Descripción general y configuración de la red de Blazor
Blazor Data Grid Example
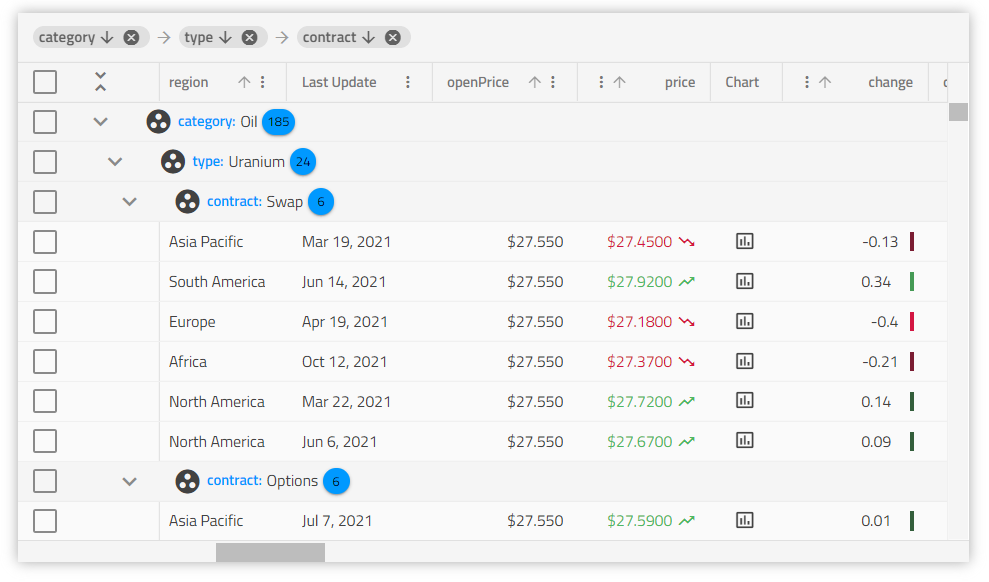
En este ejemplo de cuadrícula Ignite UI for Blazor, puede ver cómo los usuarios pueden realizar filtrados básicos y de estilo Excel, clasificación de datos en vivo y usar resúmenes de cuadrícula, así como plantillas de celdas. La demostración también incluye un conjunto de paginación para mostrar 10 elementos por página.
Getting Started with Blazor Data Grid
Dependencies
To get started with the Blazor Data Grid, first you need to install the IgniteUI.Blazor package.
Consulte estos temas sobre cómo agregar el paquete IgniteUI.Blazor:
También debe incluir el siguiente enlace CSS en el archivo index.html de su aplicación para proporcionar los estilos necesarios a la cuadrícula:
<link href="_content/IgniteUI.Blazor/themes/grid/light/bootstrap.css" rel="stylesheet" />
Luego, puede comenzar a implementar el control agregando los siguientes espacios de nombres:
@using IgniteUI.Blazor.Controls
Component Modules
RequiereDataGrid los siguientes módulos:
// in Program.cs file
builder.Services.AddIgniteUIBlazor(typeof(IgbGridModule));
Usage
Ahora que hemos importado los paquetes de cuadrícula, comencemos con la configuración básica y vinculemos a los datos locales:
<IgbGrid Id="grid1" Data="data" AutoGenerate="true"></IgbGrid>
LaId propiedad es un valor de cadena y es el identificador único de la cuadrícula que se generará automáticamente si no se proporciona, mientrasdata que vincula la cuadrícula, en este caso a datos locales.
LaAutoGenerate propiedad indica a la cuadrícula que genere automáticamente los componentes de laIgbColumn red basándose en los campos fuente de datos. También intentará deducir el tipo de dato adecuado para la columna si es posible. De lo contrario, el desarrollador debe definir explícitamente las columnas y el mapeo a los campos fuente de datos.
Editable Blazor Grid
Cada operación de edición de cuadrícula incluye operaciones por lotes, lo que significa que la API le brinda la opción de agrupar ediciones en una sola llamada al servidor o puede realizar operaciones de edición/actualización de cuadrícula a medida que ocurren con las interacciones de cuadrícula. Junto con una excelente experiencia para desarrolladores como cuadrícula editable con operaciones CRUD, la cuadrícula incluye navegación con teclado similar a la de Excel. Se incluye la navegación de cuadrícula predeterminada común, además de la opción de anular cualquier opción de navegación para satisfacer las necesidades de sus clientes. Una cuadrícula editable con un excelente esquema de navegación es fundamental para cualquier aplicación de línea de negocios moderna, con la cuadrícula Ignite UI lo hacemos fácil.
