Una guía completa para Angular Grid y el desarrollo de aplicaciones Angular
Conozca la cuadrícula de datos Angular y cómo usarla consultando esta sección informativa que forma parte de nuestro tema Descripción general de la cuadrícula.
Ignite UI - Our Framework for Angular App Development
Ignite UI for Angular es un conjunto de herramientas avanzadas de Infragistics que incluye componentes de interfaz de usuario ricos en funciones y de alto rendimiento, como cuadrículas de datos y otros componentes, incluidos gráficos, mapas de visualización de datos, editores y más.
La red de datos Ignite UI Angular se encuentra entre las más rápidas de la industria y es utilizada por muchas de las principales compañías financieras y de seguros.
Basado en el marco de Angular de Google, Ignite UI proporciona más de 50 componentes de interfaz de usuario y componentes basados en materiales, y más de 50 tipos de gráficos, incluidos los gráficos financieros.
Entre sus muchos beneficios, Ignite UI for Angular ofrece una fácil integración, un desarrollo y diseño rápidos, y compatibilidad receptiva entre navegadores.
Installing and Creating a Project
Puede instalar Ignite UI for Angular con la CLI Angular o con la CLI Ignite UI. Para comenzar rápidamente con la Angular CLI, ejecute el siguiente comando:
ng add igniteui-angular
Esta es la opción preferida cuando necesita agregar Ignite UI for Angular a una aplicación Angular existente.
Si está creando una nueva aplicación desde cero, le recomendamos el siguiente enfoque:
npm install –g igniteui-cli
Una vez instalada la CLI de igniteui, puede arrancar fácilmente una aplicación siguiendo la experiencia guiada de la CLI utilizando la CLI de Ignite UI o Ignite UI for Angular Schematics, que crea una aplicación configurada que el usuario final puede ejecutar con un solo comando:
ig
Utilice este rico conjunto de comandos CLI para realizar otras funciones, incluida la generación de un proyecto Ignite UI y la adición de un nuevo componente para crear y servir toda la aplicación.
Importing Dependencies
Cuando se trata de importar dependencias de productos, recomendamos encarecidamente utilizar nuestra Ignite UI CLI. Con solo usarlo ng add igniteui-angular, puede instalar el paquete Ignite UI for Angular, junto con todas sus dependencias, importaciones de fuentes, preferencias de estilos y más en su proyecto.
Para empezar a utilizar Ignite UI for Angular componentes sin la Ignite UI CLI, asegúrese de haber configurado todas las dependencias necesarias y de haber realizado la configuración adecuada de su proyecto. Puede aprender a hacerlo manualmente en el tema Introducción.
Adding Components to a Template
Una vez que hayas terminado de configurar el entorno de desarrollo, puedes continuar agregando y configurando otros componentes Ignite UI. Aquí te mostramos cómo usar nuestros esquemas para agregar una cuadrícula con configuración básica y agregar plantillas a algunas de nuestras columnas.
<igx-grid #grid1 [data]="localData" height="600px" (selected)="cellSelection($event)">
<igx-column header="Rank" headerClasses="myClass" width="115px" field="Id" sortable="true" [filterable]="false"></igx-column>
<igx-column field="Name" header="Athlete" width="280"></igx-column>
<igx-column field="Speed" header="Speed" [width]="'190px'" [filterable]="false"></igx-column>
<igx-column field="TrackProgress" sortable="true" header="Track Progress" [filterable]="false">
<ng-template igxCell let-val>
<div class="linear-bar-container">
<igx-linear-bar [textVisibility]="false" class="cell__inner_2" [value]="val"></igx-linear-bar>
</div>
</ng-template>
</igx-column>
<igx-paginator [perPage]="10">
</igx-paginator>
</igx-grid>
htmlLa cuadrícula en sí consta de diferentes componentes, como IgxColumnComponent, que se utiliza para definir la colección de columnas de la cuadrícula y habilitar funciones por columna como clasificación y paginación.
Se puede crear una plantilla para cada una de las columnas de la cuadrícula por separado. La columna espera etiquetas ng-template decoradas con una de las directivas del módulo grid.
Configuring Your Components
Ahora que ha definido columnas en nuestra cuadrícula, puede configurar diferentes plantillas de celdas, encabezados y pies de página de la siguiente manera:
- La directiva IgxHeader apunta al encabezado de la columna proporcionando el objeto de la columna como contexto.
