Preguntas frecuentes sobre licencia e instalación
Acuerdos de licencia en Ignite UI for Web Components
Es importante conocer todos los términos y condiciones legales relacionados con los Ignite UI for Web Components que compra y utiliza.
Actualizamos nuestros términos de licencia y modelo de suscripción en el segundo trimestre de 2020.
Si la prueba ha finalizado o la suscripción ha caducado, todos los desarrolladores de tu equipo que utilicen Ignite UI deberán comprar una suscripción. Esto le permitirá utilizar nuestro feed npm privado alojado en https://packages.infragistics.com/npm/js-licensed/ para el desarrollo. Allí encontrará las últimas versiones de los paquetes de Ignite UI for Web Components. Si tienes una suscripción actual, puedes utilizar este feed privado y tendrás acceso a la versión completa de Ignite UI for Web Components.
Para obtener una explicación detallada del acuerdo de licencia y los términos de uso Ignite UI, haga clic aquí.
Infragistics ofrece licencias gratuitas, no comerciales y no aptas para reventa (NFR) para lo siguiente:
- Si forma parte de un programa de desarrolladores como Microsoft MVP, Director Regional de Microsoft, Experto en Desarrolladores de Google, etc.
- Si eres estudiante de primaria, secundaria o universidad, o de una institución académica, o profesor.
Si califica para obtener una licencia NFR gratuita y no comercial o si tiene alguna pregunta sobre la licencia, comuníquese con nosotros.
Actualmente, solo el paquete igniteui-dockmanager está disponible en nuestro feed privado de npm, pero en el futuro también agregaremos los otros paquetes Ignite UI for Web Components.
Ignite UI for Web Components paquetes npm: uso de la fuente npm privada
Npm es el administrador de paquetes más popular y también es el predeterminado para el entorno de ejecución Node.js. Tiene una gran adopción y es una de las formas más rápidas y sencillas de administrar los paquetes de los que depende en su proyecto. Para obtener más información sobre cómo funciona npm, lea la documentación oficial de npm.
Infragistics Ignite UI for Web Components está disponible como paquetes npm y puede agregarlos como dependencias a su proyecto en unos pocos pasos sencillos. La elección de este enfoque no requerirá la configuración de npm. Al instalar este paquete, comenzará a usar la versión de prueba Ignite UI for Web Components del producto.
Actualmente, solo el paquete npm igniteui-dockmanager tiene una marca de agua de prueba, pero en el futuro también lo agregaremos a los otros paquetes Ignite UI for Web Components.
Cómo configurar su entorno para utilizar el feed npm privado
Primero debe configurar el registro privado y asociar este registro con el alcance Infragistics.
Esto le permitirá utilizar sin problemas una combinación de paquetes del registro público npm y del registro privado Infragistics. Se le solicitará que proporcione el nombre de usuario y la contraseña que utiliza para iniciar sesión en su cuenta Infragistics. También debe proporcionar el correo electrónico que está registrado en su perfil Infragistics.
Si su cuenta no tiene licencia (todavía está usando una cuenta de prueba), no podrá acceder al feed del paquete privado, por ejemplo, devolverá un mensaje de error 404 o 403. Sólo las cuentas con licencia pueden acceder al feed privado de packages.infragistics.
Ahora, para iniciar sesión en nuestro feed privado usando npm
NPM versión 9+
Nuestro feed privado actualmente no admite comandos de inicio de sesión/agregar usuario con npm v9, por lo que recomendamos los siguientes pasos para agregar los campos de autenticación requeridos a la configuración:
npm config set @infragistics:registry https://packages.infragistics.com/npm/js-licensed/
npm config set //packages.infragistics.com/npm/js-licensed/:username=YOUR_USERNAME
npm config set //packages.infragistics.com/npm/js-licensed/:email=YOUR_IG_EMAIL
npm config set //packages.infragistics.com/npm/js-licensed/:_auth=YOUR_IG_AUTH_TOKEN
cmdPuedes generar un token de acceso a través de tu perfil Infragistics.