Después de este tema, aprenderá más sobre la plantilla de celdas y la plantilla de edición de celdas y la edición.
Grid Column Configuration
IgbColumnse utiliza para definir la colección de columnas de la cuadrícula y para habilitar características por columna como ordenación y filtrado. También están disponibles plantillas de celda, encabezado y pie de página.
Defining Columns
Vamos a desactivar laAutoGenerate propiedad y definir la colección de columnas en el marcado:
<IgbGrid AutoGenerate=false AllowFiltering=true>
<IgbColumn Field="Name" Sortable=true />
<IgbColumn Field="AthleteNumber" Sortable=true Header="Athlete Number" Filterable=false/>
<IgbColumn Field="TrackProgress" Header="Track Progress" Filterable=false />
</IgbGrid>
Header Template
La plantilla de encabezado se puede configurar para modificar los encabezados de las columnas. Los fragmentos a continuación le muestran cómo formatear el texto del encabezado en mayúsculas.
<IgbColumn Field="Name" HeaderTemplateScript="UpperCaseTemplate" />
//In JavaScript:
igRegisterScript("UpperCaseTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`${this.formatUppercase(ctx.column.field)}`;
}, false)
function formatUppercase(value) {
return value.toUpperCase();
}
Cell Template
Cuando se establece la plantilla de celda, cambia todas las celdas de la columna. El objeto de contexto proporcionado en la plantilla consiste en el valor de celda proporcionado implícitamente y el propio objeto de celda. Se puede usar para definir una plantilla en la que el texto de las celdas se podría formatear, por ejemplo, como título.
<IgbColumn Field="Name" BodyTemplateScript="NameCellTemplate"/>
//In JavaScript:
igRegisterScript("NameCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`${this.formatTitleCase(ctx.implicit)}`;
}, false);
function formatTitleCase(value) {
return value.toUpperCase();
}
En el fragmento anterior hacemos referencia al valor de la celda implícitamente proporcionado. Esto es suficiente si solo quieres presentar algunos datos y quizá aplicar algún estilo personalizado o transformaciones de tubería sobre el valor de la celda. Sin embargo, aún más útil es tomar laCell instancia en sí, como se muestra a continuación:
<IgbGrid Id="grid" AutoGenerate=false>
<IgbColumn Field="Name" BodyTemplateScript="NameCellTemplate" />
<IgbColumn Field="Subscription" BodyTemplateScript="SubscriptionCellTemplate" />
</IgbGrid>
//In JavaScript:
igRegisterScript("NameCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`
<span tabindex="0" @keyup=${(e) => this.deleteRow(e, ctx.cell.id.rowIndex)}> ${this.formatTitleCase(ctx.cell.value)}</span >
`;
}, false);
igRegisterScript("SubscriptionCellTemplate", (ctx) => {
var html = window.igTemplating.html;
if (ctx.cell.value) {
return html` <input type="checkbox" checked /> `;
} else {
return html` <input type="checkbox"/> `;
}
}, false);
function deleteRow(e, rowIndex) {
if (e.code === "Delete") {
this.grid.deleteRow(rowIndex);
}
}
function formatTitleCase(value) {
return value.toUpperCase();
}
Nota: La cuadrícula muestra un manejo por defecto para los tipos de número, cadena, fecha y columnas booleanas. Por ejemplo, la columna mostrará
checkuncloseicono, en lugar de verdadero/falso por defecto, para el tipo de columna booleana.
Cuando se implementa correctamente, la plantilla de edición de celdas también garantiza que las celdasEditValue pasen correctamente por el ciclo de eventos de edición en cuadrícula.
Cell Editing Template
La columna también acepta una última plantilla que se usará cuando una celda esté en modo edición. Como con las otras plantillas de columna, el objeto de contexto proporcionado es de nuevo el valor de la celda y el propio objeto celda. Por supuesto, para que la plantilla de modo edición sea accesible para los usuarios finales, necesitas establecer laEditable propiedad de la columna en true.
<IgbColumn Field="Price" Editable=true DataType="GridColumnDataType.Number" InlineEditorTemplateScript="PriceCellTemplate" />
//In JavaScript:
igRegisterScript("PriceCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`
<label>
Enter the new price tag
</label>
<input name="price" type="number" value="${ctx.cell.value}"
@change=${(e) => this.updateValue(e, ctx.cell.value)} />
`;
}, false);
function updateValue(event, value) {
}
Asegúrate de revisar la APICell para acostumbrarte a las propiedades que puedes usar en tus plantillas.
