Luce genial con Ignite UI para temas de JavaScript
Como desarrollador, desea asegurarse de que su aplicación se vea bien y funcione en todo tipo de dispositivos, incluidos equipos de escritorio, tabletas y dispositivos móviles. Las aplicaciones web modernas deben ser responsivas y táctiles, pero requerirán mucho CSS/SASS/LESS. Como desarrollador, es posible que no tenga conocimientos de CSS o no tenga tiempo para aprenderlo y utilizarlo en su aplicación. Ignite UI para JavaScript puede ayudar proporcionando varios temas que se pueden usar tal cual en su aplicación, o puede usar el Generador de temas JavaScript Ignite UI para crear temas que cumplan con los requisitos específicos de su aplicación.
Obtenga más información sobre la Ignite UI para el generador de temas JavaScript. También puede obtener más información sobre Angular en Angular Essentials, un libro electrónico gratuito publicado por Infragistics.
Temas proporcionados:
- Infragistics theme
- Metro theme
- iOS theme
- Default bootstrap theme
- Superhero bootstrap theme
- Yeti bootstrap theme
- Tema de arranque plano
Configurando el proyecto
Puede descargar el proyecto inicial para esta lección haciendo clic aquí. (También puedes descargar el proyecto final haciendo clic aquí).
Después de descargar el proyecto, navegue hasta el directorio y ejecute los siguientes comandos:
