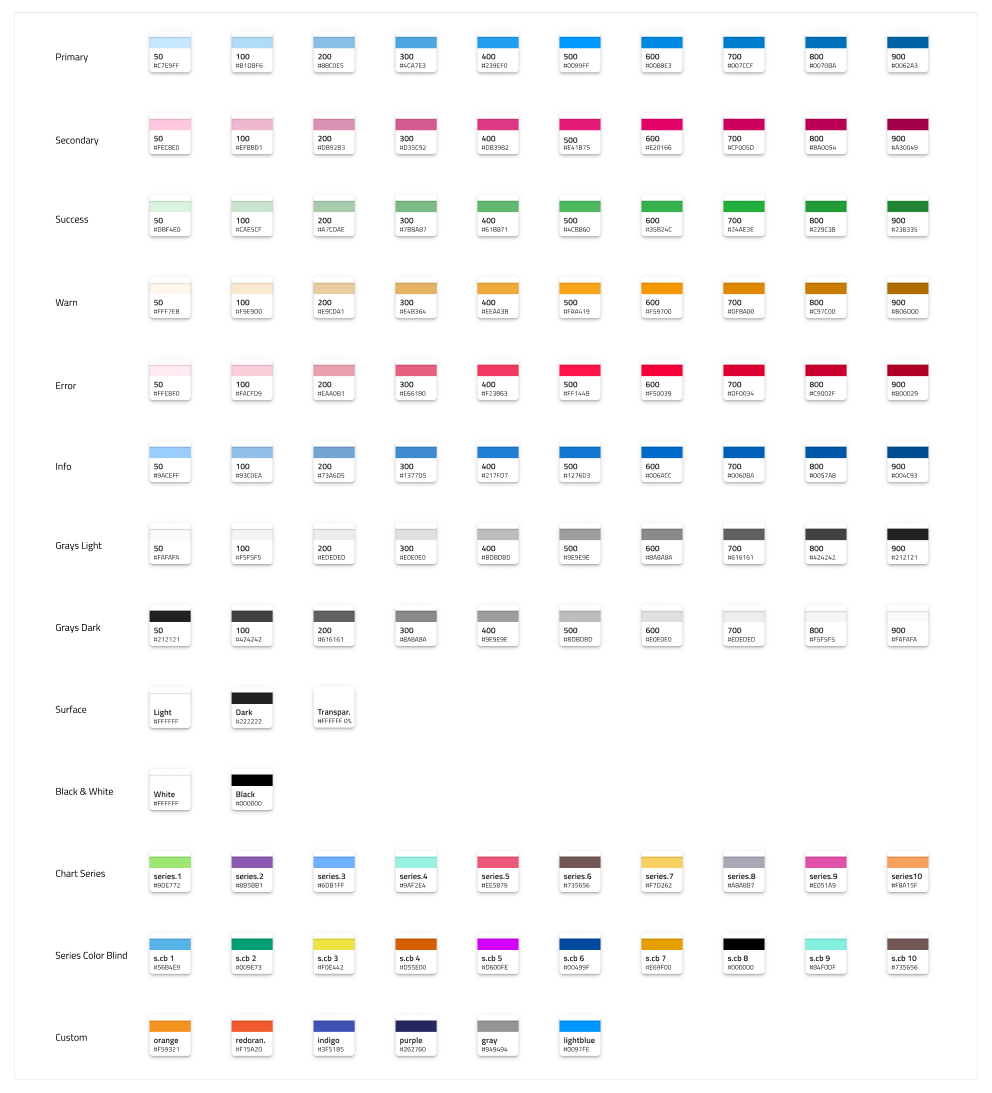
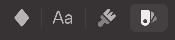
Colores
Hay cinco paletas con 10 variaciones de color cada una para el primary, secondary, grays, y dos colores de carta series, así como colores especiales como success, warn, error,, info y surface en el sistema Indigo.Design. En Figma, también tenemos 10 variantes de color para los success warn estados ,,. info error Esto le permite cambiar el aspecto completo de la biblioteca y todos los proyectos que la utilizan con solo unos pocos clics. La forma en que se configuran los colores es idéntica a la de los Ignite UI for Angular temas.

