Es fundamental entender qué licencia se aplica a cada parte del paquete. El tema Código Abierto vs Premium contiene detalles sobre qué tipo de licencia se aplica a cada componente y, por tanto, si necesitas comprar una licencia comercial basada en los componentes que usas en tus proyectos.
License Agreements
Para los componentes bajo licencia comercial, es importante conocer todos los términos y condiciones legales que se aplican respecto a su compra y uso.
Note
Hemos actualizado los términos de nuestra licencia y el modelo de suscripción en el cuarto trimestre de 2025.
Si tu prueba ha finalizado o tu suscripción ha expirado, cada desarrollador de tu equipo que utilice componentes bajo licencia comercial de Ignite UI deberá adquirir una suscripción. Esto te permitirá usar nuestro feed privado de npm alojado en https://packages.infragistics.com/npm/js-licensed/ para desarrollo. Allí encontrarás las últimas versiones de los paquetes Ignite UI for Angular. Si tienes una suscripción actual, puedes usar este feed privado y tendrás acceso a la versión completa de Ignite UI for Angular.
Infragistics ofrece licencias gratuitas, no comerciales y no aptas para reventa (NFR) para lo siguiente:
- Si forma parte de un programa de desarrolladores como Microsoft MVP, Director Regional de Microsoft, Experto en Desarrolladores de Google, etc.
- Si eres estudiante de primaria, secundaria o universidad, o de una institución académica, o profesor.
Si califica para obtener una licencia NFR gratuita y no comercial o si tiene alguna pregunta sobre la licencia, comuníquese con nosotros.
Ignite UI for Angular npm packages - Using the Private npm feed
Npm es el administrador de paquetes más popular y también es el predeterminado para el entorno de ejecución Node.js. Altamente adoptada, es una de las formas más rápidas y sencillas de administrar los paquetes de los que depende en su proyecto. Para obtener más información sobre cómo funciona npm, lea la documentación oficial de npm.
Infragistics Ignite UI for Angular está disponible como paquete npm y puedes añadirlo como dependencia a tu proyecto en unfew easy steps using the Ignite UI CLI o usando Ignite UI for Angular Esquemas. Elegir este enfoque no requerirá configurar npm. Si planeas usar solo componentes de Ignite UI for Angular bajo licencia del MIT, no tendrás que hacer nada más. Sin embargo, si usas componentes bajo una licencia comercial, descargar el paquete desde npm inicia el periodo de prueba del producto.
Note
¿Qué significa empezar a utilizar una versión de prueba? Significa que utilizará una versión de nuestro producto con una marca de agua como parte de su vista web. Esto no significa que utilizará el paquete con licencia durante un período de tiempo determinado antes de que caduque. Por ejemplo, durante un mes.
El Componente Web de Infragistics Ignite UI Dock Manager está disponible como un paquete npm independiente y, al instalarlo, empezarás a usar la versión de prueba de Ignite UI Dock Manager Web Component del producto.
En este tema puedes encontrar más información sobre cómo empezar a usar el paquete Ignite UI for Angular npm. Información adicional sobre Ignite UI Dock Manager Web Component puede encontrarse en la documentación de Dock Manager.
Upgrading packages using our Angular Schematics or Ignite UI CLI
Si Ignite UI for Angular se ha añadido al proyecto utilizandong add o el proyecto ha sido creado a través de nuestra colección de esquemas o Ignite UI CLI, puedes usar oupgrade-packages para actualizar automáticamente tu aplicación a nuestros paquetes licenciados. Las dependencias de los paquetes de tu proyecto incluirán cualquiera de las@igniteui/angular-schematics dosigniteui-cli, con ambas soportando el comando de actualización.
Note
A medida que el proceso cambia los paquetes, le recomendamos que actualice su proyecto primero antes de cambiar. De esta manera, evitará recoger una versión superior de Ignite UI Angular y perderse en posibles migraciones de actualizaciones. Siga nuestra Guía de actualización.
Dependiendo de la configuración de su proyecto, ejecute el siguiente esquema en su proyecto:
ng g @igniteui/angular-schematics:upgrade-packages
o usarigniteui-cli:
ig upgrade-packages
El esquema o comando se encargará de cambiar las dependencias del paquete del proyecto y actualizar las referencias fuente. Se le pedirá que inicie sesión en nuestro registro npm si aún no está configurado.
