Calendario
Utilice el componente Calendario para representar visualmente una fecha y proporcionar medios coherentes para navegar por sus partes a través de las vistas de días, meses y años. El calendario está diseñado para estar insertado en una vista para permitir navegar por las fechas y seleccionar una o más de ellas, por ejemplo, un rango de fechas. El calendario es visualmente idéntico al componente Calendario Ignite UI for Angular y se utiliza dentro del componente Selector de fecha Ignite UI for Angular
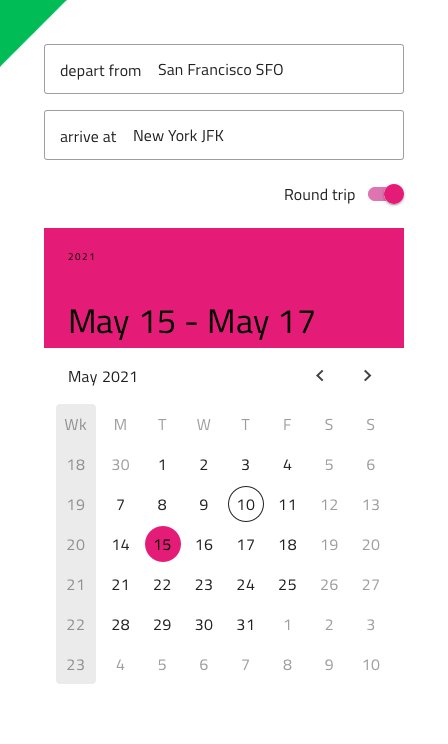
Calendar Demo