Column Template API
Cada una de las plantillas de columna puede cambiarse programáticamente en cualquier punto a través delIgbColumn propio objeto. Por ejemplo, en el código siguiente, hemos declarado dos plantillas para nuestros datos de usuario. En nuestro código TypeScript obtendremos referencias a las propias plantillas y, según alguna condición, renderizaremos la plantilla correspondiente para la columna en nuestra aplicación.
<IgbGrid ColumnInit=OnColumnInit />
@code {
public void OnColumnInit(IgbColumnComponentEventArgs args)
{
IgbColumn column = args.Detail;
// Return the appropriate template based on some condition.
// For example saved user settings, viewport size, etc.
column.BodyTemplateScript = "NormalViewTemplate";
}
}
//In JavaScript:
igRegisterScript("NormalViewTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`
<div class="user-details">${ctx.cell.value}</div>
<user-details-component></user-details-component>
`;
}, false);
igRegisterScript("SmallViewTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`
<div class="user-details-small" style="color: blue">${ctx.cell.value}</div>
`;
}, false);
Las propiedades de las columnas también pueden establecerse en el código en elColumnInit evento que se emite cuando las columnas se inicializan en la cuadrícula.
<IgbGrid ColumnInit=OnColumnInit />
@code {
public void OnColumnInit(IgbColumnComponentEventArgs args)
{
IgbColumn column = args.Detail;
if (column.Field == "ProductName") {
column.Sortable = true;
column.Editable = true;
}
}
}
El código anterior hará que la columna ProductName se pueda ordenar y editar y creará una instancia de la interfaz de usuario de las funciones correspondientes (como entradas para editar, etc.).
Custom Display Format
Hay parámetros opcionales para formatear:
Format- determina qué partes de fecha/hora se muestran, por defecto equivalente'mediumDate'a 'MMM d, y'Timezone- el desplazamiento de zona horaria para fechas. Por defecto utiliza la zona horaria local del sistema del usuario finalDigitsInfo- objetos de representación decimal. Por defecto a 1.0-3
Para permitir la personalización del formato de visualización mediante estos parámetros, se expone laPipeArgs entrada. Una columna solo respetará las propiedades correspondientes a su tipo de dato, siPipeArgs está establecido. Ejemplo:
<IgbColumn Field="OrderDate"
DataType=GridColumnDataType.Date
PipeArgs=@(new IgbColumnPipeArgs() { Timezone="UTC+0", DigitsInfo="1.2-2", Format = "longDate" }) />
<IgbColumn Field="UnitPrice"
DataType=GridColumnDataType.Date
PipeArgs=@(new IgbColumnPipeArgs() { Timezone="UTC+0", DigitsInfo="1.2-2", Format = "longDate" }) />
LaOrderDate columna respetará solo lasFormat propiedades yTimezone y , mientras que soloUnitPrice respetará laDigitsInfo.
Todos los tipos de datos de columna disponibles se pueden encontrar en el tema oficial Tipos de columna.
Complex Data Binding
El enlace de datos complejos permite una interacción perfecta con datos de varios niveles, conjuntos de datos complejos del mundo real, módulos de datos orientados a objetos, etc. Con nuestra cuadrícula de datos Blazor, puede vincularse fácilmente a objetos complejos (incluidas las estructuras de datos que anidan a más de un nivel). Esto sucede a través de una ruta de acceso de propiedades en el registro de datos.