- npm install
- npm start
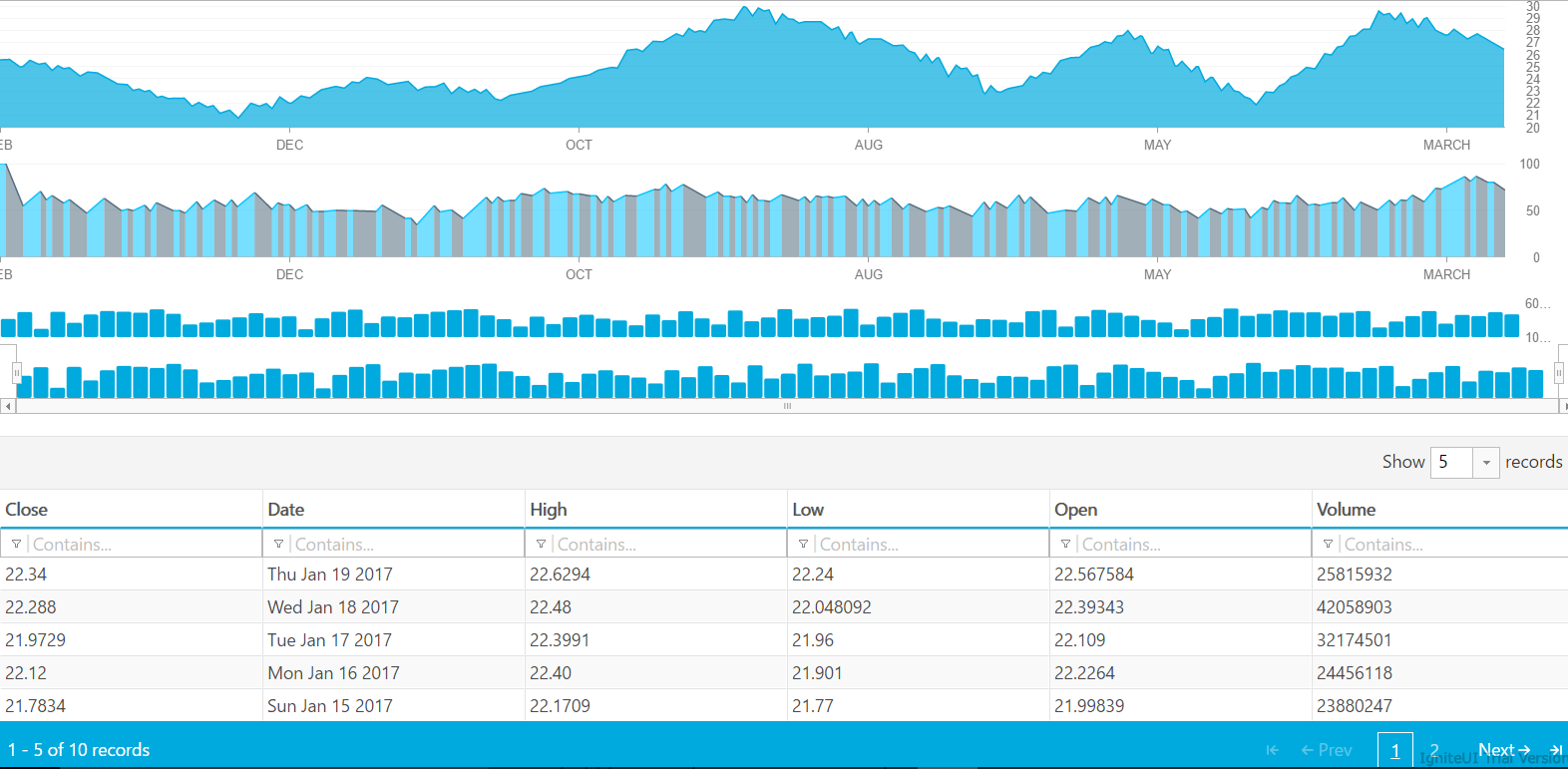
Ejecute el comando npm install para instalar todas las dependencias y ejecute el comando npm start para ejecutar la aplicación Angular. Si la configuración del proyecto es correcta, tendrá una aplicación Angular ejecutándose como se muestra en la imagen a continuación:

En el proyecto, abra el archivo index.html y navegue hasta la línea número 9 a 10, o busque las referencias de CSS en la sección principal. Descubrirá que la aplicación hace referencia al tema metro de Ignite UI para JavaScript CDN como se muestra en la siguiente lista:
<link href="http://cdn-na.infragistics.com/IgniteUI/latest/css/themes/metro/infragistics.theme.css" rel="stylesheet" /> <link href="http://cdn-na.infragistics.com/IgniteUI/latest/css/structure/infragistics.css" rel="stylesheet" />Para trabajar con cualquier tema, necesita una referencia de Infragistics.css además de la referencia del tema.
Paso 1 Cambiar al tema de iOS
Cambie fácilmente la Ignite UI existente para los temas de JavaScript cambiando a la referencia del tema deseado. Para cambiar el tema del tema metro al tema iOS, deje la referencia de infragitics.css como está y modifique la referencia del tema Ignite UI para JavaScript en la sección principal de index.html como se muestra a continuación.
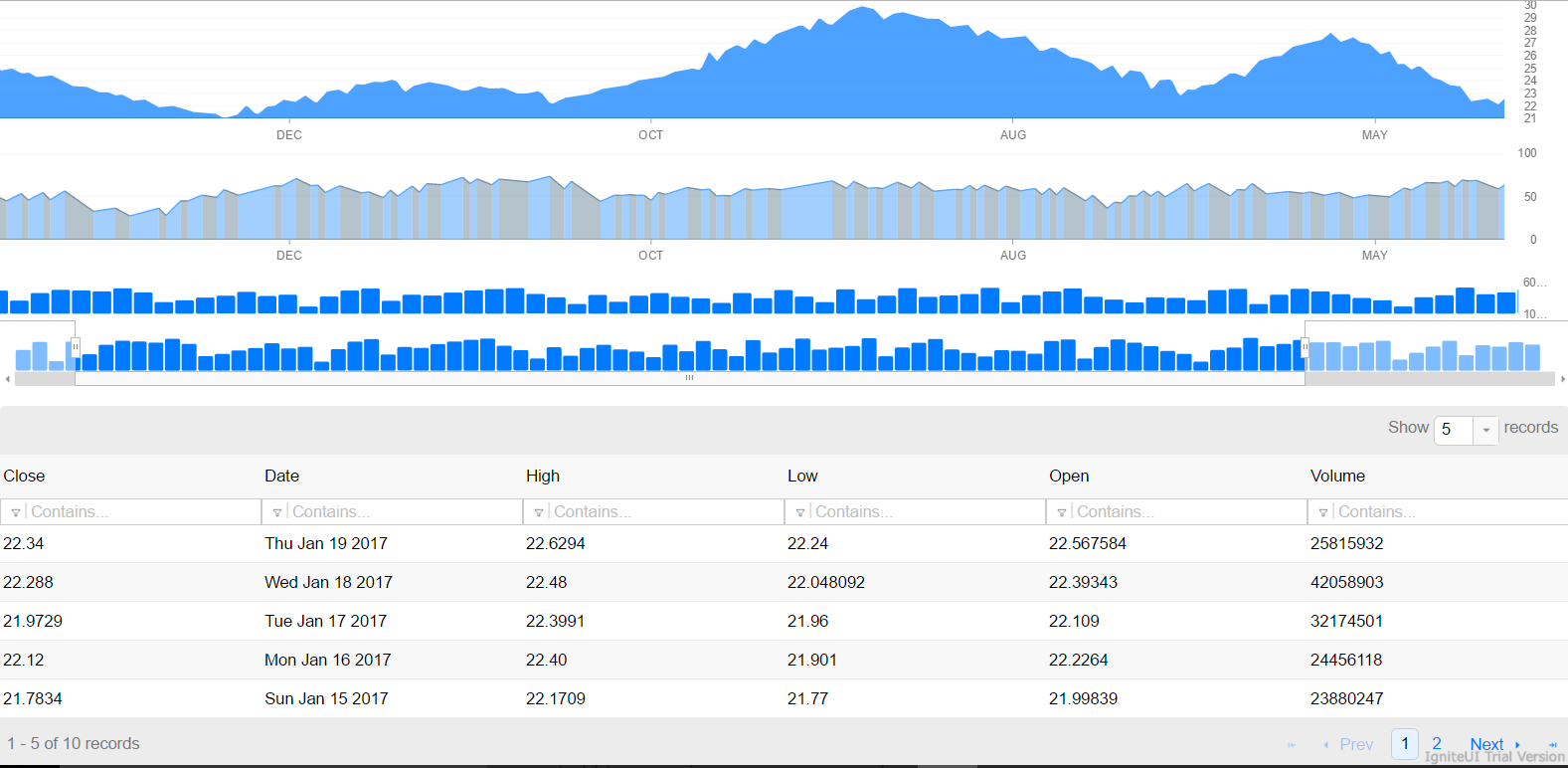
