Descripción general de cuadros y gráficos Web Components
Ignite UI for Web Components Charts & Graphs es una extensa biblioteca de visualizaciones de datos que permite cuadros y paneles impresionantes e interactivos para sus aplicaciones web y móviles. Creado para la velocidad y la belleza, diseñado para funcionar en todos los navegadores modernos y con total toque e interactividad, puede crear rápida y fácilmente imágenes responsivas en su próxima aplicación en cualquier dispositivo.
La Ignite UI for Web Components admite más de 65 tipos de series y combinaciones que le permiten visualizar cualquier tipo de datos, incluidas series de categorías, series financieras, series polares, series radiales, series de rango, series de dispersión, series de formas y series geoespaciales. No importa el tipo de comparación que esté haciendo o qué tipo de historia de datos esté tratando de contar, puede representar sus datos de cualquiera de estas maneras:
- Cambian con el tiempo
- Comparación
- Correlación
- Distribución
- geoespacial
- Resumen + Detalle
- Parte al Todo
- Clasificación
¡Impulsa tus visualizaciones más exigentes con los gráficos Web Components Infragistics!
Tipos de gráficos y gráficos Web Components
El producto Web Components tiene más de 65 tipos diferentes de cuadros y gráficos para cualquier escenario, desde una única visualización de gráficos hasta un panel interactivo. Puede crear gráficos Web Components como circular, de barras, de área, de línea, de puntos, apilados, de anillos, de dispersión, de calibre, polares, de árbol, de acciones, financieros, geoespaciales y más para sus aplicaciones móviles o web. La ventaja de nuestra tabla Web Components frente a otras es la compatibilidad total con funciones como:
- Diseño web responsivo integrado
- Panorámica y zoom interactivos con mouse, teclado y toque
- Control total de la animación del gráfico
- Eventos detallados del gráfico
- Soporte de transmisión en tiempo real
- Soporte de alto volumen (millones de puntos de datos)
- Líneas de tendencias y otras funciones de análisis de datos
Construido con un diseño modular de ejes, marcadores, series, leyendas y capas de anotaciones, el gráfico Web Components facilita el diseño de una representación de cualquier tipo de historia de datos. Cree un gráfico simple con una sola serie de datos o cree historias de datos más complejas con múltiples series de datos, con múltiples ejes en vistas compuestas.
Categoría y gráfico financiero vs. gráfico de datos
La categoría Web Components y Gráfico financiero es a lo que nos referimos como nuestros gráficos específicos de dominio. Es un envoltorio alrededor de Web Components Gráfico de datos que asume que su dominio es una categoría o una serie de precios financieros.
La elección de estos gráficos de dominio específicos permite simplificar la API y dibujar una gran cantidad de interfaces sobre los datos para configurar automáticamente el escenario del gráfico, todo ello sin necesidad de definir explícitamente atributos como ejes, series y anotaciones. Por el contrario, el gráfico de datos es muy explícito y es necesario definir cada parte crítica del gráfico.
Los gráficos de dominio utilizan un gráfico de datos en su núcleo; Por lo tanto, se aplican las mismas optimizaciones de rendimiento a ambos. La diferencia radica en si están tratando de hacer las cosas muy fáciles de especificar para el desarrollador, o de ser lo más flexibles posible. Web Components Gráfico de datos es más detallado, ya que desbloquea todas nuestras capacidades de gráficos que necesita, lo que le permite mezclar y combinar cualquier número de series, ejes o anotaciones, por ejemplo. Para los gráficos de categorías y financieros, puede haber una situación que no se puede hacer fácilmente para la que el gráfico de datos es más adecuado, como una serie con una serie de dispersión con un eje x numérico.
Puede ser difícil saber qué gráfico elegir al principio. Es crucial comprender el tipo de serie y cuántas características adicionales desea presentar. Para una categoría básica o una serie financiera más ligera, recomendamos utilizar uno de los gráficos de dominio. Para escenarios más avanzados, se recomienda usar Web Components Gráfico de datos, como presentar algo distinto de lo que cubre la propiedad del gráfico de chartType categorías, como una serie apilada o dispersa, o datos numéricos o basados en el tiempo. Vale la pena señalar que el Web Components Gráfico financiero cubre solo los tipos de columnas, barras OHLC, velas y series de líneas.
Hacemos que la categoría de Web Components y el gráfico financiero sean más fáciles de usar, la buena noticia es que siempre puede cambiar al gráfico de datos en el futuro.
Web Components Gráfico de barras
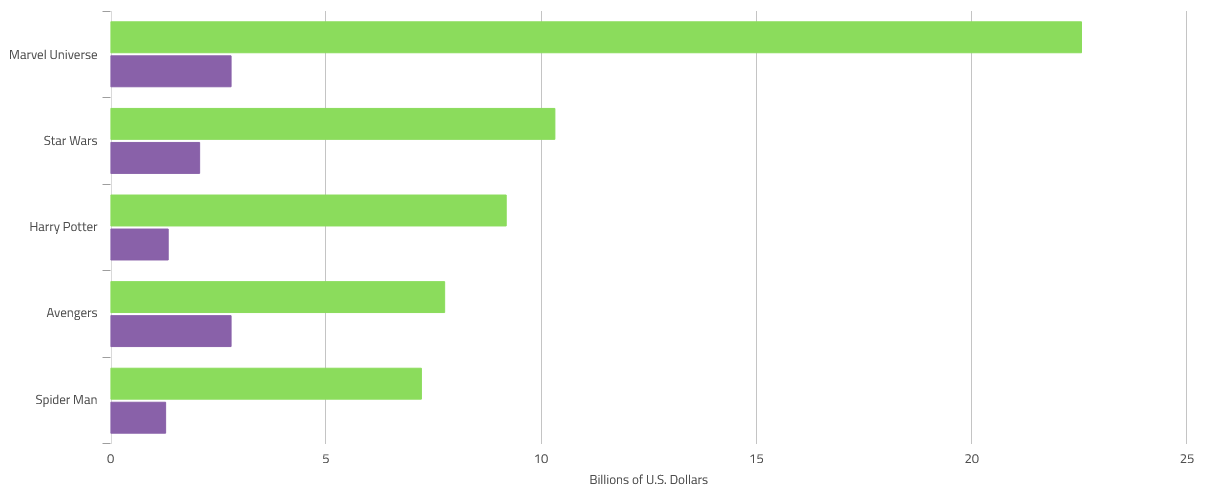
El Gráfico de barras Web Components, o gráfico de barras, se encuentra entre los tipos de gráficos de categorías más comunes que se utilizan para comparar rápidamente la frecuencia, el recuento, el total o el promedio de datos en diferentes categorías con datos codificados por barras horizontales de igual ancho y diferentes longitudes. Son ideales para mostrar variaciones en el valor de un artículo a lo largo del tiempo, distribución de datos y clasificación de datos ordenados (de mayor a menor, de peor a mejor). Los datos se representan mediante una colección de rectángulos que se extienden de izquierda a derecha del gráfico hacia los valores de los puntos de datos. Obtenga más información sobre nuestro gráfico de barras

export class HighestGrossingMoviesItem {
public constructor(init: Partial<HighestGrossingMoviesItem>) {
Object.assign(this, init);
}
public franchise: string;
public totalRevenue: number;
public highestGrossing: number;
}
export class HighestGrossingMovies extends Array<HighestGrossingMoviesItem> {
public constructor(items: Array<HighestGrossingMoviesItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new HighestGrossingMoviesItem(
{
franchise: `Marvel Universe`,
totalRevenue: 22.55,
highestGrossing: 2.8
}),
new HighestGrossingMoviesItem(
{
franchise: `Star Wars`,
totalRevenue: 10.32,
highestGrossing: 2.07
}),
new HighestGrossingMoviesItem(
{
franchise: `Harry Potter`,
totalRevenue: 9.19,
highestGrossing: 1.34
}),
new HighestGrossingMoviesItem(
{
franchise: `Avengers`,
totalRevenue: 7.76,
highestGrossing: 2.8
}),
new HighestGrossingMoviesItem(
{
franchise: `Spider Man`,
totalRevenue: 7.22,
highestGrossing: 1.28
}),
new HighestGrossingMoviesItem(
{
franchise: `James Bond`,
totalRevenue: 7.12,
highestGrossing: 1.11
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcLegendModule, IgcDataChartCoreModule, IgcDataChartCategoryCoreModule, IgcDataChartCategoryModule, IgcDataChartInteractivityModule, IgcDataChartVerticalCategoryModule, IgcDataChartAnnotationModule } from 'igniteui-webcomponents-charts';
import { IgcLegendComponent, IgcDataChartComponent, IgcCategoryYAxisComponent, IgcNumericXAxisComponent, IgcCategoryHighlightLayerComponent, IgcBarSeriesComponent, IgcDataToolTipLayerComponent } from 'igniteui-webcomponents-charts';
import { HighestGrossingMoviesItem, HighestGrossingMovies } from './HighestGrossingMovies';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcLegendModule,
IgcDataChartCoreModule,
IgcDataChartCategoryCoreModule,
IgcDataChartCategoryModule,
IgcDataChartInteractivityModule,
IgcDataChartVerticalCategoryModule,
IgcDataChartAnnotationModule
);
export class Sample {
private legend: IgcLegendComponent
private chart: IgcDataChartComponent
private yAxis: IgcCategoryYAxisComponent
private xAxis: IgcNumericXAxisComponent
private categoryHighlightLayer: IgcCategoryHighlightLayerComponent
private barSeries1: IgcBarSeriesComponent
private barSeries2: IgcBarSeriesComponent
private tooltips: IgcDataToolTipLayerComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcLegendComponent;
var chart = this.chart = document.getElementById('Chart') as IgcDataChartComponent;
var yAxis = this.yAxis = document.getElementById('yAxis') as IgcCategoryYAxisComponent;
var xAxis = this.xAxis = document.getElementById('xAxis') as IgcNumericXAxisComponent;
var categoryHighlightLayer = this.categoryHighlightLayer = document.getElementById('CategoryHighlightLayer') as IgcCategoryHighlightLayerComponent;
var barSeries1 = this.barSeries1 = document.getElementById('BarSeries1') as IgcBarSeriesComponent;
var barSeries2 = this.barSeries2 = document.getElementById('BarSeries2') as IgcBarSeriesComponent;
var tooltips = this.tooltips = document.getElementById('Tooltips') as IgcDataToolTipLayerComponent;
this._bind = () => {
chart.legend = this.legend;
yAxis.dataSource = this.highestGrossingMovies;
barSeries1.xAxis = this.xAxis;
barSeries1.yAxis = this.yAxis;
barSeries1.dataSource = this.highestGrossingMovies;
barSeries2.xAxis = this.xAxis;
barSeries2.yAxis = this.yAxis;
barSeries2.dataSource = this.highestGrossingMovies;
}
this._bind();
}
private _highestGrossingMovies: HighestGrossingMovies = null;
public get highestGrossingMovies(): HighestGrossingMovies {
if (this._highestGrossingMovies == null)
{
this._highestGrossingMovies = new HighestGrossingMovies();
}
return this._highestGrossingMovies;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Highest Grossing Movie Franchises
</div>
<div class="legend">
<igc-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-legend>
</div>
<div class="container fill">
<igc-data-chart
name="Chart"
id="Chart">
<igc-category-y-axis
name="yAxis"
id="yAxis"
label="franchise"
use-enhanced-interval-management="true"
enhanced-interval-prefer-more-category-labels="true"
is-inverted="true"
gap="0.5"
overlap="-0.1">
</igc-category-y-axis>
<igc-numeric-x-axis
name="xAxis"
id="xAxis"
title="Billions of U.S. Dollars">
</igc-numeric-x-axis>
<igc-category-highlight-layer
name="CategoryHighlightLayer"
id="CategoryHighlightLayer">
</igc-category-highlight-layer>
<igc-bar-series
name="BarSeries1"
id="BarSeries1"
title="Total Revenue of Franchise"
value-member-path="totalRevenue"
show-default-tooltip="true"
is-transition-in-enabled="true"
is-highlighting-enabled="true">
</igc-bar-series>
<igc-bar-series
name="BarSeries2"
id="BarSeries2"
title="Highest Grossing Movie in Series"
value-member-path="highestGrossing"
show-default-tooltip="true"
is-transition-in-enabled="true"
is-highlighting-enabled="true">
</igc-bar-series>
<igc-data-tool-tip-layer
name="Tooltips"
id="Tooltips">
</igc-data-tool-tip-layer>
</igc-data-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
¿Te gusta esta muestra? Obtenga acceso a nuestro completo kit de herramientas Ignite UI for Web Components y comience a crear sus propias aplicaciones en minutos. Descárgalo gratis.
Web Components Gráfico circular
El Gráfico circular Web Components, o gráfico circular, es un tipo de gráfico de parte a todo muy común. Los gráficos de parte a todo muestran cómo las categorías (partes) de un conjunto de datos se suman a un valor total (todo). Las categorías se muestran en proporción a otras categorías según su porcentaje de valor con respecto al valor total que se analiza. Un gráfico circular representa los valores de datos como secciones en un gráfico circular o en forma de pastel. Cada sección, o sector circular, tiene una longitud de arco proporcional a su valor de datos subyacente. Los valores totales representados por las porciones circulares representan un valor completo, como 100 o 100%. Los gráficos circulares son perfectos para conjuntos de datos pequeños y fáciles de leer de un vistazo. Obtenga más información sobre nuestro gráfico circular
export class EnergyGlobalDemandItem {
public constructor(init: Partial<EnergyGlobalDemandItem>) {
Object.assign(this, init);
}
public value: number;
public category: string;
public summary: string;
}
export class EnergyGlobalDemand extends Array<EnergyGlobalDemandItem> {
public constructor(items: Array<EnergyGlobalDemandItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new EnergyGlobalDemandItem(
{
value: 37,
category: `Cooling`,
summary: `Cooling 37%`
}),
new EnergyGlobalDemandItem(
{
value: 25,
category: `Residential`,
summary: `Residential 25%`
}),
new EnergyGlobalDemandItem(
{
value: 12,
category: `Heating`,
summary: `Heating 12%`
}),
new EnergyGlobalDemandItem(
{
value: 11,
category: `Lighting`,
summary: `Lighting 11%`
}),
new EnergyGlobalDemandItem(
{
value: 15,
category: `Other`,
summary: `Other 15%`
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcItemLegendModule, IgcPieChartModule } from 'igniteui-webcomponents-charts';
import { IgcItemLegendComponent, IgcPieChartComponent } from 'igniteui-webcomponents-charts';
import { EnergyGlobalDemandItem, EnergyGlobalDemand } from './EnergyGlobalDemand';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcItemLegendModule,
IgcPieChartModule
);
export class Sample {
private legend: IgcItemLegendComponent
private chart: IgcPieChartComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcItemLegendComponent;
var chart = this.chart = document.getElementById('chart') as IgcPieChartComponent;
this._bind = () => {
chart.dataSource = this.energyGlobalDemand;
chart.legend = this.legend;
}
this._bind();
}
private _energyGlobalDemand: EnergyGlobalDemand = null;
public get energyGlobalDemand(): EnergyGlobalDemand {
if (this._energyGlobalDemand == null)
{
this._energyGlobalDemand = new EnergyGlobalDemand();
}
return this._energyGlobalDemand;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Global Electricity Demand by Energy Use
</div>
<div class="legend">
<igc-item-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-item-legend>
</div>
<div class="container fill">
<igc-pie-chart
name="chart"
id="chart"
legend-label-member-path="category"
label-member-path="summary"
labels-position="BestFit"
value-member-path="value"
radius-factor="0.7">
</igc-pie-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Web Components Gráfico de líneas
El Gráfico de líneas Web Components, o gráfico de líneas, es un tipo de gráfico de líneas de categorías que muestra los valores de datos continuos representados por puntos conectados por segmentos de línea recta de una o más cantidades durante un período de tiempo para mostrar tendencias y realizar análisis comparativos. El eje Y (etiquetas en el lado izquierdo) muestra un valor numérico, mientras que el eje X (etiquetas inferiores) muestra una serie de tiempo o una categoría de comparación. Puede incluir uno o más conjuntos de datos para comparar, lo que se representaría como varias líneas en el gráfico. Obtenga más información sobre nuestro gráfico de líneas
export class CountryRenewableElectricityItem {
public constructor(init: Partial<CountryRenewableElectricityItem>) {
Object.assign(this, init);
}
public year: string;
public europe: number;
public china: number;
public america: number;
}
export class CountryRenewableElectricity extends Array<CountryRenewableElectricityItem> {
public constructor(items: Array<CountryRenewableElectricityItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CountryRenewableElectricityItem(
{
year: `2009`,
europe: 34,
china: 21,
america: 19
}),
new CountryRenewableElectricityItem(
{
year: `2010`,
europe: 43,
china: 26,
america: 24
}),
new CountryRenewableElectricityItem(
{
year: `2011`,
europe: 66,
china: 29,
america: 28
}),
new CountryRenewableElectricityItem(
{
year: `2012`,
europe: 69,
china: 32,
america: 26
}),
new CountryRenewableElectricityItem(
{
year: `2013`,
europe: 58,
china: 47,
america: 38
}),
new CountryRenewableElectricityItem(
{
year: `2014`,
europe: 40,
china: 46,
america: 31
}),
new CountryRenewableElectricityItem(
{
year: `2015`,
europe: 78,
china: 50,
america: 19
}),
new CountryRenewableElectricityItem(
{
year: `2016`,
europe: 13,
china: 90,
america: 52
}),
new CountryRenewableElectricityItem(
{
year: `2017`,
europe: 78,
china: 132,
america: 50
}),