Layout
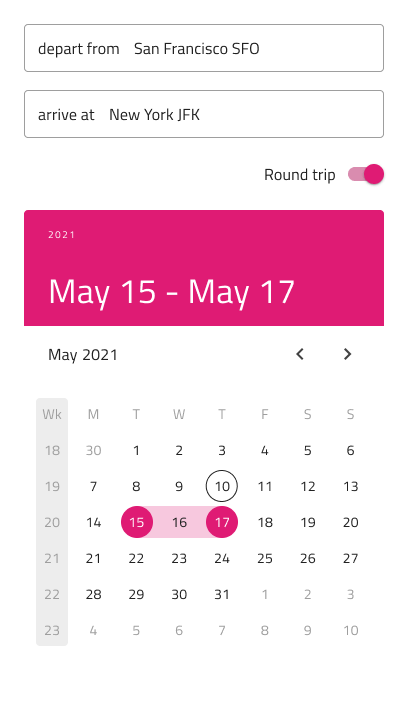
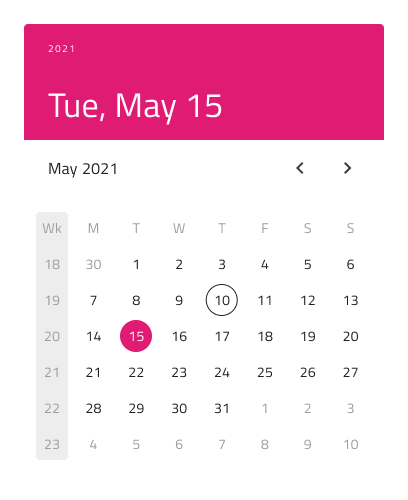
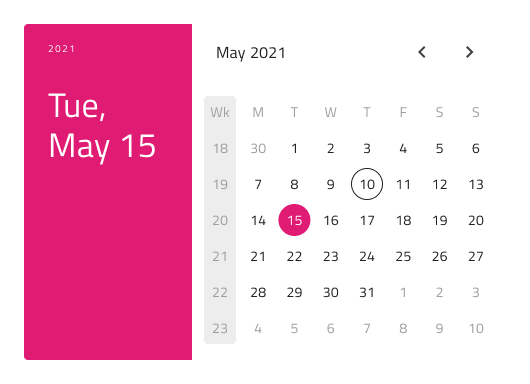
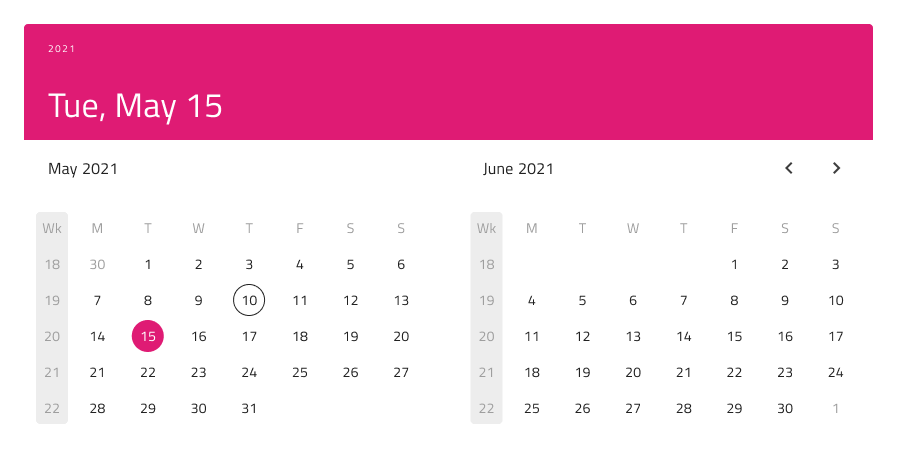
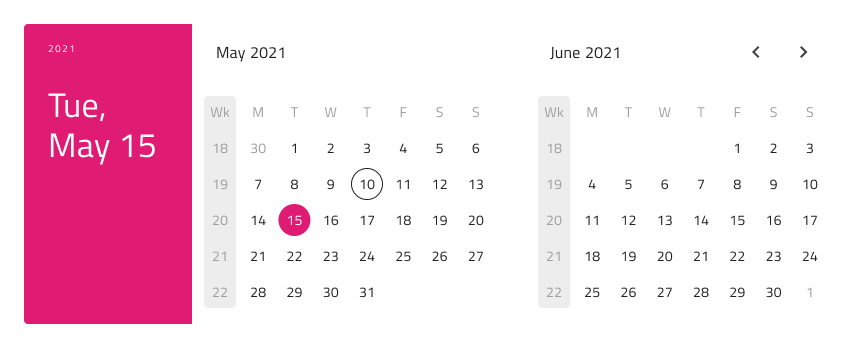
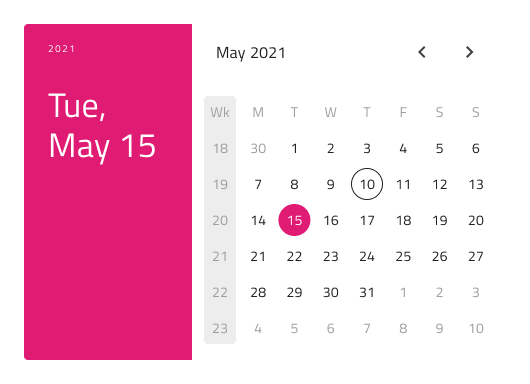
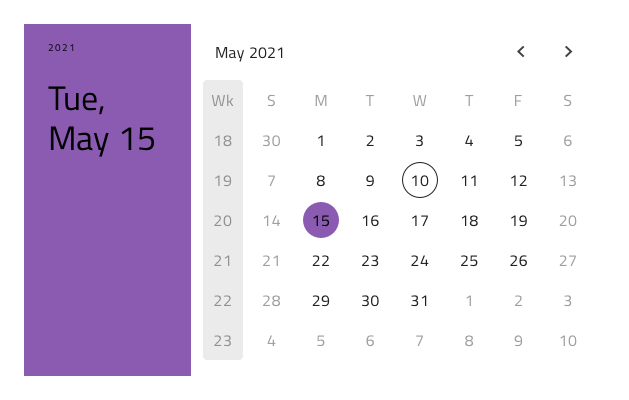
El calendario viene en un diseño horizontal o vertical adecuado para mostrar un mes a la vez, pero también admite una opción de vista múltiple para mostrar dos meses uno al lado del otro. En Figma se pueden cambiar utilizando la propiedad "Orientation" y la propiedad booleana "Multiview", mientras que en Sketch y Adobe XD se debe elegir la orientación y la vista al insertar el componente.




