Elevación
Hay 24 elevaciones admitidas por el sistema de Indigo.Design que se utilizan en componentes y patrones para proyectar una sombra sobre el contenido subyacente. Hay componentes, como la navegación inferior y el botón de acción flotante que usan esto para establecer una jerarquía visual, pero también puede usarlos para hacer que ciertos elementos floten como un formulario de registro o inicio de sesión. Las elevaciones son idénticas a las Alzadas y Ignite UI for Angular sombras de Material Design.
Support for Elevations
Las elevaciones siguen una lógica simple: cuanto mayor sea el número de elevación, más prominente será la sombra. Las sombras vienen como una combinación de tres colores de sombras apilados, umbra, penumbra y ambiente, cuyos valores coinciden con la definición de Material Design.

En Figma, las elevaciones se colocan en una página separada llamada ↳ Elevation. La mayoría de las veces se aplican al marco del componente o a una capa de fondo dentro de la estructura del componente y están disponibles como estilos de efecto en el panel de propiedades. En Sketch, las elevaciones se pueden encontrar en una página separada llamada 🎨 Elevation y están disponibles como estilos de capa que se pueden aplicar a cualquier forma. En los componentes que los utilizan, hemos aplicado este estilo a la capa correcta, que suele ser una capa de máscara o un rectángulo especialmente designado Elevation. En Adobe XD, las elevaciones se colocan en una mesa de trabajo con el mismo nombre en la columna izquierda del archivo de biblioteca y existen como componentes que se utilizan en componentes y patrones.
Note
Cambiar la elevación de un componente cambiando su estilo es posible en Sketch y Figma y producirá el resultado esperado, pero aún no se podrá lograr lo mismo con Ignite UI for Angular.
Use of Standalone Elevations in Figma
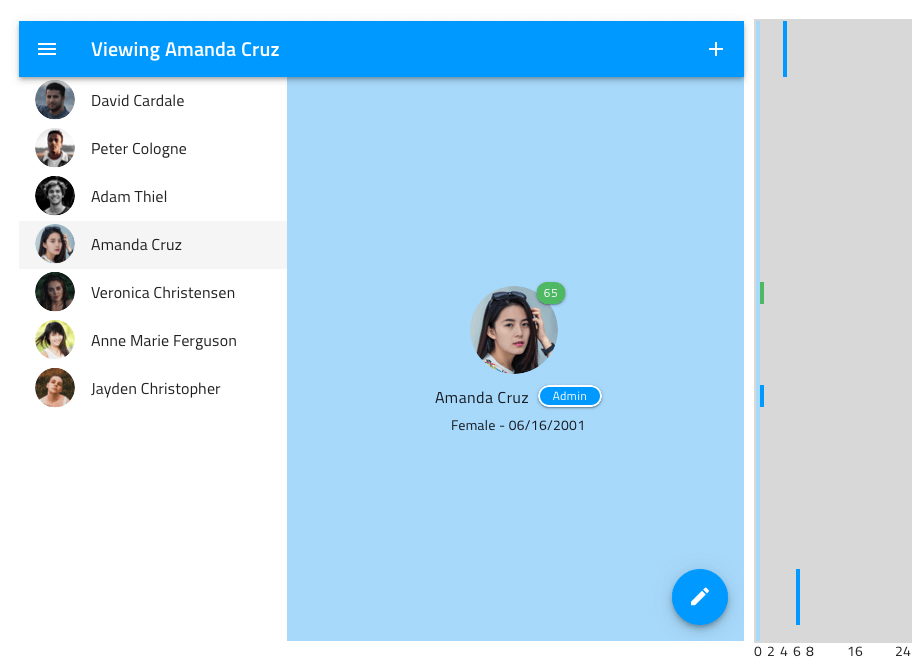
Para usar una elevación por sí sola, por ejemplo, para levantar una parte del contenido y atraer más atención sobre ella que el resto, simplemente aplíquela a una capa de fondo separada como estilo de efecto o, si está usando marcos dentro de su proyecto, puede Puede aplicarlo directamente al marco, pero asegúrese de aplicarle también un color de relleno para que la elevación sea visible.
Use of Standalone Elevations in Sketch
Para usar una elevación por sí sola, por ejemplo, para levantar una parte del contenido y atraer más atención sobre ella que el resto, simplemente aplique el estilo de capa de elevación de su elección a un rectángulo que coincida con el tamaño del contenido que desea mejorar.
Use of Standalone Elevations in Adobe XD
Para usar una Elevación por sí sola, por ejemplo, para levantar una parte del contenido y atraer más atención sobre ella que el resto, simplemente arrastre una de ellas desde el panel Libraries a su mesa de trabajo y úsela como una superficie sobre la cual agregará. el resto de la interfaz de usuario, incluida una capa para el color de fondo. A veces le gustaría tener esquinas redondeadas, por ejemplo, al diseñar un cuadro de diálogo, así que para que su elevación se ajuste a esto, amplíela desde el panel Capas, seleccione sus tres capas internas y establezca el radio de sus esquinas en el valor deseado.
Example of a Standalone Elevation

Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.