Este enfoque es aplicable a todas las versiones anteriores de npm.
versión npm hasta v8
Ejecute el comando adduser y especifique una cuenta de usuario y una contraseña:
npm adduser --registry=https://packages.infragistics.com/npm/js-licensed/ --scope=@infragistics
cmdSe le solicitará que proporcione el nombre de usuario y la contraseña que utiliza para iniciar sesión en su cuenta Infragistics. También debe proporcionar el correo electrónico que está registrado en su perfil Infragistics.
npmis disallowing the use of the"@"symbol inside your username as it is considered as being "not safe for the net". Because your username is actually the email that you use for your Infragistics account it always contains the symbol"@". That's why you must escape this limitation by replacing the"@"symbol with"!!"(two exclamation marks). For example, if your username is"username@example.com"when asked about your username you should provide the following input:"username!!example.com".
Una vez hecho esto, iniciará sesión y podrá instalar las últimas versiones de los paquetes de Ignite UI en su proyecto:
npm uninstall igniteui-dockmanager
npm install @infragistics/igniteui-dockmanager
npm uninstall igniteui-dockmanager
npm install @infragistics/igniteui-dockmanager
cmdTenga en cuenta que hemos configurado el paquete Ignite UI for Web Components para que tenga un ámbito, lo que significa que no es necesario cambiar los registros si desea instalar paquetes desde nuestro feed privado y desde npmjs.org simultáneamente.
Cambios en la fuente de su proyecto después de la actualización del paquete de licencia
Si está actualizando desde un paquete de prueba a uno con licencia, los nuevos paquetes estarán ubicados en @infragistics. Como resultado, puedes:
Realice un reemplazo global para todos los paquetes de prueba y, a continuación, cambie a la versión con ámbito con licencia en todos los archivos del proyecto. Por ejemplo, reemplace todas las
igniteui-dockmanagerreferencias a El cambio debe afectar a@infragistics/igniteui-dockmanagertodas las importaciones en las que se utilicen dichos paquetes.O
Agregue un mapeo de rutas en el proyecto tsconfig.json.
{
/* ... */
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
/* ... */
"paths": {
"igniteui-dockmanager": ["./node_modules/@infragistics/igniteui-dockmanager"],
"igniteui-dockmanager/*": ["./node_modules/@infragistics/igniteui-dockmanager/*"],
}
}
}
json- Cambie las importaciones de temas de esta manera:
@import '~igniteui-dockmanager/dist/collection/styles/igc.themes';
// Should be changed to
@import '~@infragistics/igniteui-dockmanager/dist/collection/styles/igc.themes';
tsPor lo tanto, si ya ha adoptado npm y tiene una licencia Ignite UI for Web Components, no dude en configurar el feed privado Infragistics y aumente su productividad, utilizando todo el potencial de Ignite UI for Web Components.
Uso del token de acceso
También puede autenticarse en nuestro feed npm privado mediante un token de acceso, que puede adquirir a través de su cuenta de usuario infragistics.com. La autenticación con token de acceso es la alternativa preferida cuando se desea integrar un proceso de CI en un repositorio de acceso público, que utiliza los Ignite UI for Web Components paquetes con licencia.
