
We recommend that you use the xamDataGrid control instead of the xamGrid control. The xamGrid is being planned for retirement over the next few years and will not receive any new features. We will continue to provide support and critical bug fixes for the xamGrid during this time. For help or questions on migrating your codebase to the xamDataGrid, please contact support.
By default the merged column displays the value of the column. However, you can change this default display through the use of templates.
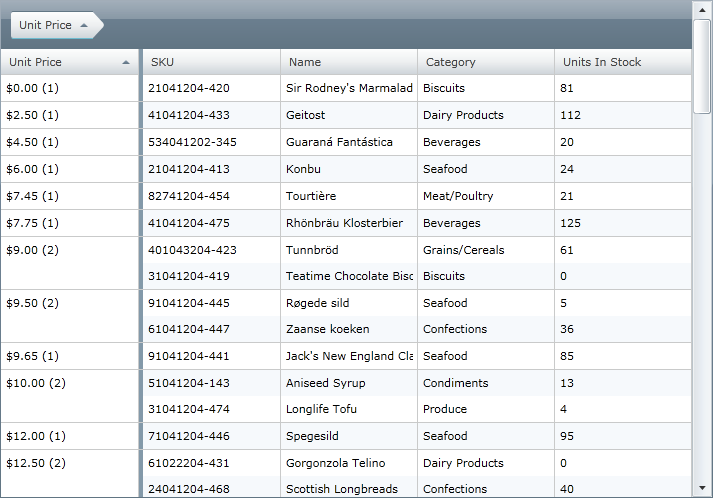
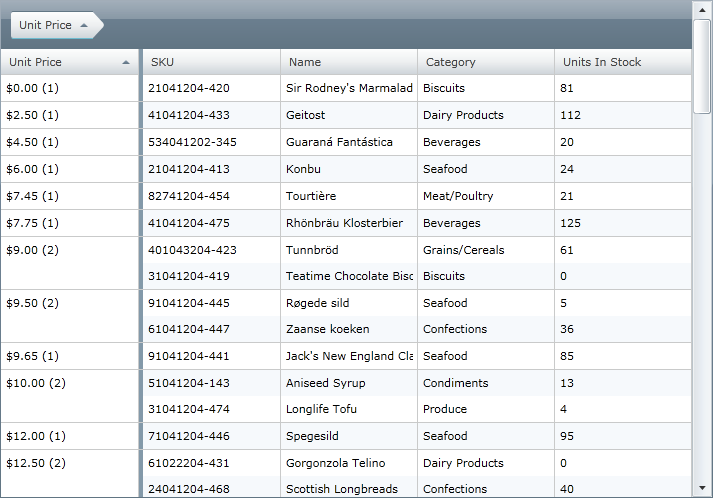
The following screenshot displays the Unit Price column grouped in a grid using the cell merging feature. The merged cell value shows the Unit Price value, formatted as a currency, and the number of grouped rows for each merged column in the xamGrid control.

Figure 1: The xamGrid control with MergedItemTemplate property set to an instance of a data template
This is achieved by setting the Column’s MergedItemTemplate property to an instance of a data template. The data context of this data template is MergedItemDataContext which has three properties:
Value – the value of the merged column
Records – the collection of data objects belonging to the merged column
Count – the number of items belonging to the merged column
In XAML:
<ig:TextColumn Key="UnitPrice" FormatString="{}{0:C}">
<!-- Use data template to set custom caption for each merged column -->
<ig:TextColumn.MergedItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<!-- Use a value converter to format Value as currency -->
<TextBlock Text="{Binding Value, Converter={StaticResource GroupByValueConverter}}" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Count}" />
<TextBlock Text=")" />
</StackPanel>
</DataTemplate>
</ig:TextColumn.MergedItemTemplate>
</ig:TextColumn>
Related Topics