En Figma, se colocan en una página separada llamada ↳ Colors y se pueden aplicar a cualquier elemento de forma a través de Estilos de color, que se colocan en la pestaña Diseño en la barra lateral derecha. En Sketch, estos se pueden encontrar en una página separada llamada 🎨 Colors y están disponibles ya Layer Styles que se pueden aplicar a cualquier elemento de forma. En Adobe XD, se colocan en una mesa de trabajo con el mismo nombre en la columna izquierda del archivo de biblioteca y existen como Colors si se utilizaran en todos los componentes y patrones.
El sistema Indigo.Design cuenta con paletas de colores especiales, optimizadas para diversos escenarios de visualización de datos. Ambas garantizan un buen contraste entre los colores de series adyacentes, de modo que la paleta se puede utilizar, por ejemplo, para colorear rangos de un medidor. Una de las paletas está optimizada aún más para ser 100 % inclusiva y facilitar la comprensión por parte de personas con deficiencias de daltonismo.
Palette Generation in Figma
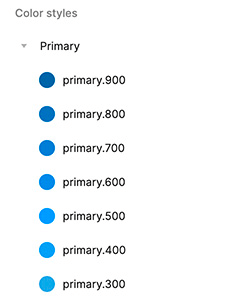
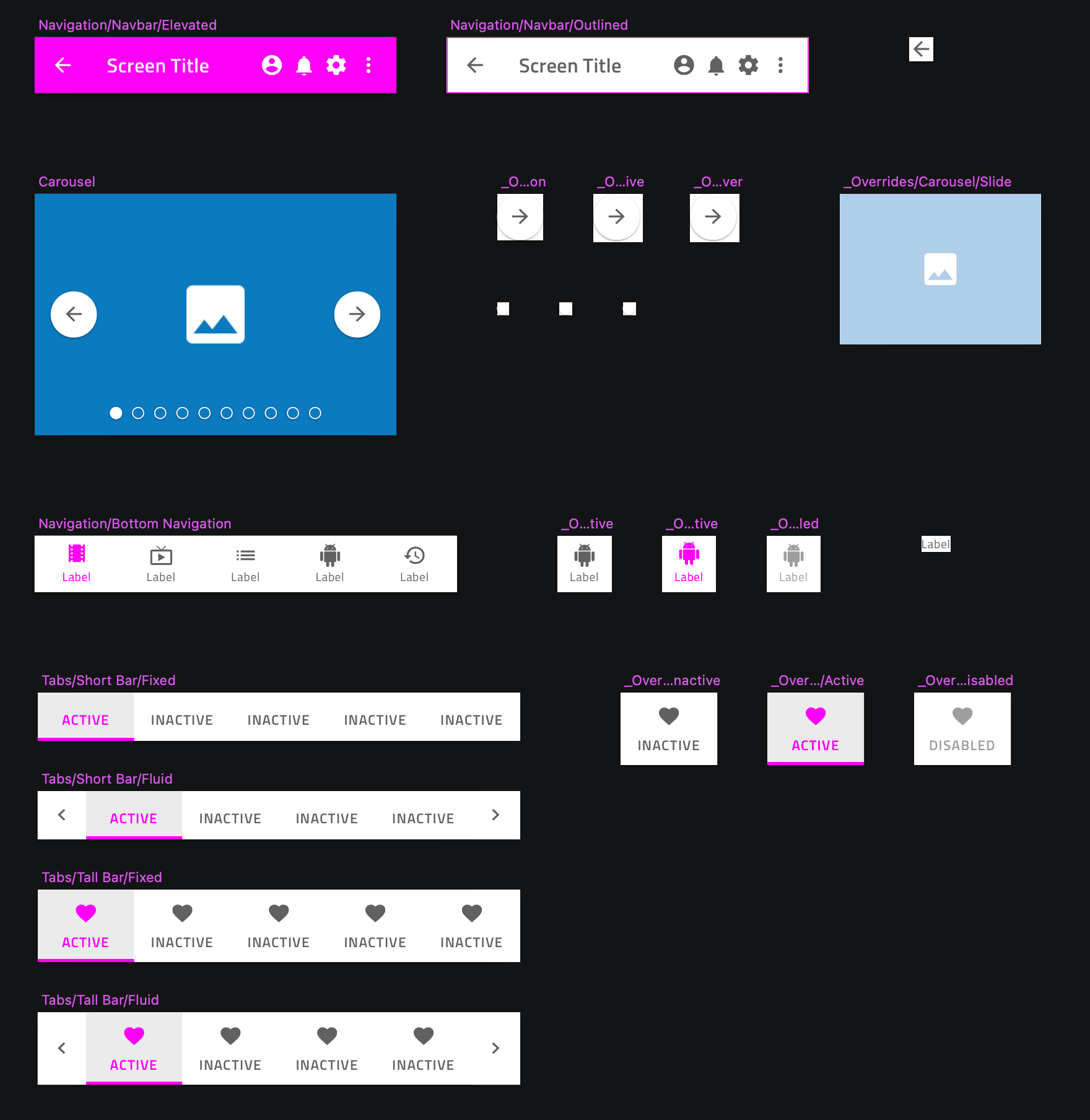
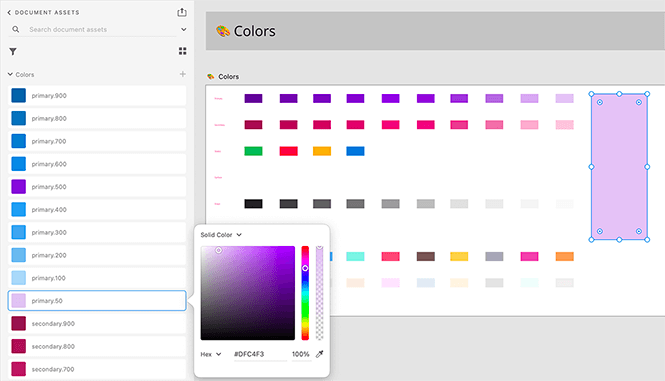
Para cambiar la paleta principal en Figma, primero debes abrir el archivo del kit de interfaz de usuario Indigo.Design. En el panel de propiedades, verás una sección llamada Color styles. Los estilos de color están organizados en varias categorías que representan diferentes variantes de color.

