
This topic explains, with examples, how to customize the scale of the UltraBulletGraph™ control. This includes positioning the scale inside the control and configuring the scale tick marks and labels. (For the default settings, see the UltraBulletGraph Overview topic.)
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The scale of the UltraBulletGraph control is a logical entity formed by the tick marks and the numbered labels. The size and position of the tick marks is configured relative to the Graph area and the position of the numbered labels – relative to the inner edge of the control (the bottom edge at horizontal orientation).
The tick marks of the UltraBulletGraph control identify equal intervals of measure along the graph. Two types of tick marks are supported – major and minor. Both can be positioned along the scale by adjusting the values of the respective extent-related properties which are measured against the Graph area. The tick marks’ exact count, position, look, and frequency of occurrence can be customized by property settings.
As far as the labels are concerned, various aspects of them can be configured such as position, text, format, etc.
The following table explains briefly the configurable aspects of UltraBulletGraph control’s scale and maps them to properties that configure them.
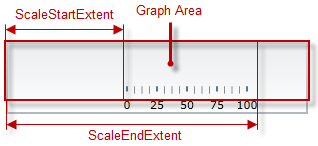
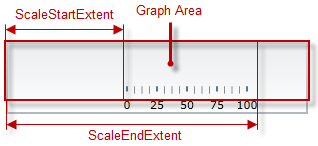
The scale’s size and position within the UltraBulletGraph control in the along-the scale-dimension is determined relative to the Graph area. This is done through a pair of properties ( ScaleStartExtent and ScaleEndExtent).

The positioning of the scale in the other (across-the-scale) dimension of the Graph area is not configurable by itself; instead, all elements comprising the scale are configured individually.
The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
The screenshot below demonstrates how the UltraBulletGraph would look as a result of the following settings:

Following is the code that implements this example.
In C#:
bulletGraph.ScaleStartExtent = .2;
bulletGraph.ScaleEndExtent = .9;In VB:
bulletGraph.ScaleStartExtent = .2
bulletGraph.ScaleEndExtent = .9The values of the scale are defined by specifying its value range, that is, its minimum and maximum values. This is done with the MinimumValue and MaximumValue properties.
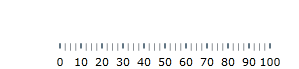
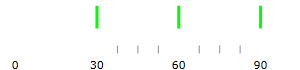
Setting the minimum and maximum values implicitly defines all values within the scale; all values are placed in even distribution between the minimum and maximum values. However, only those values are displayed for which there is a numbered label, placed on the scale. (The scale’s values can be displayed only through the numbered labels. The labels display the respective values based on the label’s position on the scale, i.e. the labels’ values are configured through the positioning of the labels along the scale and not set explicitly.) There is no requirement to have labels at the positions of the minimum and maximum values which means that the minimum and maximum values may not be indicated visually on the scale and the scale can look something like this:

Having the scale’s range defined also enables the positioning of the other value-based visual elements on the scale, namely the comparative ranges, comparative marker, and the performance bar. Note that because these elements are value-based, when the scale’s range changes (i.e. when either its minimum or maximum value (or both) changes), these visual elements are re-positioned spatially together with the scale’s values keeping their position on the scale.
The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
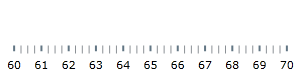
The screenshot below demonstrates how the UltraBulletGraph would look as a result of the following settings:

Following is the code that implements this example.
In C#:
bulletGraph.MaximumValue = 70;
bulletGraph.MinimumValue = 60;In VB:
bulletGraph.MaximumValue = 70
bulletGraph.MinimumValue = 60The major tick marks of the UltraBulletGraph control can be customized in terms of position and interval at which they occur. The height, thickness, and color of the line segments that forms the major tick marks are configurable as well.
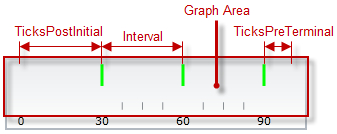
The major tick marks are defined in terms of starting and ending points (the positions of the first and the last tick marks relative to the edges of the Graph area and the interval (the distance from each other) at which they occur. (This is done through the TicksPostInitial, TicksPreTerminal, and Interval properties.) This way, defining the starting and ending points of the major tick marks essentially defines the position and length of the scale.

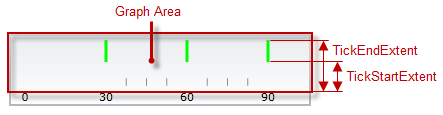
In the across-the-scale dimension, the length and position of the line segments that form the major tick marks is configured relative to the edges of the Graph area. (This is done through the TickStartExtent and TickEndExtent properties.)

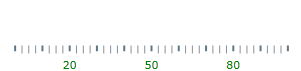
The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
The screenshot below demonstrates how the UltraBulletGraph looks as a result of the following settings:

Following is the code that implements this example.