Eche un vistazo al siguiente modelo de datos:
public class AminoAcid
{
public string Name { get; set; }
public AminoAbbreviation Abbreviation { get; set; }
public AminoWeight Weight { get; set; }
}
public class AminoAbbreviation
{
public string Short { get; set; }
public string Long { get; set; }
}
public class AminoWeight
{
public double Molecular { get; set; }
public double Residue { get; set; }
}
Por ejemplo, para mostrar los pesos de un aminoácido dado en la cuadrícula, bastará con el siguiente fragmento
<IgbColumn Field="Weight.Molecular" />
<IgbColumn Field="Weight.Residue" />
Una forma alternativa de enlazar datos complejos, o de visualizar datos compuestos (de más de una columna) en elIgbGrid, es usar una plantilla personalizada para el cuerpo de la columna. Generalmente, se puede:
- Usa el
valuede la celda, que contiene los datos anidados
<IgbColumn Field="Abbreviation.Long" BodyTemplateScript="AbbreviationLongCellTemplate"/>
//In JavaScript:
igRegisterScript("AbbreviationLongCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`
<div>
<div>
${ctx.cell.value}
${this.GetName(ctx.cell.id.rowIndex)}
${this.GetWeight(ctx.cell.id.rowIndex)}
</div>
</div>
`;
}, false);
function GetName(rowIndex) {
return this.grid.getRowByIndex(rowIndex).data["Name"];
}
function GetWeight(rowIndex) {
return this.grid.getRowByIndex(rowIndex).data["Weight"]["Molecular"];
}
Aquí hay un ejemplo de cómo se usa la plantilla del cuerpo para mostrar datos complejos. A continuación se muestran los datos que vamos a utilizar:
public class EmployeesNestedData : List<EmployeesNestedDataItem>
{
public EmployeesNestedData()
{
this.Add(new EmployeesNestedDataItem()
{
Age = 55,
Employees = new List<EmployeesNestedDataItem_EmployeesItem>()
{
new EmployeesNestedDataItem_EmployeesItem()
{
Age = 43,
Salary = 70000,
Productivity = 80,
City = @"Hamburg",
Country = @"Germany",
Phone = @"609-444-555",
HireDate = @"2011, 6, 3",
ID = 3,
Name = @"Michael Burke",
Title = @"Senior Software Developer"
},
new EmployeesNestedDataItem_EmployeesItem()
{
Age = 29,
Salary = 60000,
Productivity = 80,
City = @"Munich",
Country = @"Germany",
Phone = @"609-333-444",
HireDate = @"2009, 6, 19",
ID = 2,
Name = @"Thomas Anderson",
Title = @"Senior Software Developer"
},
new EmployeesNestedDataItem_EmployeesItem()
{
Age = 31,
Salary = 90000,
Productivity = 80,
City = @"Warasw",
Country = @"Poland",
Phone = @"609-222-205",
HireDate = @"2014, 8, 18",
ID = 11,
Name = @"Monica Reyes",
Title = @"Software Development Team Lead"
},
new EmployeesNestedDataItem_EmployeesItem()
{
Age = 35,
Salary = 70000,
Productivity = 70,
City = @"Koln",
Country = @"Germany",
Phone = @"609-502-525",
HireDate = @"2015, 9, 17",
ID = 6,
Name = @"Roland Mendel",
Title = @"Senior Software Developer"
}}
});
}
}
}
La plantilla personalizada para la columna, que representará los datos anidados:
<IgbColumn Header="Employees" Field="Employees" BodyTemplateScript="WebGridNestedDataCellTemplate" />
//In JavaScript:
igRegisterScript("WebGridNestedDataCellTemplate", (ctx) => {
var html = window.igTemplating.html;
window.keyUpHandler = function() {
ctx.cell.row.data[window.event.target.id] = window.event.target.value;
}
const people = ctx.cell.value;
if (people != null) {
if (people.length === 0) return html``;
const person = people[0];
return html`
<igc-expansion-panel>
<h3 slot="title">
${person.Name}
</h3>
<div class="description">
<div>
<label for="title">Title</label>
<input id='Title' type="text" name="title" value="${person.Title}" style="text-overflow: ellipsis;" />
</div>
<div>
<label for="age">Age</label>
<input id='Age' type="text" name="title" value="${person.Age}" style="text-overflow: ellipsis;" />
</div>
</div>
</igc-expansion-panel>
`;
}
}, false);
Y el resultado de esta configuración es:
Working with Flat Data Overview
El enfoque de enlace de datos planos es similar al que ya hemos descrito antes, pero en lugar del valor de celda vamos a usar laData propiedad de elIgbGridRow.
Dado que la cuadrícula de Blazor es un componente para renderizar, manipular y preservar registros de datos, tener acceso a cada registro de datos te da la oportunidad de personalizar el enfoque de su manejo. Ladata propiedad te ofrece esta oportunidad.
A continuación se muestran los datos que vamos a utilizar:
public class CustomersData : List<CustomersDataItem>
{
public CustomersData()
{
this.Add(new CustomersDataItem()
{
ID = "ALFKI",
CompanyName = "Alfreds Futterkiste",
ContactName = "Maria Anders",
ContactTitle = "Sales Representative",
Address = "Obere Str. 57",
City = "Berlin",
Region = "East",
PostalCode = "12209",
Country = "Germany",
Phone = "030-0074321",
Fax = "030-0076545"
});
}
}
La plantilla personalizada:
<IgbColumn Header="Address" Field="Address"
Editable="true"
BodyTemplateScript="AddressCellTemplate" />
//In JavaScript:
igRegisterScript("AddressCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`<div class="address-container">
<div class="country-city">
<span><strong>Country:</strong> ${ctx.cell.row.data.Country}</span>
<br>
<span><strong>City:</strong> ${ctx.cell.row.data.City}</span>
</div>
<div class="phone-pscode">
<span><strong>Postal Code:</strong> ${ctx.cell.row.data.PostalCode}</span>
<br>
<span><strong>Phone:</strong> ${ctx.cell.row.data.Phone}</span>
</div>
<br />
</div>`;
}, false);
Tenga en cuenta que con la plantilla definida anteriormente no podrá realizar operaciones de edición, por lo que necesitamos una plantilla de editor.