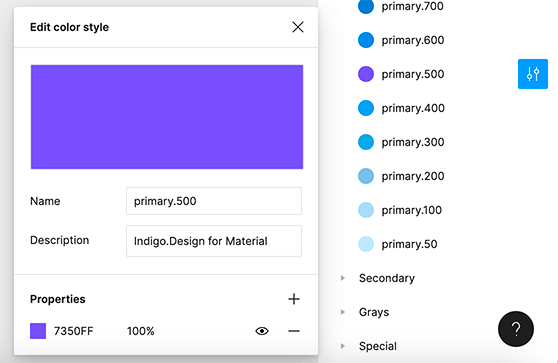
Para modificar un color, haga clic en el icono Edit style, ubicado a la derecha del nombre del color. Se mostrará un cuadro de diálogo donde podrá especificar el nuevo color.

Después de realizar los cambios deseados, el estilo de color se aplicará automáticamente a todos los elementos que lo utilicen actualmente.

Este procedimiento se puede aplicar a cada estilo de color disponible en el sistema Indigo.Design.
Palette Generation in Sketch
Para cambiar la paleta principal en Sketch abra el archivo de biblioteca Indigo.Design y seleccione View > Components. Luego, en el menú de Sketch notarás un grupo de cuatro botones, donde el de la derecha es un icono de una guía pantone y significa Show Color Variables.

En el lienzo a continuación verá una colección de círculos de colores que representan todas las variables de color que hemos definido en la biblioteca. Debes encontrar el llamado primary, seleccionarlo y usar el panel de la derecha para especificar un color diferente. Ya está todo listo, este cambio no solo actualizará todas las variantes y Layer Styles para la paleta principal, sino que también propagará estos cambios a todos los componentes y patrones automáticamente.


El mismo procedimiento se puede seguir para los colores secondary y otros colores con significado especial en la biblioteca.
Palette Generation in Adobe XD
Para cambiar la paleta principal en Adobe XD, abre el archivo de la biblioteca Indigo.Design y muestra el panel Libraries. Luego, haz clic derecho en primary.500 y elige Edit en el menú contextual que aparece para especificar un color diferente. Notarás que esto actualizará la paleta en la mesa de trabajo 🎨 Colors, pero solo el color primary.500 en el panel Libraries reflejará el cambio.

El resto de colores del panel Libraries deben actualizarse manualmente. Para lograr esto, dibuja un rectángulo y usa la herramienta Cuentagotas para establecer su relleno eligiendo una variante de color de la paleta en la mesa de trabajo 🎨 Colors. Luego use el valor hexadecimal para editar el color respectivo en el panel Libraries. Siga este proceso hasta que se actualice toda la paleta.

El mismo procedimiento se puede seguir para los colores secondary y otros colores con significado especial en la biblioteca. Esto se propagará a los componentes y patrones automáticamente.

Creating Custom Colors in Figma
Hay casos en los que necesitamos más colores de los que tenemos disponibles. Hay dos enfoques para crear colores personalizados que difieren en términos del alcance para el que lo hacemos.
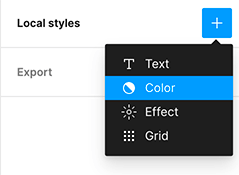
Si desea que los colores agregados sean accesibles solo dentro del alcance de su proyecto actual, puede crear estilos locales dentro de su proyecto. Para hacerlo, vaya al botón más a la derecha de la sección Estilos locales, ubicada en el panel de propiedades. Se mostrará un nuevo menú contextual y deberás elegir Color.

