Zoom rápido con Ignite UI para JavaScript Zoombar
Ignite UI para JavaScript proporciona un control Zoombar para ampliar los controles habilitados para el rango, como los gráficos de datos. Utilice la barra de zoom para ampliar un widget en una ventana de rango de zoom de tamaño variable. La barra de zoom incluye una barra de desplazamiento horizontal que puede ampliar todo el rango o una sección particular del gráfico. Zoombar funciona como un control independiente.
Obtenga más información sobre otras funciones Ignite UI para JavaScript en la página del producto Ignite UI.
En esta lección, aprenderá a configurar la Ignite UI para JavaScript Zoombar con un gráfico de datos.
Al final de esta lección, tendrá un gráfico Ignite UI para JavaScript configurado con Ignite UI para JavaScript Zoombar en una aplicación Angular.
Obtenga más información sobre Ignite UI para componentes JavaScript Angular; También puede obtener más información sobre Angular en Angular Essentials, un libro electrónico gratuito publicado por Infragistics.
Objetivos de la lección
- Agregue una barra de Zoom a la aplicación.
- Configure Zoombar con una Ignite UI para gráficos de JavaScript.
Para obtener más información sobre los controles utilizados en esta lección, consulte Ignite UI Zoombar.
Configurando el proyecto
Puede descargar el proyecto inicial para esta lección haciendo clic aquí. (También puedes descargar el proyecto final haciendo clic aquí).
Después de descargar el proyecto, navegue hasta el directorio y ejecute los siguientes comandos:
- npm install
- npm start
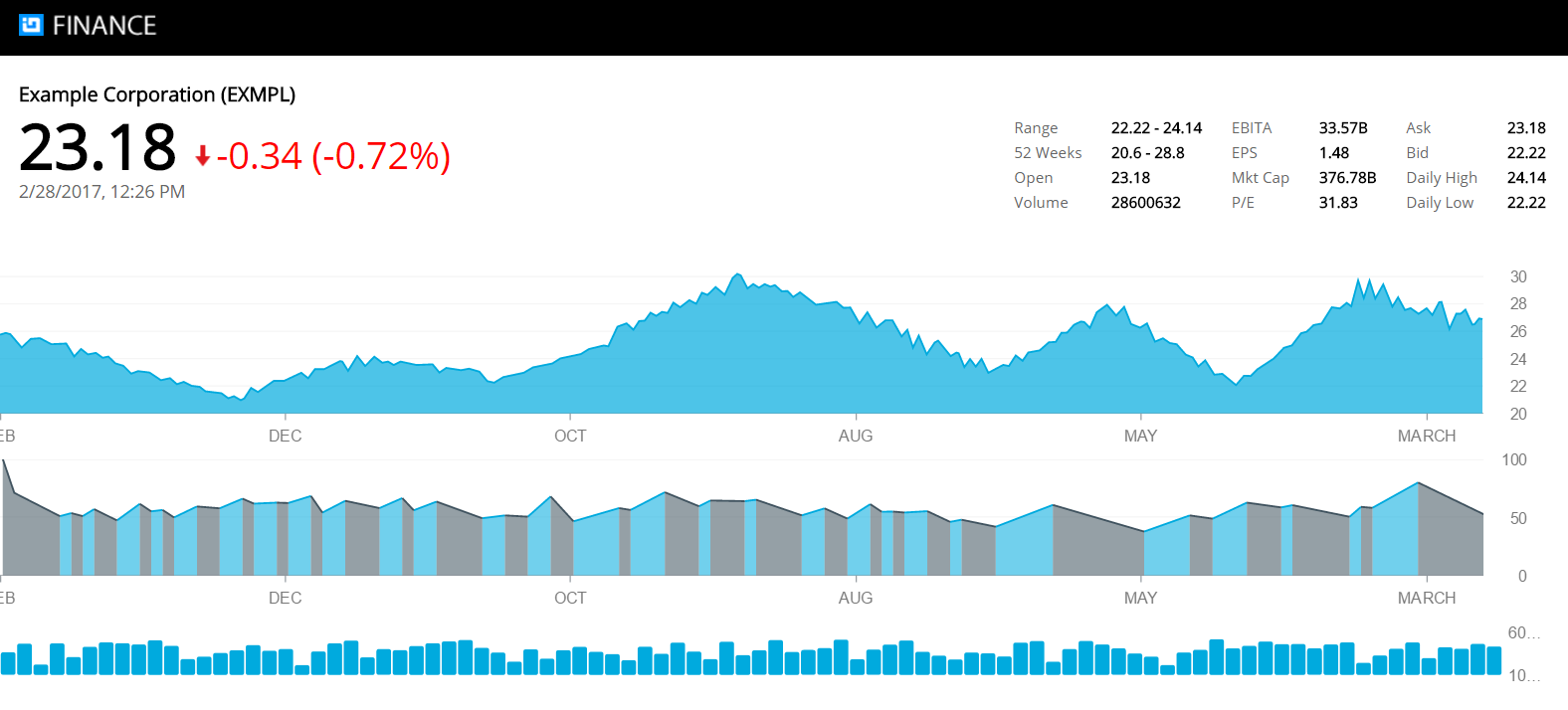
Ejecute el comando npm install para instalar todas las dependencias y ejecute el comando npm start para ejecutar la aplicación Angular. Si el proyecto está configurado correctamente, tendrá una aplicación Angular ejecutándose como se muestra en la imagen a continuación. Si recibe un error mientras ejecuta la aplicación, deténgase y ejecute el comando npm start nuevamente.

