Web Components Diseño de cuadrícula de varias filas
El diseño de varias filas del Ignite UI for Web Components amplía las capacidades de representación de la cuadrícula Web Components. La función permite dividir un solo registro de datos en varias filas visibles.
Web Components Multi-row Layout Example
La declaración de la disposición multi-fila se logra mediantecolumnLayout componentes. CadacolumnLayout componente debe considerarse como un bloque, que contiene uno o variosIgcColumnComponent componentes. Algunas de las características de la cuadrícula funcionan a nivel de bloque (esas están listadas en la sección "Integración de Características" más abajo). Por ejemplo, la virtualización usará el bloque para determinar los chunks virtuales, así que para mejorar el rendimiento divide las columnas en máscolumnLayout bloques si la disposición lo permite. No debería haber columnas fuera de esos bloques ni debería usarse alcolumnGroup configurar una disposición de varias filas. El diseño de varias filas se implementa sobre la especificación de disposición en cuadrícula y debe cumplir con sus requisitos.
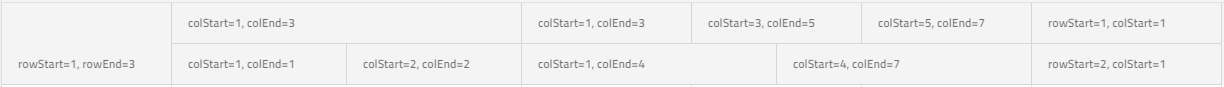
ElIgcColumnComponent componente expone cuatroIgcInputComponent propiedades para determinar la ubicación y el alcance de cada celda:
colStart- índice de columna desde el que comienza el campo. Esta propiedad es obligatoria.rowStart- índice de filas desde el que comienza el campo. Esta propiedad es obligatoria.colEnd- índice de columna donde debe terminar el campo actual. La cantidad de columnas entre colStart y colEnd determinará la cantidad de columnas que abarcan ese campo. Esta propiedad es opcional. Si no, se configura por defecto colStart + 1.rowEnd- índice de filas donde debería terminar el campo actual. La cantidad de filas entre rowStart y rowEnd determinará la cantidad de filas que abarcan ese campo. Esta propiedad es opcional. Si no, se configura por defecto en rowStart + 1.
<igc-column-layout>
<igc-column row-start="1" col-start="1" row-end="3" field="ID"></igc-column>
</igc-column-layout>
<igc-column-layout>
<igc-column row-start="1" col-start="1" col-end="3" field="CompanyName"></igc-column>
<igc-column row-start="2" col-start="1" col-end="2" field="ContactName"></igc-column>
<igc-column row-start="2" col-start="2" col-end="3" field="ContactTitle"></igc-column>
</igc-column-layout>
<igc-column-layout>
<igc-column row-start="1" col-start="1" col-end="3" field="Country"></igc-column>
<igc-column row-start="1" col-start="3" col-end="5" field="Region"></igc-column>
<igc-column row-start="1" col-start="5" col-end="7" field="PostalCode"></igc-column>
<igc-column row-start="2" col-start="1" col-end="4" field="City"></igc-column>
<igc-column row-start="2" col-start="4" col-end="7" field="Address"></igc-column>
</igc-column-layout>
<igc-column-layout>
<igc-column row-start="1" col-start="1" field="Phone"></igc-column>
<igc-column row-start="2" col-start="1" field="Fax"></igc-column>
</igc-column-layout>
El resultado de la configuración anterior se puede ver en la siguiente captura de pantalla:

[!Note]
rowStartandcolStartproperties must be set for eachIgcColumnComponentinto acolumnLayout. ThecolumnLayoutcomponent is not verifying if the layout is correct and not throwing errors or warnings about that. The developers must make sure that the declaration of their layout is correct and complete, otherwise they may end up in broken layout with misalignments, overlaps and browser inconsistencies.
