Renderice rápidamente con cuadrículas de datos virtualizadas
Introducción
La cuadrícula de datos Ultimate UI Controls for Xamarin puede manejar datos ilimitados (filas o columnas) con su capacidad de representación virtual. Con esto viene el renderizado más rápido, interacciones táctiles fluidas e interacciones personalizadas de columnas y filas. En esta lección verá el código para configurar una cuadrícula de datos conectada a un servicio OData y experimentará el increíble rendimiento de la cuadrícula en iOS y Android.
Con unas pocas líneas de código de muestra, puede conectarse a una fuente de datos disponible públicamente desde el servicio Northwind. Puede usar XamDataGrid para vincularse a una fuente de datos disponible (en este ejemplo, un servicio OData) y mostrar los datos en una cuadrícula de datos de alto rendimiento.
Objetivos de la lección
Al final de esta lección, tendrá una grilla de alto rendimiento utilizando una fuente de datos OData. Los pasos principales que realizará para hacer esto son:
- Configurar el proyecto
- Definir la fuente de datos
- Vincular la fuente a la vista
- Prueba la solución
Para obtener más información sobre el control utilizado en esta lección, consulte la página Control de Xamarin Data Grid.
Paso 1: Configurar el proyecto
Puede descargar el proyecto utilizado en esta lección haciendo clic aquí.

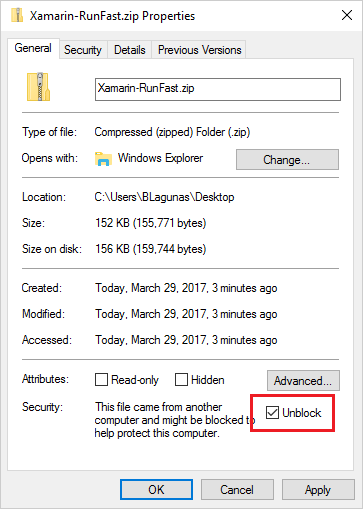
Luego, para ejecutar los proyectos por primera vez después de descomprimirlos, cargue la solución completa en Visual Studio, haga clic derecho en la Solución y seleccione Restaurar paquetes.
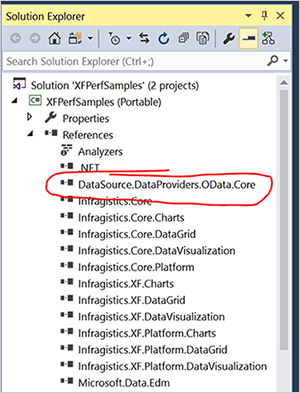
Una vez que esté completo, agregue una referencia tanto a la biblioteca de clases portátil como al proyecto de Android en DataSource.DataProviders.OData.Core.dll. Este archivo está en la carpeta OtherDependencies que forma parte de la descarga ZIP. Puede hacer esto haciendo clic derecho en la carpeta Referencia en el Proyecto, navegando a la carpeta Otras Dependencias y seleccionando DataSource.DataProviders.OData.Core.dll.