<igx-column field="Name">
<ng-template igxHeader let-column>
{{ column.field | uppercase }}
</ng-template>
</igx-column>
htmligxCell aplica la plantilla proporcionada a todas las celdas de la columna. El objeto de contexto proporcionado en la plantilla consta del valor de celda proporcionado implícitamente y el propio objeto de celda.
La columna también acepta una última plantilla que se utilizará cuando una celda esté en modo de edición. Al igual que con las otras plantillas de columna, el objeto de contexto proporcionado es nuevamente el valor de la celda y el objeto de la celda en sí.
<igx-column field="Price" [dataType]="'number'" editable="true">
<ng-template igxCellEditor let-cell="cell">
<label for="price">
Enter the new price tag
</label>
<input name="price" type="number" [(ngModel)]="cell.editValue" />
</ng-template>
</igx-column>
htmlAdding Data to Your Tables and Charts
Si bien algunas aplicaciones Angular usarán datos estáticos, la mayoría del desarrollo de aplicaciones hoy en día usa datos almacenados en una base de datos. Angular enlace de datos, que es el proceso de establecer una conexión entre la interfaz de usuario de la aplicación y los datos que muestra, es fácil de implementar para permitir tablas dinámicas. Puede configurar la cuadrícula para que se vincule a un servicio de datos remoto, que es el escenario común en aplicaciones a gran escala. Una buena práctica es separar toda la lógica relacionada con la obtención de datos en un servicio de datos independiente. Esta es una forma de crear un servicio que se encargará de la obtención de datos del servidor:
El servicio en sí es bastante simple y consta de un método: fetchData que devolverá un Observable<NorthwindRecord[]>.
@Injectable()
export class NorthwindService {
private url = 'http://services.odata.org/V4/Northwind/Northwind.svc/Alphabetical_list_of_products';
constructor(private http: HttpClient) {}
public fetchData(): Observable<NorthwindRecord[]> {
return this.http
.get(this.url)
.pipe(
map(response => response['value']),
catchError(
this.errorHandler('Error loading northwind data', [])
)
);
}
private errorHandler<T>(message: string, result: T) {
return (error: any): Observable<any> => {
console.error(`${message}: ${error.message}`);
return of(result as T);
};
}
}
typescriptDespués de implementar el servicio, querrás inyectarlo en el constructor de nuestro componente y usarlo para recuperar los datos. El enlace del ciclo de vida ngOnInit es un buen lugar para enviar la solicitud inicial
@Component({
...
})
export class MyComponent implements OnInit {
public records: NorthwindRecord[];
constructor(private northwindService: NorthwindService) {}
ngOnInit() {
this.records = [];
this.northwindService.fetchData().subscribe((records) => this.records = records);
}
}
typescript<igx-grid [data]="records">
<igx-column field="ProductId"></igx-column>
<!-- rest of the column definitions -->
...
</igx-grid>
htmlConsulte nuestro tema Enlace de datos para obtener información más detallada.
La misma técnica de enlace de datos se aplica a otros componentes Ignite UI, como igxDataChart.
<igx-data-chart [dataSource]="data"
width="700px"
height="500px">
<igx-numeric-x-axis name="xAxis" isLogarithmic="true" ></igx-numeric-x-axis>
<igx-numeric-y-axis name="yAxis" isLogarithmic="true" ></igx-numeric-y-axis>
<igx-bubble-series
name="series1"
[xAxis]="xAxis"
[yAxis]="yAxis"
xMemberPath="population"
yMemberPath="gdpTotal"
radiusMemberPath="gdpPerCapita"
[dataSource]="data" ></igx-bubble-series>
</igx-data-chart>
htmlLa configuración de una fuente de datos en el componente del gráfico se aplicará a todas las series, pero también puede configurar diferentes fuentes de datos en cada serie agregada al gráfico de datos.
Sorting, Filtering and Pagination
Angular cuadrículas de datos permiten ordenar, filtrar y paginar fácilmente. Con API enriquecidas y una configuración de funciones intuitiva, usar componentes Ignite UI for Angular nunca ha sido tan fácil.
<igx-grid #grid1 (sortingDone)="removeSorting($event)"
[data]="data"
[allowFiltering]="true">
<igx-column field="OrderID" header="Order ID">
</igx-column>
<igx-column field="CategoryName" header="Category Name" [dataType]="'string'" sortable="true">
</igx-column>
<igx-paginator [perPage]="10">
</igx-paginator>
htmlThe Grid proporciona tres tipos de filtrado con condiciones de filtrado personalizadas:
Filtre fila por columna con la estrategia de filtrado predeterminada proporcionada de forma inmediata, así como todas las condiciones de filtrado estándar.