Integración de funciones
Debido al enfoque de renderizado completamente diferente de la disposición multifila, algunas de las características de columna funcionan solo encolumnLayout componentes. Estas características son el Apuntamiento de Columnas y el Ocultamiento de Columnas. De lo contrario, la ordenación y la agrupación funcionarán de la misma manera: en elIgcColumnComponent componente.
- Filtrado: solo se admite el filtrado estilo Excel. Configurar
FilterModeexplícitamente comoFilterMode.quickFilterno tiene ningún efecto. - Paginación: funciona con registros, no con filas visuales.
- La opción Agrupar por -
HideGroupedColumnsno tiene efecto en la disposición de varias filas. Las columnas agrupadas son siempre visibles.
Actualmente no se admiten las siguientes funciones:
- Columna en movimiento
- Encabezados de varias columnas
- Exportar a Excel
- resúmenes
Navegación por teclado
IgcGridComponentcon Multi-Row Layouts proporciona navegación con teclado integrada.
Horizontal Navigation
- ← o →: moverse a la celda adyacente a la izquierda/derecha dentro de la fila actual, sin verse afectado por la disposición de columnas que están definidas. Si la celda actual abarca más de una fila y ← → debería navegar a la primera celda a la izquierda y a la derecha con la misma
rowStart, a menos que hayas navegado antes a otra celda adyacente. La navegación almacena la celda de navegación inicial y navega hasta las celdas con larowStartmisma si es posible. - CTRL + ← (HOME) o CTRL + → (END) - navegue hasta el inicio o el final de la fila y seleccione la celda de acuerdo con la celda de navegación inicial.
Vertical Navigation
- ↑ o ↓: se mueve a la celda de arriba/abajo en relación con una posición inicial y no se ve afectado por las filas. Si la celda actual abarca más de una columna, se seleccionará la siguiente celda activa de acuerdo con la celda de navegación inicial.
- CTRL + ↑ o CTRL + Down- Navegue y aplique el foco en la misma columna en la primera o en la última fila.
- CTRL + HOME o CTRL + END- Navega a la primera fila y enfoca la primera celda o navega a la última fila y enfoca la última celda.
[!Note] Navigation through cells which span on multiple rows or columns is done with accordance to the starting navigation cell and will allow returning to the starting cell using the key for the opposite direction. The same approach is used when navigating through group rows.
[!Note] Selection and multi cell selection are working on layout, meaning that when a cell is active, its layout will be selected. Also all features of multiple selection like drag selection are applicable and will work per layout not per cell.
Custom Keyboard Navigation
La cuadrícula permite personalizar el comportamiento de navegación predeterminado cuando se presiona una determinada tecla. Acciones como ir a la siguiente celda o a la siguiente celda se pueden manejar fácilmente con la poderosa API de navegación por teclado:
GridKeydownqueda expuesto. El evento emitiráIGridKeydownEventArgs. Este evento solo está disponible mediante las combinaciones de teclas del teclado mencionadas anteriormente; para todas las demás acciones de teclas puedes usarKeyDownel evento.NavigateTo- este método permite navegar hasta una posición basada en proporcionadosRowIndexyVisibleColumnIndex
La siguiente demostración agrega navegación adicional hacia abajo / arriba a través de las ENTER teclas y SHIFT + ENTER, similar al comportamiento observado en Excel.
Manifestación
Estilismo
Además de los temas predefinidos, la cuadrícula se puede personalizar aún más configurando algunas de las propiedades CSS disponibles. En caso de que desee cambiar algunos de los colores, primero debe establecer una clase para la cuadrícula:
<igc-grid class="grid"></igc-grid>
Luego establezca las propiedades CSS relacionadas con esta clase:
.grid {
--ig-grid-cell-active-border-color: #ffcd0f;
--ig-grid-cell-selected-background: #6f6f6f;
--ig-grid-row-hover-background: #fde069;
--ig-grid-row-selected-background: #8d8d8d;
--ig-grid-header-background: #494949;
--ig-grid-header-text-color: #fff;
}
Manifestación
Referencias de API
Recursos adicionales
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.