Selector de fechas
Utilice el componente Selector de fecha para representar una fecha visualmente y proporcionar medios adecuados para su visualización en formularios y selección desde un menú desplegable o cuadro de diálogo. El selector de fecha es visualmente idéntico a la Ignite UI for Angular
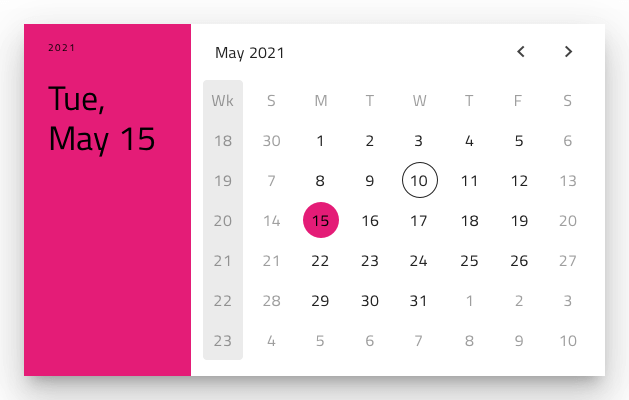
Date Picker Demo

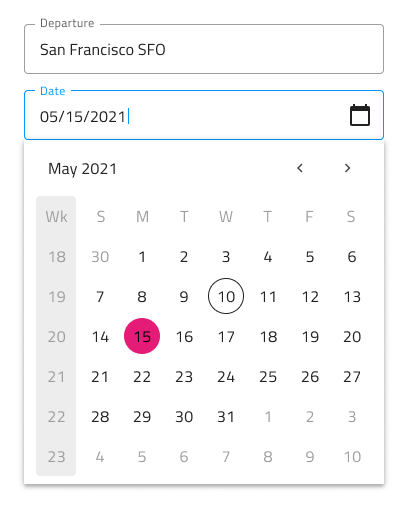
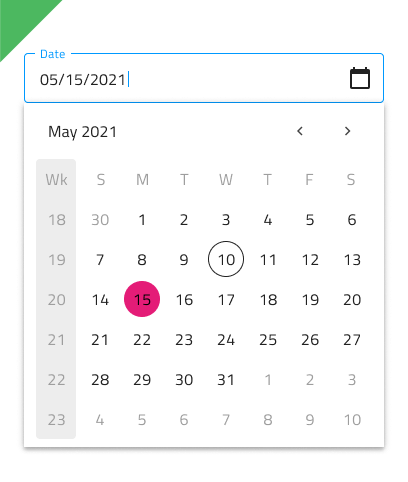
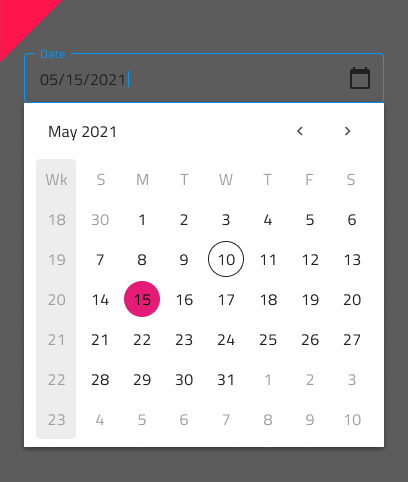
Date Picker Input
Puede insertar una entrada de selector de fecha en sus formularios para indicar campos para seleccionar una fecha. Admite estados interactivos habilitado y deshabilitado, así como variantes de diálogo y menú desplegable que se mostrarán tras la interacción del usuario.