new CountryRenewableElectricityItem(
{
year: `2018`,
europe: 40,
china: 134,
america: 34
}),
new CountryRenewableElectricityItem(
{
year: `2018`,
europe: 40,
china: 134,
america: 34
}),
new CountryRenewableElectricityItem(
{
year: `2019`,
europe: 80,
china: 96,
america: 38
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcLegendModule, IgcCategoryChartModule } from 'igniteui-webcomponents-charts';
import { IgcLegendComponent, IgcCategoryChartComponent } from 'igniteui-webcomponents-charts';
import { CountryRenewableElectricityItem, CountryRenewableElectricity } from './CountryRenewableElectricity';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcLegendModule,
IgcCategoryChartModule
);
export class Sample {
private legend: IgcLegendComponent
private chart: IgcCategoryChartComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcLegendComponent;
var chart = this.chart = document.getElementById('chart') as IgcCategoryChartComponent;
this._bind = () => {
chart.dataSource = this.countryRenewableElectricity;
chart.legend = this.legend;
}
this._bind();
}
private _countryRenewableElectricity: CountryRenewableElectricity = null;
public get countryRenewableElectricity(): CountryRenewableElectricity {
if (this._countryRenewableElectricity == null)
{
this._countryRenewableElectricity = new CountryRenewableElectricity();
}
return this._countryRenewableElectricity;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Renewable Electricity Generated
</div>
<div class="legend">
<igc-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-legend>
</div>
<div class="container fill">
<igc-category-chart
name="chart"
id="chart"
chart-type="Line"
is-horizontal-zoom-enabled="false"
is-vertical-zoom-enabled="false"
included-properties="year, europe, china, america"
y-axis-title="TWh"
y-axis-title-left-margin="10"
y-axis-title-right-margin="5"
y-axis-label-left-margin="0"
computed-plot-area-margin-mode="Series">
</igc-category-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Web Components Gráfico de anillos
El Gráfico de anillos Web Components o gráfico circular es una variante del Gráfico circular que ilustra proporcionalmente las apariciones de una variable en un círculo para representar partes de un todo. El gráfico de anillos tiene una abertura circular en el centro del gráfico circular, donde se puede mostrar un título o una explicación de categoría. Los gráficos de anillos pueden admitir múltiples anillos concéntricos, con soporte integrado para visualizar datos jerárquicos. Obtenga más información sobre nuestro gráfico de anillos
export class EnergyGlobalDemandItem {
public constructor(init: Partial<EnergyGlobalDemandItem>) {
Object.assign(this, init);
}
public value: number;
public category: string;
public summary: string;
}
export class EnergyGlobalDemand extends Array<EnergyGlobalDemandItem> {
public constructor(items: Array<EnergyGlobalDemandItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new EnergyGlobalDemandItem(
{
value: 37,
category: `Cooling`,
summary: `Cooling 37%`
}),
new EnergyGlobalDemandItem(
{
value: 25,
category: `Residential`,
summary: `Residential 25%`
}),
new EnergyGlobalDemandItem(
{
value: 12,
category: `Heating`,
summary: `Heating 12%`
}),
new EnergyGlobalDemandItem(
{
value: 11,
category: `Lighting`,
summary: `Lighting 11%`
}),
new EnergyGlobalDemandItem(
{
value: 15,
category: `Other`,
summary: `Other 15%`
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcItemLegendModule, IgcDoughnutChartModule } from 'igniteui-webcomponents-charts';
import { IgcItemLegendComponent, IgcDoughnutChartComponent, IgcRingSeriesComponent } from 'igniteui-webcomponents-charts';
import { EnergyGlobalDemandItem, EnergyGlobalDemand } from './EnergyGlobalDemand';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcItemLegendModule,
IgcDoughnutChartModule
);
export class Sample {
private legend: IgcItemLegendComponent
private chart: IgcDoughnutChartComponent
private series: IgcRingSeriesComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcItemLegendComponent;
var chart = this.chart = document.getElementById('chart') as IgcDoughnutChartComponent;
var series = this.series = document.getElementById('series') as IgcRingSeriesComponent;
this._bind = () => {
series.dataSource = this.energyGlobalDemand;
series.legend = this.legend;
}
this._bind();
}
private _energyGlobalDemand: EnergyGlobalDemand = null;
public get energyGlobalDemand(): EnergyGlobalDemand {
if (this._energyGlobalDemand == null)
{
this._energyGlobalDemand = new EnergyGlobalDemand();
}
return this._energyGlobalDemand;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Global Electricity Demand by Energy Use
</div>
<div class="legend">
<igc-item-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-item-legend>
</div>
<div class="container fill">
<igc-doughnut-chart
name="chart"
id="chart"
allow-slice-explosion="true">
<igc-ring-series
name="series"
id="series"
label-member-path="summary"
labels-position="OutsideEnd"
label-extent="30"
value-member-path="value"
legend-label-member-path="category"
outlines="white"
radius-factor="0.6"
start-angle="30">
</igc-ring-series>
</igc-doughnut-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Web Components Gráfico de áreas
El Gráfico de áreas Web Components se representa utilizando una colección de puntos conectados por segmentos de línea recta con el área debajo de la línea completa. Los valores se representan en el eje y (etiquetas en el lado izquierdo) y las categorías se muestran en el eje x. (etiquetas inferiores). Los gráficos de áreas enfatizan la cantidad de cambio durante un período de tiempo o comparan varios elementos, así como la relación de partes de un todo, mostrando el total de los valores trazados. Obtenga más información sobre nuestro gráfico de áreas
export class CountryRenewableElectricityItem {
public constructor(init: Partial<CountryRenewableElectricityItem>) {
Object.assign(this, init);
}
public year: string;
public europe: number;
public china: number;
public america: number;
}
export class CountryRenewableElectricity extends Array<CountryRenewableElectricityItem> {
public constructor(items: Array<CountryRenewableElectricityItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CountryRenewableElectricityItem(
{
year: `2009`,
europe: 34,
china: 21,
america: 19
}),
new CountryRenewableElectricityItem(
{
year: `2010`,
europe: 43,
china: 26,
america: 24
}),
new CountryRenewableElectricityItem(
{
year: `2011`,
europe: 66,
china: 29,
america: 28
}),
new CountryRenewableElectricityItem(
{
year: `2012`,
europe: 69,
china: 32,
america: 26
}),
new CountryRenewableElectricityItem(
{
year: `2013`,
europe: 58,
china: 47,
america: 38
}),
new CountryRenewableElectricityItem(
{
year: `2014`,
europe: 40,
china: 46,
america: 31
}),
new CountryRenewableElectricityItem(
{
year: `2015`,
europe: 78,
china: 50,
america: 19
}),
new CountryRenewableElectricityItem(
{
year: `2016`,
europe: 13,
china: 90,
america: 52
}),
new CountryRenewableElectricityItem(
{
year: `2017`,
europe: 78,
china: 132,
america: 50
}),
new CountryRenewableElectricityItem(
{
year: `2018`,
europe: 40,
china: 134,
america: 34
}),
new CountryRenewableElectricityItem(
{
year: `2018`,
europe: 40,
china: 134,
america: 34
}),
new CountryRenewableElectricityItem(
{
year: `2019`,
europe: 80,
china: 96,
america: 38
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcLegendModule, IgcCategoryChartModule } from 'igniteui-webcomponents-charts';
import { IgcLegendComponent, IgcCategoryChartComponent } from 'igniteui-webcomponents-charts';
import { CountryRenewableElectricityItem, CountryRenewableElectricity } from './CountryRenewableElectricity';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcLegendModule,
IgcCategoryChartModule
);
export class Sample {
private legend: IgcLegendComponent
private chart: IgcCategoryChartComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcLegendComponent;
var chart = this.chart = document.getElementById('chart') as IgcCategoryChartComponent;
this._bind = () => {
chart.dataSource = this.countryRenewableElectricity;
chart.legend = this.legend;
}
this._bind();
}
private _countryRenewableElectricity: CountryRenewableElectricity = null;
public get countryRenewableElectricity(): CountryRenewableElectricity {
if (this._countryRenewableElectricity == null)
{
this._countryRenewableElectricity = new CountryRenewableElectricity();
}
return this._countryRenewableElectricity;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Renewable Electricity Generated
</div>
<div class="legend">
<igc-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-legend>
</div>
<div class="container fill">
<igc-category-chart
name="chart"
id="chart"
chart-type="Area"
included-properties="year, europe, china, america"
y-axis-title="TWh"
y-axis-title-left-margin="10"
y-axis-title-right-margin="5"
y-axis-label-left-margin="0"
is-horizontal-zoom-enabled="false"
is-vertical-zoom-enabled="false"
computed-plot-area-margin-mode="Series">
</igc-category-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Minigráfico Web Components
El Sparkline Chart Web Components, o Sparkline Graph, es un tipo de gráfico de categorías destinado a representarse dentro de un diseño de pequeña escala, como dentro de una celda de cuadrícula, o en cualquier lugar donde se necesite una visualización del tamaño de una palabra para contar una historia de datos. Al igual que otros tipos de gráficos Web Components, Sparkline Chart tiene varios elementos visuales y características correspondientes que se pueden configurar y personalizar, como el tipo de gráfico, marcadores, rangos, líneas de tendencia, trazado de valores desconocidos e información sobre herramientas. Los minigráficos se pueden representar como un Gráfico de líneas, Gráfico de áreas, Gráfico de columnas o un gráfico de pérdidas y ganancias. La diferencia entre el gráfico de tamaño completo equivalente al gráfico Spark es que el eje Y (etiquetas del lado izquierdo) y el eje X (etiquetas inferiores) no son visibles. Obtenga más información sobre nuestro minigráfico.
import { IgcSparklineModule } from 'igniteui-webcomponents-charts';
import { IgcSparklineComponent } from 'igniteui-webcomponents-charts';
import { ModuleManager } from 'igniteui-webcomponents-core';
ModuleManager.register(IgcSparklineModule);
export class SparklineDisplayTypes {
private chart1: IgcSparklineComponent;
private chart2: IgcSparklineComponent;
private chart3: IgcSparklineComponent;
private chart4: IgcSparklineComponent;
public data: any[] = [];
constructor() {
this.data = this.generateData();
this.chart1 = document.getElementById('chart1') as IgcSparklineComponent;
this.chart2 = document.getElementById('chart2') as IgcSparklineComponent;
this.chart3 = document.getElementById('chart3') as IgcSparklineComponent;
this.chart4 = document.getElementById('chart4') as IgcSparklineComponent;
this.chart1.dataSource = this.data;
this.chart2.dataSource = this.data;
this.chart3.dataSource = this.data;
this.chart4.dataSource = this.data;
}
public generateData()
{
const data: any[] = [];
let index = 0;
let min = 1000.0;
let max = -1000.0;
for (let angle = 0; angle < 360 * 4; angle += 5)
{
let v1 = Math.sin(angle * Math.PI / 180);
let v2 = Math.sin(3 * angle * Math.PI / 180) / 3;
let revenue = v1 + v2;
let expanse = revenue < 0 ? revenue : 0;
let income = revenue > 0 ? revenue : 0;
data.push({
"Index": index++,
"Angle": angle,
// Value = v1 + v2
"Value": revenue,
"Expanse": expanse,
"Income": income
});
min = Math.min(min, v1 + v2);
max = Math.max(max, v1 + v2);
}
return data;
}
}
new SparklineDisplayTypes();
ts<!DOCTYPE html>
<html>
<head>
<title>SparklineDisplayTypes</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<label class="options-label">Sparkline with Line Display Type</label>
<igc-sparkline id="chart1"
height="calc(25% - 2.5rem)"
width="100%"
display-type="Line"
minimum="-1"
maximum="1"
value-member-path="Value"
label-member-path="Angle">
</igc-sparkline>
<label class="options-label">Sparkline with Area Display Type</label>
<igc-sparkline id="chart2"
height="calc(25% - 2.5rem)"
width="100%"
display-type="Area"
minimum="-1" maximum="1"
value-member-path="Value"
label-member-path="Angle">
</igc-sparkline>
<label class="options-label">Sparkline with Column Display Type</label>
<igc-sparkline id="chart3"
height="calc(25% - 2.5rem)"
width="100%"
display-type="Column"
minimum="-1"
maximum="1"
value-member-path="Value"
label-member-path="Angle">
</igc-sparkline>
<label class="options-label">Sparkline with WinLoss Display Type</label>
<igc-sparkline id="chart4"
height="calc(25% - 2.5rem)"
width="100%"
display-type="WinLoss"
minimum="-1" maximum="1"
value-member-path="Value"
label-member-path="Angle">
</igc-sparkline>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>
html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */css
Gráfico de burbujas Web Components
El gráfico de burbujas Web Components, o gráfico de burbujas, se utiliza para mostrar datos que constan de tres valores numéricos. Dos de los valores se trazan como un punto de intersección utilizando un sistema de coordenadas cartesiano (X, Y) y el tercer valor se representa como el tamaño del diámetro del punto. Esto le da su nombre al gráfico de burbujas: una visualización de burbujas de diferentes tamaños a lo largo de las coordenadas X e Y del gráfico. El gráfico de burbujas Web Components se utiliza para mostrar las relaciones de las correlaciones de datos con las diferencias de valores de datos representadas por tamaño. También puedes utilizar una cuarta dimensión de datos, normalmente color, para diferenciar aún más los valores en tu gráfico de burbujas. Obtenga más información sobre nuestro gráfico de burbujas.
export class CountryStatsAfricaItem {
public constructor(init: Partial<CountryStatsAfricaItem>) {
Object.assign(this, init);
}
public code: string;
public population: number;
public workedHours: number;
public gDP: number;
public name: string;
}
export class CountryStatsAfrica extends Array<CountryStatsAfricaItem> {
public constructor(items: Array<CountryStatsAfricaItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CountryStatsAfricaItem(
{
code: `DZA`,
population: 39728000,
workedHours: 47.5,
gDP: 13725,
name: `Algeria`
}),
new CountryStatsAfricaItem(
{
code: `AGO`,
population: 27884000,
workedHours: 39.8,
gDP: 6228,
name: `Angola`
}),
new CountryStatsAfricaItem(
{
code: `BEN`,
population: 10576000,
workedHours: 43.7,
gDP: 1987,
name: `Benin`
}),
new CountryStatsAfricaItem(
{
code: `BWA`,
population: 2121000,
workedHours: 41.2,
gDP: 15357,
name: `Botswana`
}),
new CountryStatsAfricaItem(
{
code: `BFA`,
population: 18111000,
workedHours: 39.3,
gDP: 1596,
name: `Burkina Faso`
}),
new CountryStatsAfricaItem(
{
code: `BDI`,
population: 10160000,
workedHours: 36.4,
gDP: 748,
name: `Burundi`
}),
new CountryStatsAfricaItem(
{
code: `CMR`,
population: 23298000,
workedHours: 42,
gDP: 3289,
name: `Cameroon`
}),
new CountryStatsAfricaItem(
{
code: `CPV`,
population: 525000,
workedHours: 45,
gDP: 5915,
name: `Cape Verde`
}),
new CountryStatsAfricaItem(
{
code: `CAF`,
population: 4493000,
workedHours: 38,
gDP: 622,
name: `Central African Republic`
}),
new CountryStatsAfricaItem(
{
code: `TCD`,
population: 14111000,
workedHours: 40.4,
gDP: 2067,
name: `Chad`
}),
new CountryStatsAfricaItem(
{
code: `COM`,
population: 777000,
workedHours: 40.1,
gDP: 1413,
name: `Comoros`
}),
new CountryStatsAfricaItem(
{
code: `COG`,
population: 4856000,
workedHours: 38.1,
gDP: 5543,
name: `Congo`
}),
new CountryStatsAfricaItem(
{
code: `CIV`,
population: 23226000,
workedHours: 39.7,
gDP: 3242,
name: `Cote Ivoire`
}),
new CountryStatsAfricaItem(
{
code: `COD`,
population: 76245000,
workedHours: 44,
gDP: 812,
name: `Democratic Republic of Congo`
}),
new CountryStatsAfricaItem(
{
code: `EGY`,