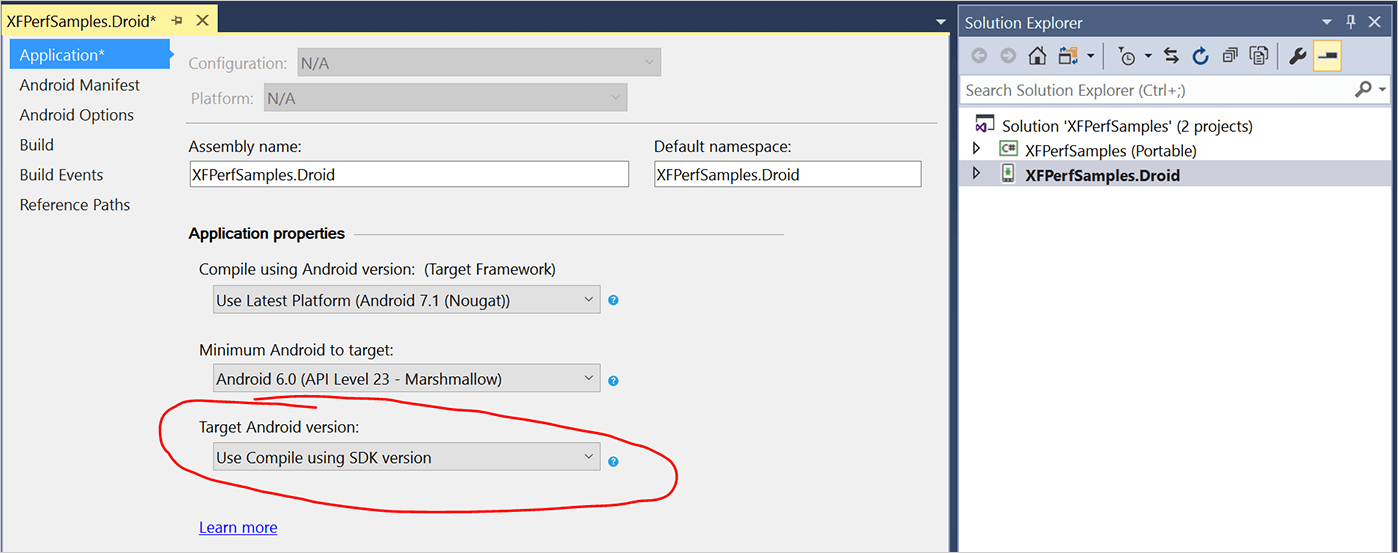
Haga esto para ambos proyectos en la solución. Luego, finalmente, asegúrese de que la versión de destino de Android esté configurada en "Usar compilar usando la versión SDK". Puede encontrar esta configuración haciendo clic derecho en el proyecto de Android y seleccionando Propiedades.

Paso 2 Definir la fuente de datos
Ahora vinculará la fuente de datos del servicio Northwind en GridRemoteDataViewModel. En el proyecto XFPerfSamples, expanda ViewModels y luego abra el archivo fuente GridRemoteDataViewModel.cs.
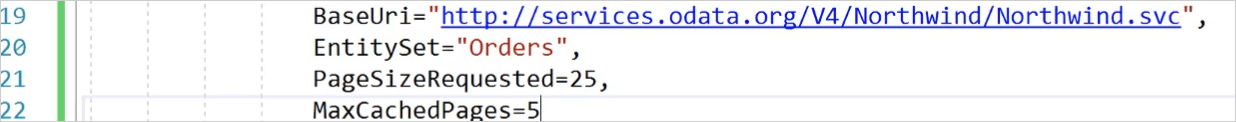
El proyecto de muestra ya creó GridRemoteDataViewModel y definió la fuente de datos como OData. En la fuente, agregue el siguiente segmento de código para definir la fuente de datos.
BaseUri="http://services.odata.org/V4/Northwind/Northwind.svc", EntitySet="Orders", PageSizeRequested=25, MaxCachedPages=5BaseUri define el servidor Northwind como fuente de OData. Desde el servicio Northwind, EntitySet define qué datos se extraen del servicio. PageSizeRequested es el número de elementos por página que se devuelve cada vez que se solicita una página. MaxCachedPages es la cantidad de páginas que se almacenan en caché después de ser solicitadas.