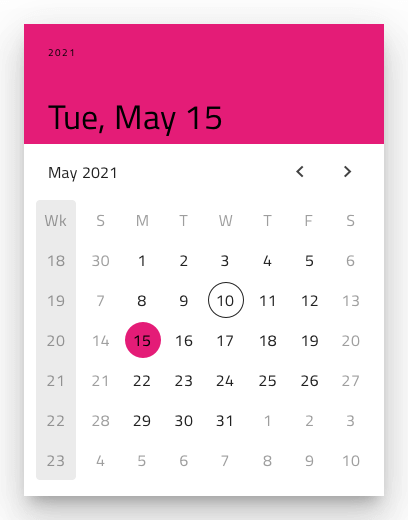
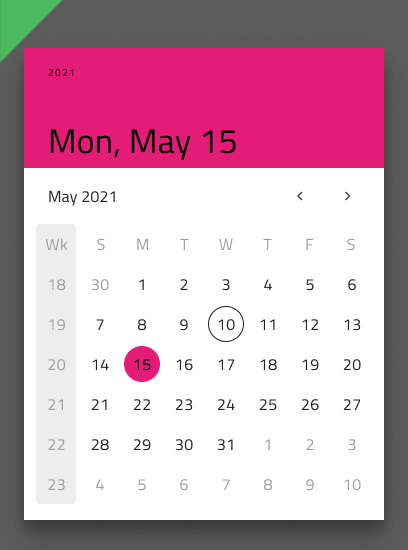
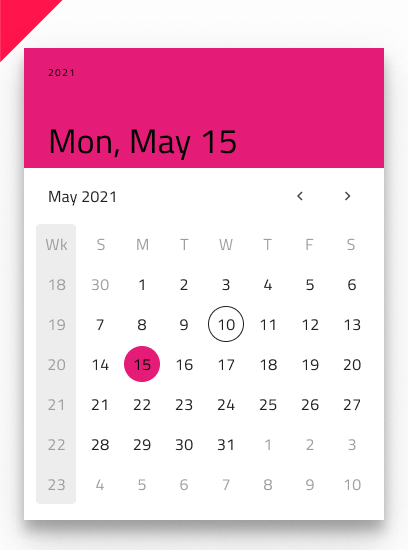
Picker Layout
El Selector de fechas admite un diseño de cuadro de diálogo con orientación horizontal y vertical, así como un diseño desplegable para facilitar diferentes modos de selección de fechas, proyectando diferentes sombras para distinguirlas más fácilmente entre sí. Tenga en cuenta que los diseños de diálogo vienen con un encabezado que puede ocultar en Figma desactivando la propiedad booleana Header y el diseño se ajustará en consecuencia gracias al diseño automático agregado. En Sketch puedes lograr esto estableciendo la anulación del encabezado en ~Sin símbolo y, mediante el uso de un diseño inteligente, todo se ajustará en consecuencia. En Adobe XD, debe eliminar la capa del encabezado y el diseño se ajustará mediante el uso de una pila.



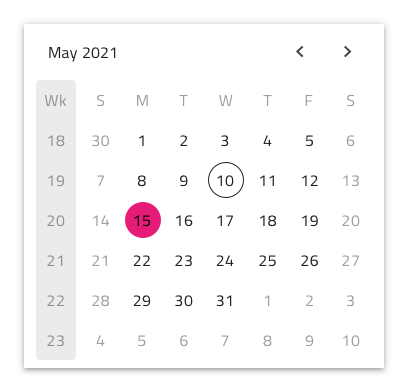
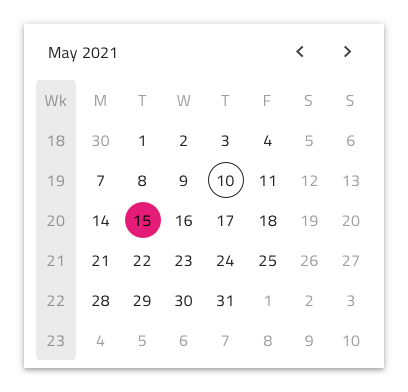
Week Start
Admitimos los dos escenarios más comunes para el primer día de la semana: domingo y lunes. En Figma puede seleccionar el inicio de la semana desde la propiedad Week Start. En Sketch y Adobe XD se debe elegir el día de inicio como opción al momento de insertar un Selector de fecha.


