Ejecute rápido con gráficos de alto rendimiento y gran volumen
Introducción
Si bien la mayoría de las aplicaciones móviles solo necesitan visualizaciones simples como un gráfico circular o un gráfico de líneas básico, hay ocasiones en las que se necesita la solidez de miles o millones de puntos de datos representados de manera impecable en un dispositivo móvil con frecuencias de actualización de milisegundos y capacidad de respuesta táctil inmediata. En esta lección, aprenderá a representar el gráfico de la interfaz de usuario Infragistics Ultimate UI for Xamarin con la configuración predeterminada para experimentar datos de gran volumen en tiempo real para los escenarios más exigentes.
Objetivos de la lección
Al final de esta lección, tendrá un gráfico de alto rendimiento que visualizará cientos de miles de puntos de datos, sin sacrificar la calidad ni la velocidad de fotogramas. Los pasos que realizarás para hacer esto son:
- Definir la fuente de datos
- Crear un gráfico de categorías
- Prueba la solución
Para obtener más información sobre el control utilizado en esta lección, consulte la página Control Gráfico de datos Xamarin.
Paso 1: Configurar el proyecto
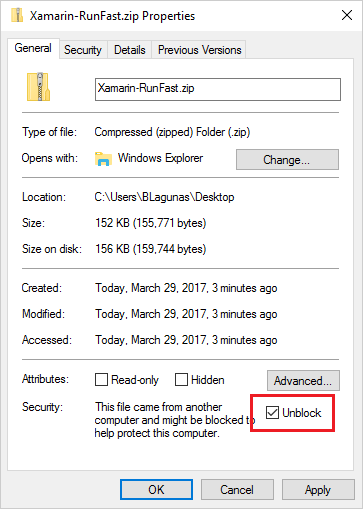
Puede descargar el proyecto utilizado en esta lección haciendo clic aquí. Asegúrese de desbloquear la cremallera antes de extraerla.

Luego, para ejecutar los proyectos por primera vez después de descomprimirlos, cargue la solución completa en Visual Studio, haga clic derecho en la Solución y seleccione Restaurar paquetes.
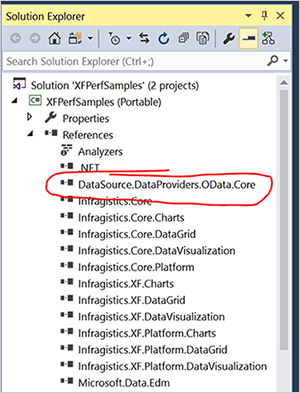
Una vez que esté completo, agregue una referencia tanto a la biblioteca de clases portátil como al proyecto de Android en DataSource.DataProviders.OData.Core.dll. Este archivo está en la carpeta OtherDependencies que forma parte de la descarga ZIP. Puede hacer esto haciendo clic derecho en la carpeta Referencia en el Proyecto, navegando a la carpeta Otras Dependencias y seleccionando DataSource.DataProviders.OData.Core.dll.

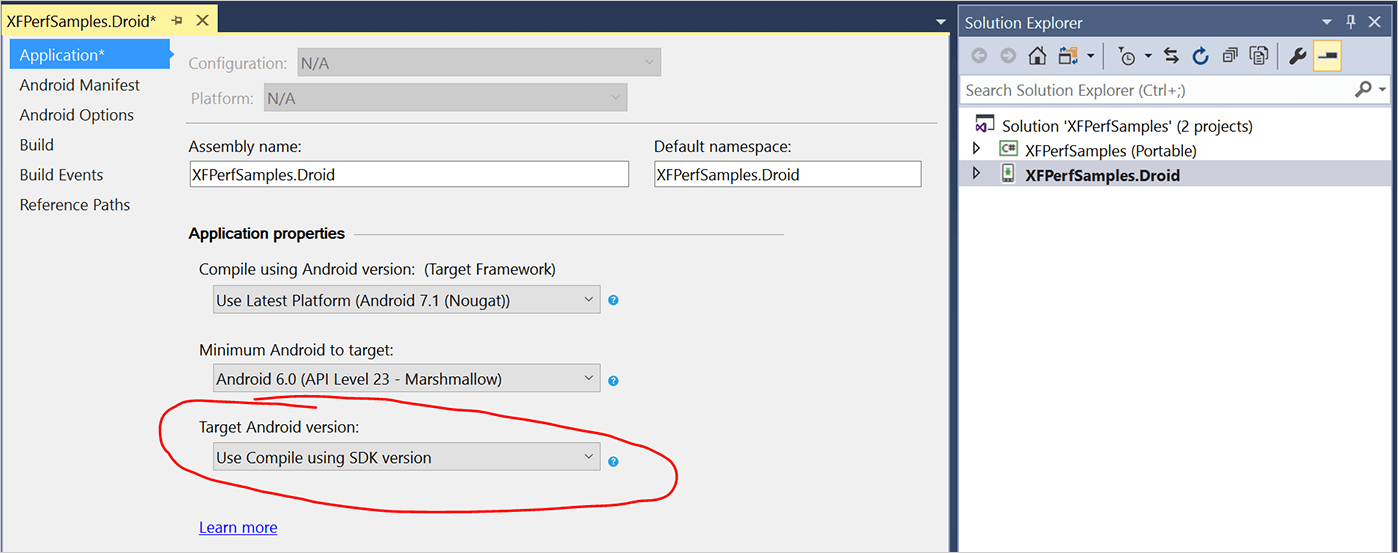
Haga esto para ambos proyectos en la solución. Luego, finalmente, asegúrese de que la versión de destino de Android esté configurada en "Usar compilar usando la versión SDK". Puede encontrar esta configuración haciendo clic derecho en el proyecto de Android y seleccionando Propiedades.