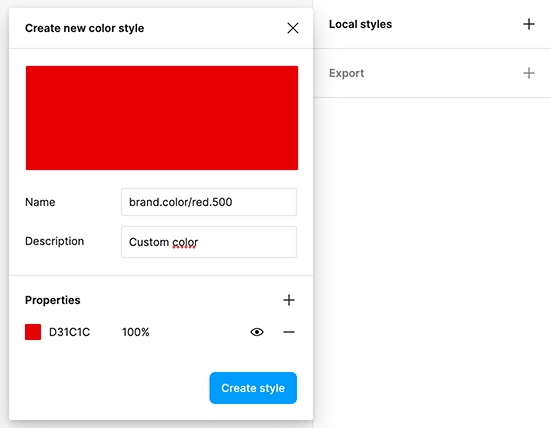
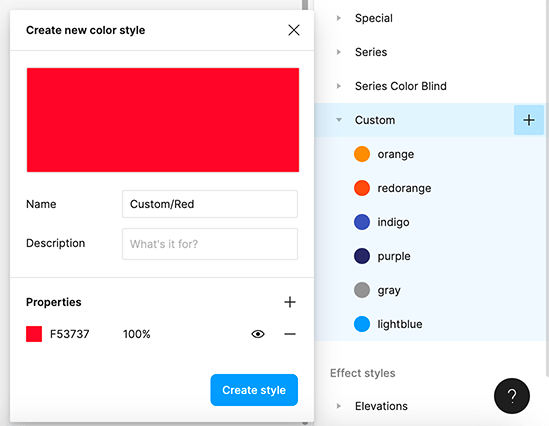
Se mostrará un nuevo cuadro de diálogo, donde podrá configurar el nuevo color, darle un nombre y una descripción, relevante para el uso del color en el proyecto de diseño.

Si desea que los colores que agregó estén disponibles para todos los usuarios de su equipo, debe crear los nuevos estilos en el archivo del kit de interfaz de usuario Indigo.Design, pero esta vez debe agregarlos en Colores Custom. Luego, debe publicar los cambios para que su equipo pueda acceder a ellos.

Creating Custom Colors in Sketch
Hay casos en los que necesitamos más colores de los que tenemos disponibles. Hay dos enfoques para crear colores personalizados que difieren en términos del alcance para el que lo hacemos.
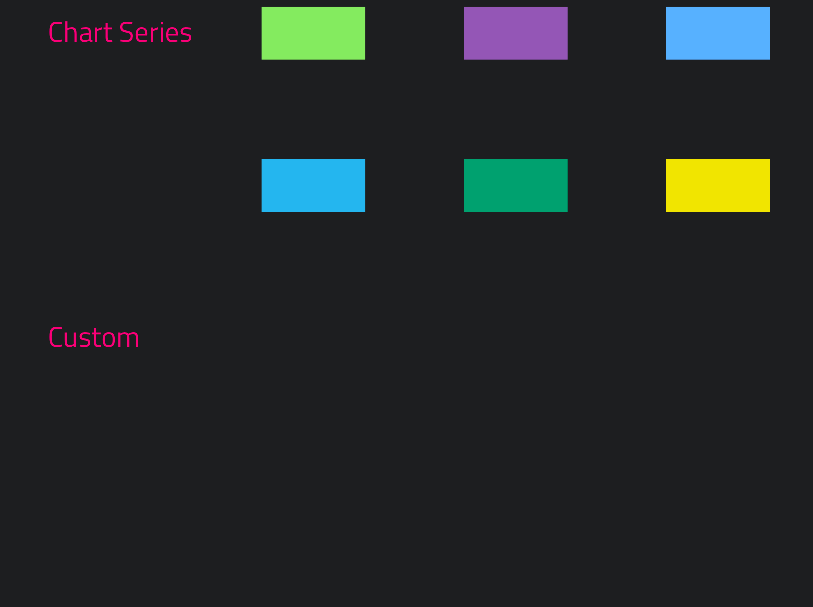
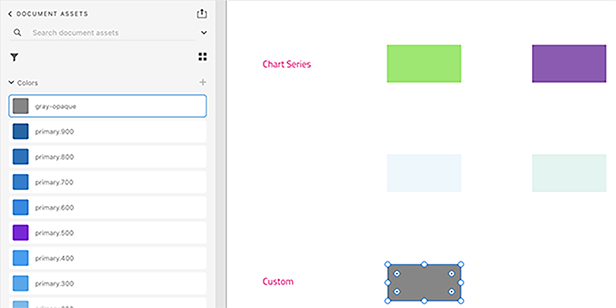
Si desea que los colores agregados estén disponibles en todos los proyectos que usan la biblioteca, navegue hasta la página Colors y amplíe la sección Custom vacía debajo de las paletas de la series.