population: 92443000,
workedHours: 39.7,
gDP: 10096,
name: `Egypt`
}),
new CountryStatsAfricaItem(
{
code: `GNQ`,
population: 1169000,
workedHours: 38.8,
gDP: 27554,
name: `Equatorial Guinea`
}),
new CountryStatsAfricaItem(
{
code: `SWZ`,
population: 1104000,
workedHours: 45.7,
gDP: 7759,
name: `Eswatini`
}),
new CountryStatsAfricaItem(
{
code: `ETH`,
population: 101000000,
workedHours: 40.1,
gDP: 1533,
name: `Ethiopia`
}),
new CountryStatsAfricaItem(
{
code: `GAB`,
population: 1948000,
workedHours: 40.5,
gDP: 16837,
name: `Gabon`
}),
new CountryStatsAfricaItem(
{
code: `GMB`,
population: 2086000,
workedHours: 40.3,
gDP: 1568,
name: `Gambia`
}),
new CountryStatsAfricaItem(
{
code: `GHA`,
population: 27849000,
workedHours: 47.6,
gDP: 3927,
name: `Ghana`
}),
new CountryStatsAfricaItem(
{
code: `GIN`,
population: 11432000,
workedHours: 43.4,
gDP: 1758,
name: `Guinea`
}),
new CountryStatsAfricaItem(
{
code: `GNB`,
population: 1737000,
workedHours: 35.1,
gDP: 1446,
name: `Guinea-Bissau`
}),
new CountryStatsAfricaItem(
{
code: `KEN`,
population: 47878000,
workedHours: 43.9,
gDP: 2836,
name: `Kenya`
}),
new CountryStatsAfricaItem(
{
code: `LSO`,
population: 2059000,
workedHours: 47.6,
gDP: 2708,
name: `Lesotho`
}),
new CountryStatsAfricaItem(
{
code: `LBR`,
population: 4472000,
workedHours: 40.3,
gDP: 785,
name: `Liberia`
}),
new CountryStatsAfricaItem(
{
code: `LBY`,
population: 6418000,
workedHours: 42.5,
gDP: 14847,
name: `Libya`
}),
new CountryStatsAfricaItem(
{
code: `MDG`,
population: 24234000,
workedHours: 40.8,
gDP: 1377,
name: `Madagascar`
}),
new CountryStatsAfricaItem(
{
code: `MWI`,
population: 16745000,
workedHours: 44.5,
gDP: 1089,
name: `Malawi`
}),
new CountryStatsAfricaItem(
{
code: `MLI`,
population: 17439000,
workedHours: 40.6,
gDP: 1919,
name: `Mali`
}),
new CountryStatsAfricaItem(
{
code: `MRT`,
population: 4046000,
workedHours: 45.9,
gDP: 3602,
name: `Mauritania`
}),
new CountryStatsAfricaItem(
{
code: `MUS`,
population: 1259000,
workedHours: 44.4,
gDP: 18864,
name: `Mauritius`
}),
new CountryStatsAfricaItem(
{
code: `MAR`,
population: 34664000,
workedHours: 39.6,
gDP: 7297,
name: `Morocco`
}),
new CountryStatsAfricaItem(
{
code: `MOZ`,
population: 27042000,
workedHours: 46.7,
gDP: 1118,
name: `Mozambique`
}),
new CountryStatsAfricaItem(
{
code: `NAM`,
population: 2315000,
workedHours: 43.1,
gDP: 9975,
name: `Namibia`
}),
new CountryStatsAfricaItem(
{
code: `NER`,
population: 20002000,
workedHours: 45,
gDP: 908,
name: `Niger`
}),
new CountryStatsAfricaItem(
{
code: `NGA`,
population: 181000000,
workedHours: 32.76,
gDP: 5671,
name: `Nigeria`
}),
new CountryStatsAfricaItem(
{
code: `RWA`,
population: 11369000,
workedHours: 46.3,
gDP: 1731,
name: `Rwanda`
}),
new CountryStatsAfricaItem(
{
code: `STP`,
population: 199000,
workedHours: 38.2,
gDP: 2948,
name: `Sao Tome`
}),
new CountryStatsAfricaItem(
{
code: `SEN`,
population: 14578000,
workedHours: 46.8,
gDP: 2294,
name: `Senegal`
}),
new CountryStatsAfricaItem(
{
code: `SYC`,
population: 95000,
workedHours: 39.8,
gDP: 24857,
name: `Seychelles`
}),
new CountryStatsAfricaItem(
{
code: `SLE`,
population: 7172000,
workedHours: 35.4,
gDP: 1314,
name: `Sierra Leone`
}),
new CountryStatsAfricaItem(
{
code: `ZAF`,
population: 55386000,
workedHours: 42.48,
gDP: 12378,
name: `South Africa`
}),
new CountryStatsAfricaItem(
{
code: `SSD`,
population: 10716000,
workedHours: 39.3,
gDP: 1875,
name: `South Sudan`
}),
new CountryStatsAfricaItem(
{
code: `SDN`,
population: 38903000,
workedHours: 36.3,
gDP: 4290,
name: `Sudan`
}),
new CountryStatsAfricaItem(
{
code: `TZA`,
population: 51483000,
workedHours: 38,
gDP: 2491,
name: `Tanzania`
}),
new CountryStatsAfricaItem(
{
code: `TGO`,
population: 7323000,
workedHours: 38.8,
gDP: 1351,
name: `Togo`
}),
new CountryStatsAfricaItem(
{
code: `TUN`,
population: 11180000,
workedHours: 35.2,
gDP: 10766,
name: `Tunisia`
}),
new CountryStatsAfricaItem(
{
code: `UGA`,
population: 38225000,
workedHours: 38.6,
gDP: 1666,
name: `Uganda`
}),
new CountryStatsAfricaItem(
{
code: `ZMB`,
population: 15879000,
workedHours: 46.6,
gDP: 3627,
name: `Zambia`
}),
new CountryStatsAfricaItem(
{
code: `ZWE`,
population: 13815000,
workedHours: 41.4,
gDP: 1912,
name: `Zimbabwe`
}),
];
super(...newItems.slice(0));
}
}
}
tsexport class CountryStatsEuropeItem {
public constructor(init: Partial<CountryStatsEuropeItem>) {
Object.assign(this, init);
}
public code: string;
public population: number;
public workedHours: number;
public gDP: number;
public name: string;
}
export class CountryStatsEurope extends Array<CountryStatsEuropeItem> {
public constructor(items: Array<CountryStatsEuropeItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CountryStatsEuropeItem(
{
code: `ALB`,
population: 2891000,
workedHours: 41,
gDP: 10970,
name: `Albania`
}),
new CountryStatsEuropeItem(
{
code: `AUT`,
population: 8679000,
workedHours: 30.75,
gDP: 44305,
name: `Austria`
}),
new CountryStatsEuropeItem(
{
code: `BLR`,
population: 9439000,
workedHours: 43.5,
gDP: 17230,
name: `Belarus`
}),
new CountryStatsEuropeItem(
{
code: `BEL`,
population: 11288000,
workedHours: 29.7,
gDP: 41708,
name: `Belgium`
}),
new CountryStatsEuropeItem(
{
code: `BIH`,
population: 3429000,
workedHours: 46.5,
gDP: 10932,
name: `Bosnia`
}),
new CountryStatsEuropeItem(
{
code: `BGR`,
population: 7200000,
workedHours: 31.62,
gDP: 17000,
name: `Bulgaria`
}),
new CountryStatsEuropeItem(
{
code: `HRV`,
population: 4233000,
workedHours: 35.15,
gDP: 20984,
name: `Croatia`
}),
new CountryStatsEuropeItem(
{
code: `CYP`,
population: 1161000,
workedHours: 34.42,
gDP: 30549,
name: `Cyprus`
}),
new CountryStatsEuropeItem(
{
code: `CZE`,
population: 10601000,
workedHours: 33.77,
gDP: 30605,
name: `Czechia`
}),
new CountryStatsEuropeItem(
{
code: `DNK`,
population: 5689000,
workedHours: 27.16,
gDP: 45459,
name: `Denmark`
}),
new CountryStatsEuropeItem(
{
code: `EST`,
population: 1315000,
workedHours: 35.61,
gDP: 27550,
name: `Estonia`
}),
new CountryStatsEuropeItem(
{
code: `FIN`,
population: 5481000,
workedHours: 31.48,
gDP: 38942,
name: `Finland`
}),
new CountryStatsEuropeItem(
{
code: `FRA`,
population: 64453000,
workedHours: 29.03,
gDP: 37766,
name: `France`
}),
new CountryStatsEuropeItem(
{
code: `DEU`,
population: 81787000,
workedHours: 26.31,
gDP: 43938,
name: `Germany`
}),
new CountryStatsEuropeItem(
{
code: `GRC`,
population: 10660000,
workedHours: 39.06,
gDP: 24170,
name: `Greece`
}),
new CountryStatsEuropeItem(
{
code: `HUN`,
population: 9778000,
workedHours: 36.99,
gDP: 25034,
name: `Hungary`
}),
new CountryStatsEuropeItem(
{
code: `ISL`,
population: 330000,
workedHours: 29.02,
gDP: 43048,
name: `Iceland`
}),
new CountryStatsEuropeItem(
{
code: `IRL`,
population: 4652000,
workedHours: 33.47,
gDP: 60818,
name: `Ireland`
}),
new CountryStatsEuropeItem(
{
code: `ITA`,
population: 60578000,
workedHours: 33.04,
gDP: 34302,
name: `Italy`
}),
new CountryStatsEuropeItem(
{
code: `LVA`,
population: 1998000,
workedHours: 36.57,
gDP: 23019,
name: `Latvia`
}),
new CountryStatsEuropeItem(
{
code: `LTU`,
population: 2932000,
workedHours: 35.76,
gDP: 27046,
name: `Lithuania`
}),
new CountryStatsEuropeItem(
{
code: `LUX`,
population: 567000,
workedHours: 29.25,
gDP: 94089,
name: `Luxembourg`
}),
new CountryStatsEuropeItem(
{
code: `MLT`,
population: 434000,
workedHours: 37.78,
gDP: 34087,
name: `Malta`
}),
new CountryStatsEuropeItem(
{
code: `MDA`,
population: 4071000,
workedHours: 41,
gDP: 4747,
name: `Moldova`
}),
new CountryStatsEuropeItem(
{
code: `MNE`,
population: 627000,
workedHours: 47.2,
gDP: 15290,
name: `Montenegro`
}),
new CountryStatsEuropeItem(
{
code: `NLD`,
population: 16938000,
workedHours: 27.38,
gDP: 46494,
name: `Netherlands`
}),
new CountryStatsEuropeItem(
{
code: `MKD`,
population: 2079000,
workedHours: 36.6,
gDP: 12760,
name: `North Macedonia`
}),
new CountryStatsEuropeItem(
{
code: `NOR`,
population: 5200000,
workedHours: 27.36,
gDP: 64008,
name: `Norway`
}),
new CountryStatsEuropeItem(
{
code: `POL`,
population: 38034000,
workedHours: 39.4,
gDP: 25300,
name: `Poland`
}),
new CountryStatsEuropeItem(
{
code: `PRT`,
population: 10368000,
workedHours: 36.06,
gDP: 26608,
name: `Portugal`
}),
new CountryStatsEuropeItem(
{
code: `ROU`,
population: 19925000,
workedHours: 34.34,
gDP: 20556,
name: `Romania`
}),
new CountryStatsEuropeItem(
{
code: `RUS`,
population: 145000000,
workedHours: 38.04,
gDP: 24517,
name: `Russia`
}),
new CountryStatsEuropeItem(
{
code: `SMR`,
population: 33000,
workedHours: 40.1,
gDP: 56372,
name: `San Marino`
}),
new CountryStatsEuropeItem(
{
code: `SRB`,
population: 8877000,
workedHours: 46.5,
gDP: 13278,
name: `Serbia`
}),
new CountryStatsEuropeItem(
{
code: `SVK`,
population: 5436000,
workedHours: 33.73,
gDP: 28309,
name: `Slovakia`
}),
new CountryStatsEuropeItem(
{
code: `SVN`,
population: 2071000,
workedHours: 32.46,
gDP: 29038,
name: `Slovenia`
}),
new CountryStatsEuropeItem(
{
code: `ESP`,
population: 46672000,
workedHours: 32.68,
gDP: 32291,
name: `Spain`
}),
new CountryStatsEuropeItem(
{
code: `SWE`,
population: 9765000,
workedHours: 30.96,
gDP: 45679,
name: `Sweden`
}),
new CountryStatsEuropeItem(
{
code: `CHE`,
population: 8297000,
workedHours: 30.57,
gDP: 57264,
name: `Switzerland`
}),
new CountryStatsEuropeItem(
{
code: `UKR`,
population: 44922000,
workedHours: 38.6,
gDP: 7465,
name: `Ukraine`
}),
new CountryStatsEuropeItem(
{
code: `GBR`,
population: 65860000,
workedHours: 32.1,
gDP: 38839,
name: `United Kingdom`
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcLegendModule, IgcNumberAbbreviatorModule, IgcDataChartCoreModule, IgcDataChartScatterModule, IgcDataChartScatterCoreModule, IgcDataChartInteractivityModule } from 'igniteui-webcomponents-charts';
import { IgcLegendComponent, IgcDataChartComponent, IgcNumericXAxisComponent, IgcNumericYAxisComponent, IgcBubbleSeriesComponent, IgcSizeScaleComponent, IgcDataToolTipLayerComponent } from 'igniteui-webcomponents-charts';
import { CountryStatsAfricaItem, CountryStatsAfrica } from './CountryStatsAfrica';
import { CountryStatsEuropeItem, CountryStatsEurope } from './CountryStatsEurope';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcLegendModule,
IgcNumberAbbreviatorModule,
IgcDataChartCoreModule,
IgcDataChartScatterModule,
IgcDataChartScatterCoreModule,
IgcDataChartInteractivityModule
);
export class Sample {
private legend: IgcLegendComponent
private chart: IgcDataChartComponent
private xAxis: IgcNumericXAxisComponent
private yAxis: IgcNumericYAxisComponent
private bubbleSeries1: IgcBubbleSeriesComponent
private _sizeScale1: IgcSizeScaleComponent | null = null;
public get sizeScale1(): IgcSizeScaleComponent {
if (this._sizeScale1 == null)
{
var sizeScale1 = new IgcSizeScaleComponent();
sizeScale1.isLogarithmic = false;
sizeScale1.minimumValue = 10;
sizeScale1.maximumValue = 80;
this._sizeScale1 = sizeScale1;
}
return this._sizeScale1;
}
private bubbleSeries2: IgcBubbleSeriesComponent
private _sizeScale2: IgcSizeScaleComponent | null = null;
public get sizeScale2(): IgcSizeScaleComponent {
if (this._sizeScale2 == null)
{
var sizeScale2 = new IgcSizeScaleComponent();
sizeScale2.isLogarithmic = false;
sizeScale2.minimumValue = 10;
sizeScale2.maximumValue = 80;
this._sizeScale2 = sizeScale2;
}
return this._sizeScale2;
}
private dataToolTipLayer: IgcDataToolTipLayerComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcLegendComponent;
var chart = this.chart = document.getElementById('chart') as IgcDataChartComponent;
var xAxis = this.xAxis = document.getElementById('xAxis') as IgcNumericXAxisComponent;
var yAxis = this.yAxis = document.getElementById('yAxis') as IgcNumericYAxisComponent;
var bubbleSeries1 = this.bubbleSeries1 = document.getElementById('bubbleSeries1') as IgcBubbleSeriesComponent;
var bubbleSeries2 = this.bubbleSeries2 = document.getElementById('bubbleSeries2') as IgcBubbleSeriesComponent;
var dataToolTipLayer = this.dataToolTipLayer = document.getElementById('dataToolTipLayer') as IgcDataToolTipLayerComponent;
this._bind = () => {
chart.legend = this.legend;
bubbleSeries1.xAxis = this.xAxis;
bubbleSeries1.yAxis = this.yAxis;
bubbleSeries1.dataSource = this.countryStatsAfrica;
bubbleSeries1.radiusScale = this.sizeScale1;
bubbleSeries2.xAxis = this.xAxis;
bubbleSeries2.yAxis = this.yAxis;
bubbleSeries2.dataSource = this.countryStatsEurope;
bubbleSeries2.radiusScale = this.sizeScale2;
}
this._bind();
}
private _countryStatsAfrica: CountryStatsAfrica = null;
public get countryStatsAfrica(): CountryStatsAfrica {
if (this._countryStatsAfrica == null)
{
this._countryStatsAfrica = new CountryStatsAfrica();
}
return this._countryStatsAfrica;
}
private _countryStatsEurope: CountryStatsEurope = null;
public get countryStatsEurope(): CountryStatsEurope {
if (this._countryStatsEurope == null)
{
this._countryStatsEurope = new CountryStatsEurope();
}
return this._countryStatsEurope;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Total Population of Selected Countries
</div>
<div class="legend">
<igc-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-legend>
</div>
<div class="container fill">
<igc-data-chart
name="chart"
id="chart">
<igc-numeric-x-axis
name="xAxis"
id="xAxis"
is-logarithmic="true"
abbreviate-large-numbers="true"
title="Population">
</igc-numeric-x-axis>
<igc-numeric-y-axis
name="yAxis"
id="yAxis"
title="GDP per Capita"
maximum-value="1000000"
title-left-margin="10"
is-logarithmic="true"
abbreviate-large-numbers="true">
</igc-numeric-y-axis>
<igc-bubble-series
name="bubbleSeries1"
id="bubbleSeries1"
title="African Countries"
x-member-path="population"
y-member-path="gDP"
radius-member-path="workedHours"
x-member-as-legend-label="Population"
y-member-as-legend-label="GDP"
radius-member-as-legend-label="Work Hours"
marker-type="Circle"
show-default-tooltip="true">
</igc-bubble-series>
<igc-bubble-series
name="bubbleSeries2"
id="bubbleSeries2"
title="European Countries"
x-member-path="population"
y-member-path="gDP"
radius-member-path="workedHours"
x-member-as-legend-label="Population"
y-member-as-legend-label="GDP"
radius-member-as-legend-label="Work Hours"
marker-type="Circle"
show-default-tooltip="true">
</igc-bubble-series>
<igc-data-tool-tip-layer
name="dataToolTipLayer"
id="dataToolTipLayer"
value-row-margin-top="1"
label-text-margin-top="1"
title-text-margin-top="1"
units-text-margin-top="1"
value-row-margin-bottom="1"
label-text-margin-bottom="1"
title-text-margin-bottom="1"
units-text-margin-bottom="1"
units-text-margin-right="5"
value-text-margin-left="10"
label-text-margin-left="1"
layout-mode="Vertical">
</igc-data-tool-tip-layer>
</igc-data-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
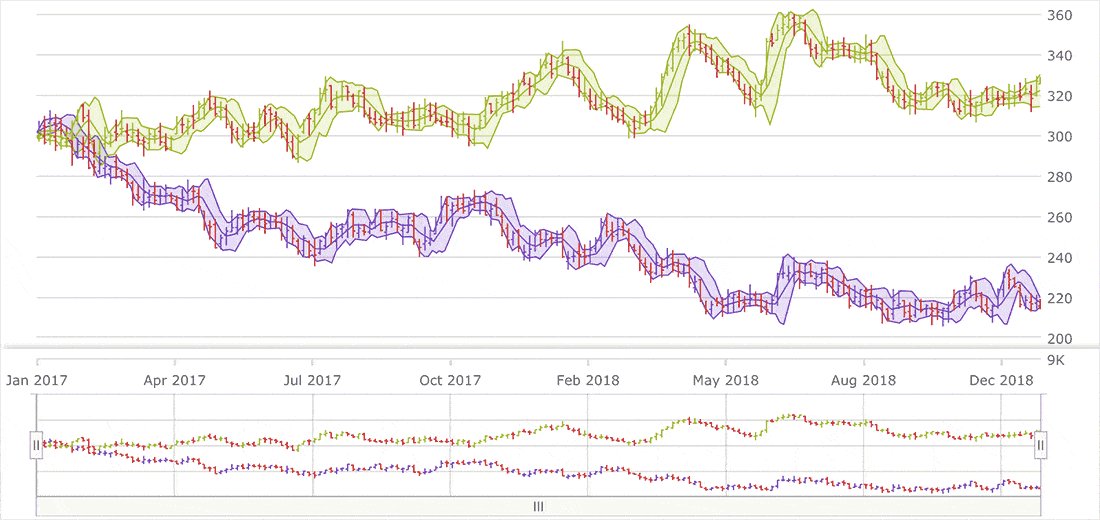
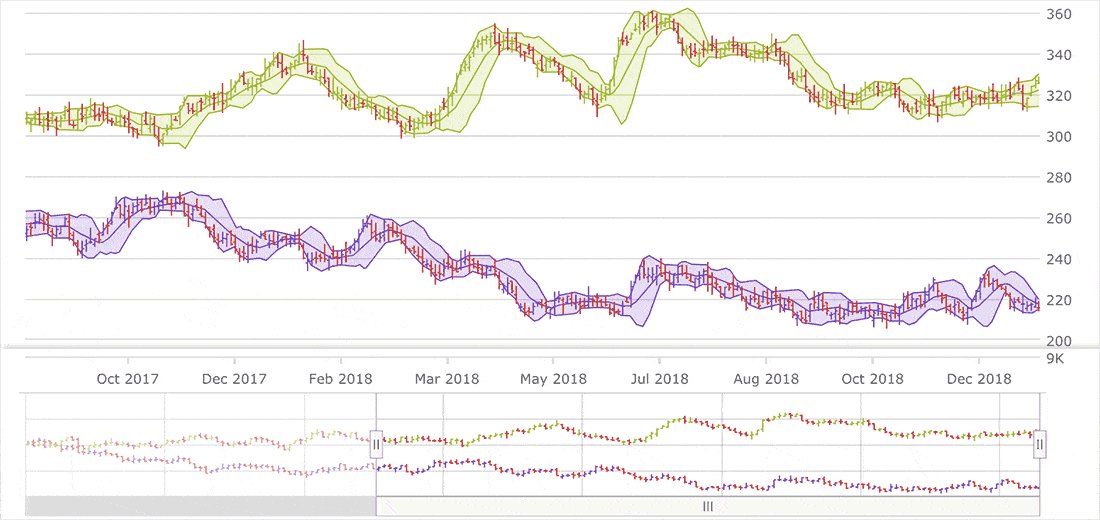
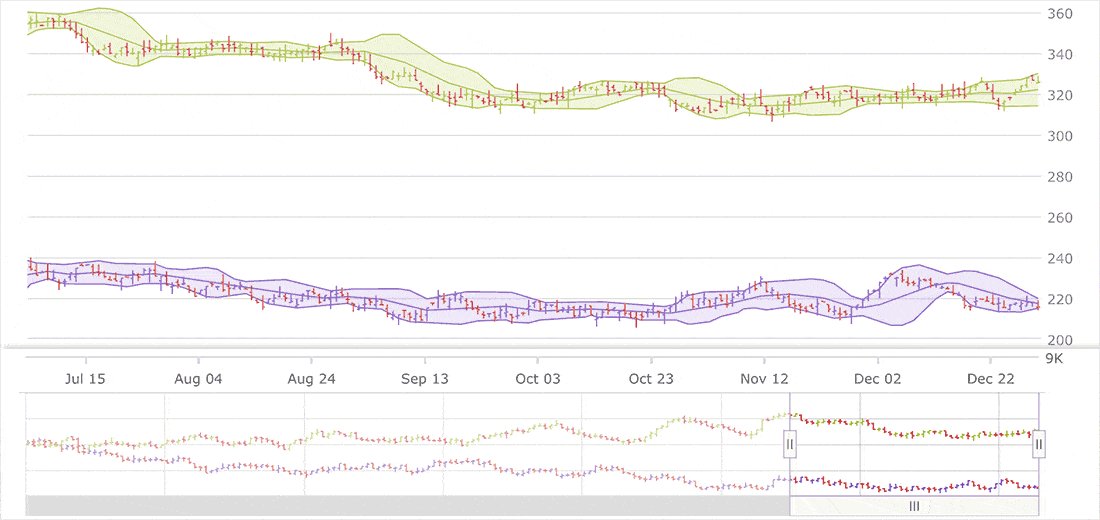
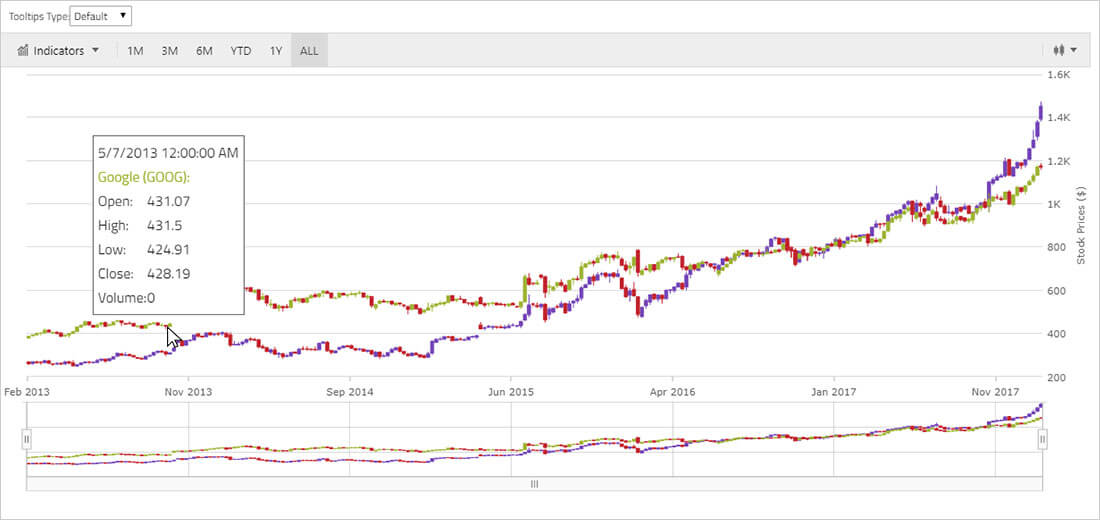
Web Components Gráfico financiero/de acciones
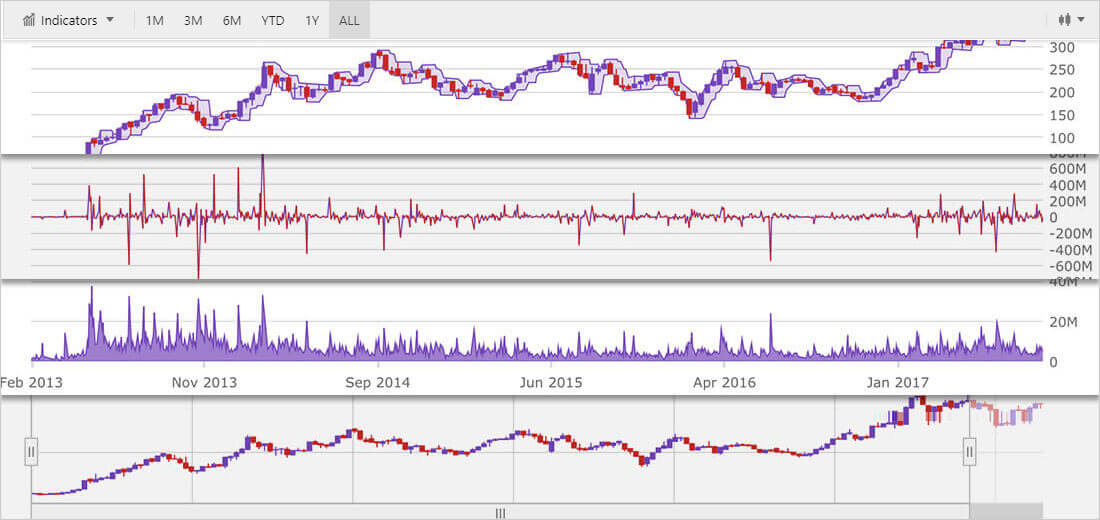
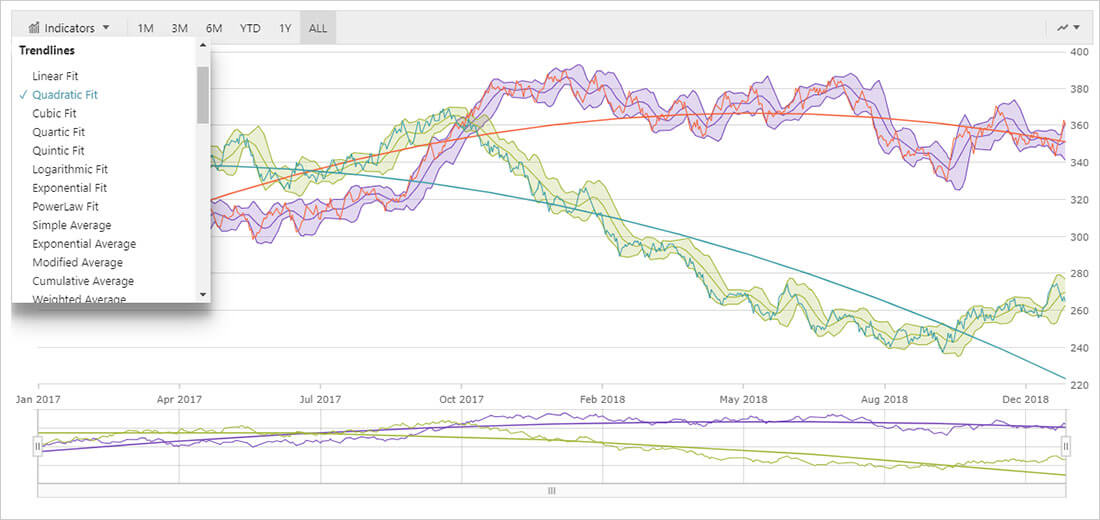
Web Components Financial o Stock Chart es una visualización compuesta que representa datos bursátiles y datos financieros en un gráfico de serie temporal que incluye elementos visuales interactivos en una barra de herramientas como filtros de día/semana/mes, selección de tipo de gráfico, selección de tipo de volumen, indicadores. selección y selección de líneas de tendencias. Diseñado para la personalización, el gráfico de acciones Web Components se puede personalizar de cualquier forma para brindar una visualización e interpretación más sencilla de sus datos. El gráfico financiero representa los datos de fecha y hora a lo largo del eje X (etiquetas inferiores) y muestra campos como volúmenes de apertura, máximo, mínimo y cierre. El tipo de gráfico para representar los datos de la serie temporal puede ser de barra, vela, columna o línea. Obtenga más información sobre nuestro gráfico de acciones.
