Ejecute rápido con grandes conjuntos de datos en Ignite UI para gráficos JavaScript
Ignite UI para JavaScript Charts puede representar grandes conjuntos de datos con miles de puntos de datos de forma muy rápida y fluida.
Al final de esta lección, tendrá un gráfico configurado para trabajar con grandes conjuntos de datos en una aplicación Angular. Verá que incluso con una gran cantidad de datos, el gráfico se representa rápidamente y el acercamiento y alejamiento del gráfico es fluido y receptivo.
Obtenga más información sobre Ignite UI para componentes JavaScript Angular; También puede obtener más información sobre Angular en Angular Essentials, un libro electrónico gratuito publicado por Infragistics.
Objetivos de la lección
- Configure una Ignite UI para un gráfico de JavaScript para que funcione con la API REST.
- Cree un gráfico con un gran conjunto de datos.
Para obtener más información sobre los controles utilizados en esta lección, consulte Gráfico de datos Ignite UI.
Configurando el proyecto
Puede descargar el proyecto inicial para esta lección haciendo clic aquí. (También puedes descargar el proyecto final haciendo clic aquí).
Después de descargar el proyecto, navegue hasta el directorio y ejecute los siguientes comandos:
- npm install
- npm start
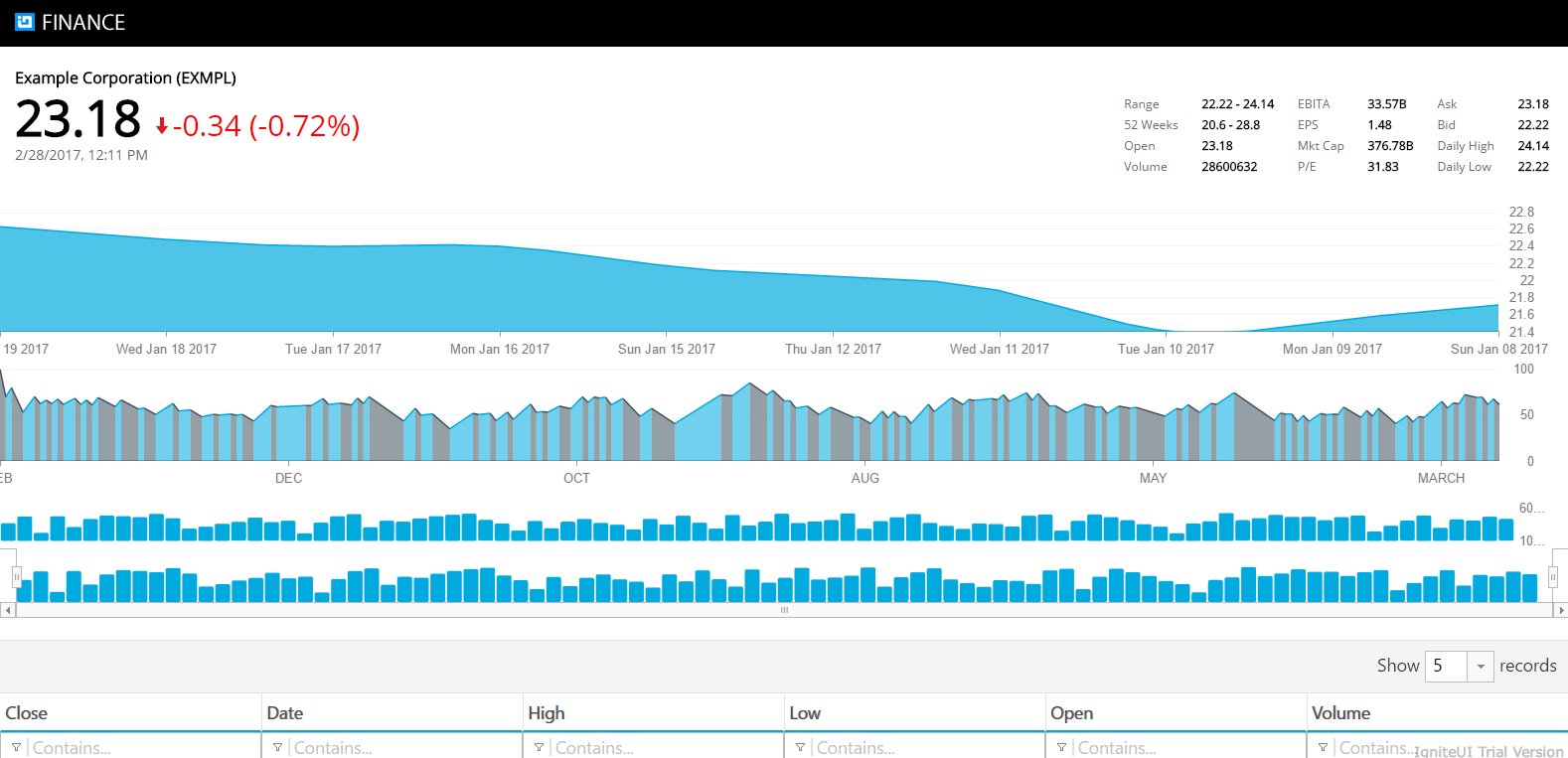
Ejecute el comando npm install para instalar todas las dependencias y ejecute el comando npm start para ejecutar la aplicación Angular. Si el proyecto está configurado correctamente, tendrá una aplicación Angular ejecutándose como se muestra en la imagen a continuación. Si recibe un error mientras ejecuta la aplicación, deténgase y ejecute el comando npm start nuevamente.