<link href="http://cdn-na.infragistics.com/igniteui/latest/css/themes/ios/infragistics.theme.css" rel="stylesheet" />Navegue hasta la aplicación y descubra que todos los controles se han cambiado al tema de iOS. Puede notar que la apariencia de la cuadrícula y el diseño del botón de navegación han cambiado.

Paso 2 Cambiar al tema Bootstrap predeterminado
Ignite UI para JavaScript proporciona un tema de arranque predeterminado. Para cambiar el tema al tema de arranque, deje la referencia de infragitics.css como está y modifique la referencia del tema Ignite UI para JavaScript en la sección principal de index.html como se muestra a continuación:
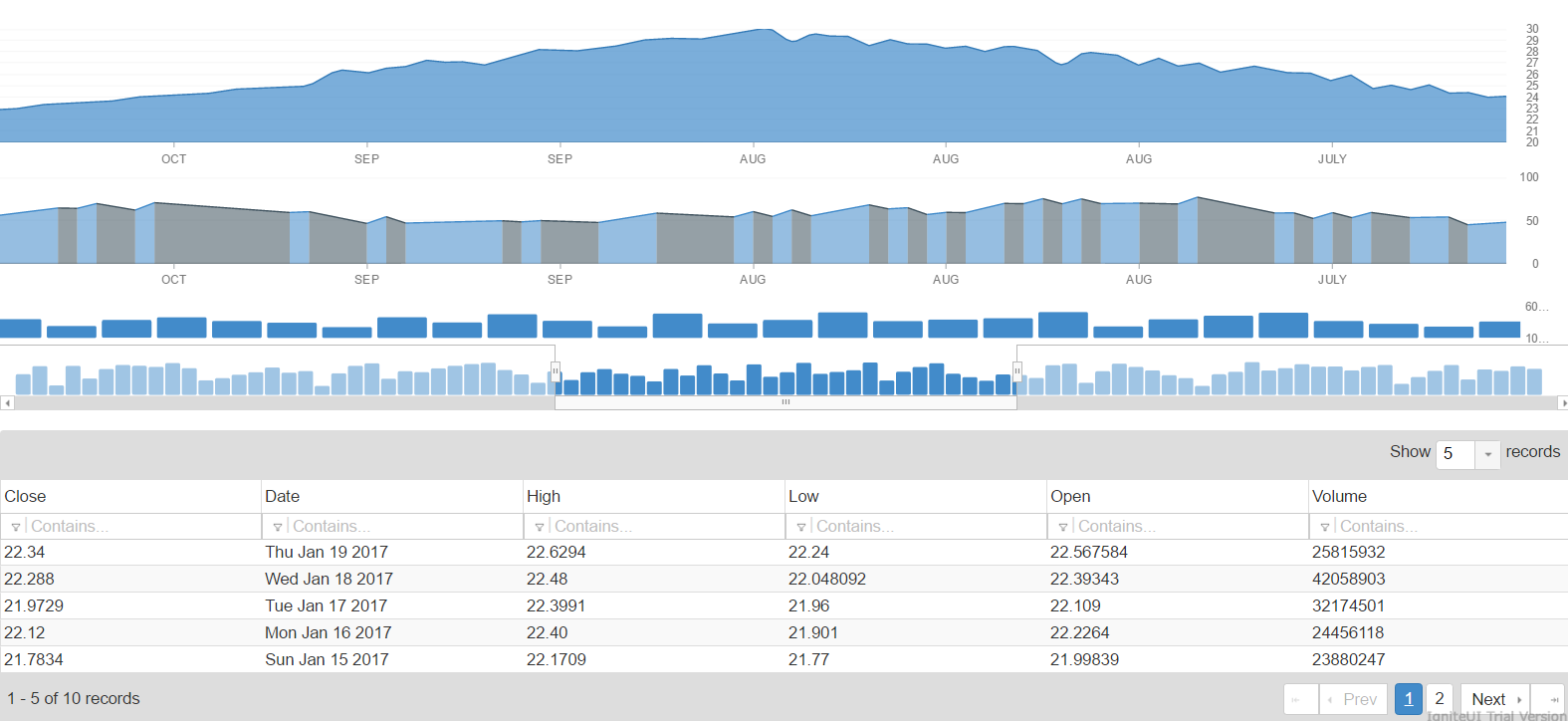
<link href="http://cdn-na.infragistics.com/igniteui/latest/css/themes/bootstrap/infragistics.theme.css" rel="stylesheet" />Navegue hasta la aplicación para descubrir que todos los controles se han cambiado al tema de arranque básico predeterminado, junto con la apariencia de la cuadrícula y el diseño del botón de navegación.

Paso 3 Usando tu propio tema Bootstrap
Ignite UI para JavaScript te ayuda a crear tu propio tema basado en bootstrap. Simplemente cargue un archivo variables.less en la Ignite UI para el generador de temas de arranque de JavaScript y descargue el tema (combinación de LESS, CSS compatible e imágenes) para usarlo en su aplicación.
