Selector de tiempo
Utilice el componente Selector de tiempo para representar visualmente la parte de tiempo de una fecha (hora, minutos y segundos) y proporcionar los medios adecuados para su visualización en formularios y selección de un menú desplegable o cuadro de diálogo. El selector de tiempo es visualmente idéntico al componente Ignite UI for Angular selector de tiempo
Time Picker Demo

Time Picker Input
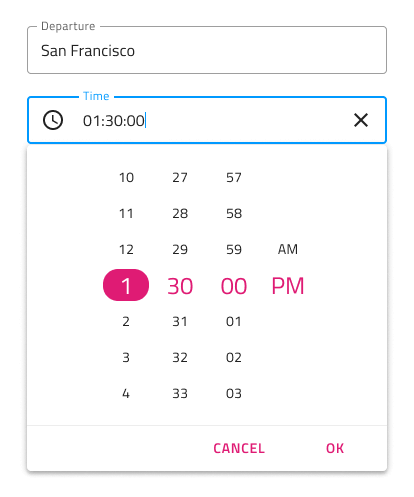
Puede insertar una entrada de selector de tiempo en sus formularios para indicar campos para seleccionar solo la parte de tiempo de la fecha. Admite los estados interactivos Habilitado y Deshabilitado, así como la variante para el cuadro de diálogo y el menú desplegable que se mostrará al interactuar con el usuario.