<IgbColumn Header="Address" Field="Address"
Editable="true"
InlineEditorTemplateScript="AddressEditCellTemplate" />
//In JavaScript:
igRegisterScript("AddressEditCellTemplate", (ctx) => {
var html = window.igTemplating.html;
window.keyUpHandler = function() {
ctx.cell.row.data[window.event.target.id] = window.event.target.value;
}
return html`<div class="address-container--edit">
<div>
<span><strong>Country:</strong></span>
<input id='Country' onkeyup='keyUpHandler()' value="${ctx.cell.row.data.Country}"></input>
<br>
<span><strong>City:</strong></span>
<input id='City' onkeyup='keyUpHandler()' value="${ctx.cell.row.data.City}"></input>
</div>
<div>
<span><strong>Postal Code:</strong></span>
<input id='PostalCode' onkeyup='keyUpHandler()' value="${ctx.cell.row.data.PostalCode}"></input>
<br>
<span><strong>Selected:</strong></span>
<input id='Phone' onkeyup='keyUpHandler()' value="${ctx.cell.row.data.Phone}"></input>
</div>
<br>
</div>`;
}, false);
Working with Flat Data Example
Usar fragmentos de código de la sección anterior resultará en el siguiente ejemplo deIgbGrid
Keyboard Navigation
La navegaciónIgbGrid con teclado ofrece una gran variedad de interacciones con el teclado para el usuario. Mejora la accesibilidad y permite una navegación intuitiva a través de cualquier tipo de elementos internos (celda, fila, cabecera de columna, barra de herramientas, pie de página, etc.).
Styling Blazor Grid
Nota: la cuadrícula usa el diseño de cuadrícula css, que no es compatible con IE sin prefijo, por lo que no se representará correctamente.
<IgbGrid Class="grid"></IgbGrid>
Luego establece las--header-background propiedades y--header-text-color CSS para esa clase:
.grid {
--header-background: #494949;
--header-text-color: #FFF;
}
Known Limitations
| Limitación | Descripción |
|---|---|
Anchos de columna establecidos enpercentage ypx |
Actualmente no admitimos la combinación de anchos de columna con% ypx. |
Al intentar filtrar una columna de tiponumber |
Si un valor diferente anumber se ingresa en la entrada de filtrado,NaN se devuelve debido a una conversión incorrecta. |
Redwidth no depende del ancho de las columnas |
Elwidth de todas las columnas no determina la extensión de la cuadrícula en sí. Está determinado por las dimensiones del contenedor principal o por las dimensiones de la cuadrícula definida.width. |
| Cuadrícula anidada en el contenedor principal | Cuando la cuadrículawidth no está configurado y se coloca en un contenedor principal con dimensiones definidas, la cuadrícula se extiende hasta este contenedor. |
Las columnas tienen un ancho de columna mínimo permitido. Dependiendo de la--ig-size variable CSS, son los siguientes:"pequeño": 56px "medio": 64px "grande": 80px |
Si se establece un ancho inferior al mínimo permitido, no afectará a los elementos renderizados. Se renderizarán con el ancho mínimo permitido para el correspondiente--ig-size. Esto puede provocar un comportamiento inesperado con la virtualización horizontal y, por lo tanto, no es compatible. |
| El alto de la fila no se ve afectado por el alto de las celdas que no se representan actualmente a la vista. | Debido a la virtualización, una columna con una plantilla personalizada (que cambia la altura de la celda) que no está en la vista no afectará la altura de la fila. La altura de la fila se verá afectada solo mientras la columna relacionada se desplaza en la vista. |
API References
Additional Resources
- Tamaño de cuadrícula
- Virtualización y rendimiento
- Paginación
- Filtración
- Clasificación
- resúmenes
- Columna en movimiento
- Fijación de columnas
- Cambio de tamaño de columna
- Selección
- Tipos de datos de columna
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.