Note
Si tu proyecto está usandoyarn, asegúrate de usarupgrade-packages la--skip-install bandera. Luego ejecutayarn install después para actualizar correctamente tuyarn.lock postura como usanpm actualmente el comando de actualización para la instalación.
How to setup your environment to use the private npm feed (Step by step guide)
Primero necesitas configurar el registro privado y asociarlo con el alcance Infragistics
Esto le permitirá utilizar sin problemas una combinación de paquetes del registro público npm y el registro privado Infragistics.
Note
Si su cuenta no tiene licencia (todavía está usando una cuenta de prueba), no podrá acceder al feed del paquete privado, por ejemplo, devolverá un mensaje de error 404 o 403. Sólo las cuentas con licencia pueden acceder al feed privado de packages.infragistics.
Now, to log in to our private feed using npm
NPM versión 9+
Nuestra señal privada actualmente no soportalogin/adduser comandos con npm v9, así que recomendamos los siguientes pasos para añadir los campos de autenticación necesarios a la configuración:
npm config set @infragistics:registry https://packages.infragistics.com/npm/js-licensed/
npm config set //packages.infragistics.com/npm/js-licensed/:username=YOUR_USERNAME
npm config set //packages.infragistics.com/npm/js-licensed/:email=YOUR_IG_EMAIL
npm config set //packages.infragistics.com/npm/js-licensed/:_auth=YOUR_IG_AUTH_TOKEN
Puedes generar un token de acceso a través de tu perfil Infragistics.
Este enfoque es aplicable a todas las versiones anteriores denpm.
versión npm hasta v8
Ejecuta eladduser comando y especifica una cuenta de usuario y contraseña:
npm adduser --registry=https://packages.infragistics.com/npm/js-licensed/ --scope=@infragistics
Se le solicitará que proporcione el nombre de usuario y la contraseña que utiliza para iniciar sesión en su cuenta Infragistics. También debe proporcionar el correo electrónico que está registrado en su perfil Infragistics.
Note
npmes prohibir el uso del"@" símbolo dentro de tu nombre de usuario porque se considera "no seguro para la red". Como tu nombre de usuario es en realidad el correo electrónico que usas para tu cuenta Infragistics, siempre contiene el símbolo"@". Por eso debes saltarte esta limitación reemplazando el"@" símbolo por"!!" (dos signos de exclamación). Por ejemplo, si tu nombre de usuario aparece"username@example.com" cuando te preguntan por tu nombre, deberías proporcionar la siguiente entrada:"username!!example.com"
Note
Comportamiento del shell de macOS: Si usas macOS y configuras el:_auth token manualmente a través de ellanpm config set, asegúrate de envolver el token entre comillas dobles así:
npm config set //packages.infragistics.com/npm/js-licensed/:_auth="YOUR_IG_AUTH_TOKEN"
Esto es necesario debido a las diferencias de análisis de shell en macOS que pueden causar problemas de autenticación si los caracteres especiales del token no se entrecomillan correctamente. Este problema no suele ocurrir en Windows.
Una vez hecho esto, iniciarás sesión y podrás instalar las últimas versiones de los paquetes de Ignite UI en tu proyecto
npm uninstall igniteui-angular
npm install @infragistics/igniteui-angular
npm uninstall igniteui-dockmanager
npm install @infragistics/igniteui-dockmanager
Ten en cuenta que hemos configurado el paquete Ignite UI for Angular para que esté alcanzado, lo que significa que no se necesitan cambios en el registro si quieres instalar paquetes desde nuestra señal privada y desde npmjs.org simultáneamente.
Es posible que sea necesario realizar algunos cambios adicionales en la fuente de su proyecto.
Si estás actualizando de un paquete de prueba a uno con licencia y no estás usando las migraciones automáticas de CLI:
- Añade un mapeo de rutas en la tsconfig.json del proyecto.
{
/* ... */
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
/* ... */
"paths": {
"igniteui-dockmanager": ["./node_modules/@infragistics/igniteui-dockmanager"],
"igniteui-dockmanager/*": ["./node_modules/@infragistics/igniteui-dockmanager/*"],
}
}
}
- Añade un
stylePreprocessorOptionsmapeo a tu proyectoangular.json
{
"projects": {
..