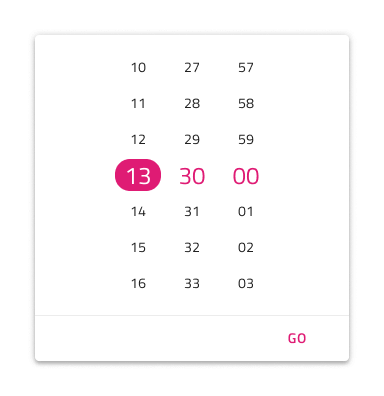
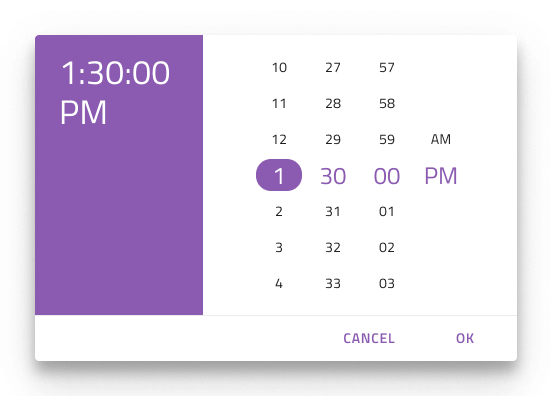
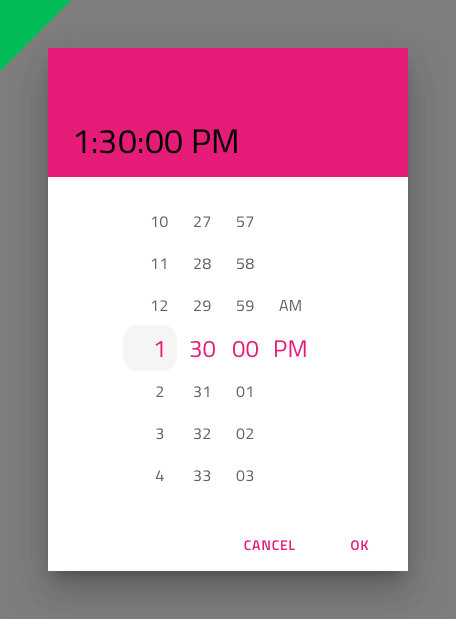
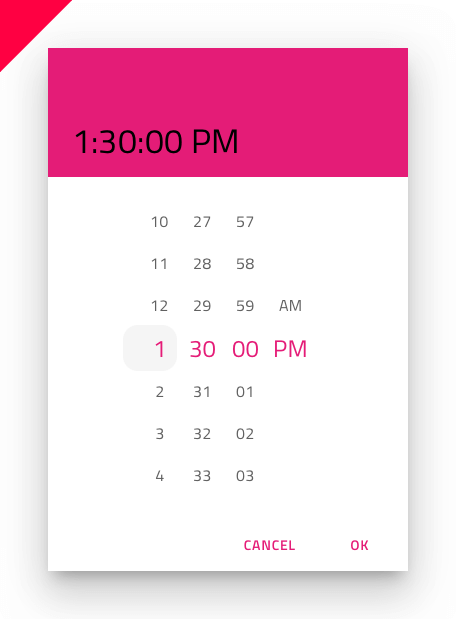
Picker Layout
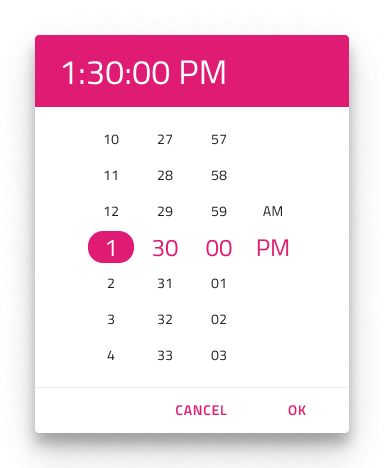
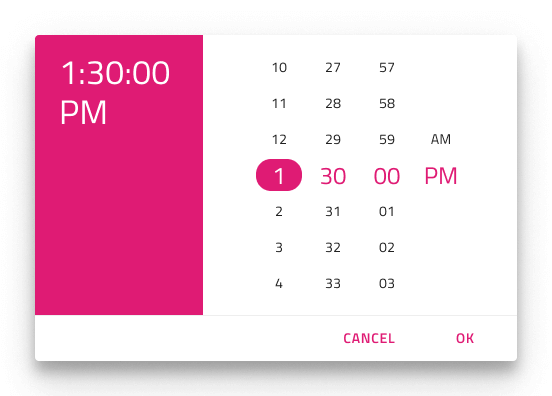
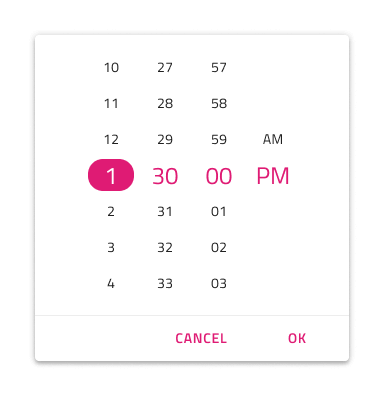
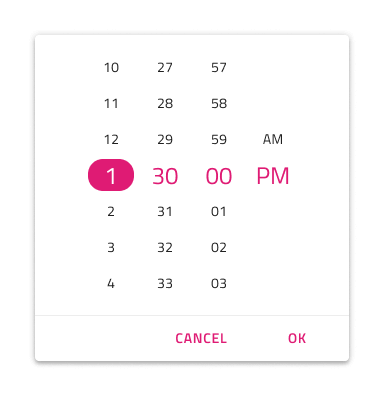
El selector de tiempo admite el diseño de cuadro de diálogo con orientación horizontal y vertical, así como un diseño desplegable para facilitar diferentes modos de selección de tiempo, proyectando diferentes sombras para que se distingan más fácilmente entre sí. Tenga en cuenta que los diseños de diálogo vienen con un encabezado que puede ocultar en Figma desactivando la propiedad booleana Header y el diseño se ajustará en consecuencia gracias al diseño automático agregado. En Sketch puede lograr esto configurando la anulación del encabezado en ~Sin símbolo, y mediante el uso de un diseño inteligente todo se ajustará en consecuencia. En Adobe XD, debe eliminar la capa de encabezado y el diseño se ajustará mediante el uso de una pila.