Actualmente, el primer gráfico de la aplicación está configurado para funcionar con un pequeño conjunto de datos. Representa una fuente de datos con diez filas y funciona sin problemas para que pueda acercar y alejar el gráfico. Los gráficos Ignite UI para JavaScript se crean para trabajar con conjuntos de datos grandes y pequeños. Ya sea que esté procesando 10 puntos de datos o 1000 puntos de datos, Ignite UI para gráficos JavaScript se comportará de la misma manera fluida y fluida para ayudar a ejecutar la aplicación más rápido.
Para verlo en acción, modifique el gráfico para que funcione con un gran conjunto de datos que regresa de la API REST.
Paso 1 Obtener datos en un componente
Actualmente, el pequeño conjunto de datos del gráfico está configurado en la primera línea de código de la función ngOnInit(). Para obtener un conjunto de datos grande en PriceChartComponent, debe usar AppService en el componente. Para hacerlo, en la carpeta de la aplicación, abra el archivo pricechart.component.ts, navegue hasta la función ngOnInit() y (en la función) elimine la primera línea de código y realice una llamada al método appService getStcoks(). Reemplace solo la primera línea de código como se muestra a continuación y deje otros códigos de ngOnInit() para que funcionen como están.
ngOnInit() { this._appService.getStocks() .subscribe( stocks => this.stocks = stocks, error => this.errorMessage =error); this.desiredHeight = 0,22 * (ventana.pantalla.altura) + "px"; this.chartOptions = this.getPriceChartOptions(); } Actualmente está obteniendo datos de AppService en PriceChartComponent. El método AppService getStocks() obtiene datos de la API REST, que tiene más de 200 puntos de datos. Básicamente, ha reconfigurado el gráfico para que funcione con un gran conjunto de datos.
Step 2 Run the Application
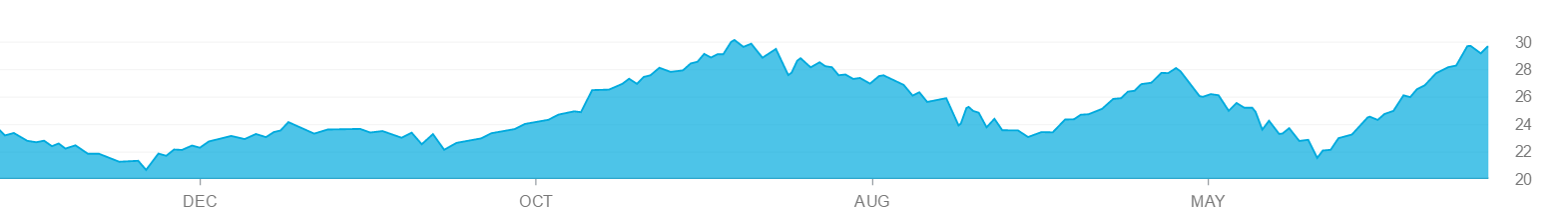
Navegue hasta la aplicación y verá que el gráfico Ignite UI para JavaScript representa un gran conjunto de más de 200 puntos de datos de manera muy rápida y fluida.

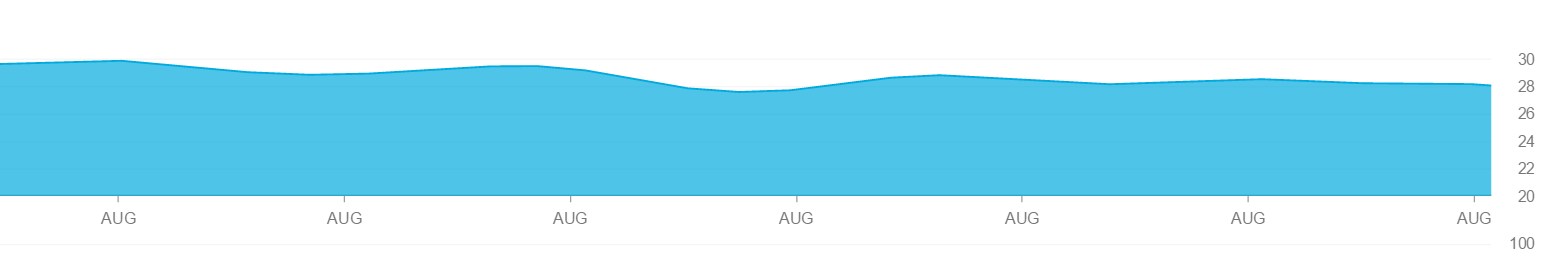
Cuando aleja un punto de datos en particular, el gráfico Ignite UI para JavaScript se representará de la misma manera para ayudar a que la aplicación se ejecute más rápido.

Conclusión
Ignite UI para JavaScript puede resultar muy útil para escribir aplicaciones web más rápidas. Además de Angular, puede utilizar Ignite UI para JavaScript en React, AngularJS, jQuery y ASP.NET MVC. Varias funcionalidades de Ignite UI para gráficos JavaScript, como acercar y alejar, funcionan a la perfección con conjuntos de datos grandes y pequeños.