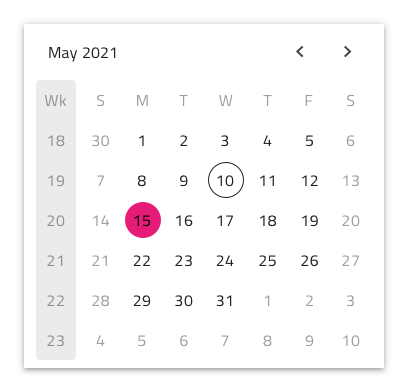
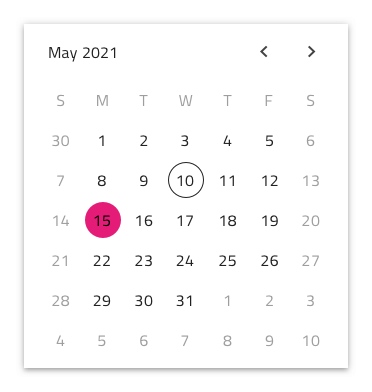
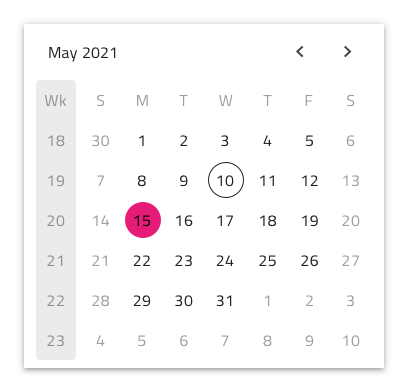
Week Numbers
El Selector de fecha tiene el mismo soporte integrado para números de semana que el Calendario. Si prefiere no mostrar esta parte de la interfaz de usuario, simplemente desactive la propiedad booleana Week Numbers en Figma y el diseño se ajustará en consecuencia gracias al diseño automático agregado. En Sketch esto se puede lograr estableciendo la anulación de Números de semana en ~Sin símbolo y mediante el uso de diseño inteligente, todo se ajustará en consecuencia. En Adobe XD, debe eliminar la capa Números de semana para lograr lo mismo y la pila utilizada allí ajustará el diseño de manera similar.

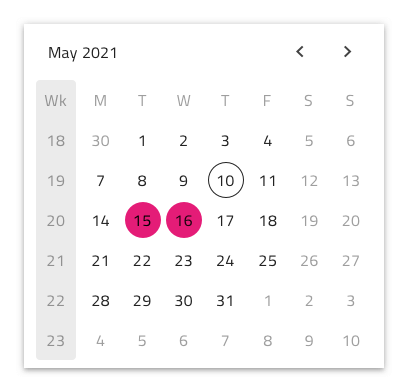
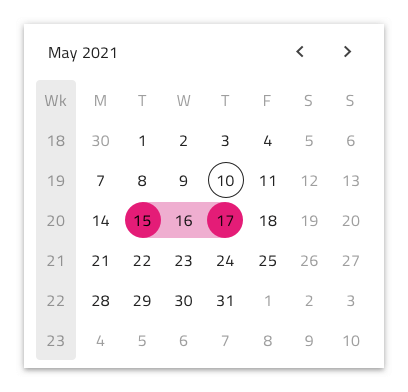
Selection
Al igual que el Calendario, el Selector de fecha le permite elegir entre tres modos de selección: Día único que limita al usuario a poder seleccionar solo una fecha, Días múltiples que permiten la selección de fechas aleatorias y Rango que proporciona medios para seleccionar todas las fechas entre un inicio y fecha final.



Estilismo
El Selector de fecha viene con flexibilidad de estilo a través de las diversas opciones para el fondo del encabezado y los colores del título, así como colores de texto para la fecha seleccionada, la fecha actual, etc.

Usage
Muestre los selectores de fecha del cuadro de diálogo horizontal y vertical como un cuadro de diálogo que atenúa el resto de la interfaz de usuario.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.