Luego complete los pasos a continuación para finalizar el proceso. Si desea que los colores agregados sean accesibles solo dentro del alcance de su proyecto actual, siga los pasos a continuación desde cualquier página del mismo.
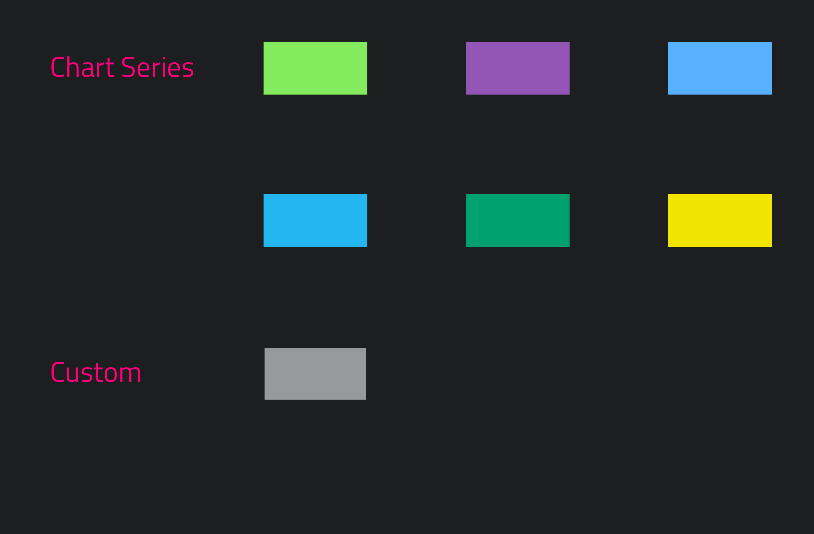
Dibuja un rectángulo y establece su relleno con el color que elijas.

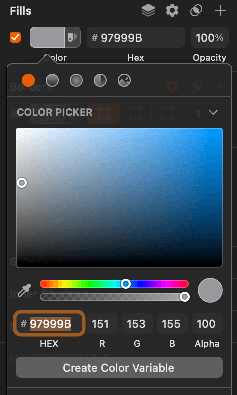
En el selector de color, verá un botón
Create Color Variableque deberá seleccionar una vez que esté satisfecho con su elección.
Aplique la misma variable de color al borde del rectángulo y asígnele el nombre correspondiente, por ejemplo,
cool gray.
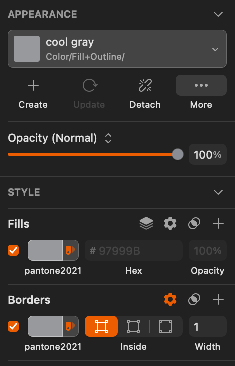
Ahora tienes que crear tres estilos de color usando el rectángulo de color personalizado: uno solo con el relleno, otro solo con el borde y otro con ambos nombres en consecuencia.

Ya está todo listo, su color personalizado aparecerá como una variable de color y aparecerá en las anulaciones de sus componentes y patrones.
Creating Custom Colors in Adobe XD
Hay casos en los que necesitamos más colores de los que tenemos disponibles. Hay dos enfoques para crear colores personalizados que difieren en términos del alcance para el que lo hacemos.
Si desea que los colores agregados estén disponibles en todos los proyectos que usan la biblioteca, navegue hasta la mesa de trabajo Colors y amplíe la sección Custom vacía debajo de las paletas de la series.

Luego complete los pasos a continuación para finalizar el proceso. Si desea que los colores agregados sean accesibles solo dentro del alcance de su proyecto actual, siga los pasos a continuación desde cualquier lugar del mismo.
Dibuja un rectángulo y establece su relleno con el color que elijas.

Luego, en el panel
Libraries, haga clic en el ícono+a la derecha deColorspara crear el estilo y darle un nombre apropiado.
Ya está todo listo, su color personalizado aparecerá como
Coloren el panelLibrariesy podrá usarlo como cualquier otro color con sus Componentes y Patrones.
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.