export class StocksHistory {
/** gets stock OHLC prices for multiple stocks */
public static async getMultipleStocks(): Promise<any[]> {
// getting prices of multiples stocks asynchronously
const dataSources: any[] = [
//await this.getAmazonStock(),
await this.getGoogleStock(),
await this.getMicrosoftStock(),
//await this.getTeslaStock()
];
return new Promise<any[]>((resolve, reject) => {
resolve(dataSources);
});
}
/** gets Amazon stock OHLC prices from a .JSON file */
public static async getAmazonStock(): Promise<StockItem[]> {
let url = "https://static.infragistics.com/xplatform/data/stocks/stockAmazon.json";
let response = await fetch(url);
let jsonData = await response.json();
let stockData = this.convertData(jsonData);
// setting data intent for Series Title, e.g. FinancialChart usage
(stockData as any).__dataIntents = {
close: ["SeriesTitle/Amazon"]
};
// console.log("fetchAmazonStock: ", stockData.length);
return new Promise<StockItem[]>((resolve, reject) => {
resolve(stockData);
});
}
/** gets Tesla stock OHLC prices from a .JSON file */
public static async getTeslaStock(): Promise<StockItem[]> {
let url = "https://static.infragistics.com/xplatform/data/stocks/stockTesla.json";
let response = await fetch(url);
let jsonData = await response.json();
let stockData = this.convertData(jsonData);
// setting data intent for Series Title, e.g. FinancialChart usage
(stockData as any).__dataIntents = {
close: ["SeriesTitle/Tesla"]
};
return new Promise<StockItem[]>((resolve, reject) => {
resolve(stockData);
});
}
/** gets Microsoft stock OHLC prices from a .JSON file */
public static async getMicrosoftStock(): Promise<StockItem[]> {
let url = "https://static.infragistics.com/xplatform/data/stocks/stockMicrosoft.json";
let response = await fetch(url);
let jsonData = await response.json();
let stockData = this.convertData(jsonData);
// setting data intent for Series Title, e.g. FinancialChart usage
(stockData as any).__dataIntents = {
close: ["SeriesTitle/Microsoft"]
};
return new Promise<StockItem[]>((resolve, reject) => {
resolve(stockData);
});
}
/** gets Google stock OHLC prices from a .JSON file */
public static async getGoogleStock(): Promise<StockItem[]> {
let url = "https://static.infragistics.com/xplatform/data/stocks/stockGoogle.json";
let response = await fetch(url);
let jsonData = await response.json();
let stockData = this.convertData(jsonData);
// setting data intent for Series Title, e.g. FinancialChart usage
(stockData as any).__dataIntents = {
close: ["SeriesTitle/Google"]
};
return new Promise<StockItem[]>((resolve, reject) => {
resolve(stockData);
});
}
public static convertData(jsonData: any[]): StockItem[] {
let stockItems: StockItem[] = [];
for (let json of jsonData) {
let parts = json.date.split("-"); // "2020-01-01"
let item = new StockItem();
item.date = new Date(parts[0], parts[1], parts[2]);
item.open = json.open;
item.high = json.high;
item.low = json.low;
item.close = json.close;
item.volume = json.volume;
stockItems.push(item);
}
return stockItems;
}
}
export class StockItem {
public open?: number;
public close?: number;
public high?: number;
public low?: number;
public volume?: number;
public date?: Date;
}
tsimport { FinancialChartYAxisMode, IgcFinancialChartModule } from 'igniteui-webcomponents-charts';
import { IgcFinancialChartComponent } from 'igniteui-webcomponents-charts';
import { ModuleManager } from 'igniteui-webcomponents-core';
import { StocksHistory } from './StocksHistory';
ModuleManager.register(IgcFinancialChartModule);
export class FinancialChartMultipleData {
private chart: IgcFinancialChartComponent;
constructor() {
this.chart = document.getElementById('chart') as IgcFinancialChartComponent;
this.chart.yAxisMode = FinancialChartYAxisMode.PercentChange;
this.chart.yAxisTitle = "Percent Changed";
this.getData();
}
getData(): void {
StocksHistory.getMultipleStocks().then((stocks: any[]) => {
this.chart.dataSource = stocks;
});
}
}
new FinancialChartMultipleData();
ts<!DOCTYPE html>
<html>
<head>
<title>FinancialChartMultipleData</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<igc-financial-chart id="chart" width="100%" height="100%"
chart-title="Google vs Microsoft"
subtitle="Between 2013 and 2017"
chart-type="Line"
thickness="2">
</igc-financial-chart>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */css
Web Components Gráfico de columnas
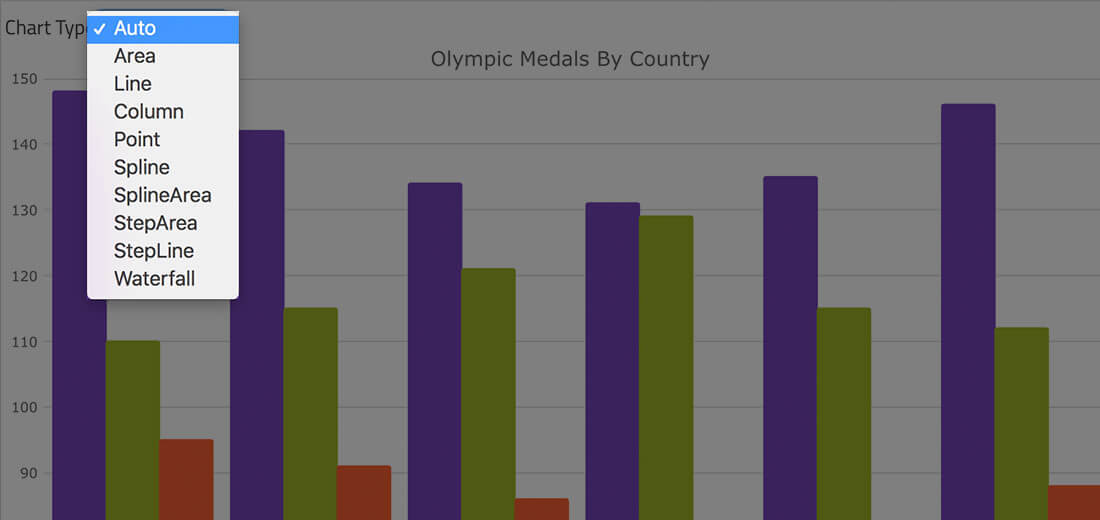
El Gráfico de columnas Web Components, o gráfico de columnas, se encuentra entre los tipos de gráficos de categorías más comunes que se utilizan para comparar rápidamente la frecuencia, el recuento, el total o el promedio de datos en diferentes categorías con datos codificados por barras verticales de igual ancho y diferentes longitudes. Son ideales para mostrar variaciones en el valor de un artículo a lo largo del tiempo, distribución de datos y clasificación de datos ordenados (de mayor a menor, de peor a mejor). Los datos se representan mediante una colección de rectángulos que se extienden desde la parte superior hasta la parte inferior del gráfico hacia los valores de los puntos de datos. Obtenga más información sobre nuestro gráfico de columnas.
export class HighestGrossingMoviesItem {
public constructor(init: Partial<HighestGrossingMoviesItem>) {
Object.assign(this, init);
}
public franchise: string;
public totalRevenue: number;
public highestGrossing: number;
}
export class HighestGrossingMovies extends Array<HighestGrossingMoviesItem> {
public constructor(items: Array<HighestGrossingMoviesItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new HighestGrossingMoviesItem(
{
franchise: `Marvel Universe`,
totalRevenue: 22.55,
highestGrossing: 2.8
}),
new HighestGrossingMoviesItem(
{
franchise: `Star Wars`,
totalRevenue: 10.32,
highestGrossing: 2.07
}),
new HighestGrossingMoviesItem(
{
franchise: `Harry Potter`,
totalRevenue: 9.19,
highestGrossing: 1.34
}),
new HighestGrossingMoviesItem(
{
franchise: `Avengers`,
totalRevenue: 7.76,
highestGrossing: 2.8
}),
new HighestGrossingMoviesItem(
{
franchise: `Spider Man`,
totalRevenue: 7.22,
highestGrossing: 1.28
}),
new HighestGrossingMoviesItem(
{
franchise: `James Bond`,
totalRevenue: 7.12,
highestGrossing: 1.11
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcLegendModule, IgcCategoryChartModule } from 'igniteui-webcomponents-charts';
import { IgcLegendComponent, IgcCategoryChartComponent } from 'igniteui-webcomponents-charts';
import { HighestGrossingMoviesItem, HighestGrossingMovies } from './HighestGrossingMovies';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcLegendModule,
IgcCategoryChartModule
);
export class Sample {
private legend: IgcLegendComponent
private chart: IgcCategoryChartComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcLegendComponent;
var chart = this.chart = document.getElementById('chart') as IgcCategoryChartComponent;
this._bind = () => {
chart.dataSource = this.highestGrossingMovies;
chart.legend = this.legend;
}
this._bind();
}
private _highestGrossingMovies: HighestGrossingMovies = null;
public get highestGrossingMovies(): HighestGrossingMovies {
if (this._highestGrossingMovies == null)
{
this._highestGrossingMovies = new HighestGrossingMovies();
}
return this._highestGrossingMovies;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Highest Grossing Movie Franchises
</div>
<div class="legend">
<igc-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-legend>
</div>
<div class="container fill">
<igc-category-chart
name="chart"
id="chart"
chart-type="Column"
x-axis-interval="1"
y-axis-title="Billions of U.S. Dollars"
y-axis-title-left-margin="10"
y-axis-title-right-margin="5"
y-axis-label-left-margin="0"
is-horizontal-zoom-enabled="false"
is-vertical-zoom-enabled="false"
is-category-highlighting-enabled="true"
crosshairs-display-mode="None">
</igc-category-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Web Components Gráfico compuesto
El Gráfico compuesto Web Components, también llamado gráfico combinado, es una visualización que combina diferentes tipos de gráficos en la misma área de trazado. Es muy útil cuando se presentan dos series de datos que tienen una escala muy diferente y pueden expresarse en unidades diferentes. El ejemplo más común es el dólar en un eje y el porcentaje en el otro. Obtenga más información sobre nuestro gráfico compuesto.
import { IgcCalloutLayerModule, IgcDataChartAnnotationModule, IgcDataChartCategoryCoreModule, IgcNumberAbbreviatorModule,
IgcDataChartCategoryModule, IgcDataChartCoreModule, IgcDataChartInteractivityModule, IgcLegendModule,
IgcDataChartComponent, IgcLegendComponent, IgcCalloutLayerComponent } from 'igniteui-webcomponents-charts';
import { ModuleManager } from 'igniteui-webcomponents-core';
ModuleManager.register(
IgcDataChartCoreModule,
IgcDataChartCategoryCoreModule,
IgcDataChartCategoryModule,
IgcDataChartInteractivityModule,
IgcDataChartAnnotationModule,
IgcCalloutLayerModule,
IgcNumberAbbreviatorModule,
IgcLegendModule
);
export class DataChartCompositeChart {
private chart: IgcDataChartComponent;
private data : any[] = [];
private legend: IgcLegendComponent;
constructor() {
this.chart = document.getElementById('chart') as IgcDataChartComponent;
this.legend = document.getElementById('legend') as IgcLegendComponent;
this.chart.legend = this.legend;
this.initData();
this.chart.dataSource = this.data;
}
public formatNumber(num: number): string {
var ret = num;
if (num >= 1000000) return (num / 1000000.0).toFixed(1) + "M";
if (num >= 1000) return (num / 1000.0).toFixed(1) + "K";
return ret.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
public initData(){
this.data = [
{ Date: "Jan 1, 2019", Revenue: 16914, Expenses: 10183 },
{ Date: "Mar 1, 2019", Revenue: 15077, Expenses: 12813 },
{ Date: "Jun 1, 2019", Revenue: 16886, Expenses: 14476 },
{ Date: "Sep 1, 2019", Revenue: 17652, Expenses: 11705 },
{ Date: "Jan 1, 2020", Revenue: 21082, Expenses: 14044 },
{ Date: "Mar 1, 2020", Revenue: 17737, Expenses: 12803 },
{ Date: "Jun 1, 2020", Revenue: 18687, Expenses: 13677 },
{ Date: "Sep 1, 2020", Revenue: 21470, Expenses: 13717 },
{ Date: "Jan 1, 2021", Revenue: 28072, Expenses: 17133 }
];
for (let i = 0; i < this.data.length; i++) {
const item = this.data[i];
item.Revenue = item.Revenue * 1000;
item.Expenses = item.Expenses * 1000;
item.Income = item.Revenue - item.Expenses;
item.IncomePerRevenue = (item.Income / item.Revenue) * 100;
// calculating x-offset for callouts
item.RevenueX = i;
item.ExpensesX = i + 0.5;
// formatting values for callouts
item.FormattedRevenue = "$" + this.formatNumber(item.Revenue);
item.FormattedIncome = "$" + this.formatNumber(item.Income);
item.FormattedExpenses = "$" + this.formatNumber(item.Expenses);
item.FormattedProfit = item.IncomePerRevenue + "%";
}
}
}
new DataChartCompositeChart();
ts<!DOCTYPE html>
<html>
<head>
<title>DataChartCompositeChart</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="options vertical">
<span class="legend-title">Facebook Statement of Income 2019-2020</span>
<igc-legend id="legend" orientation="Horizontal"></igc-legend>
</div>
<div class="container" style="height: calc(100% - 3rem)">
<igc-data-chart id="chart" width="100%" height="100%"
is-horizontal-zoom-enabled="false"
is-vertical-zoom-enabled="false">
<igc-category-x-axis id="xAxis" name="xAxis" label="Date" overlap="0" gap="0.1" use-clustering-mode="true"></igc-category-x-axis>
<igc-numeric-y-axis id="yAxis" name="yAxis" abbreviate-large-numbers="true" title="In Millions of U.S. Dollars"
minimum-value="0" maximum-value="30000000" title-left-margin="5" title-right-margin="0">
</igc-numeric-y-axis>
<igc-numeric-y-axis id="yAxis2" name="yAxis2" abbreviate-large-numbers="true" title="Percentage" major-stroke-thickness="0"
minimum-value="0" maximum-value="160" label-location="OutsideRight" label-horizontal-alignment="Left">
</igc-numeric-y-axis>
<igc-column-series name="series1" x-axis-name="xAxis" y-axis-name="yAxis" value-member-path="Revenue"
title="Revenue" marker-type="Hidden"></igc-column-series>
<igc-column-series name="series2" x-axis-name="xAxis" y-axis-name="yAxis" value-member-path="Expenses"
title="Expenses" marker-type="Hidden"></igc-column-series>
<igc-spline-area-series name="series3" x-axis-name="xAxis" y-axis-name="yAxis2" value-member-path="IncomePerRevenue"
title="Income / Revenue %" marker-type="Circle">
</igc-spline-area-series>
<igc-callout-layer is-auto-callout-behavior-enabled="false" target-series-name="series1" x-member-path="RevenueX" y-member-path="Revenue" label-member-path="FormattedRevenue" use-value-for-auto-callout-labels="false"
callout-leader-brush="Transparent" callout-text-color="Black" callout-background="Transparent" callout-position-padding="-5">
</igc-callout-layer>
<igc-callout-layer is-auto-callout-behavior-enabled="false" target-series-name="series2" x-member-path="ExpensesX" y-member-path="Expenses" label-member-path="FormattedExpenses" use-value-for-auto-callout-labels="false"
callout-leader-brush="Transparent" callout-text-color="Black" callout-background="Transparent" callout-position-padding="-5">
</igc-callout-layer>
<igc-callout-layer is-auto-callout-behavior-enabled="true" target-series-name="series3" use-value-for-auto-callout-labels="true"
callout-leader-brush="Transparent" callout-text-color="Black" callout-background="LightGray"
auto-callout-label-precision="1">
</igc-callout-layer>
</igc-data-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */css
Web Components Gráfico polar
El Gráfico de áreas polar o gráfico polar Web Components pertenece a un grupo de gráficos polares y tiene la forma de un polígono relleno cuyos vértices o esquinas están ubicados en las coordenadas polares (ángulo/radio) de los puntos de datos. El Gráfico de áreas polar utiliza los mismos conceptos de trazado de datos que el Gráfico de dispersión, pero envuelve los puntos de datos alrededor de un círculo en lugar de estirarlos horizontalmente. Al igual que con otros tipos de series, se pueden trazar varios gráficos de áreas polares en el mismo gráfico de datos y se pueden superponer entre sí para mostrar diferencias y similitudes entre conjuntos de datos. Conozca más sobre nuestra carta polar.