Obtenga más información sobre el generador de temas Ignite UI para JavaScript. El generador de temas Ignite UI Bootstrap te ayuda de dos maneras posibles:
- Para personalizar Ignite UI existente para temas de JavaScript.
- Para crear un nuevo tema de arranque usando el archivo variables.less.
En los pasos anteriores, utilizó temas proporcionados por Ignite UI para JavaScript. Para utilizar su propio tema de arranque, siga los pasos a continuación. Tenga en cuenta que, para esta lección, no es necesario realizar estos pasos, ya que se agregó al proyecto un tema basado en bootstrap.
- Puede crear su propio archivo variables.less o utilizar uno de los temas de arranque de Bootswatch. Para usar un tema de bootswatch, seleccione el tema y descargue el archivo variables.less.
- Cargue el archivo variables.less en Ignite UI Theme Generator.
- Descarga el tema y descomprímelo.
- Guarde el tema descargado en su proyecto de aplicación.
El proyecto contiene una carpeta CSS, que contiene un tema generado por el generador de temas Ignite UI para JavaScript. Para usar este tema: en la sección principal de index.html, agregue una referencia del tema y arranque como se muestra a continuación. Elimine la referencia del tema metro (línea número 9) y agregue las siguientes referencias justo antes de la referencia./css/structure/infragistics.css.