Filtrado al estilo de Excel, con un menú configurable de funciones como ordenar, mover, fijar y ocultar funciones.
Filtrado avanzado que proporciona un cuadro de diálogo que permite la creación de grupos con condiciones de filtrado en todas las columnas.
Nuestra versión Angular 9 incluye muchas características clave nuevas, desde el análisis de datos hasta una visualización enriquecida, la persistencia del estado de la cuadrícula y el widget de temas.
Styling Your Components
Ignite UI tiene las capacidades de estilo más expresivas de los principales marcos de Angular.
Con sólo unas pocas líneas de código, puedes cambiar fácilmente el tema de tus componentes. Al estar desarrollada en SASS, la API es sencilla y permite la granularidad de temas en diferentes niveles desde un solo componente, múltiples componentes o todo el conjunto.
@use "igniteui-angular/theming" as *;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
$primary-color: #2ab759; // Some green shade I like
$secondary-color: #f96a88; // Watermelon pink
$my-color-palette: palette(
$primary: $primary-color,
$secondary: $secondary-color
);
// IMPORTANT: Make sure you always includecore first!
@include core();
// Pass the color palette we generated to thetheme mixin
@include theme($my-color-palette);
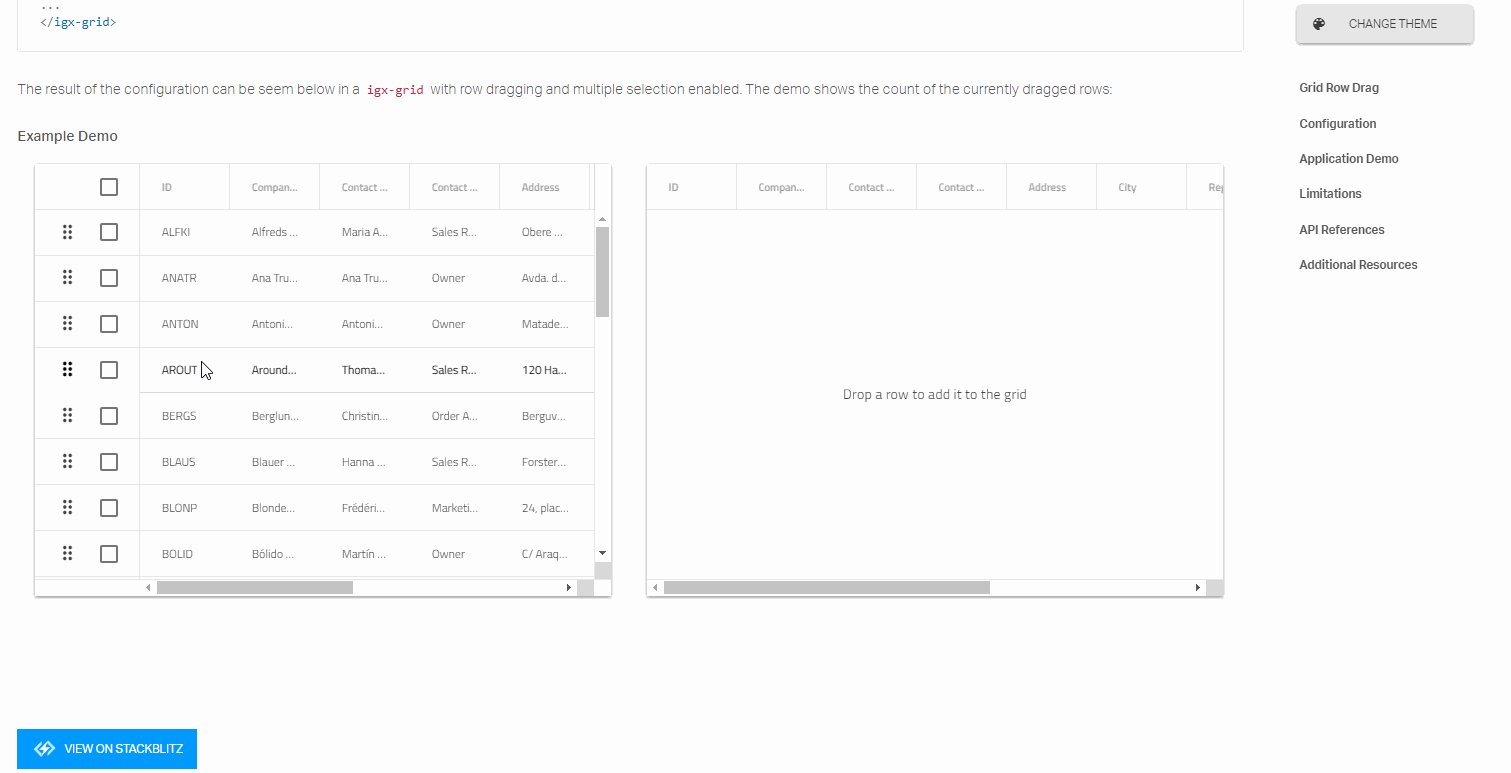
scssDado que Ignite UI for Angular basa sus diseños de componentes en los principios de diseño de materiales, intentamos acercarnos lo más posible a los colores, los tamaños, la tipografía y el aspecto general de nuestros componentes a los creados por Google. Ejemplo:
¿Te gusta esta muestra? Obtenga acceso a nuestro kit de herramientas de Angular completo y comience a crear sus propias aplicaciones en minutos. Descárgalo gratis.
