Descripción general de los grupos de columnas contraíbles de cuadrícula de árbol de Web Components
The Ignite UI for Web Components Collapsible Column Groups feature in Web Components Tree Grid allows you to organize and manage multiple levels of nested columns and column groups in the IgcTreeGridComponent by grouping them together and providing the option to collapse or expand these groups for improved data visualization and navigation.
Web Components Ejemplo de grupos de columnas contraíbles de cuadrícula de árbol
Configuración
Para empezar con laIgcTreeGridComponent función de cabeceras multicolumna plegables y de y y de los collapsibles, primero necesitas instalar Ignite UI for Web Components escribiendo el siguiente comando:
npm install --save igniteui-webcomponents-core
npm install --save igniteui-webcomponents-grids
Para obtener una introducción completa al Ignite UI for Web Components, lea el tema de introducción.
Además, le recomendamos encarecidamente que eche un vistazo breve al tema de encabezados de varias columnas para ver información más detallada sobre cómo configurar los grupos de columnas en su cuadrícula.
Uso
Los grupos de columnas plegables son parte de la función de encabezados de varias columnas que proporciona una manera de contraer/expandir un grupo de columnas a un conjunto más pequeño de datos. Cuando se contrae un grupo de columnas, se mostrará un subconjunto de columnas al usuario final y las otras columnas secundarias del grupo se ocultarán. Cada columna contraída/expandida se puede vincular a la fuente de datos de la cuadrícula, o puede no vincularse y, por lo tanto, calcularse.
Para definir un grupo de columnas como colapsable, necesitas establecer lacollapsible propiedad en elcolumnGroup como verdadero.
Necesitas definir la propiedadvisibleWhenCollapsed al menos a dos columnas hijas. Al menos una columna debe ser visible cuando el grupo se colapsa (visibleWhenCollapsedse pone en verdadero) y al menos una columna debe ocultarse cuando el grupo se expande (visibleWhenCollapsedse configura a),false de lo contrario la funcionalidad plegable se desactivará. SivisibleWhenCollapsed no se especifica para algunas de las columnas hijas, entonces esta columna siempre será visible independientemente de si el estado padre está expandido o colapsado.
Veamos el marcado a continuación:
<igc-column-group header="Customer Information" collapsible="true"> <!-- Initially the column groups will be expanded--->
<!--The column below will be visible when its parent is collapsed-->
<igc-column field="CustomerName" header="Fullname" data-type="String" visible-when-collapsed="true"></igc-column>
<!--The three columns below will be visible when its parent is expanded-->
<igc-column field="CustomerID" header="Customer ID" data-type="String" visible-when-collapsed="false"></igc-column>
<igc-column field="FirstName" header="First Name" data-type="String" visible-when-collapsed="false">
</igc-column>
<igc-column field="LastName" header="Last Name" data-type="String" visible-when-collapsed="false">
</igc-column>
<igc-column-group header="Customer Address"> <!--This column visibility will not be changed based on parent expand/collapsed state-->
<igc-column field="Country" header="Country" data-type="String" sortable="true">
</igc-column>
<igc-column field="City" header="City" data-type="String" sortable="true">
</igc-column>
</igc-column-group>
</igc-column-group>
En resumen, cada columna secundaria tiene tres estados:
- Puede estar siempre visible, sin importar el estado expandido de su padre.
- Puede ser visible cuando su padre está contraído.
- Se puede ocultar cuando su padre está colapsado.
El estado inicial del grupo de columnas, que se especifica como colapsable, seexpanded pone en verdadero, pero puedes cambiar fácilmente este comportamiento poniéndolo en falso.
Expandir/contraer plantilla de indicador
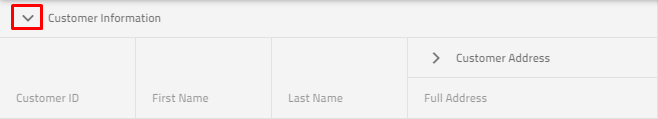
El indicador de expansión por defecto para elIgcTreeGridComponent es el siguiente:

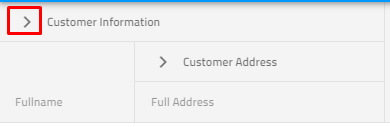
El indicador de colapso por defecto para elIgcTreeGridComponent es el siguiente:

Además, si necesita cambiar el indicador predeterminado de expandir/contraer, proporcionamos opciones de plantillas para lograrlo.
<igc-column-group id="info" header="Customer Information" collapsible="true">
<igc-column field="CustomerName" header="Fullname" data-type="String" visible-when-collapsed="true"></igc-column>
<igc-column field="CustomerID" header="Customer ID" data-type="String" visible-when-collapsed="false"></igc-column>
<igc-column-group id="address" header="Customer Address" collapsible="true">
<igc-column field="Country" header="Country" data-type="String" sortable="true" visible-when-collapsed="true"></igc-column>
<igc-column field="City" header="City" data-type="String" sortable="true" visible-when-collapsed="false"></igc-column>
</igc-column-group>
</igc-column-group>
constructor() {
var info = document.getElementById('info') as IgcColumnGroupComponent;
var address = document.getElementById('address') as IgcColumnGroupComponent;
info.collapsibleIndicatorTemplate = this.indTemplate;
address.collapsibleIndicatorTemplate = this.indTemplate;
}
public indTemplate = (ctx: IgcColumnTemplateContext) => {
return html`
<igc-icon name="${ctx.column.expanded ? 'remove' : 'add'}" draggable="false"></igc-icon>
`;
}
Nota Tenga en cuenta que inicialmente la opción de contraer grupo tiene prioridad sobre la columna oculta. Si declaró que su columna estaba oculta usando la propiedad oculta y tiene un grupo definido donde se debe mostrar la misma columna, se mostrará la columna.
Referencias de API
Recursos adicionales
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.