
This topic describes how to create a field with a custom display and edit template using a TemplateField in the xamDataPresenter™ controls.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The Template Field provides functionality for specifying custom data templates for both display and edit modes in the xamDataPresenter controls.
The following table explains briefly the configurable aspects of the TemplateField and maps them to the properties that configure them. Further details are available after the table.
Use TemplateField’s DisplayTemplate property to customize the field display when not in edit mode.
Use the TemplateEditorValueBinding markup extension to facilitate the binding to the underlying data.
The following table maps the desired configuration to the property settings that manage it.
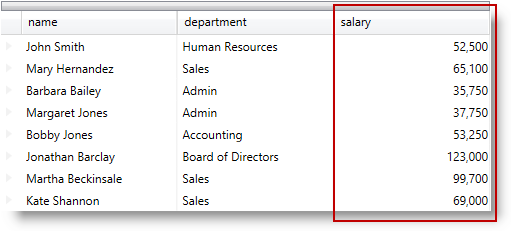
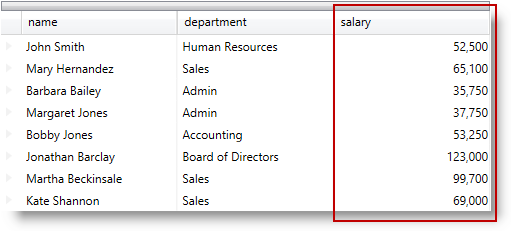
The screenshot below demonstrates how the field would look as a result of the following code:

Following is the code that implements the “salary” template field.
In XAML:
<igDP:TemplateField Name="salary" >
<!-- [Your Display Template Here] -->
<!-- [Your Edit Template Here] -->
</igDP:TemplateField>Following is the code that implements the TemplateField display template.
In XAML:
<igDP:TemplateField.DisplayTemplate>
<DataTemplate>
<TextBlock Text="{igEditors:TemplateEditorValueBinding}"
HorizontalAlignment="Right"/>
</DataTemplate>
</igDP:TemplateField.DisplayTemplate>The following code is equivalent to the code above.
In XAML:
<igDP:TemplateField.DisplayTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=(igEditors:TemplateEditor.Editor).Value, RelativeSource={RelativeSource Self}}"
HorizontalAlignment="Right"/>
</DataTemplate>
</igDP:TemplateField.DisplayTemplate>Use TemplateField’s EditTemplate to specify template content with a custom field editor.
Use the TemplateEditorValueBinding markup extension to facilitate the binding to the underlying data.
The following table maps the desired configuration to the property settings that manage it.
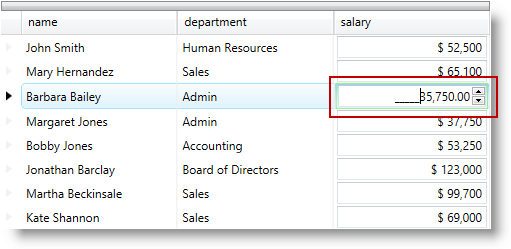
The screenshot below demonstrates how the custom editor field would look and behave as a result of the following code:

Following is the code that implements the “salary” template field.
In XAML:
<igDP:TemplateField Name="salary" >
<!-- [Your Display Template Here] -->
<!-- [Your Edit Template Here] -->
</igDP:TemplateField>Following is the code that implements the TemplateField edit template.
In XAML:
<igDP:TemplateField.EditTemplate>
<DataTemplate>
<Border BorderBrush="LightGreen" BorderThickness="1">
<igEditors:XamNumericEditor Value="{igEditors:TemplateEditorValueBinding}" SpinButtonDisplayMode="Always"
SpinIncrement="50"/>
</Border>
</DataTemplate>
</igDP:TemplateField.EditTemplate>The following code is equivalent to the code above.
In XAML:
<igDP:TemplateField.EditTemplate>
<DataTemplate>
<Border BorderBrush="LightGreen" BorderThickness="1">
<igEditors:XamNumericEditor Value="{Binding Path=(igEditors:TemplateEditor.Editor).Value, RelativeSource={RelativeSource Self}, UpdateSourceTrigger=PropertyChanged}" SpinButtonDisplayMode="Always" SpinIncrement="50"/>
</Border>
</DataTemplate>
</igDP:TemplateField.EditTemplate>The following code is the full example of using the TemplateField in the xamDataGrid control.
Use the following namespaces:
In XAML:
xmlns:igDP="http://infragistics.com/DataPresenter"
xmlns:igEditors="http://infragistics.com/Editors"In XAML:
<igDP:XamDataGrid x:Name="DataGrid" BindToSampleData="True" AutoFit="True">
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:TextField Name="name"/>
<igDP:TextField Name="department"/>
<igDP:TextField Name="email" Visibility="Collapsed" />
<igDP:TemplateField Name="salary" >
<igDP:TemplateField.DisplayTemplate>
<DataTemplate>
<TextBlock Text="{igEditors:TemplateEditorValueBinding}"
HorizontalAlignment="Right"/>
</DataTemplate>
</igDP:TemplateField.DisplayTemplate>
<igDP:TemplateField.EditTemplate>
<DataTemplate>
<Border BorderBrush="LightGreen" BorderThickness="1">
<igEditors:XamNumericEditor Value="{igEditors:TemplateEditorValueBinding}" SpinButtonDisplayMode="Always" SpinIncrement="50"/>
</Border>
</DataTemplate>
</igDP:TemplateField.EditTemplate> </igDP:TemplateField>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>The following topics provide additional information related to this topic.