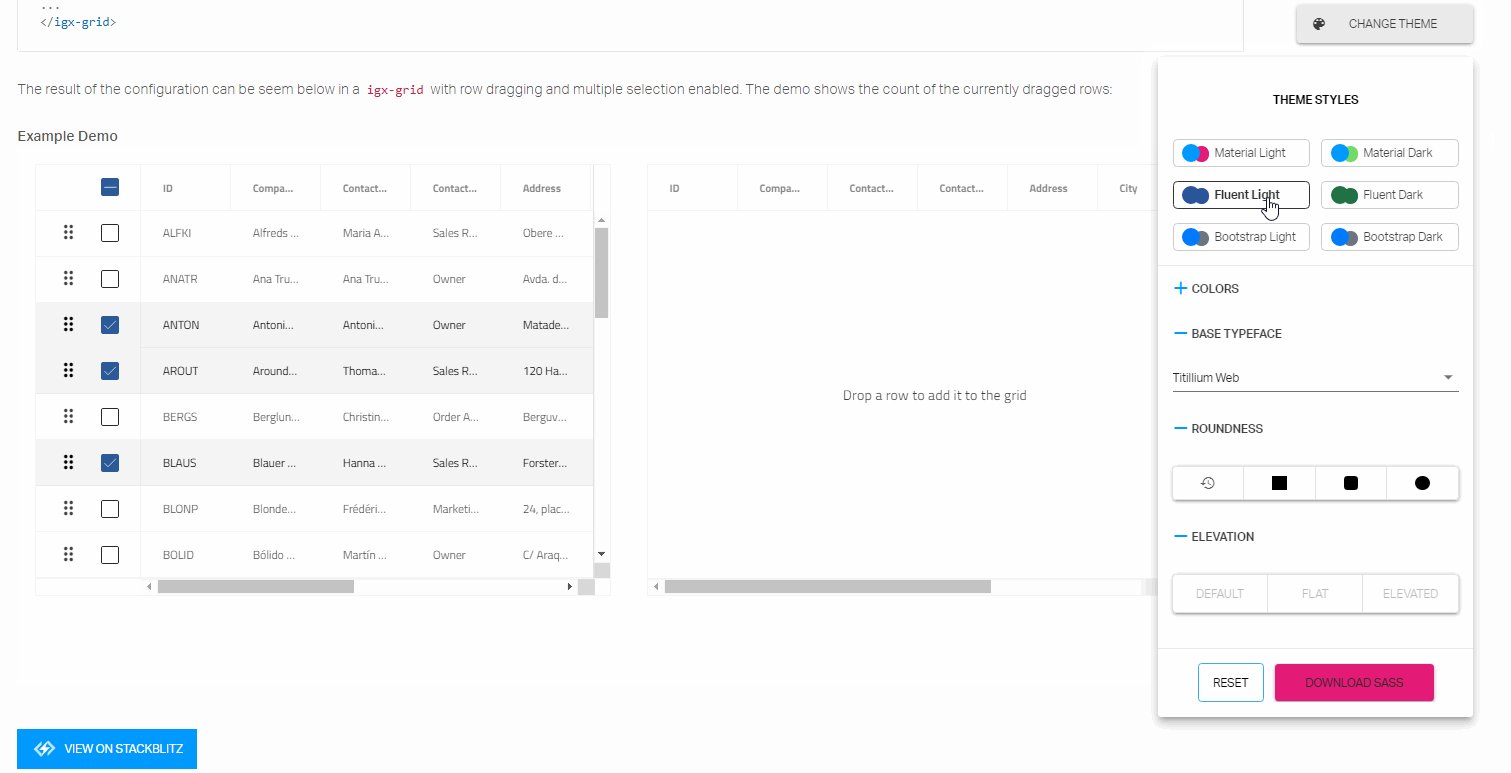
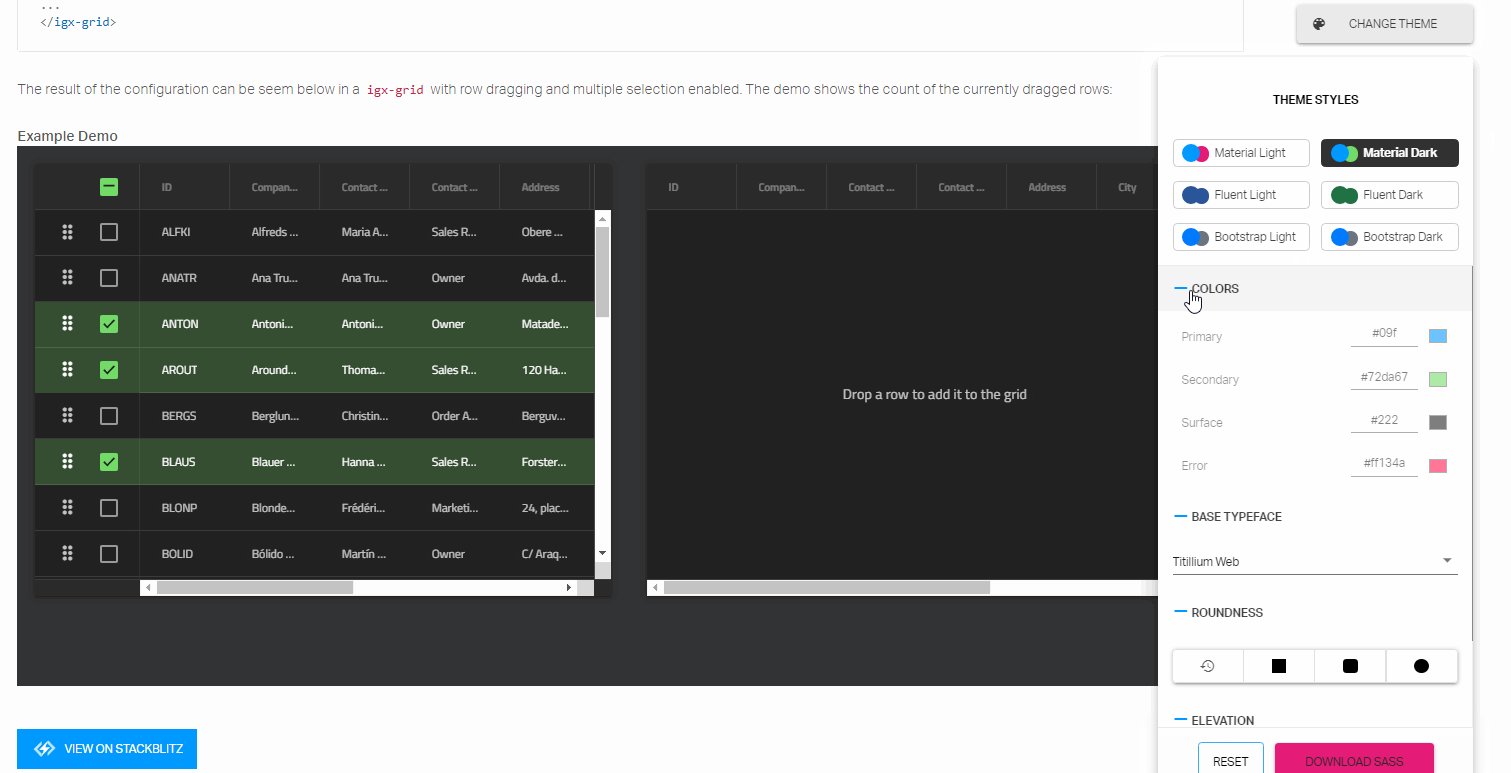
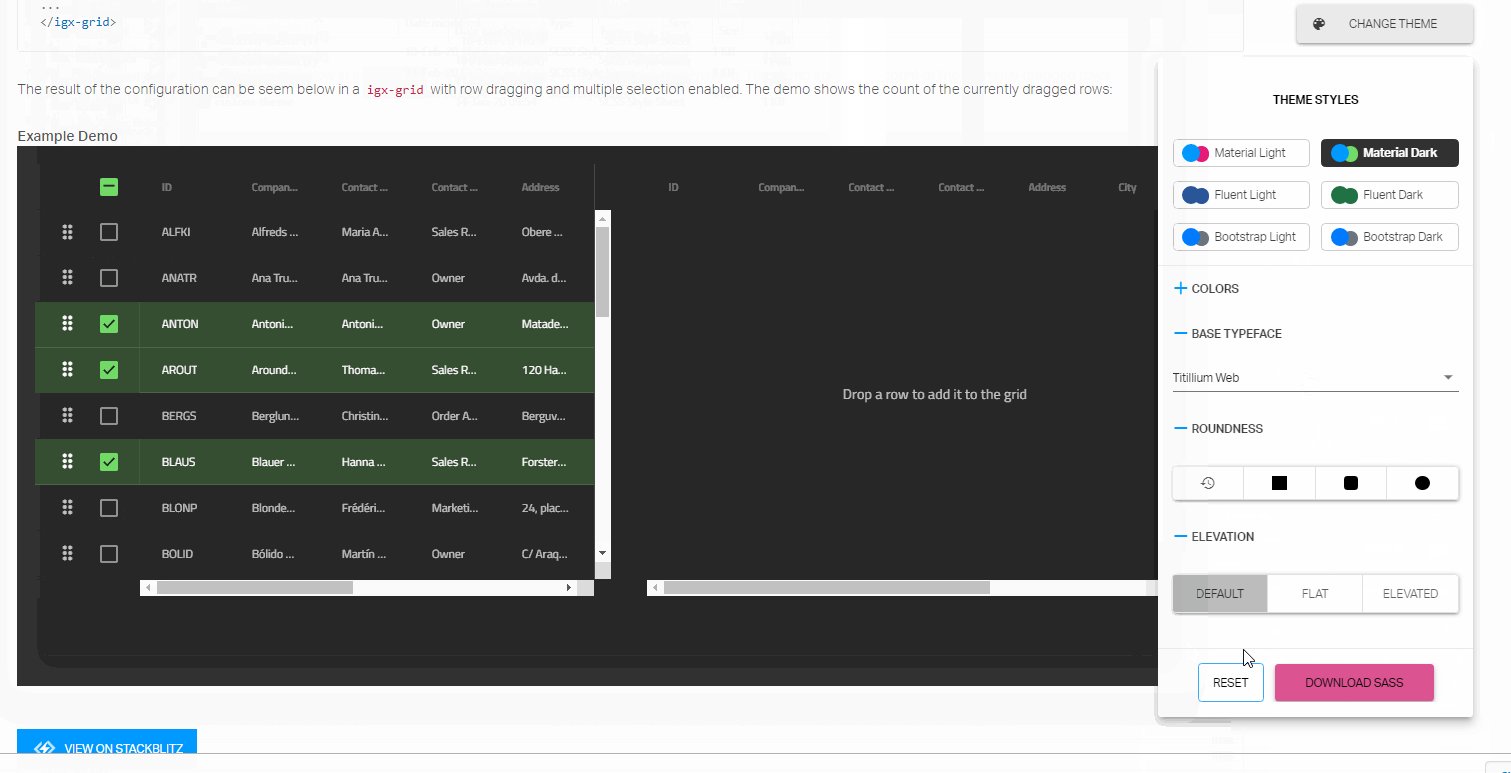
También queremos mencionar nuestro widget de temas para el navegador de muestra. Ahora, puedes cambiar los temas en tiempo de ejecución en el navegador de muestra Ignite UI con solo un clic. El widget de temas te permite cambiar los estilos, colores, redondez y elevación. La personalización de temas nunca ha sido tan fácil. Una vez que estés listo con tu tema, solo presiona "DESCARGAR SASS" y tendrás tu archivo SCSS a tu disposición y podrás usarlo en tu aplicación:

Data Analysis with Ignite UI
El conjunto de herramientas de interfaz de usuario de Ignite Angular también incluye capacidades de análisis de datos. Nos esforzamos por brindarle todas las capacidades comerciales que necesitará para brindar excelentes experiencias a sus clientes. Por lo tanto, ahora proporcionamos directivas que le brindarán una experiencia más parecida a la de Excel. Por ejemplo, al seleccionar una parte de los datos, ahora puede hacer clic en un botón y realizar un análisis rápido de datos en ese subconjunto de sus datos.