export class BoatSailingDataItem {
public constructor(init: Partial<BoatSailingDataItem>) {
Object.assign(this, init);
}
public direction: number;
public boatSpeed: number;
public windSpeed: number;
}
export class BoatSailingData extends Array<BoatSailingDataItem> {
public constructor(items: Array<BoatSailingDataItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new BoatSailingDataItem(
{
direction: 0,
boatSpeed: 70,
windSpeed: 90
}),
new BoatSailingDataItem(
{
direction: 45,
boatSpeed: 35,
windSpeed: 65
}),
new BoatSailingDataItem(
{
direction: 90,
boatSpeed: 25,
windSpeed: 45
}),
new BoatSailingDataItem(
{
direction: 135,
boatSpeed: 15,
windSpeed: 25
}),
new BoatSailingDataItem(
{
direction: 180,
boatSpeed: 0,
windSpeed: 0
}),
new BoatSailingDataItem(
{
direction: 225,
boatSpeed: 15,
windSpeed: 25
}),
new BoatSailingDataItem(
{
direction: 270,
boatSpeed: 25,
windSpeed: 45
}),
new BoatSailingDataItem(
{
direction: 315,
boatSpeed: 35,
windSpeed: 65
}),
new BoatSailingDataItem(
{
direction: 360,
boatSpeed: 70,
windSpeed: 90
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcLegendModule, IgcDataChartCoreModule, IgcDataChartPolarModule, IgcDataChartPolarCoreModule, IgcDataChartInteractivityModule, IgcDataChartAnnotationModule } from 'igniteui-webcomponents-charts';
import { IgcLegendComponent, IgcDataChartComponent, IgcNumericAngleAxisComponent, IgcNumericRadiusAxisComponent, IgcPolarLineSeriesComponent, IgcDataToolTipLayerComponent } from 'igniteui-webcomponents-charts';
import { BoatSailingDataItem, BoatSailingData } from './BoatSailingData';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcLegendModule,
IgcDataChartCoreModule,
IgcDataChartPolarModule,
IgcDataChartPolarCoreModule,
IgcDataChartInteractivityModule,
IgcDataChartAnnotationModule
);
export class Sample {
private legend: IgcLegendComponent
private chart: IgcDataChartComponent
private angleAxis: IgcNumericAngleAxisComponent
private radiusAxis: IgcNumericRadiusAxisComponent
private polarLineSeries1: IgcPolarLineSeriesComponent
private polarLineSeries2: IgcPolarLineSeriesComponent
private dataToolTipLayer: IgcDataToolTipLayerComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcLegendComponent;
var chart = this.chart = document.getElementById('chart') as IgcDataChartComponent;
var angleAxis = this.angleAxis = document.getElementById('angleAxis') as IgcNumericAngleAxisComponent;
var radiusAxis = this.radiusAxis = document.getElementById('radiusAxis') as IgcNumericRadiusAxisComponent;
var polarLineSeries1 = this.polarLineSeries1 = document.getElementById('PolarLineSeries1') as IgcPolarLineSeriesComponent;
var polarLineSeries2 = this.polarLineSeries2 = document.getElementById('PolarLineSeries2') as IgcPolarLineSeriesComponent;
var dataToolTipLayer = this.dataToolTipLayer = document.getElementById('dataToolTipLayer') as IgcDataToolTipLayerComponent;
this._bind = () => {
chart.legend = this.legend;
polarLineSeries1.dataSource = this.boatSailingData;
polarLineSeries1.angleAxis = this.angleAxis;
polarLineSeries1.radiusAxis = this.radiusAxis;
polarLineSeries2.dataSource = this.boatSailingData;
polarLineSeries2.angleAxis = this.angleAxis;
polarLineSeries2.radiusAxis = this.radiusAxis;
}
this._bind();
}
private _boatSailingData: BoatSailingData = null;
public get boatSailingData(): BoatSailingData {
if (this._boatSailingData == null)
{
this._boatSailingData = new BoatSailingData();
}
return this._boatSailingData;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Wind Speed vs Boat Speed
</div>
<div class="legend">
<igc-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-legend>
</div>
<div class="container fill">
<igc-data-chart
name="chart"
id="chart"
is-horizontal-zoom-enabled="false"
is-vertical-zoom-enabled="false">
<igc-numeric-angle-axis
name="angleAxis"
id="angleAxis"
start-angle-offset="-90"
interval="30"
minimum-value="0"
maximum-value="360">
</igc-numeric-angle-axis>
<igc-numeric-radius-axis
name="radiusAxis"
id="radiusAxis"
radius-extent-scale="0.9"
inner-radius-extent-scale="0.1"
interval="25"
minimum-value="0"
maximum-value="100">
</igc-numeric-radius-axis>
<igc-polar-line-series
name="PolarLineSeries1"
id="PolarLineSeries1"
angle-member-path="direction"
radius-member-path="windSpeed"
show-default-tooltip="false"
thickness="1"
title="Wind Speed"
marker-type="Circle">
</igc-polar-line-series>
<igc-polar-line-series
name="PolarLineSeries2"
id="PolarLineSeries2"
angle-member-path="direction"
radius-member-path="boatSpeed"
show-default-tooltip="false"
thickness="1"
title="Boat Speed"
marker-type="Circle">
</igc-polar-line-series>
<igc-data-tool-tip-layer
name="dataToolTipLayer"
id="dataToolTipLayer">
</igc-data-tool-tip-layer>
</igc-data-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Web Components Gráfico de dispersión
El Gráfico de dispersión Web Components, o gráfico de dispersión, se utiliza para mostrar la relación entre dos valores utilizando un sistema de coordenadas cartesiano (X, Y) para trazar datos. Cada punto de datos se representa como el punto de intersección del valor de datos en los ejes X e Y. Los gráficos de dispersión llaman la atención sobre intervalos desiguales o grupos de datos. Pueden resaltar la desviación de los datos recopilados de los resultados previstos y, a menudo, se utilizan para trazar datos científicos y estadísticos. El gráfico de dispersión Web Components organiza y traza los datos cronológicamente (incluso si los datos no están en orden cronológico antes de vincularse) en los ejes X y Y. Obtenga más información sobre nuestro gráfico de dispersión.
export class CountryDemographicAfricanItem {
public constructor(init: Partial<CountryDemographicAfricanItem>) {
Object.assign(this, init);
}
public population: number;
public birthRate: number;
public deathRate: number;
public name: string;
}
export class CountryDemographicAfrican extends Array<CountryDemographicAfricanItem> {
public constructor(items: Array<CountryDemographicAfricanItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CountryDemographicAfricanItem(
{
population: 39728000,
birthRate: 23.9,
deathRate: 4.77,
name: `Algeria`
}),
new CountryDemographicAfricanItem(
{
population: 27884000,
birthRate: 42.32,
deathRate: 8.68,
name: `Angola`
}),
new CountryDemographicAfricanItem(
{
population: 10576000,
birthRate: 37.43,
deathRate: 9.32,
name: `Benin`
}),
new CountryDemographicAfricanItem(
{
population: 2121000,
birthRate: 24.14,
deathRate: 7.02,
name: `Botswana`
}),
new CountryDemographicAfricanItem(
{
population: 18111000,
birthRate: 39.44,
deathRate: 8.82,
name: `Burkina Faso`
}),
new CountryDemographicAfricanItem(
{
population: 10160000,
birthRate: 42.66,
deathRate: 11.03,
name: `Burundi`
}),
new CountryDemographicAfricanItem(
{
population: 23298000,
birthRate: 36.84,
deathRate: 10.35,
name: `Cameroon`
}),
new CountryDemographicAfricanItem(
{
population: 525000,
birthRate: 21.14,
deathRate: 5.61,
name: `Cape Verde`
}),
new CountryDemographicAfricanItem(
{
population: 4493000,
birthRate: 36.11,
deathRate: 14.01,
name: `C.A.R.`
}),
new CountryDemographicAfricanItem(
{
population: 14111000,
birthRate: 43.86,
deathRate: 13.22,
name: `Chad`
}),
new CountryDemographicAfricanItem(
{
population: 777000,
birthRate: 33.33,
deathRate: 7.49,
name: `Comoros`
}),
new CountryDemographicAfricanItem(
{
population: 4856000,
birthRate: 35.23,
deathRate: 7.56,
name: `Congo`
}),
new CountryDemographicAfricanItem(
{
population: 23226000,
birthRate: 37.1,
deathRate: 12.54,
name: `Cote Ivoire`
}),
new CountryDemographicAfricanItem(
{
population: 76245000,
birthRate: 42.81,
deathRate: 10.19,
name: `DCongo`
}),
new CountryDemographicAfricanItem(
{
population: 914000,
birthRate: 23.35,
deathRate: 8.37,
name: `Djibouti`
}),
new CountryDemographicAfricanItem(
{
population: 92443000,
birthRate: 27.2,
deathRate: 5.96,
name: `Egypt`
}),
new CountryDemographicAfricanItem(
{
population: 1169000,
birthRate: 34.64,
deathRate: 10.34,
name: `Equatorial Guinea`
}),
new CountryDemographicAfricanItem(
{
population: 3343000,
birthRate: 32.83,
deathRate: 7.07,
name: `Eritrea`
}),
new CountryDemographicAfricanItem(
{
population: 100835000,
birthRate: 32.3,
deathRate: 7,
name: `Ethiopia`
}),
new CountryDemographicAfricanItem(
{
population: 1948000,
birthRate: 30.09,
deathRate: 7.82,
name: `Gabon`
}),
new CountryDemographicAfricanItem(
{
population: 2086000,
birthRate: 39.99,
deathRate: 8.2,
name: `Gambia`
}),
new CountryDemographicAfricanItem(
{
population: 27849000,
birthRate: 31.56,
deathRate: 8.31,
name: `Ghana`
}),
new CountryDemographicAfricanItem(
{
population: 11432000,
birthRate: 36.36,
deathRate: 9.58,
name: `Guinea`
}),
new CountryDemographicAfricanItem(
{
population: 1737000,
birthRate: 37.15,
deathRate: 10.78,
name: `Guinea-Bissau`
}),
new CountryDemographicAfricanItem(
{
population: 47878000,
birthRate: 31.78,
deathRate: 5.84,
name: `Kenya`
}),
new CountryDemographicAfricanItem(
{
population: 2059000,
birthRate: 28.16,
deathRate: 12.92,
name: `Lesotho`
}),
new CountryDemographicAfricanItem(
{
population: 4472000,
birthRate: 34.72,
deathRate: 8.12,
name: `Liberia`
}),
new CountryDemographicAfricanItem(
{
population: 6418000,
birthRate: 20.19,
deathRate: 5.2,
name: `Libya`
}),
new CountryDemographicAfricanItem(
{
population: 24234000,
birthRate: 33.4,
deathRate: 6.48,
name: `Madagascar`
}),
new CountryDemographicAfricanItem(
{
population: 16745000,
birthRate: 37.05,
deathRate: 7.5,
name: `Malawi`
}),
new CountryDemographicAfricanItem(
{
population: 17439000,
birthRate: 43.22,
deathRate: 10.67,
name: `Mali`
}),
new CountryDemographicAfricanItem(
{
population: 4046000,
birthRate: 34.57,
deathRate: 7.96,
name: `Mauritania`
}),
new CountryDemographicAfricanItem(
{
population: 1259000,
birthRate: 10.1,
deathRate: 7.7,
name: `Mauritius`
}),
new CountryDemographicAfricanItem(
{
population: 34664000,
birthRate: 20.4,
deathRate: 5.15,
name: `Morocco`
}),
new CountryDemographicAfricanItem(
{
population: 27042000,
birthRate: 39.36,
deathRate: 10.38,
name: `Mozambique`
}),
new CountryDemographicAfricanItem(
{
population: 2315000,
birthRate: 29.59,
deathRate: 7.46,
name: `Namibia`
}),
new CountryDemographicAfricanItem(
{
population: 20002000,
birthRate: 48.44,
deathRate: 9.94,
name: `Niger`
}),
new CountryDemographicAfricanItem(
{
population: 181136992,
birthRate: 39.37,
deathRate: 12.77,
name: `Nigeria`
}),
new CountryDemographicAfricanItem(
{
population: 11369000,
birthRate: 31.79,
deathRate: 6.13,
name: `Rwanda`
}),
new CountryDemographicAfricanItem(
{
population: 199000,
birthRate: 34.33,
deathRate: 6.81,
name: `Sao Tome and Principe`
}),
new CountryDemographicAfricanItem(
{
population: 14578000,
birthRate: 36.21,
deathRate: 6.07,
name: `Senegal`
}),
new CountryDemographicAfricanItem(
{
population: 95000,
birthRate: 17,
deathRate: 7.5,
name: `Seychelles`
}),
new CountryDemographicAfricanItem(
{
population: 7172000,
birthRate: 35.61,
deathRate: 13.03,
name: `Sierra Leone`
}),
new CountryDemographicAfricanItem(
{
population: 13797000,
birthRate: 43.66,
deathRate: 11.63,
name: `Somalia`
}),
new CountryDemographicAfricanItem(
{
population: 55386000,
birthRate: 21.3,
deathRate: 10.1,
name: `South Africa`
}),
new CountryDemographicAfricanItem(
{
population: 10716000,
birthRate: 36.32,
deathRate: 11.24,
name: `South Sudan`
}),
new CountryDemographicAfricanItem(
{
population: 38903000,
birthRate: 33.32,
deathRate: 7.52,
name: `Sudan`
}),
new CountryDemographicAfricanItem(
{
population: 1104000,
birthRate: 29.27,
deathRate: 9.86,
name: `Swaziland`
}),
new CountryDemographicAfricanItem(
{
population: 51483000,
birthRate: 38.64,
deathRate: 7.02,
name: `Tanzania`
}),
new CountryDemographicAfricanItem(
{
population: 7323000,
birthRate: 34.53,
deathRate: 8.83,
name: `Togo`
}),
new CountryDemographicAfricanItem(
{
population: 11180000,
birthRate: 18.65,
deathRate: 6.36,
name: `Tunisia`
}),
new CountryDemographicAfricanItem(
{
population: 38225000,
birthRate: 42.63,
deathRate: 8.87,
name: `Uganda`
}),
new CountryDemographicAfricanItem(
{
population: 15879000,
birthRate: 38.44,
deathRate: 8,
name: `Zambia`
}),
new CountryDemographicAfricanItem(
{
population: 13815000,
birthRate: 33.94,
deathRate: 8.4,
name: `Zimbabwe`
}),
];
super(...newItems.slice(0));
}
}
}
tsexport class CountryDemographicEuropeItem {
public constructor(init: Partial<CountryDemographicEuropeItem>) {
Object.assign(this, init);
}
public population: number;
public birthRate: number;
public deathRate: number;
public name: string;
}
export class CountryDemographicEurope extends Array<CountryDemographicEuropeItem> {
public constructor(items: Array<CountryDemographicEuropeItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CountryDemographicEuropeItem(
{
population: 2891000,
birthRate: 11.88,
deathRate: 7.22,
name: `Albania`
}),
new CountryDemographicEuropeItem(
{
population: 8679000,
birthRate: 9.8,
deathRate: 9.6,
name: `Austria`
}),
new CountryDemographicEuropeItem(
{
population: 9439000,
birthRate: 12.5,
deathRate: 12.6,
name: `Belarus`
}),
new CountryDemographicEuropeItem(
{
population: 11288000,
birthRate: 10.8,
deathRate: 9.8,
name: `Belgium`
}),
new CountryDemographicEuropeItem(
{
population: 3429000,
birthRate: 9.12,
deathRate: 10.89,
name: `Bosnia`
}),
new CountryDemographicEuropeItem(
{
population: 7200000,
birthRate: 9.2,
deathRate: 15.3,
name: `Bulgaria`
}),
new CountryDemographicEuropeItem(
{
population: 165000,
birthRate: 9.39,
deathRate: 8.97,
name: `Channel Islands`
}),
new CountryDemographicEuropeItem(
{
population: 4233000,
birthRate: 8.9,
deathRate: 12.9,
name: `Croatia`
}),
new CountryDemographicEuropeItem(
{
population: 1161000,
birthRate: 10.98,
deathRate: 6.84,
name: `Cyprus`
}),
new CountryDemographicEuropeItem(
{
population: 10601000,
birthRate: 10.5,
deathRate: 10.5,
name: `Czechia`
}),
new CountryDemographicEuropeItem(
{
population: 5689000,
birthRate: 10.2,
deathRate: 9.2,
name: `Denmark`
}),
new CountryDemographicEuropeItem(
{
population: 1315000,
birthRate: 10.6,
deathRate: 11.6,
name: `Estonia`
}),
new CountryDemographicEuropeItem(
{
population: 48000,
birthRate: 12.4,
deathRate: 7.7,
name: `Faeroe Islands`
}),
new CountryDemographicEuropeItem(
{
population: 5481000,
birthRate: 10.1,
deathRate: 9.6,
name: `Finland`
}),
new CountryDemographicEuropeItem(
{
population: 64453000,
birthRate: 12,
deathRate: 8.9,
name: `France`
}),
new CountryDemographicEuropeItem(
{
population: 81787000,
birthRate: 9,
deathRate: 11.3,
name: `Germany`
}),
new CountryDemographicEuropeItem(
{
population: 10660000,
birthRate: 8.5,
deathRate: 11.2,
name: `Greece`
}),
new CountryDemographicEuropeItem(
{
population: 9778000,
birthRate: 9.4,
deathRate: 13.4,
name: `Hungary`
}),
new CountryDemographicEuropeItem(
{
population: 330000,
birthRate: 12.5,
deathRate: 6.6,
name: `Iceland`
}),
new CountryDemographicEuropeItem(
{
population: 4652000,
birthRate: 14.1,
deathRate: 6.5,
name: `Ireland`
}),
new CountryDemographicEuropeItem(
{
population: 60578000,
birthRate: 8,
deathRate: 10.7,
name: `Italy`
}),
new CountryDemographicEuropeItem(
{
population: 1998000,
birthRate: 11.1,
deathRate: 14.4,
name: `Latvia`
}),
new CountryDemographicEuropeItem(
{
population: 37000,
birthRate: 8.7,
deathRate: 6.7,
name: `Liechtenstein`
}),
new CountryDemographicEuropeItem(
{
population: 2932000,
birthRate: 10.8,
deathRate: 14.4,
name: `Lithuania`
}),
new CountryDemographicEuropeItem(
{
population: 567000,
birthRate: 10.7,
deathRate: 7,
name: `Luxembourg`
}),
new CountryDemographicEuropeItem(
{
population: 2079000,
birthRate: 11.3,
deathRate: 9.75,
name: `Macedonia`
}),
new CountryDemographicEuropeItem(
{
population: 434000,
birthRate: 10,
deathRate: 8,
name: `Malta`
}),
new CountryDemographicEuropeItem(
{
population: 4071000,
birthRate: 10.52,
deathRate: 11.42,
name: `Moldova`
}),
new CountryDemographicEuropeItem(
{
population: 38000,
birthRate: 8.1,
deathRate: 7.6,
name: `Monaco`
}),
new CountryDemographicEuropeItem(
{
population: 627000,
birthRate: 11.52,
deathRate: 9.8,
name: `Montenegro`
}),
new CountryDemographicEuropeItem(
{
population: 16938000,
birthRate: 10.1,
deathRate: 8.7,
name: `Netherlands`
}),
new CountryDemographicEuropeItem(
{
population: 5200000,
birthRate: 11.3,
deathRate: 7.8,
name: `Norway`
}),
new CountryDemographicEuropeItem(
{
population: 38034000,
birthRate: 9.7,
deathRate: 10.4,
name: `Poland`
}),
new CountryDemographicEuropeItem(
{
population: 10368000,
birthRate: 8.3,
deathRate: 10.5,
name: `Portugal`
}),
new CountryDemographicEuropeItem(
{
population: 19925000,
birthRate: 10,
deathRate: 13.2,
name: `Romania`
}),
new CountryDemographicEuropeItem(
{
population: 144984992,
birthRate: 13.3,
deathRate: 13,
name: `Russia`
}),
new CountryDemographicEuropeItem(
{
population: 33000,
birthRate: 8.2,
deathRate: 7.1,
name: `San Marino`
}),
new CountryDemographicEuropeItem(
{
population: 8877000,
birthRate: 9.3,
deathRate: 14.6,
name: `Serbia`
}),
new CountryDemographicEuropeItem(
{
population: 5436000,
birthRate: 10.3,
deathRate: 9.9,
name: `Slovakia`
}),
new CountryDemographicEuropeItem(
{
population: 2071000,
birthRate: 10,
deathRate: 9.6,
name: `Slovenia`
}),
new CountryDemographicEuropeItem(
{
population: 46672000,
birthRate: 9,
deathRate: 9.1,
name: `Spain`
}),
new CountryDemographicEuropeItem(
{
population: 9765000,
birthRate: 11.7,
deathRate: 9.3,
name: `Sweden`
}),
new CountryDemographicEuropeItem(
{
population: 8297000,
birthRate: 10.5,
deathRate: 8.2,
name: `Switzerland`
}),
new CountryDemographicEuropeItem(
{
population: 44922000,
birthRate: 10.7,
deathRate: 14.9,
name: `Ukraine`
}),
new CountryDemographicEuropeItem(
{
population: 65860000,
birthRate: 11.9,
deathRate: 9.2,
name: `United Kingdom`