Content
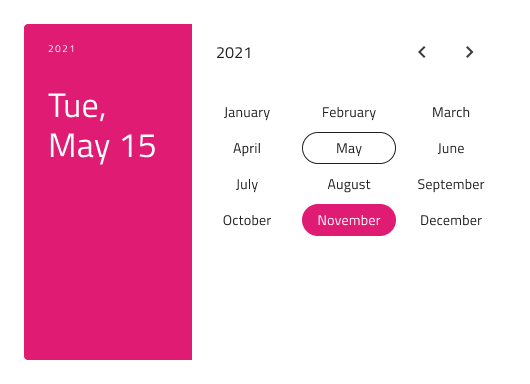
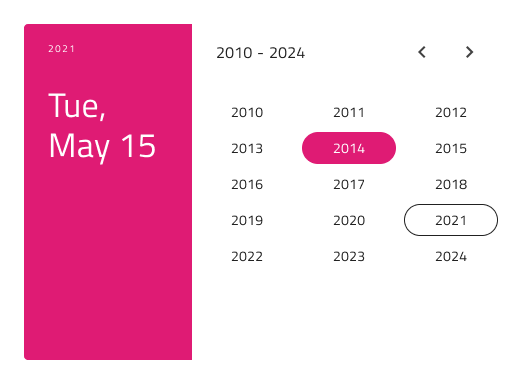
Para facilitar la visualización de cada una de las partes principales de la fecha, hay una propiedad "Ver" en Figma, que le permite elegir entre la vista Día, Mes o Año, mientras que en Sketch y Adobe XD, esto debe elegirse antes de insertar el componente.



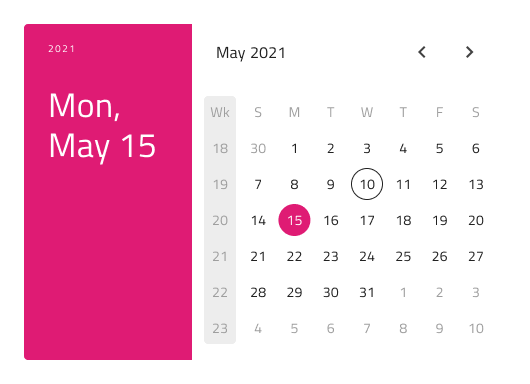
Week Start
En Figma el inicio de la semana se puede elegir desde la propiedad "Inicio de semana", que admite los dos escenarios más comunes para el primer día de la semana: domingo y lunes. En Sketch y Adobe XD, esto se muestra como una opción en el momento de insertar un calendario.


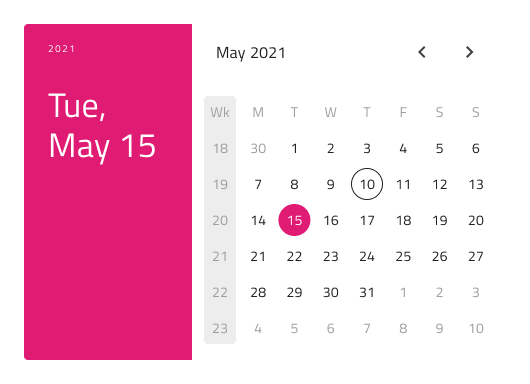
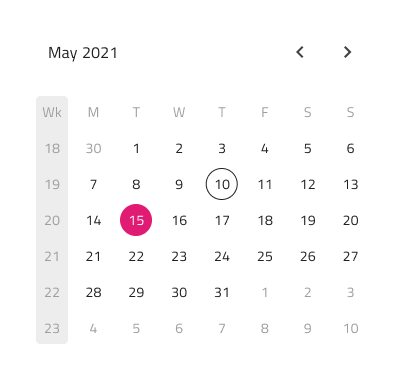
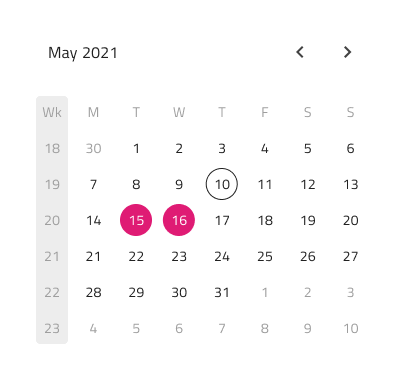
Header
El calendario tiene un encabezado incorporado que se puede omitir. En Figma, esto se puede lograr utilizando la propiedad booleana "Header". En Sketch, el uso de un diseño inteligente le permite establecer el encabezado en ~Sin símbolo para lograr esto, lo que da como resultado un calendario base que puede incrustar de manera más fluida en sus formularios. En Adobe XD puedes lograrlo eliminando la capa Header, y el resto del diseño se ajustará solo.

