
Using a column template allows you to create a column with a unique look-and-feel. You can add any control to the template. A template column in WebDataGrid™ consists of 4 templates: header, footer, item, and alternate item templates.
You will learn how to set up an item template for a column in WebDataGrid. This template will contain 2 link buttons to modify or delete a row.
Bind WebDataGrid to a SqlDataSource component retrieving data from the Customers table. For more information on doing this, see Getting Started with WebDataGrid.
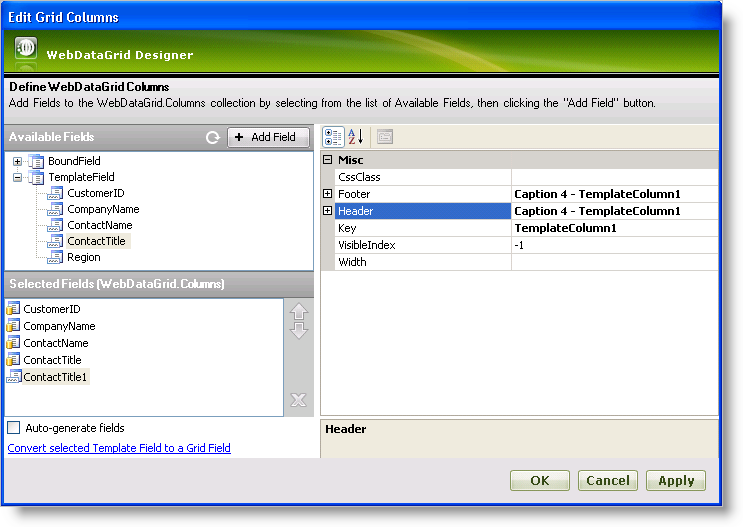
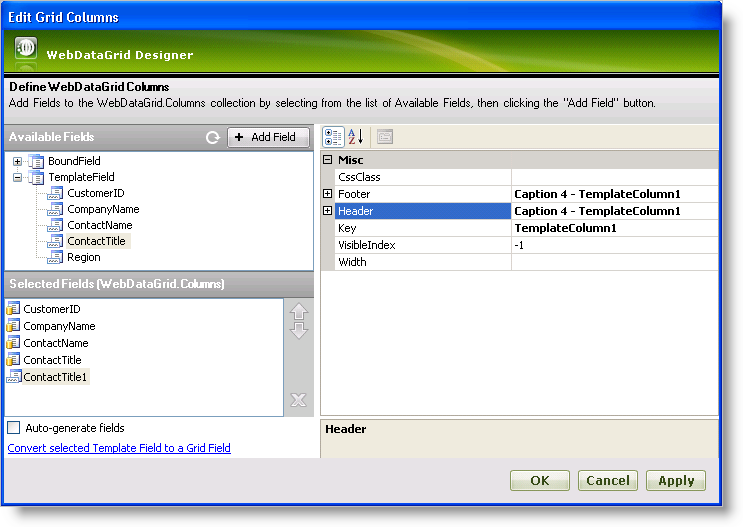
In the Microsoft® Visual Studio™ property window, locate the Columns property and click the ellipsis (…) button to launch the Columns Editor Dialog.
Select a column in the Available Fields section, under TemplateField, and click the Add Field button to add a template column. Set the Key to TemplateColumn1 and Header Text to Edit. You can also select the column you intend to use as a template column from the Selected Fields section and click the Convert Selected Grid Field into a Template Field link.

You can also add a template column in code. The code should be performed in the Init event of the page, on first load.
In Visual Basic:
Dim field1 As New TemplateDataField() field1.Key = "TemplateColumn1" field1.Header.Text = "Edit" Me.WebDataGrid1.Columns.Add(field1)
In C#:
TemplateDataField field1 = new TemplateDataField(); field1.Key = "TemplateColumn1"; field1.Header.Text = "Edit"; this.WebDataGrid1.Columns.Add(field1);
Click Ok to close the editor.
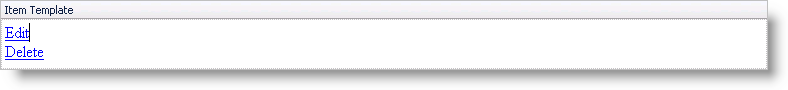
Right-click WebDataGrid. Mouse over Edit Template from the context menu and select the column template you have just added. The template is shown in the designer.