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
...
"aot": true,
"stylePreprocessorOptions": {
"includePaths": [
"node_modules/@infragistics"
]
}
...
},
- Elimina el
~cartel de las importaciones Sass de tu proyecto para laigniteui-angular/libfuente:
@use "~igniteui-angular/lib/core/styles/themes/index" as *;
// Should be changed to
@use "igniteui-angular/lib/core/styles/themes/index" as *;
Si ya has adoptado NPM y tienes una licencia de Ignite UI for Angular, crea el feed privado de Infragistics para aumentar tu productividad y aprovechar al máximo el potencial de Ignite UI for Angular.
Access Token Usage
También puede autenticarse en nuestro feed npm privado mediante un token de acceso, que puede adquirir a través de su cuenta de usuario infragistics.com. La autenticación con token de acceso es la alternativa preferida cuando se desea integrar un proceso de CI en un repositorio de acceso público que utiliza los paquetes con licencia Ignite UI for Angular.
La siguiente información trata sobre cómo configurar la autenticación en nuestro registro npm privado usando un token de acceso en la configuración local, los procedimientos de compilación de Azure Pipelines y el proceso de compilación de Travis CI:
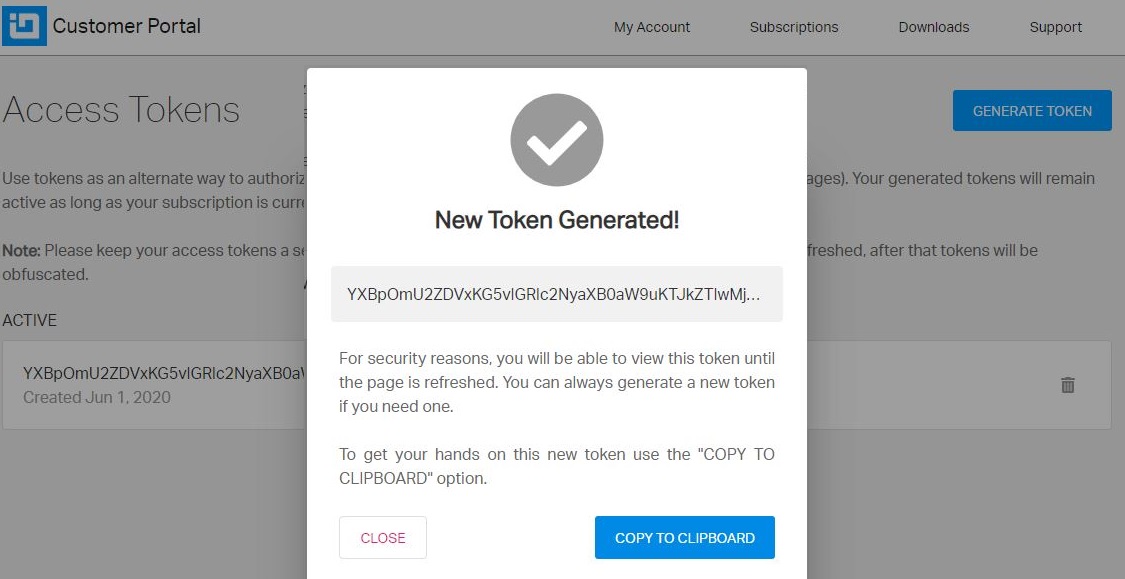
- Genere un token desde https://account.infragistics.com/package-feeds

Note
Cada token está codificado en Base64.