Después de definir la fuente de datos, el siguiente paso es vincular esa fuente a la vista.
Paso 3 Vincular la fuente de datos
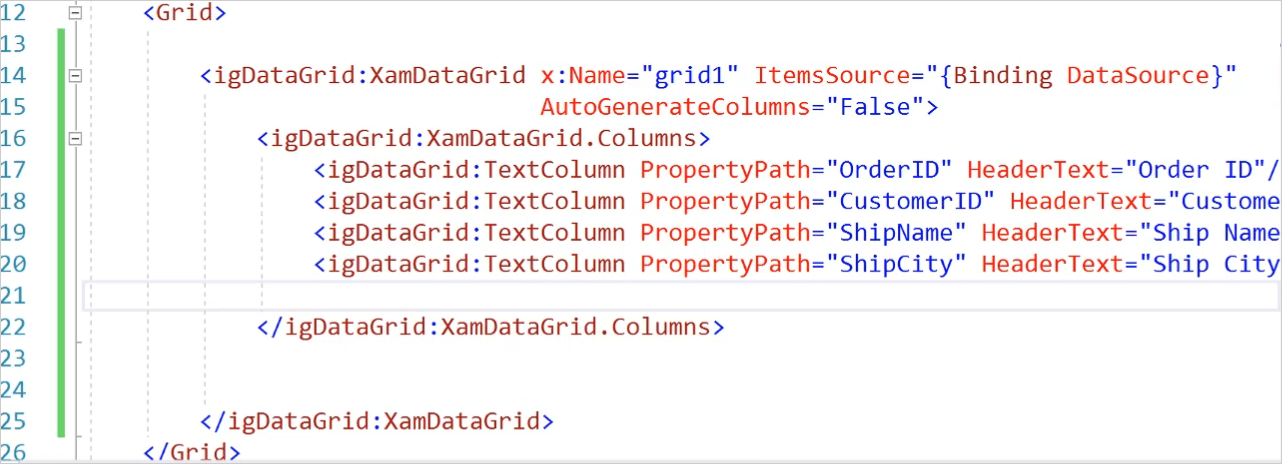
Después de definir la fuente, debe vincular la fuente a la vista. En el proyecto de Visual Studio, expanda Vistas y luego abra el archivo GridRemoteData.xaml. Requiere el espacio de nombres para la cuadrícula de datos Infragistics. Puede utilizar Infragistics Toolbox, que automatizaría el desarrollo del código necesario. Para los fines de esta lección, escribiremos el código manualmente.
<igDataGrid:XamDataGrid x:Name="grid1" ItemSource="{Binding DataSource}" AutoGenerateColumns="False"> <igDataGrid:XamDataGrid.Columns> <igDataGrid:TextColumn PropertyPath="OrderID" HeaderText="Order ID"/> <igDataGrid:TextColumn PropertyPath="CustomerID" HeaderText="Customer ID"/> <igDataGrid:TextColumn PropertyPath="ShipName" HeaderText="Ship Name" /> <igDataGrid:TextColumn PropertyPath="ShipCity" HeaderText="Ship City" /> </igDataGrid:XamDataGrid.Columns> </igDataGrid:XamDataGrid>En este ejemplo, configuramos la propiedad AutoGenerateColumns en falso. Establecer la propiedad en True inspeccionaría la fuente de datos y luego crearía las columnas necesarias. Esto puede presentar algunos problemas para las aplicaciones móviles, según el conjunto de datos que se utilice. El segmento de código anterior especifica las columnas manualmente como TextColumns.

Paso 4 Pruebe la solución
Con la fuente de datos y el enlace configurados, ahora puede probar la solución en un emulador o dispositivo de hardware físico. Para esta lesión, realizaremos la prueba utilizando un emulador de Android 6.0. Esto compilará la aplicación, generará el APK e implementará el paquete en el emulador o dispositivo. El depurador se iniciará en segundo plano en Visual Studio y podrá interactuar con la aplicación. Desde la aplicación, haga clic en Cuadrícula – Datos remotos.

Dependiendo del dispositivo o emulador, la cuadrícula estará en blanco inicialmente mientras carga los datos de origen. Los datos se completarán en la cuadrícula después de que se cargue y a medida que se desplace. Pruebe la cuadrícula desplazándose con el mouse o el dedo para cargar varias páginas. Si los datos no se han obtenido para cargar, se mostrará una celda temporal dentro de la interfaz mientras se cargan los datos.
Conclusión
XamDataGrid se usa con una variedad de tipos de fuentes de datos de aplicaciones móviles Xamarin. Esto le permite crear una cuadrícula de datos de alto rendimiento utilizando la fuente de datos de su elección, lo que resulta en una experiencia perfecta para el usuario final.