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcLegendModule, IgcDataChartCoreModule, IgcDataChartScatterModule, IgcDataChartScatterCoreModule, IgcDataChartInteractivityModule, IgcDataChartAnnotationModule } from 'igniteui-webcomponents-charts';
import { IgcLegendComponent, IgcDataChartComponent, IgcNumericXAxisComponent, IgcNumericYAxisComponent, IgcScatterSeriesComponent } from 'igniteui-webcomponents-charts';
import { CountryDemographicEuropeItem, CountryDemographicEurope } from './CountryDemographicEurope';
import { CountryDemographicAfricanItem, CountryDemographicAfrican } from './CountryDemographicAfrican';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcLegendModule,
IgcDataChartCoreModule,
IgcDataChartScatterModule,
IgcDataChartScatterCoreModule,
IgcDataChartInteractivityModule,
IgcDataChartAnnotationModule
);
export class Sample {
private legend: IgcLegendComponent
private chart: IgcDataChartComponent
private xAxis: IgcNumericXAxisComponent
private yAxis: IgcNumericYAxisComponent
private scatterSeries1: IgcScatterSeriesComponent
private scatterSeries2: IgcScatterSeriesComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcLegendComponent;
var chart = this.chart = document.getElementById('chart') as IgcDataChartComponent;
var xAxis = this.xAxis = document.getElementById('xAxis') as IgcNumericXAxisComponent;
var yAxis = this.yAxis = document.getElementById('yAxis') as IgcNumericYAxisComponent;
var scatterSeries1 = this.scatterSeries1 = document.getElementById('scatterSeries1') as IgcScatterSeriesComponent;
var scatterSeries2 = this.scatterSeries2 = document.getElementById('scatterSeries2') as IgcScatterSeriesComponent;
this._bind = () => {
chart.legend = this.legend;
scatterSeries1.xAxis = this.xAxis;
scatterSeries1.yAxis = this.yAxis;
scatterSeries1.dataSource = this.countryDemographicEurope;
scatterSeries2.xAxis = this.xAxis;
scatterSeries2.yAxis = this.yAxis;
scatterSeries2.dataSource = this.countryDemographicAfrican;
}
this._bind();
}
private _countryDemographicEurope: CountryDemographicEurope = null;
public get countryDemographicEurope(): CountryDemographicEurope {
if (this._countryDemographicEurope == null)
{
this._countryDemographicEurope = new CountryDemographicEurope();
}
return this._countryDemographicEurope;
}
private _countryDemographicAfrican: CountryDemographicAfrican = null;
public get countryDemographicAfrican(): CountryDemographicAfrican {
if (this._countryDemographicAfrican == null)
{
this._countryDemographicAfrican = new CountryDemographicAfrican();
}
return this._countryDemographicAfrican;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Population Statistics for Selected Continents
</div>
<div class="legend">
<igc-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-legend>
</div>
<div class="container fill">
<igc-data-chart
name="chart"
id="chart">
<igc-numeric-x-axis
name="xAxis"
id="xAxis"
title="Death Rate (per 1,000 people)"
minimum-value="5"
maximum-value="15">
</igc-numeric-x-axis>
<igc-numeric-y-axis
name="yAxis"
id="yAxis"
title="Birth Rate (per 1,000 people)"
minimum-value="0"
maximum-value="50"
interval="10">
</igc-numeric-y-axis>
<igc-scatter-series
name="scatterSeries1"
id="scatterSeries1"
title="Europe"
x-member-path="deathRate"
y-member-path="birthRate"
marker-type="Circle"
show-default-tooltip="true">
</igc-scatter-series>
<igc-scatter-series
name="scatterSeries2"
id="scatterSeries2"
title="Africa"
x-member-path="deathRate"
y-member-path="birthRate"
marker-type="Circle"
show-default-tooltip="true">
</igc-scatter-series>
</igc-data-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Web Components Gráfico de formas
Los gráficos de formas Web Components son un grupo de gráficos que toman una matriz de formas (matriz o matrices de puntos X/Y) y las representan como una colección de polígonos o polilíneas en un sistema de coordenadas cartesiano (x, y). A menudo se utilizan para resaltar regiones en datos científicos o se pueden utilizar para trazar diagramas, planos o incluso planos de edificios. Obtenga más información sobre nuestra tabla de formas.
import { ModuleManager } from 'igniteui-webcomponents-core';
import { IgcDataChartCoreModule } from 'igniteui-webcomponents-charts';
import { IgcDataChartShapeCoreModule } from 'igniteui-webcomponents-charts';
import { IgcDataChartShapeModule } from 'igniteui-webcomponents-charts';
import { IgcDataChartInteractivityModule } from 'igniteui-webcomponents-charts';
import { IgcScatterPolygonSeriesModule } from 'igniteui-webcomponents-charts';
import { IgcScatterPolygonSeriesComponent } from 'igniteui-webcomponents-charts';
import { IgcStyleShapeEventArgs } from 'igniteui-webcomponents-charts';
import { DataContext } from 'igniteui-webcomponents-core';
import { html } from 'lit-html';
ModuleManager.register(
IgcDataChartCoreModule,
IgcDataChartShapeCoreModule,
IgcDataChartShapeModule,
IgcDataChartInteractivityModule,
IgcScatterPolygonSeriesModule
);
export class DataChartTypeScatterPolygonSeries {
constructor() {
this.onAirplaneShapesLoaded = this.onAirplaneShapesLoaded.bind(this);
this.onAirplaneSeatsLoaded = this.onAirplaneSeatsLoaded.bind(this);
this.createTooltip = this.createTooltip.bind(this);
fetch('https://static.infragistics.com/xplatform/json/airplane-shape.json')
.then((response) => response.json())
.then((data) => this.onAirplaneShapesLoaded(data));
fetch('https://static.infragistics.com/xplatform/json/airplane-seats.json')
.then((response) => response.json())
.then((data) => this.onAirplaneSeatsLoaded(data));
}
public onAirplaneShapesLoaded(jsonData: any[]) {
console.log('onAirplaneShapesLoaded');
let airplaneShapeSeries = (document.getElementById('airplaneShapeSeries') as IgcScatterPolygonSeriesComponent);
airplaneShapeSeries.dataSource = jsonData;
airplaneShapeSeries.renderSeries(false);
}
public onAirplaneSeatsLoaded(jsonData: any[]) {
console.log('onAirplaneSeatsLoaded');
let airplaneSeatSeries = (document.getElementById('airplaneSeatSeries') as IgcScatterPolygonSeriesComponent);
airplaneSeatSeries.styleShape = this.onStylingShape;
airplaneSeatSeries.dataSource = jsonData;
airplaneSeatSeries.tooltipTemplate = this.createTooltip;
airplaneSeatSeries.renderSeries(false);
}
public onStylingShape(sender: any, args: IgcStyleShapeEventArgs) {
args.shapeOpacity = 1.0;
args.shapeStrokeThickness = 0.5;
args.shapeStroke = "Black";
args.shapeFill = "White";
const itemRecord = args.item as any;
if (itemRecord.class === 'First') {
args.shapeFill = "DodgerBlue";
}
if (itemRecord.class === 'Business') {
args.shapeFill = "LimeGreen";
}
if (itemRecord.class === 'Premium') {
args.shapeFill = "Orange";
}
if (itemRecord.class === 'Economy') {
args.shapeFill = "Red";
}
if (itemRecord.status === 'Sold') {
args.shapeFill = 'Gray';
}
}
public createTooltip(context: any): any {
const dataContext = context as DataContext;
if (!dataContext) return null;
const dataItem = dataContext.item as any;
if (!dataItem) return null;
let tooltip = html`<div>
<div class='ui-tooltip-content'>
<div>Class: ${dataItem.class}</div>
<div>Seat: ${dataItem.seat}</div>
<div>Price: $${dataItem.price}</div>
<div>Status: ${dataItem.status}</div>
</div>`;
return tooltip;
}
}
new DataChartTypeScatterPolygonSeries();
ts<!DOCTYPE html>
<html>
<head>
<title>DataChartTypeScatterPolygonSeries</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" type="text/css" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/custom-legend.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="options horizontal">
<div class="legend-title">
<span>Airplane Seating Chart (Polygons)</span>
</div>
</div>
<div class="custom-legend">
<div><span style="background: DodgerBlue; "></span><label>First Class</label></div>
<div><span style="background: LimeGreen; "></span><label>Business Class</label></div>
<div><span style="background: Orange; "></span><label>Premium Class</label></div>
<div><span style="background: Red; "></span><label>Economy Class</label></div>
<div><span style="background: Gray; "></span><label>Sold Seat</label> </div>
<div><span style="background: LightGray; "></span><label>Airplane</label> </div>
</div>
<igc-data-chart id="chart" width="100%" height="100%"
is-horizontal-zoom-enabled="true"
is-vertical-zoom-enabled="true">
<igc-numeric-x-axis name="xAxis" minimum-value=-1000 maximum-value=1000 interval=200>
</igc-numeric-x-axis>
<igc-numeric-y-axis name="yAxis" minimum-value=-600 maximum-value=600 interval=200>
</igc-numeric-y-axis>
<igc-scatter-polygon-series
id="airplaneShapeSeries"
name="airplaneShapeSeries"
x-axis-name="xAxis"
y-axis-name="yAxis"
shape-member-path="points"
title="Airplane Shape"
thickness="0.5"
brush="LightGray"
outline="Black">
</igc-scatter-polygon-series>
<igc-scatter-polygon-series
id="airplaneSeatSeries"
name="airplaneSeatSeries"
x-axis-name="xAxis"
y-axis-name="yAxis"
shape-member-path="points"
title="Airplane Seats">
</igc-scatter-polygon-series>
</igc-data-chart>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */css
Gráfico de splines Web Components
El gráfico spline Web Components, o gráfico spline, es un tipo de gráfico de líneas de categorías que muestra los valores de datos continuos representados por puntos conectados por segmentos de líneas suaves de una o más cantidades durante un período de tiempo para mostrar tendencias y realizar análisis comparativos. El eje Y (etiquetas en el lado izquierdo) muestra un valor numérico, mientras que el eje X (etiquetas inferiores) muestra una serie de tiempo o una categoría de comparación. Puede incluir uno o más conjuntos de datos para comparar, lo que se representaría como varias líneas en el gráfico. El gráfico Spline Web Components es idéntico al gráfico Spline Web Components, la única diferencia es que el gráfico de líneas son los puntos conectados por líneas rectas y los puntos del gráfico spline están conectados por curvas suaves. Obtenga más información sobre nuestro gráfico de splines.
export class CountryRenewableElectricityItem {
public constructor(init: Partial<CountryRenewableElectricityItem>) {
Object.assign(this, init);
}
public year: string;
public europe: number;
public china: number;
public america: number;
}
export class CountryRenewableElectricity extends Array<CountryRenewableElectricityItem> {
public constructor(items: Array<CountryRenewableElectricityItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CountryRenewableElectricityItem(
{
year: `2009`,
europe: 34,
china: 21,
america: 19
}),
new CountryRenewableElectricityItem(
{
year: `2010`,
europe: 43,
china: 26,
america: 24
}),
new CountryRenewableElectricityItem(
{
year: `2011`,
europe: 66,
china: 29,
america: 28
}),
new CountryRenewableElectricityItem(
{
year: `2012`,
europe: 69,
china: 32,
america: 26
}),
new CountryRenewableElectricityItem(
{
year: `2013`,
europe: 58,
china: 47,
america: 38
}),
new CountryRenewableElectricityItem(
{
year: `2014`,
europe: 40,
china: 46,
america: 31
}),
new CountryRenewableElectricityItem(
{
year: `2015`,
europe: 78,
china: 50,
america: 19
}),
new CountryRenewableElectricityItem(
{
year: `2016`,
europe: 13,
china: 90,
america: 52
}),
new CountryRenewableElectricityItem(
{
year: `2017`,
europe: 78,
china: 132,
america: 50
}),
new CountryRenewableElectricityItem(
{
year: `2018`,
europe: 40,
china: 134,
america: 34
}),
new CountryRenewableElectricityItem(
{
year: `2018`,
europe: 40,
china: 134,
america: 34
}),
new CountryRenewableElectricityItem(
{
year: `2019`,
europe: 80,
china: 96,
america: 38
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcLegendModule, IgcCategoryChartModule, IgcDataChartInteractivityModule } from 'igniteui-webcomponents-charts';
import { IgcLegendComponent, IgcCategoryChartComponent } from 'igniteui-webcomponents-charts';
import { CountryRenewableElectricityItem, CountryRenewableElectricity } from './CountryRenewableElectricity';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcLegendModule,
IgcCategoryChartModule,
IgcDataChartInteractivityModule
);
export class Sample {
private legend: IgcLegendComponent
private chart: IgcCategoryChartComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcLegendComponent;
var chart = this.chart = document.getElementById('chart') as IgcCategoryChartComponent;
this._bind = () => {
chart.dataSource = this.countryRenewableElectricity;
chart.legend = this.legend;
}
this._bind();
}
private _countryRenewableElectricity: CountryRenewableElectricity = null;
public get countryRenewableElectricity(): CountryRenewableElectricity {
if (this._countryRenewableElectricity == null)
{
this._countryRenewableElectricity = new CountryRenewableElectricity();
}
return this._countryRenewableElectricity;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Renewable Electricity Generated
</div>
<div class="legend">
<igc-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-legend>
</div>
<div class="container fill">
<igc-category-chart
name="chart"
id="chart"
chart-type="Spline"
y-axis-title="TWh"
is-transition-in-enabled="true"
is-horizontal-zoom-enabled="false"
is-vertical-zoom-enabled="false"
computed-plot-area-margin-mode="Series">
</igc-category-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Gráfico de pasos Web Components
El gráfico de pasos Web Components, o gráfico de pasos, es un gráfico de categorías que representa una colección de puntos de datos conectados por líneas verticales y horizontales continuas que forman una progresión escalonada. Los valores se representan en el eje Y (etiquetas de la izquierda) y las categorías se muestran en el eje X (etiquetas inferiores). El gráfico de líneas de pasos Web Components enfatiza la cantidad de cambios durante un período de tiempo o compara varios elementos. El gráfico de líneas de pasos Web Components es idéntico al Gráfico de áreas de pasos Web Components en todos los aspectos, excepto que el área debajo de las líneas de pasos no está completa. Obtenga más información sobre nuestro gráfico de pasos
export class CountryRenewableElectricityItem {
public constructor(init: Partial<CountryRenewableElectricityItem>) {
Object.assign(this, init);
}
public year: string;
public europe: number;
public china: number;
public america: number;
}
export class CountryRenewableElectricity extends Array<CountryRenewableElectricityItem> {
public constructor(items: Array<CountryRenewableElectricityItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CountryRenewableElectricityItem(
{
year: `2009`,
europe: 34,
china: 21,
america: 19
}),
new CountryRenewableElectricityItem(
{
year: `2010`,
europe: 43,
china: 26,
america: 24
}),
new CountryRenewableElectricityItem(
{
year: `2011`,
europe: 66,
china: 29,
america: 28
}),
new CountryRenewableElectricityItem(
{
year: `2012`,
europe: 69,
china: 32,
america: 26
}),
new CountryRenewableElectricityItem(
{
year: `2013`,
europe: 58,
china: 47,
america: 38
}),
new CountryRenewableElectricityItem(
{
year: `2014`,
europe: 40,
china: 46,
america: 31
}),
new CountryRenewableElectricityItem(
{
year: `2015`,
europe: 78,
china: 50,
america: 19
}),
new CountryRenewableElectricityItem(
{
year: `2016`,
europe: 13,
china: 90,
america: 52
}),
new CountryRenewableElectricityItem(
{
year: `2017`,
europe: 78,
china: 132,
america: 50
}),
new CountryRenewableElectricityItem(
{
year: `2018`,
europe: 40,
china: 134,
america: 34
}),
new CountryRenewableElectricityItem(
{
year: `2018`,
europe: 40,
china: 134,
america: 34
}),
new CountryRenewableElectricityItem(
{
year: `2019`,
europe: 80,
china: 96,
america: 38
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcLegendModule, IgcCategoryChartModule, IgcDataChartInteractivityModule } from 'igniteui-webcomponents-charts';
import { IgcLegendComponent, IgcCategoryChartComponent } from 'igniteui-webcomponents-charts';
import { CountryRenewableElectricityItem, CountryRenewableElectricity } from './CountryRenewableElectricity';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcLegendModule,
IgcCategoryChartModule,
IgcDataChartInteractivityModule
);
export class Sample {
private legend: IgcLegendComponent
private chart: IgcCategoryChartComponent
private _bind: () => void;
constructor() {
var legend = this.legend = document.getElementById('legend') as IgcLegendComponent;
var chart = this.chart = document.getElementById('chart') as IgcCategoryChartComponent;
this._bind = () => {
chart.legend = this.legend;
chart.dataSource = this.countryRenewableElectricity;
}
this._bind();
}
private _countryRenewableElectricity: CountryRenewableElectricity = null;
public get countryRenewableElectricity(): CountryRenewableElectricity {
if (this._countryRenewableElectricity == null)
{
this._countryRenewableElectricity = new CountryRenewableElectricity();
}
return this._countryRenewableElectricity;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Renewable Electricity Generated
</div>
<div class="legend">
<igc-legend
name="legend"
id="legend"
orientation="Horizontal">
</igc-legend>
</div>
<div class="container fill">
<igc-category-chart
name="chart"
id="chart"
chart-type="StepLine"
included-properties="year, europe, china, america"
is-category-highlighting-enabled="true"
is-series-highlighting-enabled="true"
is-horizontal-zoom-enabled="false"
is-vertical-zoom-enabled="false"
x-axis-interval="1"
y-axis-title="TWh"
crosshairs-snap-to-data="true">
</igc-category-chart>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Mapa de árbol Web Components
El mapa de árbol Ignite UI for Web Components muestra datos jerárquicos (estructurados en árbol) como un conjunto de nodos anidados. A cada rama del árbol se le asigna un nodo de mapa de árbol, que luego se mosaico con nodos más pequeños que representan subramas. El rectángulo de cada nodo tiene un área proporcional a una dimensión especificada en los datos. A menudo, los nodos están coloreados para mostrar una dimensión separada de los datos. Obtenga más información sobre nuestros mapas de árboles.