- Agregue lo siguiente a su archivo.npmrc
@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/
//packages.infragistics.com/npm/js-licensed/:_auth=YOUR_ACCESS_TOKEN
//packages.infragistics.com/npm/js-licensed/:username=YOUR_USERNAME
Azure Pipelines Configuration
Actualizaazure-pipelines.yml con los siguientes pasos:
steps:
- script: npm config set @infragistics:registry $(npmRegistry)
displayName: 'Npm add registry'
- script: npm config set $(igScope):_auth=$(token)
displayName: 'Npm config auth'
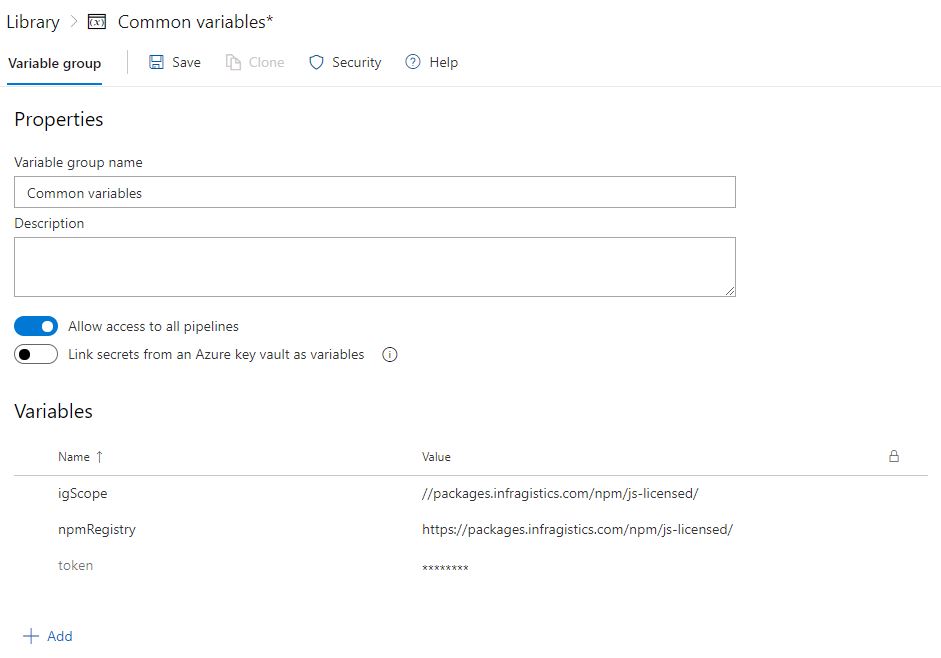
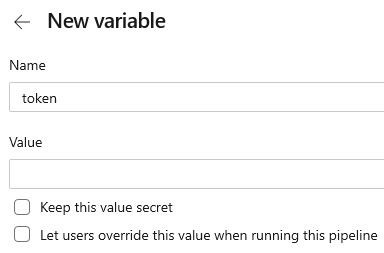
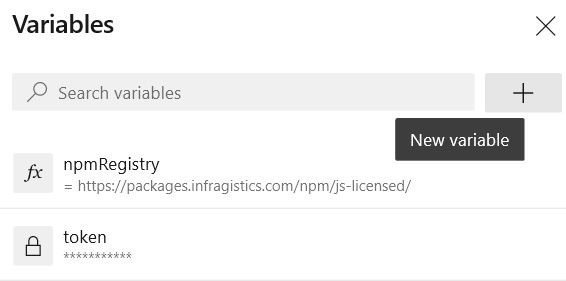
Ahora, añade variables para el registro npm, el alcance y el token. Hay dos formas de hacerlo:
Definir grupo de variables desde la página de Biblioteca bajo Pipelines
Este artículo explica cómo utilizar un grupo de variables para almacenar valores que desea controlar y poner a disposición en múltiples canalizaciones.

Define las variables en la interfaz de Configuración de Pipeline y haz referencia a ellas en tu archivo YAML
En el caso más común, configura las variables y las usa dentro del archivo YAML.


Travis CI Configuration
Sigue un enfoque similar aquí. La única diferencia es que la configuración se establece en elbefore_install paso:
before_install:
- echo "@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/" >> ~/.npmrc
- echo "//packages.infragistics.com/npm/js-licensed/:_auth=$TOKEN" >> ~/.npmrc
La mejor manera de definir una variable de entorno depende del tipo de información que contendrá. Entonces tienes dos opciones:
- cifrelo y agréguelo a su .travis.yml
- agréguelo a la configuración de su repositorio
GitHub Actions Configuration
Añade los siguientes scripts antes delnpm install (onpm ci) paso en la configuración de tu flujo de trabajo de CI:
- run: echo "@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/" >> ~/.npmrc
- run: echo "//packages.infragistics.com/npm/js-licensed/:_auth=${{ secrets.NPM_TOKEN }}" >> ~/.npmrc
Defina secretos (variables de entorno cifradas) y utilícelos en el flujo de trabajo de acciones de GitHub para información confidencial como el token de acceso.