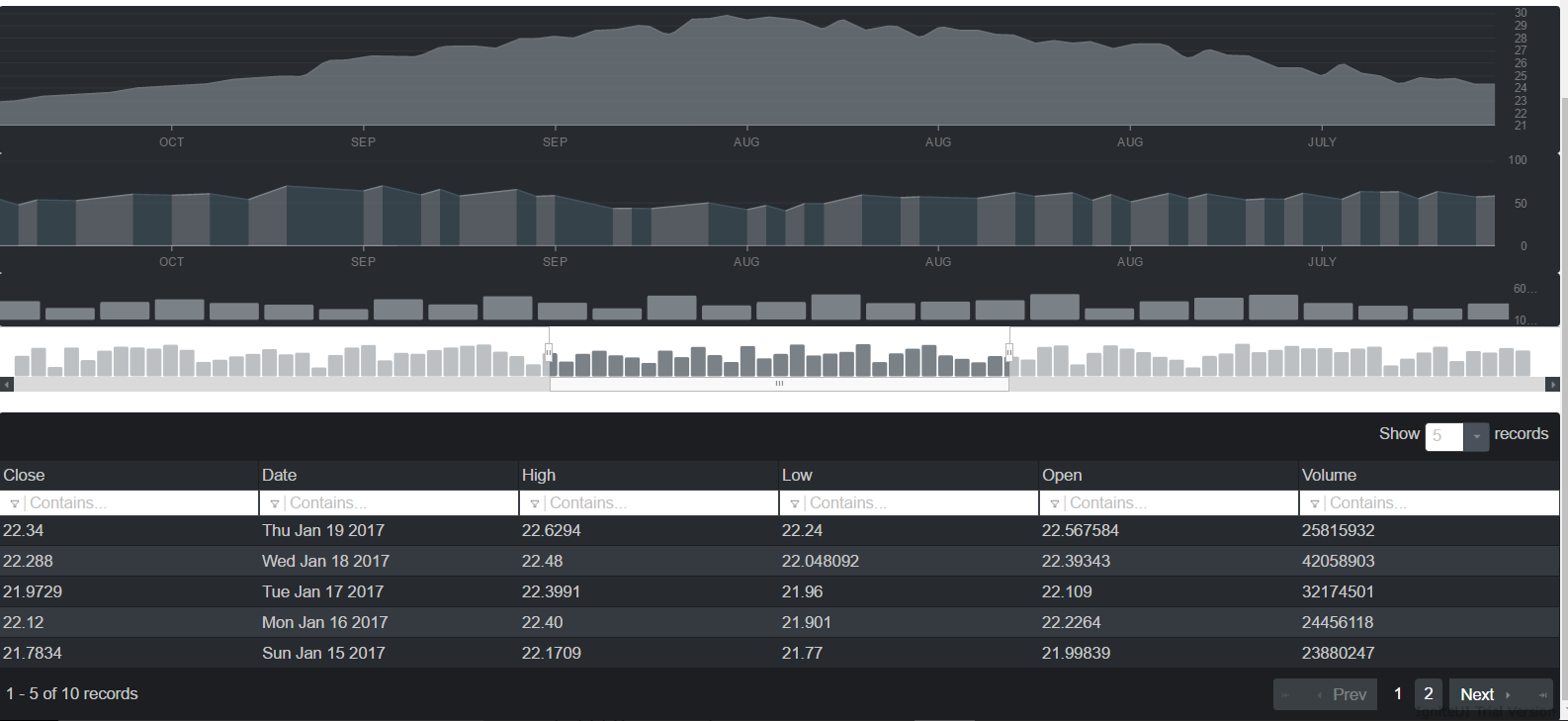
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="css/themes/infragistics.theme.css" rel="stylesheet" type="text/css" />Navegue hasta la aplicación para descubrir que está utilizando el nuevo tema.

Conclusión
Además de los temas proporcionados por Ignite UI para JavaScript, puede utilizar sus propios temas o jQuery UI Theme Roller. Para obtener más información, consulte Diseño y temática Ignite UI.
Ignite UI para JavaScript admite los últimos diseños disponibles en el desarrollo web moderno y le permite escribir aplicaciones web más rápido.