export class CountyHierarchicalDataItem {
public constructor(init: Partial<CountyHierarchicalDataItem>) {
Object.assign(this, init);
}
public code: string;
public parent: string;
public name: string;
public population: number;
}
export class CountyHierarchicalData extends Array<CountyHierarchicalDataItem> {
public constructor(items: Array<CountyHierarchicalDataItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CountyHierarchicalDataItem(
{
code: `AFC`,
parent: null,
name: `Africa`,
population: null
}),
new CountyHierarchicalDataItem(
{
code: `ASA`,
parent: null,
name: `Asia`,
population: null
}),
new CountyHierarchicalDataItem(
{
code: `EUR`,
parent: null,
name: `Europe`,
population: null
}),
new CountyHierarchicalDataItem(
{
code: `MDE`,
parent: null,
name: `Middle East`,
population: null
}),
new CountyHierarchicalDataItem(
{
code: `NAM`,
parent: null,
name: `North America`,
population: null
}),
new CountyHierarchicalDataItem(
{
code: `CAM`,
parent: null,
name: `Central America`,
population: null
}),
new CountyHierarchicalDataItem(
{
code: `SAM`,
parent: null,
name: `South America`,
population: null
}),
new CountyHierarchicalDataItem(
{
code: `OCE`,
parent: null,
name: `Oceania`,
population: null
}),
new CountyHierarchicalDataItem(
{
code: `ANG`,
parent: `Africa`,
name: `Angola`,
population: 19618432
}),
new CountyHierarchicalDataItem(
{
code: `BEN`,
parent: `Africa`,
name: `Benin`,
population: 9099922
}),
new CountyHierarchicalDataItem(
{
code: `BOT`,
parent: `Africa`,
name: `Botswana`,
population: 2030738
}),
new CountyHierarchicalDataItem(
{
code: `BUR`,
parent: `Africa`,
name: `Burkina Faso`,
population: 16967845
}),
new CountyHierarchicalDataItem(
{
code: `BUR`,
parent: `Africa`,
name: `Burundi`,
population: 8575172
}),
new CountyHierarchicalDataItem(
{
code: `CAM`,
parent: `Africa`,
name: `Cameroon`,
population: 20030362
}),
new CountyHierarchicalDataItem(
{
code: `CPV`,
parent: `Africa`,
name: `Cape Verde`,
population: 500585
}),
new CountyHierarchicalDataItem(
{
code: `CAR`,
parent: `Africa`,
name: `Central African Republic`,
population: 4486837
}),
new CountyHierarchicalDataItem(
{
code: `CHD`,
parent: `Africa`,
name: `Chad`,
population: 11525496
}),
new CountyHierarchicalDataItem(
{
code: `COM`,
parent: `Africa`,
name: `Comoros`,
population: 753943
}),
new CountyHierarchicalDataItem(
{
code: `DRC`,
parent: `Africa`,
name: `Congo DRC`,
population: 67757577
}),
new CountyHierarchicalDataItem(
{
code: `CRP`,
parent: `Africa`,
name: `Congo Republic`,
population: 4139748
}),
new CountyHierarchicalDataItem(
{
code: `CIR`,
parent: `Africa`,
name: `Cote Ivoire`,
population: 20152894
}),
new CountyHierarchicalDataItem(
{
code: `DBT`,
parent: `Africa`,
name: `Djibouti`,
population: 905564
}),
new CountyHierarchicalDataItem(
{
code: `ETG`,
parent: `Africa`,
name: `Equatorial Guinea`,
population: 720213
}),
new CountyHierarchicalDataItem(
{
code: `ERT`,
parent: `Africa`,
name: `Eritrea`,
population: 5415280
}),
new CountyHierarchicalDataItem(
{
code: `ETH`,
parent: `Africa`,
name: `Ethiopia`,
population: 84734262
}),
new CountyHierarchicalDataItem(
{
code: `GBN`,
parent: `Africa`,
name: `Gabon`,
population: 1534262
}),
new CountyHierarchicalDataItem(
{
code: `GMB`,
parent: `Africa`,
name: `Gambia`,
population: 1776103
}),
new CountyHierarchicalDataItem(
{
code: `GHN`,
parent: `Africa`,
name: `Ghana`,
population: 24965816
}),
new CountyHierarchicalDataItem(
{
code: `GUN`,
parent: `Africa`,
name: `Guinea`,
population: 10221808
}),
new CountyHierarchicalDataItem(
{
code: `GNB`,
parent: `Africa`,
name: `Guinea-Bissau`,
population: 1547061
}),
new CountyHierarchicalDataItem(
{
code: `KEN`,
parent: `Africa`,
name: `Kenya`,
population: 41609728
}),
new CountyHierarchicalDataItem(
{
code: `LES`,
parent: `Africa`,
name: `Lesotho`,
population: 2193843
}),
new CountyHierarchicalDataItem(
{
code: `LBR`,
parent: `Africa`,
name: `Liberia`,
population: 4128572
}),
new CountyHierarchicalDataItem(
{
code: `MDG`,
parent: `Africa`,
name: `Madagascar`,
population: 21315135
}),
new CountyHierarchicalDataItem(
{
code: `MLW`,
parent: `Africa`,
name: `Malawi`,
population: 15380888
}),
new CountyHierarchicalDataItem(
{
code: `MAL`,
parent: `Africa`,
name: `Mali`,
population: 15839538
}),
new CountyHierarchicalDataItem(
{
code: `MRT`,
parent: `Africa`,
name: `Mauritania`,
population: 3541540
}),
new CountyHierarchicalDataItem(
{
code: `MUS`,
parent: `Africa`,
name: `Mauritius`,
population: 1286051
}),
new CountyHierarchicalDataItem(
{
code: `MOZ`,
parent: `Africa`,
name: `Mozambique`,
population: 23929708
}),
new CountyHierarchicalDataItem(
{
code: `NMB`,
parent: `Africa`,
name: `Namibia`,
population: 2324004
}),
new CountyHierarchicalDataItem(
{
code: `NER`,
parent: `Africa`,
name: `Niger`,
population: 16068994
}),
new CountyHierarchicalDataItem(
{
code: `NGA`,
parent: `Africa`,
name: `Nigeria`,
population: 162470737
}),
new CountyHierarchicalDataItem(
{
code: `RWD`,
parent: `Africa`,
name: `Rwanda`,
population: 10942950
}),
new CountyHierarchicalDataItem(
{
code: `STM`,
parent: `Africa`,
name: `Sao Tome`,
population: 168526
}),
new CountyHierarchicalDataItem(
{
code: `SEN`,
parent: `Africa`,
name: `Senegal`,
population: 12767556
}),
new CountyHierarchicalDataItem(
{
code: `SYC`,
parent: `Africa`,
name: `Seychelles`,
population: 86000
}),
new CountyHierarchicalDataItem(
{
code: `SRL`,
parent: `Africa`,
name: `Sierra Leone`,
population: 5997486
}),
new CountyHierarchicalDataItem(
{
code: `ZAF`,
parent: `Africa`,
name: `South Africa`,
population: 50586757
}),
new CountyHierarchicalDataItem(
{
code: `SSD`,
parent: `Africa`,
name: `South Sudan`,
population: 10314021
}),
new CountyHierarchicalDataItem(
{
code: `SDN`,
parent: `Africa`,
name: `Sudan`,
population: 34318385
}),
new CountyHierarchicalDataItem(
{
code: `SWZ`,
parent: `Africa`,
name: `Swaziland`,
population: 1067773
}),
new CountyHierarchicalDataItem(
{
code: `TNZ`,
parent: `Africa`,
name: `Tanzania`,
population: 46218486
}),
new CountyHierarchicalDataItem(
{
code: `TOG`,
parent: `Africa`,
name: `Togo`,
population: 6154813
}),
new CountyHierarchicalDataItem(
{
code: `UGN`,
parent: `Africa`,
name: `Uganda`,
population: 34509205
}),
new CountyHierarchicalDataItem(
{
code: `ZMB`,
parent: `Africa`,
name: `Zambia`,
population: 13474959
}),
new CountyHierarchicalDataItem(
{
code: `ZWE`,
parent: `Africa`,
name: `Zimbabwe`,
population: 12754378
}),
new CountyHierarchicalDataItem(
{
code: `AFG`,
parent: `Asia`,
name: `Afghanistan`,
population: 35320445
}),
new CountyHierarchicalDataItem(
{
code: `BAN`,
parent: `Asia`,
name: `Bangladesh`,
population: 150493658
}),
new CountyHierarchicalDataItem(
{
code: `BHT`,
parent: `Asia`,
name: `Bhutan`,
population: 738267
}),
new CountyHierarchicalDataItem(
{
code: `BRN`,
parent: `Asia`,
name: `Brunei`,
population: 405938
}),
new CountyHierarchicalDataItem(
{
code: `CAM`,
parent: `Asia`,
name: `Cambodia`,
population: 14305183
}),
new CountyHierarchicalDataItem(
{
code: `CHI`,
parent: `Asia`,
name: `China`,
population: 1344130000
}),
new CountyHierarchicalDataItem(
{
code: `HNK`,
parent: `Asia`,
name: `Hong Kong`,
population: 7071600
}),
new CountyHierarchicalDataItem(
{
code: `IND`,
parent: `Asia`,
name: `India`,
population: 1241491960
}),
new CountyHierarchicalDataItem(
{
code: `IDN`,
parent: `Asia`,
name: `Indonesia`,
population: 242325638
}),
new CountyHierarchicalDataItem(
{
code: `JPN`,
parent: `Asia`,
name: `Japan`,
population: 127817277
}),
new CountyHierarchicalDataItem(
{
code: `KZH`,
parent: `Asia`,
name: `Kazakhstan`,
population: 16558676
}),
new CountyHierarchicalDataItem(
{
code: `NKO`,
parent: `Asia`,
name: `North Korea`,
population: 24451285
}),
new CountyHierarchicalDataItem(
{
code: `SKO`,
parent: `Asia`,
name: `South Korea`,
population: 49779000
}),
new CountyHierarchicalDataItem(
{
code: `KGZ`,
parent: `Asia`,
name: `Kyrgyzstan`,
population: 5514600
}),
new CountyHierarchicalDataItem(
{
code: `LAO`,
parent: `Asia`,
name: `Lao PDR`,
population: 6288037
}),
new CountyHierarchicalDataItem(
{
code: `MAC`,
parent: `Asia`,
name: `Macao`,
population: 555731
}),
new CountyHierarchicalDataItem(
{
code: `MYS`,
parent: `Asia`,
name: `Malaysia`,
population: 28859154
}),
new CountyHierarchicalDataItem(
{
code: `MDV`,
parent: `Asia`,
name: `Maldives`,
population: 320081
}),
new CountyHierarchicalDataItem(
{
code: `MNG`,
parent: `Asia`,
name: `Mongolia`,
population: 2800114
}),
new CountyHierarchicalDataItem(
{
code: `MYM`,
parent: `Asia`,
name: `Myanmar`,
population: 48336763
}),
new CountyHierarchicalDataItem(
{
code: `NPL`,
parent: `Asia`,
name: `Nepal`,
population: 30485798
}),
new CountyHierarchicalDataItem(
{
code: `PHP`,
parent: `Asia`,
name: `Philippines`,
population: 94852030
}),
new CountyHierarchicalDataItem(
{
code: `SNG`,
parent: `Asia`,
name: `Singapore`,
population: 5183700
}),
new CountyHierarchicalDataItem(
{
code: `SRL`,
parent: `Asia`,
name: `Sri Lanka`,
population: 20869000
}),
new CountyHierarchicalDataItem(
{
code: `TKS`,
parent: `Asia`,
name: `Tajikistan`,
population: 6976958
}),
new CountyHierarchicalDataItem(
{
code: `THL`,
parent: `Asia`,
name: `Thailand`,
population: 69518555
}),
new CountyHierarchicalDataItem(
{
code: `TRK`,
parent: `Asia`,
name: `Turkmenistan`,
population: 5105301
}),
new CountyHierarchicalDataItem(
{
code: `UZB`,
parent: `Asia`,
name: `Uzbekistan`,
population: 29341200
}),
new CountyHierarchicalDataItem(
{
code: `VTN`,
parent: `Asia`,
name: `Vietnam`,
population: 87840000
}),
new CountyHierarchicalDataItem(
{
code: `ANT`,
parent: `Central America`,
name: `Antigua`,
population: 89612
}),
new CountyHierarchicalDataItem(
{
code: `ARB`,
parent: `Central America`,
name: `Aruba`,
population: 108141
}),
new CountyHierarchicalDataItem(
{
code: `BHM`,
parent: `Central America`,
name: `Bahamas`,
population: 347176
}),
new CountyHierarchicalDataItem(
{
code: `BRB`,
parent: `Central America`,
name: `Barbados`,
population: 273925
}),
new CountyHierarchicalDataItem(
{
code: `BLZ`,
parent: `Central America`,
name: `Belize`,
population: 356600
}),
new CountyHierarchicalDataItem(
{
code: `BRM`,
parent: `Central America`,
name: `Bermuda`,
population: 64700
}),
new CountyHierarchicalDataItem(
{
code: `CYI`,
parent: `Central America`,
name: `Cayman Islands`,
population: 56729
}),
new CountyHierarchicalDataItem(
{
code: `CSR`,
parent: `Central America`,
name: `Costa Rica`,
population: 4726575
}),
new CountyHierarchicalDataItem(
{
code: `CUB`,
parent: `Central America`,
name: `Cuba`,
population: 11253665
}),
new CountyHierarchicalDataItem(
{
code: `CUR`,
parent: `Central America`,
name: `Curacao`,
population: 145619
}),
new CountyHierarchicalDataItem(
{
code: `DMA`,
parent: `Central America`,
name: `Dominica`,
population: 67675
}),
new CountyHierarchicalDataItem(
{
code: `DOM`,
parent: `Central America`,
name: `Dominican Republic`,
population: 10056181
}),
new CountyHierarchicalDataItem(
{
code: `SLV`,
parent: `Central America`,
name: `El Salvador`,
population: 6227491
}),
new CountyHierarchicalDataItem(
{
code: `FIS`,
parent: `Central America`,
name: `Faeroe Islands`,
population: 48863
}),
new CountyHierarchicalDataItem(
{
code: `GND`,
parent: `Central America`,
name: `Grenada`,
population: 104890
}),
new CountyHierarchicalDataItem(
{
code: `GUA`,
parent: `Central America`,
name: `Guam`,
population: 182111
}),
new CountyHierarchicalDataItem(
{
code: `GTM`,
parent: `Central America`,
name: `Guatemala`,
population: 14757316
}),
new CountyHierarchicalDataItem(
{
code: `HAT`,
parent: `Central America`,
name: `Haiti`,
population: 10123787
}),
new CountyHierarchicalDataItem(
{
code: `HON`,
parent: `Central America`,
name: `Honduras`,
population: 7754687
}),
new CountyHierarchicalDataItem(
{
code: `JAM`,
parent: `Central America`,
name: `Jamaica`,
population: 2706500
}),
new CountyHierarchicalDataItem(
{
code: `NCR`,
parent: `Central America`,
name: `Nicaragua`,
population: 5869859
}),
new CountyHierarchicalDataItem(
{
code: `NMI`,
parent: `Central America`,
name: `Northern Mariana Islands`,
population: 61174
}),
new CountyHierarchicalDataItem(
{
code: `PAN`,
parent: `Central America`,
name: `Panama`,
population: 3571185
}),
new CountyHierarchicalDataItem(
{
code: `PRT`,
parent: `Central America`,
name: `Puerto Rico`,
population: 3706690
}),
new CountyHierarchicalDataItem(
{
code: `STK`,
parent: `Central America`,
name: `St. Kitts`,
population: 53051
}),
new CountyHierarchicalDataItem(
{
code: `STL`,
parent: `Central America`,
name: `St. Lucia`,
population: 176000
}),
new CountyHierarchicalDataItem(
{
code: `STV`,
parent: `Central America`,
name: `St. Vincent`,
population: 109365
}),
new CountyHierarchicalDataItem(
{
code: `TAB`,
parent: `Central America`,
name: `Trinidad and Tobago`,
population: 1346350
}),
new CountyHierarchicalDataItem(
{
code: `RCI`,
parent: `Central America`,
name: `Turks and Caicos Islands`,
population: 39184
}),
new CountyHierarchicalDataItem(
{
code: `ISV`,
parent: `Central America`,
name: `US Virgin Islands`,
population: 109666
}),
new CountyHierarchicalDataItem(
{
code: `ALB`,
parent: `Europe`,
name: `Albania`,
population: 3215988
}),
new CountyHierarchicalDataItem(
{
code: `AND`,
parent: `Europe`,
name: `Andorra`,
population: 86165
}),
new CountyHierarchicalDataItem(
{
code: `ARM`,
parent: `Europe`,
name: `Armenia`,
population: 3100236
}),
new CountyHierarchicalDataItem(
{
code: `AUT`,
parent: `Europe`,
name: `Austria`,
population: 8423635
}),
new CountyHierarchicalDataItem(
{
code: `BER`,
parent: `Europe`,
name: `Belarus`,
population: 9473000
}),
new CountyHierarchicalDataItem(
{
code: `BEL`,
parent: `Europe`,
name: `Belgium`,
population: 11020952
}),
new CountyHierarchicalDataItem(
{
code: `BIH`,
parent: `Europe`,
name: `Bosnia`,
population: 3752228
}),
new CountyHierarchicalDataItem(
{
code: `BUL`,
parent: `Europe`,
name: `Bulgaria`,
population: 7348328
}),
new CountyHierarchicalDataItem(
{
code: `CHI`,
parent: `Europe`,
name: `Channel Islands`,
population: 153876
}),
new CountyHierarchicalDataItem(
{
code: `CRO`,
parent: `Europe`,
name: `Croatia`,
population: 4403000
}),
new CountyHierarchicalDataItem(
{
code: `CYP`,
parent: `Europe`,
name: `Cyprus`,
population: 1116564
}),
new CountyHierarchicalDataItem(
{
code: `CZE`,
parent: `Europe`,
name: `Czechia`,
population: 10496088
}),
new CountyHierarchicalDataItem(
{
code: `DEN`,
parent: `Europe`,
name: `Denmark`,
population: 5570572
}),
new CountyHierarchicalDataItem(
{
code: `EST`,
parent: `Europe`,
name: `Estonia`,
population: 1339928
}),
new CountyHierarchicalDataItem(
{
code: `FIN`,
parent: `Europe`,
name: `Finland`,
population: 5388272
}),
new CountyHierarchicalDataItem(
{
code: `FRA`,
parent: `Europe`,
name: `France`,
population: 65433714
}),
new CountyHierarchicalDataItem(
{
code: `GEO`,
parent: `Europe`,
name: `Georgia`,
population: 4486000
}),
new CountyHierarchicalDataItem(
{
code: `DEU`,
parent: `Europe`,
name: `Germany`,
population: 81797673
}),
new CountyHierarchicalDataItem(
{
code: `GRC`,
parent: `Europe`,
name: `Greece`,
population: 11300410
}),
new CountyHierarchicalDataItem(
{
code: `HUN`,
parent: `Europe`,
name: `Hungary`,
population: 9971727
}),
new CountyHierarchicalDataItem(
{
code: `ICE`,
parent: `Europe`,
name: `Iceland`,
population: 319014
}),
new CountyHierarchicalDataItem(
{
code: `IRE`,
parent: `Europe`,
name: `Ireland`,
population: 4576317
}),
new CountyHierarchicalDataItem(
{
code: `IOM`,
parent: `Europe`,
name: `Isle of Man`,
population: 83327
}),
new CountyHierarchicalDataItem(