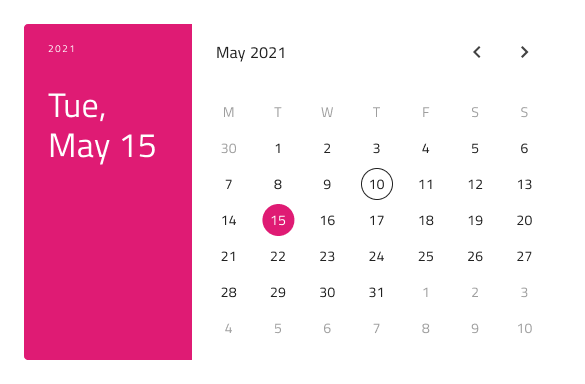
Week Numbers
El calendario también tiene soporte incorporado para los números de semana, pero si prefiere no mostrar esta parte de la interfaz de usuario, simplemente desactive la propiedad booleana "Números de semana" del panel de propiedades en Figma, establezca los números de semana en ~Sin símbolo en Sketch o elimine la capa en Adobe XD.

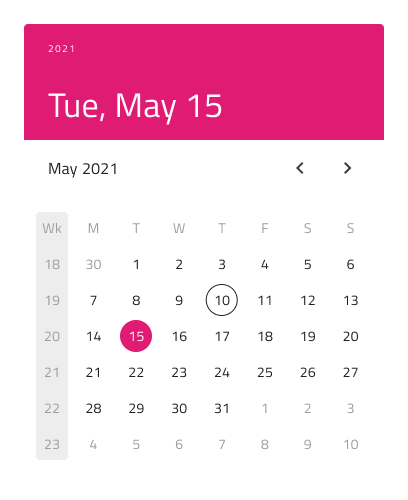
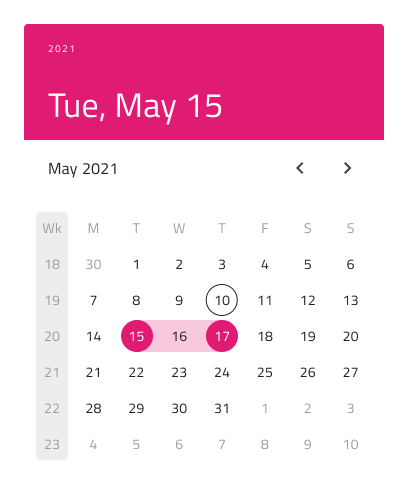
Selection
El calendario le permite elegir entre tres modos de selección: día único, limitando al usuario a poder seleccionar solo una fecha, rango, que proporciona medios para seleccionar todas las fechas entre una fecha de inicio y finalización, y varios días, que permite la selección de fechas aleatorias.



Estilismo
El Calendario viene con flexibilidad de estilo a través de las diversas opciones para el fondo, el fondo del encabezado, los colores del título y los elementos del selector de mes y año de contenido, así como el texto y los colores de fondo para el día, mes o año seleccionado. Estos se aplican según el resto de tus configuraciones.

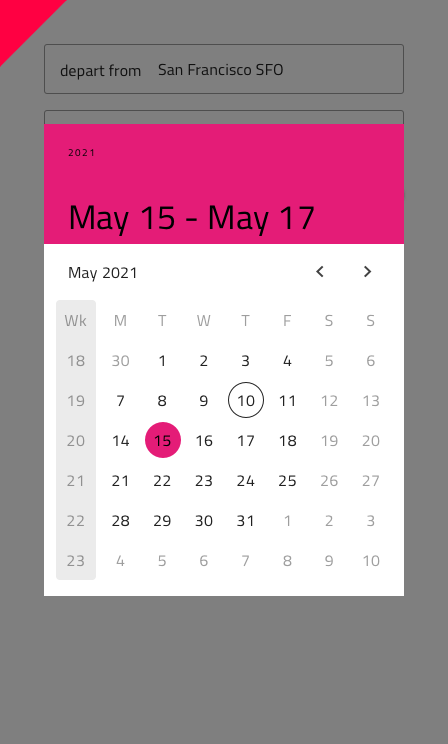
Usage
Utilice el Calendario como un elemento en línea con el resto de la interfaz de usuario, sin efectos visuales adicionales. Si necesita mostrar modales, cuadros de diálogo o menús desplegables, considere usar el Selector de fecha en su lugar.
| Hacer | No |
|---|---|
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.