La siguiente información trata sobre cómo configurar la autenticación en nuestro registro npm privado usando un token de acceso en la configuración local, los procedimientos de compilación de Azure Pipelines y el proceso de compilación de Travis CI:
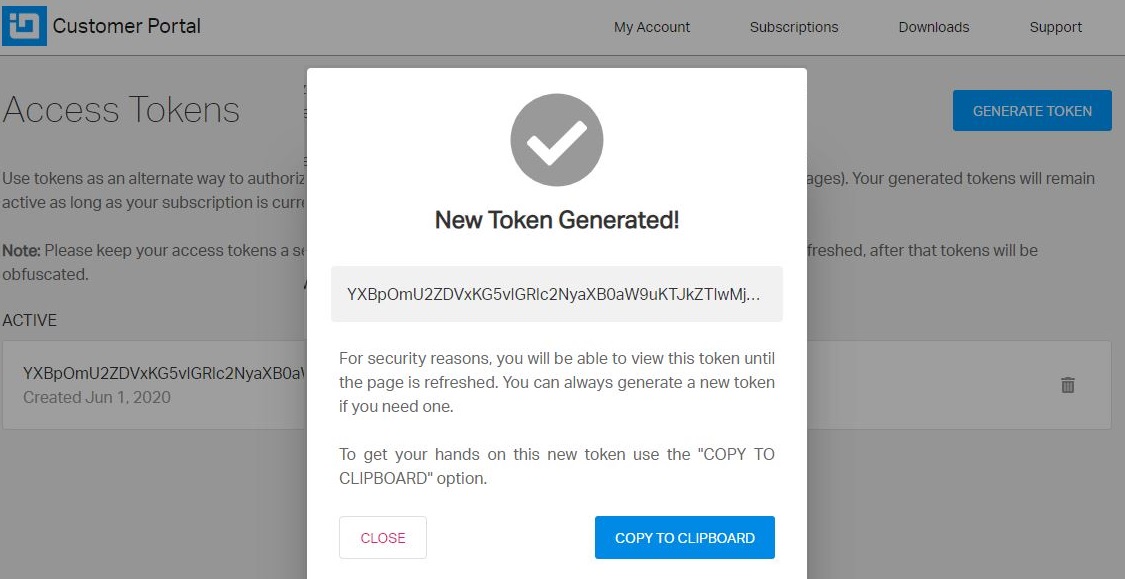
- Genere un token desde https://account.infragistics.com/access-tokens

Cada token tiene codificación Base64.
- Agregue lo siguiente a su archivo.npmrc
@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/
//packages.infragistics.com/npm/js-licensed/:_auth=YOUR_ACCESS_TOKEN
//packages.infragistics.com/npm/js-licensed/:username=YOUR_USERNAME
cmdConfiguración de canalizaciones de Azure
Actualice azure-pipelines.yml con los siguientes pasos:
steps:
- script: npm config set @infragistics:registry $(npmRegistry)
displayName: 'Npm add registry'
- script: npm config set $(igScope):_auth=$(token)
displayName: 'Npm config auth'
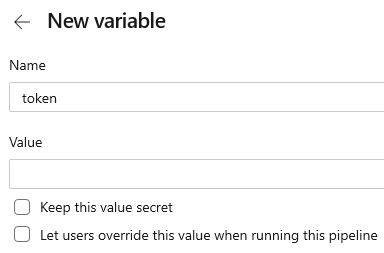
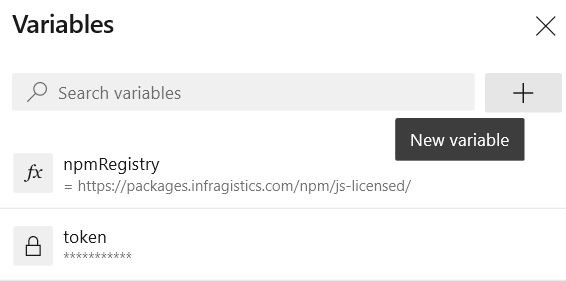
cmdAgregue registro npm y variables de token.


Configuración de CI de Travis
Seguiremos casi el mismo enfoque aquí. La única diferencia sería que la configuración se establecerá en before_install
before_install:
- echo "@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/" >> ~/.npmrc
- echo "//packages.infragistics.com/npm/js-licensed/:_auth=$TOKEN" >> ~/.npmrc
cmdLa mejor manera de definir una variable de entorno depende del tipo de información que contendrá. Entonces tienes dos opciones:
- cifrelo y agréguelo a su .travis.yml
- agréguelo a la configuración de su repositorio
Configuración de acciones de GitHub
Agregue los siguientes scripts antes del paso npm i(ci) a la configuración de su flujo de trabajo de CI:
- run: echo "@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/" >> ~/.npmrc
- run: echo "//packages.infragistics.com/npm/js-licensed/:_auth=${{ secrets.NPM_TOKEN }}" >> ~/.npmrc
cmdDefina secretos (variables de entorno cifradas) y utilícelos en el flujo de trabajo de acciones de GitHub para información confidencial como el token de acceso.