{
code: `ITA`,
parent: `Europe`,
name: `Italy`,
population: 60723603
}),
new CountyHierarchicalDataItem(
{
code: `KOS`,
parent: `Europe`,
name: `Kosovo`,
population: 1802765
}),
new CountyHierarchicalDataItem(
{
code: `LAT`,
parent: `Europe`,
name: `Latvia`,
population: 2058184
}),
new CountyHierarchicalDataItem(
{
code: `LVA`,
parent: `Europe`,
name: `Liechtenstein`,
population: 36304
}),
new CountyHierarchicalDataItem(
{
code: `LTU`,
parent: `Europe`,
name: `Lithuania`,
population: 3030173
}),
new CountyHierarchicalDataItem(
{
code: `LUX`,
parent: `Europe`,
name: `Luxembourg`,
population: 518252
}),
new CountyHierarchicalDataItem(
{
code: `MKD`,
parent: `Europe`,
name: `North Macedonia`,
population: 2063893
}),
new CountyHierarchicalDataItem(
{
code: `MLT`,
parent: `Europe`,
name: `Malta`,
population: 415654
}),
new CountyHierarchicalDataItem(
{
code: `MDA`,
parent: `Europe`,
name: `Moldova`,
population: 3559000
}),
new CountyHierarchicalDataItem(
{
code: `MON`,
parent: `Europe`,
name: `Monaco`,
population: 35427
}),
new CountyHierarchicalDataItem(
{
code: `MNE`,
parent: `Europe`,
name: `Montenegro`,
population: 632261
}),
new CountyHierarchicalDataItem(
{
code: `MLD`,
parent: `Europe`,
name: `Netherlands`,
population: 16693074
}),
new CountyHierarchicalDataItem(
{
code: `NOR`,
parent: `Europe`,
name: `Norway`,
population: 4953088
}),
new CountyHierarchicalDataItem(
{
code: `POL`,
parent: `Europe`,
name: `Poland`,
population: 38534157
}),
new CountyHierarchicalDataItem(
{
code: `POR`,
parent: `Europe`,
name: `Portugal`,
population: 10556999
}),
new CountyHierarchicalDataItem(
{
code: `ROM`,
parent: `Europe`,
name: `Romania`,
population: 21384832
}),
new CountyHierarchicalDataItem(
{
code: `RUS`,
parent: `Europe`,
name: `Russia`,
population: 142960000
}),
new CountyHierarchicalDataItem(
{
code: `SMR`,
parent: `Europe`,
name: `San Marino`,
population: 31735
}),
new CountyHierarchicalDataItem(
{
code: `SBR`,
parent: `Europe`,
name: `Serbia`,
population: 7258745
}),
new CountyHierarchicalDataItem(
{
code: `STM`,
parent: `Europe`,
name: `Sint Maarten`,
population: 36609
}),
new CountyHierarchicalDataItem(
{
code: `SVK`,
parent: `Europe`,
name: `Slovakia`,
population: 5398384
}),
new CountyHierarchicalDataItem(
{
code: `SLO`,
parent: `Europe`,
name: `Slovenia`,
population: 2052843
}),
new CountyHierarchicalDataItem(
{
code: `ESP`,
parent: `Europe`,
name: `Spain`,
population: 46174601
}),
new CountyHierarchicalDataItem(
{
code: `STM`,
parent: `Europe`,
name: `St. Martin`,
population: 30615
}),
new CountyHierarchicalDataItem(
{
code: `SWE`,
parent: `Europe`,
name: `Sweden`,
population: 9449213
}),
new CountyHierarchicalDataItem(
{
code: `CHE`,
parent: `Europe`,
name: `Switzerland`,
population: 7912398
}),
new CountyHierarchicalDataItem(
{
code: `UKR`,
parent: `Europe`,
name: `Ukraine`,
population: 45706100
}),
new CountyHierarchicalDataItem(
{
code: `GBR`,
parent: `Europe`,
name: `United Kingdom`,
population: 62744081
}),
new CountyHierarchicalDataItem(
{
code: `DZA`,
parent: `Middle East`,
name: `Algeria`,
population: 35980193
}),
new CountyHierarchicalDataItem(
{
code: `AZE`,
parent: `Middle East`,
name: `Azerbaijan`,
population: 9173082
}),
new CountyHierarchicalDataItem(
{
code: `BHR`,
parent: `Middle East`,
name: `Bahrain`,
population: 1323535
}),
new CountyHierarchicalDataItem(
{
code: `EGY`,
parent: `Middle East`,
name: `Egypt`,
population: 82536770
}),
new CountyHierarchicalDataItem(
{
code: `IRN`,
parent: `Middle East`,
name: `Iran`,
population: 74798599
}),
new CountyHierarchicalDataItem(
{
code: `IRQ`,
parent: `Middle East`,
name: `Iraq`,
population: 32961959
}),
new CountyHierarchicalDataItem(
{
code: `ISR`,
parent: `Middle East`,
name: `Israel`,
population: 7765900
}),
new CountyHierarchicalDataItem(
{
code: `JOR`,
parent: `Middle East`,
name: `Jordan`,
population: 6181000
}),
new CountyHierarchicalDataItem(
{
code: `KWT`,
parent: `Middle East`,
name: `Kuwait`,
population: 2818042
}),
new CountyHierarchicalDataItem(
{
code: `LBN`,
parent: `Middle East`,
name: `Lebanon`,
population: 4259405
}),
new CountyHierarchicalDataItem(
{
code: `LBY`,
parent: `Middle East`,
name: `Libya`,
population: 6422772
}),
new CountyHierarchicalDataItem(
{
code: `MAR`,
parent: `Middle East`,
name: `Morocco`,
population: 32272974
}),
new CountyHierarchicalDataItem(
{
code: `OMN`,
parent: `Middle East`,
name: `Oman`,
population: 2846145
}),
new CountyHierarchicalDataItem(
{
code: `PKS`,
parent: `Middle East`,
name: `Pakistan`,
population: 176745364
}),
new CountyHierarchicalDataItem(
{
code: `QTR`,
parent: `Middle East`,
name: `Qatar`,
population: 1870041
}),
new CountyHierarchicalDataItem(
{
code: `SAR`,
parent: `Middle East`,
name: `Saudi Arabia`,
population: 28082541
}),
new CountyHierarchicalDataItem(
{
code: `SOM`,
parent: `Middle East`,
name: `Somalia`,
population: 9556873
}),
new CountyHierarchicalDataItem(
{
code: `SYR`,
parent: `Middle East`,
name: `Syria`,
population: 20820311
}),
new CountyHierarchicalDataItem(
{
code: `TUN`,
parent: `Middle East`,
name: `Tunisia`,
population: 10673800
}),
new CountyHierarchicalDataItem(
{
code: `TUR`,
parent: `Middle East`,
name: `Turkey`,
population: 73639596
}),
new CountyHierarchicalDataItem(
{
code: `UAE`,
parent: `Middle East`,
name: `United Arab Emirates`,
population: 7890924
}),
new CountyHierarchicalDataItem(
{
code: `WTB`,
parent: `Middle East`,
name: `West Bank`,
population: 3927051
}),
new CountyHierarchicalDataItem(
{
code: `YEM`,
parent: `Middle East`,
name: `Yemen`,
population: 24799880
}),
new CountyHierarchicalDataItem(
{
code: `CAN`,
parent: `North America`,
name: `Canada`,
population: 34483975
}),
new CountyHierarchicalDataItem(
{
code: `GRL`,
parent: `North America`,
name: `Greenland`,
population: 56840
}),
new CountyHierarchicalDataItem(
{
code: `MEX`,
parent: `North America`,
name: `Mexico`,
population: 114793341
}),
new CountyHierarchicalDataItem(
{
code: `USA`,
parent: `North America`,
name: `United States`,
population: 311591917
}),
new CountyHierarchicalDataItem(
{
code: `AMS`,
parent: `Oceania`,
name: `American Samoa`,
population: 69543
}),
new CountyHierarchicalDataItem(
{
code: `AUS`,
parent: `Oceania`,
name: `Australia`,
population: 22323900
}),
new CountyHierarchicalDataItem(
{
code: `FIJ`,
parent: `Oceania`,
name: `Fiji`,
population: 868406
}),
new CountyHierarchicalDataItem(
{
code: `FRP`,
parent: `Oceania`,
name: `French Polynesia`,
population: 273777
}),
new CountyHierarchicalDataItem(
{
code: `KIR`,
parent: `Oceania`,
name: `Kiribati`,
population: 101093
}),
new CountyHierarchicalDataItem(
{
code: `MIS`,
parent: `Oceania`,
name: `Marshall Islands`,
population: 54816
}),
new CountyHierarchicalDataItem(
{
code: `MCR`,
parent: `Oceania`,
name: `Micronesia`,
population: 111542
}),
new CountyHierarchicalDataItem(
{
code: `NCD`,
parent: `Oceania`,
name: `New Caledonia`,
population: 254024
}),
new CountyHierarchicalDataItem(
{
code: `NZL`,
parent: `Oceania`,
name: `New Zealand`,
population: 4405200
}),
new CountyHierarchicalDataItem(
{
code: `PAL`,
parent: `Oceania`,
name: `Palau`,
population: 20609
}),
new CountyHierarchicalDataItem(
{
code: `PNG`,
parent: `Oceania`,
name: `Papua New Guinea`,
population: 7013829
}),
new CountyHierarchicalDataItem(
{
code: `SAM`,
parent: `Oceania`,
name: `Samoa`,
population: 183874
}),
new CountyHierarchicalDataItem(
{
code: `SIS`,
parent: `Oceania`,
name: `Solomon Islands`,
population: 552267
}),
new CountyHierarchicalDataItem(
{
code: `TML`,
parent: `Oceania`,
name: `Timor-Leste`,
population: 1175880
}),
new CountyHierarchicalDataItem(
{
code: `TON`,
parent: `Oceania`,
name: `Tonga`,
population: 104509
}),
new CountyHierarchicalDataItem(
{
code: `TUV`,
parent: `Oceania`,
name: `Tuvalu`,
population: 9847
}),
new CountyHierarchicalDataItem(
{
code: `VNT`,
parent: `Oceania`,
name: `Vanuatu`,
population: 245619
}),
new CountyHierarchicalDataItem(
{
code: `ARG`,
parent: `South America`,
name: `Argentina`,
population: 40764561
}),
new CountyHierarchicalDataItem(
{
code: `BOL`,
parent: `South America`,
name: `Bolivia`,
population: 10088108
}),
new CountyHierarchicalDataItem(
{
code: `BRA`,
parent: `South America`,
name: `Brazil`,
population: 196655014
}),
new CountyHierarchicalDataItem(
{
code: `CHI`,
parent: `South America`,
name: `Chile`,
population: 17269525
}),
new CountyHierarchicalDataItem(
{
code: `COL`,
parent: `South America`,
name: `Colombia`,
population: 46927125
}),
new CountyHierarchicalDataItem(
{
code: `ECU`,
parent: `South America`,
name: `Ecuador`,
population: 14666055
}),
new CountyHierarchicalDataItem(
{
code: `GUY`,
parent: `South America`,
name: `Guyana`,
population: 756040
}),
new CountyHierarchicalDataItem(
{
code: `PAR`,
parent: `South America`,
name: `Paraguay`,
population: 6568290
}),
new CountyHierarchicalDataItem(
{
code: `PER`,
parent: `South America`,
name: `Peru`,
population: 29399817
}),
new CountyHierarchicalDataItem(
{
code: `SUR`,
parent: `South America`,
name: `Suriname`,
population: 529419
}),
new CountyHierarchicalDataItem(
{
code: `URG`,
parent: `South America`,
name: `Uruguay`,
population: 3368595
}),
new CountyHierarchicalDataItem(
{
code: `VEN`,
parent: `South America`,
name: `Venezuela`,
population: 29278000
}),
];
super(...newItems.slice(0));
}
}
}
tsimport { IgcTreemapModule } from 'igniteui-webcomponents-charts';
import { IgcTreemapComponent } from 'igniteui-webcomponents-charts';
import { CountyHierarchicalDataItem, CountyHierarchicalData } from './CountyHierarchicalData';
import { ModuleManager } from 'igniteui-webcomponents-core';
import "./index.css";
ModuleManager.register(
IgcTreemapModule
);
export class Sample {
private treemap: IgcTreemapComponent
private _bind: () => void;
constructor() {
var treemap = this.treemap = document.getElementById('treemap') as IgcTreemapComponent;
this._bind = () => {
treemap.dataSource = this.countyHierarchicalData;
}
this._bind();
}
private _countyHierarchicalData: CountyHierarchicalData = null;
public get countyHierarchicalData(): CountyHierarchicalData {
if (this._countyHierarchicalData == null)
{
this._countyHierarchicalData = new CountyHierarchicalData();
}
return this._countyHierarchicalData;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample">
<div class="legend-title">
Comparing Population of Countries
</div>
<div class="container fill">
<igc-treemap
name="treemap"
id="treemap"
parent-id-member-path="parent"
id-member-path="name"
label-member-path="name"
value-member-path="population"
fill-scale-mode="Value"
fill-scale-minimum-value="0"
fill-scale-maximum-value="1500000000"
fill-brushes="rgba(78, 98, 207, 1) rgba(138, 88, 214, 1)"
is-fill-scale-logarithmic="true"
root-title="Countries"
header-display-mode="Overlay"
parent-node-bottom-padding="0"
parent-node-left-padding="0"
parent-node-right-padding="0"
parent-node-top-padding="0"
outline="black"
stroke-thickness="1">
</igc-treemap>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Características clave de los gráficos Web Components
Muestre cómo cambian sus datos con el tiempo con nuestro Eje de Tiempo integrado. Cambiaremos dinámicamente escalas de tiempo y formatos de etiquetas a medida que interactúa con su gráfico. Hemos incluido un Gráfico financiero completo con todas las funciones que espera de sus gráficos financieros, como Yahoo Finance o Google Finance.
Gráficos dinámicos
Visualice sus datos creando un nuevo Gráfico compuesto y superponiendo varias series en un solo gráfico. En el gráfico, puede mostrar y superponer varias columnas del gráfico para crear columnas apiladas.
Información sobre herramientas personalizada
Visualice sus datos creando nuevas vistas compuestas y superponiendo varias series en un solo gráfico. En el gráfico, puede crear información sobre herramientas personalizada con imágenes, enlace de datos e incluso combinar información sobre herramientas de varias series en una sola información sobre herramientas.
Gráficos de alto rendimiento en tiempo real
Muestre miles de puntos de datos con actualizaciones a nivel de milisegundos en tiempo real con datos en vivo y en streaming. No experimentará retrasos, parpadeos en la pantalla ni retrasos visuales, incluso cuando interactúe con el gráfico en un dispositivo táctil. Para ver una demostración, consulte el tema Gráfico con alta frecuencia.
Manejo de datos de gran volumen
Optimice el rendimiento del gráfico para representar millones de puntos de datos mientras el gráfico sigue proporcionando un rendimiento fluido cuando los usuarios finales intentan acercar o alejar el zoom o navegar por el contenido del gráfico. Para ver una demostración, consulte el tema Gráfico con alto volumen.
Diseño modular
El gráfico Web Components está diseñado para la modularidad. Solo las funciones necesarias forman parte de su implementación, por lo que obtiene el menor espacio posible en sus páginas renderizadas.

Enlace de datos inteligente
Elijamos el tipo de gráfico. Nuestro Adaptador de datos inteligente elige automáticamente el mejor tipo de gráfico para los datos. Todo lo que haces es configurar la fuente de datos y nosotros hacemos el resto.

Líneas de tendencia
Los gráficos Web Components admiten todas las líneas de tendencia que pueda necesitar, incluidas las lineales (x), cuadráticas (x2), cúbicas (x3), cuárticas (x4), quínticas (x5), logarítmicas (log x), exponenciales (ex) y Líneas de tendencia de la ley de potencia (axk + o(xk)).

Panorámica y zoom interactivos
Utilice el teclado simple o multitáctil, la barra de zoom, la rueda del mouse, arrastre y seleccione para cualquier región rectangular con el mouse para acercar y ver de cerca los puntos de datos, desplazar el historial de datos o desplazar regiones de datos.

Marcadores, información sobre herramientas y plantillas
Utilice uno de los 10 tipos de marcadores o cree su propia plantilla de marcadores para resaltar datos o utilice información sobre herramientas simples o un gráfico de múltiples ejes y series con información sobre herramientas personalizada para brindar más contexto y significado a sus datos.

¡Pero espera hay mas!
Si está considerando otros gráficos Web Components en el mercado, aquí hay algunas cosas en las que debe pensar:
- Incluimos más de 65 tipos de gráficos Web Components y gráficos combinados, con la configuración más sencilla del mercado con nuestro adaptador de datos inteligente.
- Nuestros gráficos están optimizados en todas las plataformas, incluidas Angular, Blazor, jQuery/JavaScript, React, UNO, UWP, WPF, Windows Forms, WebComponents, WinUI y Xamarin. Admiten la misma API y las mismas funciones en todas las plataformas.
- Nuestro gráfico de acciones y gráficos financieros le brindan todo lo que necesita para una experiencia similar a la de Yahoo Finance o Google Finance, todo con una sola línea de código.
- Probamos el rendimiento de todos los demás. Todo el mundo dice que son rápidos y que pueden manejar muchos datos, pero podemos demostrarlo. Vea usted mismo cómo manejamos grandes volúmenes de datos y transmisión de datos en tiempo real.
- Estamos aquí 24x5. Infragistics tiene soporte global que siempre está en línea. Para América del Norte, Asia Pacífico, Medio Oriente y Europa, ¡estamos a su disposición cuando usted lo esté!
- Tenemos muchos más controles de UI en Web Components además de los gráficos. ¡Ofrecemos una solución completa Web Components para crear sus aplicaciones!
Referencias de API
Todos los tipos de gráficos mencionados en este tema se implementan en estos componentes API:
