
This topic explains, with code examples, how to configure a background for the bullet graph. This includes setting the background’s size, position, color, and border.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
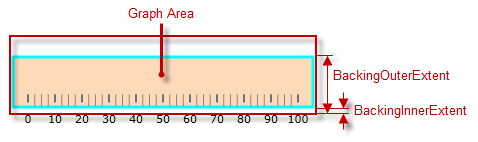
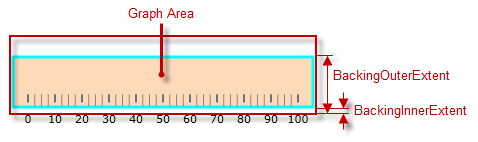
The background of the UltraBulletGraph control is configurable in terms of spread, position and look-and-feel (fill and border). The spread and position are configurable in the dimension across the scale (through the BackingInnerExtent and BackingOuterExtent properties); along the scale, the background always spreads from one edge of the control to the other. The fill color and the border are managed by a set of properties available in the style template.
The following picture demonstrates a background color of a variety of orange and a cyan border with a thickness of 3 pixels. The background extent is made smaller by providing values for its BackingInnerExtent and BackingOuterExtent properties.

The following table explains briefly the configurable aspects of UltraBulletGraph control’s background and maps them to properties that configure them.
The following table maps the desired behavior to its respective property settings.
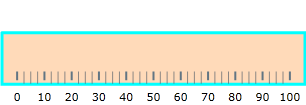
The screenshot below demonstrates how the UltraBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
In C#:
bulletGraph.BackingBrush = new SolidColorBrush(Color.FromArgb(255, 218, 185));
bulletGraph.BackingOutline = new SolidColorBrush(Color.FromArgb(0, 255, 255));
bulletGraph.BackingStrokeThickness = 3;
bulletGraph.BackingInnerExtent = .2;
bulletGraph.BackingOuterExtent = .7;In VB:
bulletGraph.BackingBrush = new SolidColorBrush(Color.FromArgb(255, 218, 185))
bulletGraph.BackingOutline = new SolidColorBrush(Color.FromArgb(0, 255, 255))
bulletGraph.BackingStrokeThickness = 3
bulletGraph.BackingInnerExtent = .2
bulletGraph.BackingOuterExtent = .7The following topics provide additional information related to this topic.