Paso 2 Crear un Gráfico de categorías
Abra el archivo ChartHighFrequency.xaml que se encuentra en Vistas. Este archivo contiene código predefinido para el espacio de nombres Infragistics Charts, así como una cuadrícula con definiciones de filas y etiquetas. Con este ejemplo, medirá la cantidad de datos que utiliza la aplicación. El proyecto de muestra contiene un control deslizante que puede utilizar entre 200 y 500 000 puntos de datos.
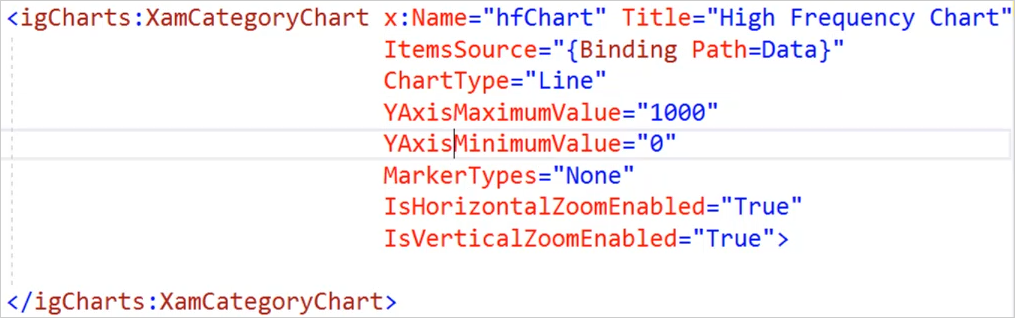
En la cuadrícula, inserte el siguiente segmento de código para definir el gráfico de categorías.
<igCharts:XamCategoryChart x:Name="hfChart" Title="High Frequency Chart" ItemSource="{Binding Path=Data}" ChartType="Line" YAxisMaximumValue="1000" YAxisMinimumValue="0" MarkerTypes="None" IsHorizontalZoomEnabled="True" IsVerticalZoomEnabled="True"> </igCharts:XamCategoryChart>Este segmento de código crea un gráfico de alta frecuencia utilizando la fuente de datos especificada. También predefine los valores del eje Y para evitar cálculos adicionales durante el tiempo de ejecución. De forma predeterminada, los marcadores están habilitados y este segmento de código los deshabilita. También hacemos que el gráfico sea más táctil al permitir el zoom vertical y horizontal.

Paso 3 Pruebe la solución
Después de configurar el gráfico de alta frecuencia, ahora puede probar la solución en un emulador o dispositivo de hardware físico. Para esta lesión, realizaremos la prueba utilizando un emulador de Android 6.0. Esto compilará la aplicación, generará el APK e implementará el paquete en el emulador o dispositivo. El depurador se iniciará en segundo plano en Visual Studio y podrá interactuar con la aplicación. Desde la aplicación, haga clic en GRÁFICO – ALTA FRECUENCIA.

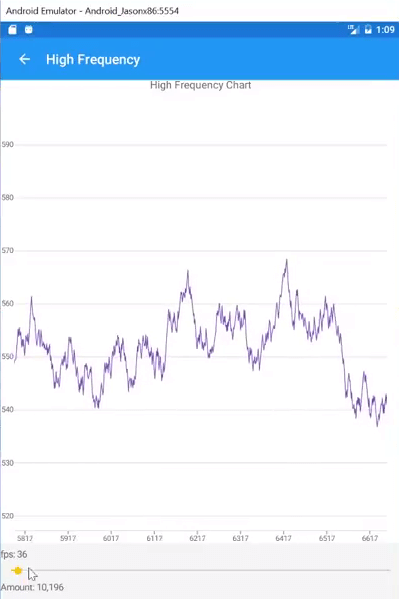
Se generará el gráfico de líneas. Los campos de cuadros por segundo (fps) y cantidad se actualizarán en la parte inferior. En nuestro ejemplo, se utilizan aproximadamente 10 000 puntos de datos y el gráfico se muestra a más de 35 fps.

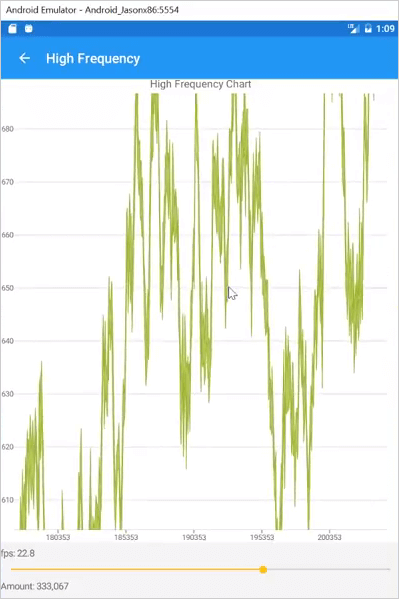
Puede acercar o alejar para ver el gráfico de líneas en tiempo real. Mueva la barra deslizante para ajustar la cantidad de puntos de datos que utiliza el gráfico. En nuestro ejemplo, aumentamos la cantidad de puntos de datos hasta más de 333 000 puntos de datos y luego hasta 500 000 puntos de datos.

Pruebe el gráfico acercándolo y vea cómo los datos se actualizan en tiempo real sin sacrificar la velocidad de fotogramas.
Conclusión
XamCategoryChart le permite crear un gráfico de alta frecuencia utilizando cientos de miles de puntos de datos, sin sacrificar la calidad ni la velocidad de fotogramas.