Content
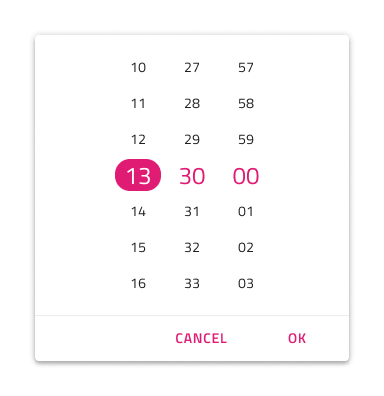
Time Picker admite formatos de 12 y 24 horas a través de dos modos de contenido distintos. Además de la parte de horas, minutos y segundos, el modo de contenido de 12 horas proporciona una parte de meridiem, donde es posible seleccionar entre AM y PM.


Buttons
El Time Picker viene con dos botones: uno para cancelar la selección, lo que revertiría la hora al original, y otro para confirmar la selección, lo que guardaría los cambios realizados.
El área de botones se puede crear como plantilla, lo que facilita la ocultación de botones según sea necesario. En Figma, puede simplemente ocultar un botón ocultando su instancia del panel de capas u ocultarlos por completo utilizando la propiedad booleana "Action Buttons". Del mismo modo, en Sketch, puede establecer la anulación del botón en ~Sin símbolo para ocultarlo. En Adobe XD, puede eliminar por completo los botones innecesarios. A diferencia de Sketch y Figma, Adobe XD le permite agregar más botones, por ejemplo, para acciones personalizadas, al área Botón desde el panel Bibliotecas. Ya sea que elimine o agregue botones, la pila aplicada ajustará el diseño automáticamente. Para agregar botones en Figma y Sketch, primero debe desasociar la instancia del componente y, a continuación, aplicar los cambios deseados.

Estilismo
El Selector de tiempo viene con flexibilidad de estilo a través de las diversas opciones para el fondo del encabezado y los colores del título, así como colores de texto para la hora, minutos, segundos y meridiem (AM/PM) seleccionados. Los botones Cancelar y Aceptar son botones planos y se les puede aplicar el estilo correspondiente.

Usage
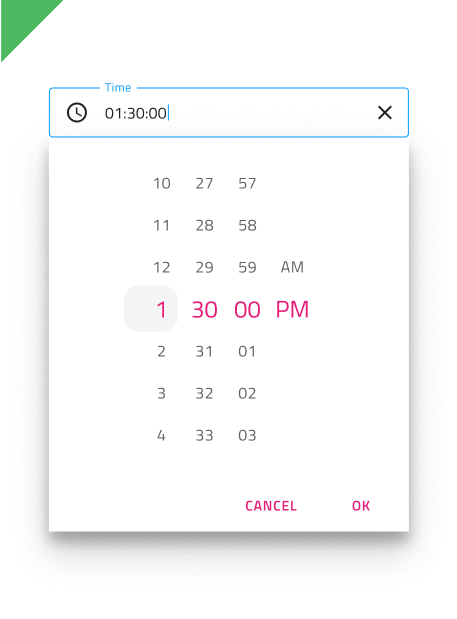
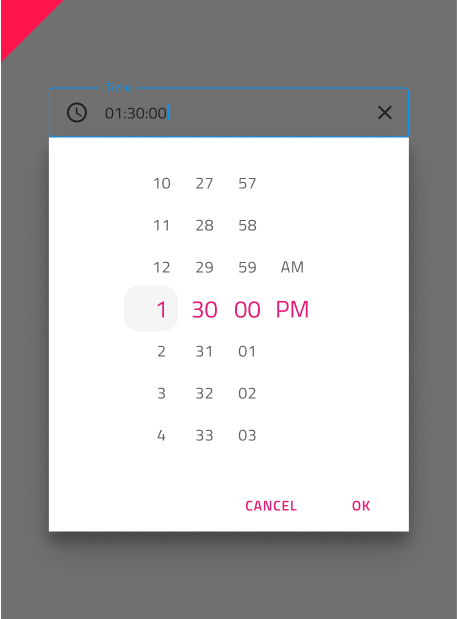
Al mostrar el Selector de tiempo como un cuadro de diálogo, agregue una capa que atenúe el resto de la interfaz de usuario y, al mostrarlo como un menú desplegable, colóquelo justo debajo de una entrada de Selector de tiempo con configuración desplegable.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.