Paso 1 Importar y declarar el componente
Para trabajar con Ignite UI para componentes JavaScript Angular, debe importarlos y declararlos en el módulo. Por ejemplo, para usar el componente igGrid en una aplicación Angular, importe y declare IgGridComponent en el módulo de la aplicación.
Navegue a la carpeta de la aplicación Finance y luego a la carpeta de la aplicación. Abra el archivo app.module.ts y agregue las declaraciones de importación que se muestran a continuación, justo después de todas las declaraciones de importación existentes:
import { IgZoombarComponent } from 'igniteui-angular2';Después de importar los componentes requeridos, debe declararlos en el módulo de la aplicación. Agregue IgZoombarComponent en la matriz de declaración de AppModule. Modifique el decorador @NgModule en app.module.ts como se muestra a continuación:
@NgModule({ imports: [BrowserModule, HttpModule], declarations: [AppComponent, IgDataChartComponent, InfoComponent, IndicatorChartComponent, VolumeChartComponent, IgGridComponent, GridComponent, PriceChartComponent, IgZoombarComponent, ], providers: [AppService], bootstrap: [AppComponent] })Ha agregado IgZoombarComponent en la matriz de declaración del módulo AppModule. Otros componentes agregados y otras propiedades, como proveedores, se revisarán en lecciones posteriores.
Step 2 Add Zoombar
Para trabajar con una Ignite UI para JavaScript Zoombar, primero debe agregar el componente Zoombar. En la carpeta app\charts, abra el archivo volumechart.component.html y agregue el control ig-zoombar como se muestra a continuación, justo después del control ig-data-chart:
<ig-zoombar [(options)]="zoombarOptions" widgetId="zoombar"></ig-zoombar>Paso 3 Agregar propiedad de opciones de Zoombar
En la opción Zoombar, puede adjuntar un gráfico a la Zoombar. Para configurar la opción Zoombar, cree una propiedad en la clase VolumeChartComponent. En la carpeta app\charts, abra el archivo volumechart.component.ts y, justo encima del constructor, agregue la propiedad que se detalla a continuación:
private zoombarOptions: IgZoombar;Paso 4 Adjunte el gráfico a la barra de zoom
Para adjuntar un widget de gráfico a Zoombar, debe establecer el valor de propiedad de destino de las opciones de Zoombar en el ID del widget de gráfico. En la carpeta app\charts, abra el archivo volumechart.component.ts y agregue el siguiente código, justo después de la asignación this.chartOptions en la función ngOnInit():
this.zoombarOptions = {
target: "#volumechart"
};En la lista anterior, el gráfico de volumen es el ID del widget del gráfico de datos.
Step 5 Run the Application
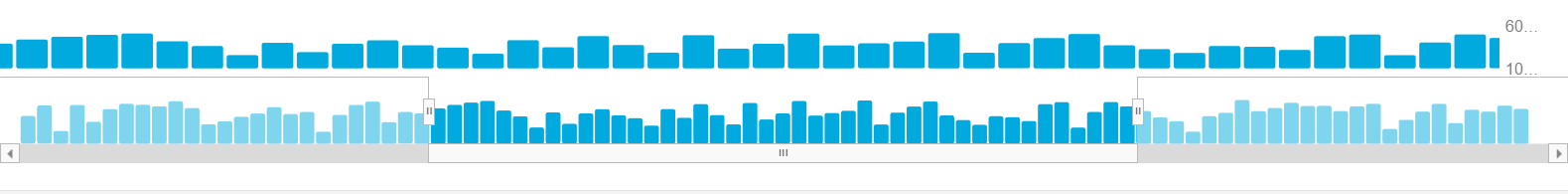
Navegue hasta la aplicación y desplácese hacia abajo hasta la parte inferior de la página para encontrar la barra de Zoom agregada como se muestra en la imagen a continuación:

El gráfico se ha clonado en la barra de zoom y puede utilizar la barra de desplazamiento horizontal para acercar y alejar el gráfico de forma rápida y fluida, independientemente de cuántos puntos de datos se representen en el gráfico.
Conclusión
Ignite UI para JavaScript puede resultar muy útil para escribir y ejecutar aplicaciones web más rápidamente. Además de Angular, puede utilizar Ignite UI para JavaScript en React, AngularJS, jQuery y ASP.NET MVC.