Drag 2 LinkButton controls onto the Item Template area.
Set the Text property of these buttons to Edit and Delete.

Set a handler for the client-side click event of the buttons by using the OnClientClick property.
For the Edit button, set the property equal to "return editRow()."
For the Delete button, set the property equal to "return deleteRow()."
In HTML:
<asp:LinkButton ID="LinkButton1" runat="server" onclientclick="return editRow()">Edit</asp:LinkButton> <br /> <asp:LinkButton ID="LinkButton2" runat="server" onclientclick="return deleteRow()">Delete</asp:LinkButton>
You can do the above steps in code by creating a class that implements the ITemplate interface and set an instance of it to the ItemTemplate property of the column.
For this sample, the instantiation of the template should be done on the PreRender event of the page.
In Visual Basic:
'get reference to the template column
Dim templateColumn1 As TemplateDataField = DirectCast(Me.WebDataGrid1.Columns("TemplateColumn1"), TemplateDataField)
templateColumn1.ItemTemplate = New CustomItemTemplate()
Private Class CustomItemTemplate
Implements ITemplate
#Region "ITemplate Members"
Public Sub InstantiateIn(ByVal container As Control) Implements ITemplate.InstantiateIn
Dim edit As New LinkButton()
edit.ID = "EditButton"
edit.Text = "Edit"
edit.OnClientClick = "return editRow()"
Dim delete As New LinkButton()
delete.ID = "DeleteButton"
delete.Text = "Delete"
delete.OnClientClick = "return deleteRow()"
container.Controls.Add(edit)
container.Controls.Add(delete)
End Sub
#End Region
End Class
In C#:
//get reference to the template column
TemplateDataField templateColumn1 = (TemplateDataField)this.WebDataGrid1.Columns["TemplateColumn1"];
templateColumn1.ItemTemplate = new CustomItemTemplate();
private class CustomItemTemplate : ITemplate
{
#region ITemplate Members
public void InstantiateIn(Control container)
{
LinkButton edit = new LinkButton();
edit.CssClass = "LinkButton";
edit.Text = "Edit";
edit.OnClientClick = "return editRow()";
LinkButton delete = new LinkButton();
delete.CssClass = "LinkButton";
delete.Text = "Delete";
delete.OnClientClick = "return deleteRow()";
container.Controls.Add(edit);
container.Controls.Add(delete);
}
#endregion
}
Add the functions to edit and delete.
In JavaScript:
function editRow() {
var grid = $find("WebDataGrid1");
// Get active row
var activeRow = grid.get_behaviors().get_activation().get_activeCell().get_row();
// Enter edit mode on the first cell of active row
grid.get_behaviors().get_editingCore().get_behaviors().get_cellEditing().enterEditMode(activeRow.get_cell(0));
// Cancel auto postback from link button
return false;
}
function deleteRow() {
var grid = $find("WebDataGrid1");
// Delete active row
grid.get_rows().remove(grid.get_behaviors().get_activation().get_activeCell().get_row());
// Cancel auto postback from link button
return false;
}
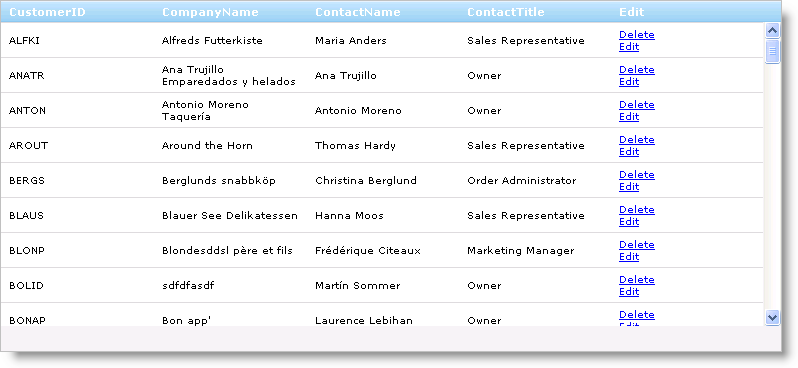
Run the application. WebDataGrid has a column that displays 2 link buttons which handles editing and deleting rows.