Tools for Code Generation and Design
Ignite UI for Angular forma parte del sistema Indigo.Design, que permite generar código Angular nativo a partir de diseños creados en Sketch con el kit de interfaz de usuario de Indigo.Design. Puede generar una cuadrícula optimizada para dispositivos móviles o densa en datos que admita varios modos de edición y filtrado, pero también puede usar muchas de las características de cuadrícula populares, como la ordenación, la paginación, los resúmenes y la agrupación por. Además, en cada columna puede especificar varias operaciones como mover, cambiar el tamaño, ocultar y anclar para lograr los escenarios de manipulación de datos más sofisticados en tiempo de diseño y tener una interfaz de usuario perfecta para píxeles que se ejecuta en minutos.
Performance Benchmarks
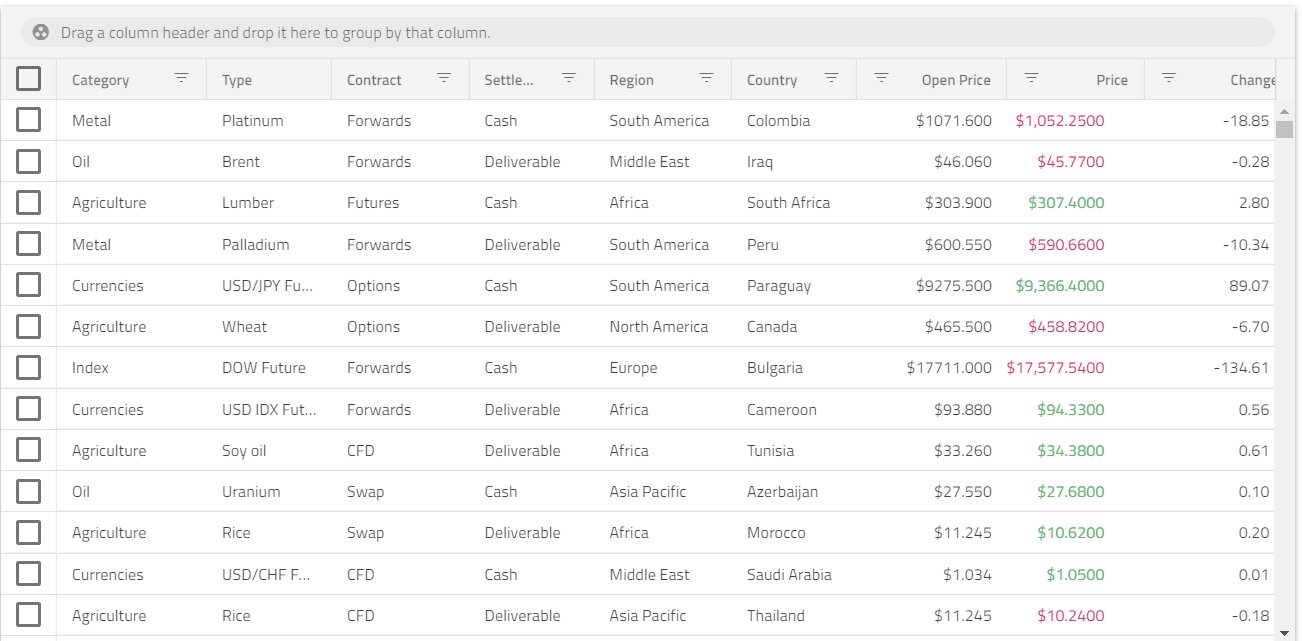
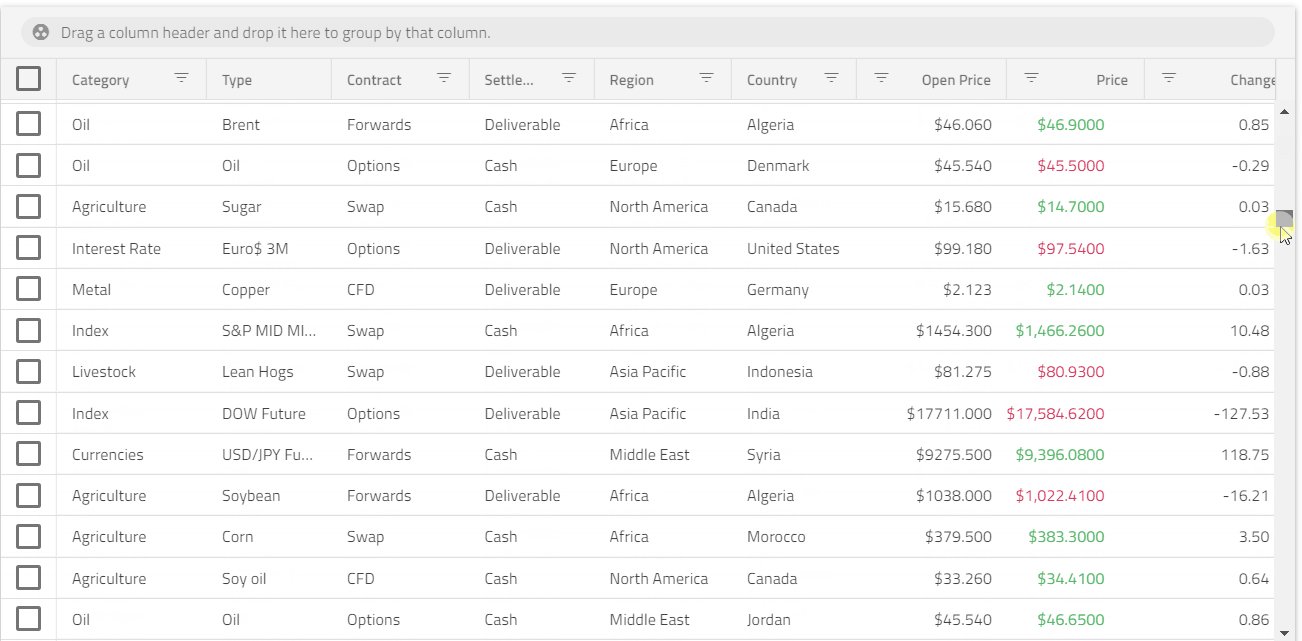
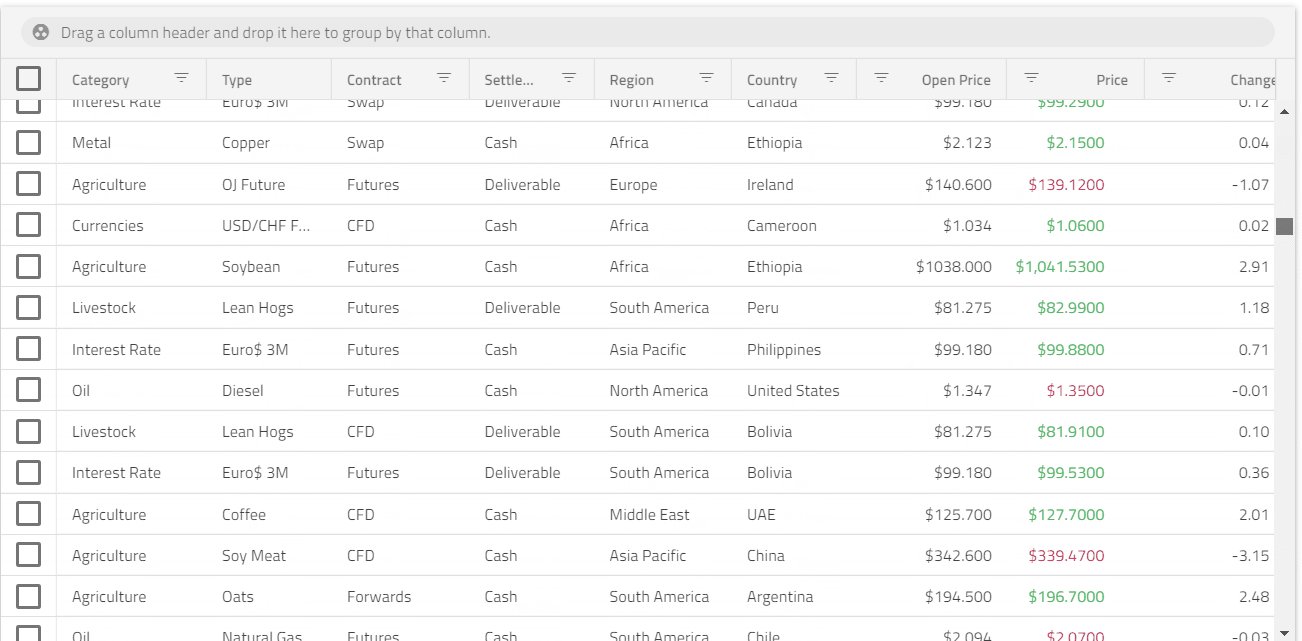
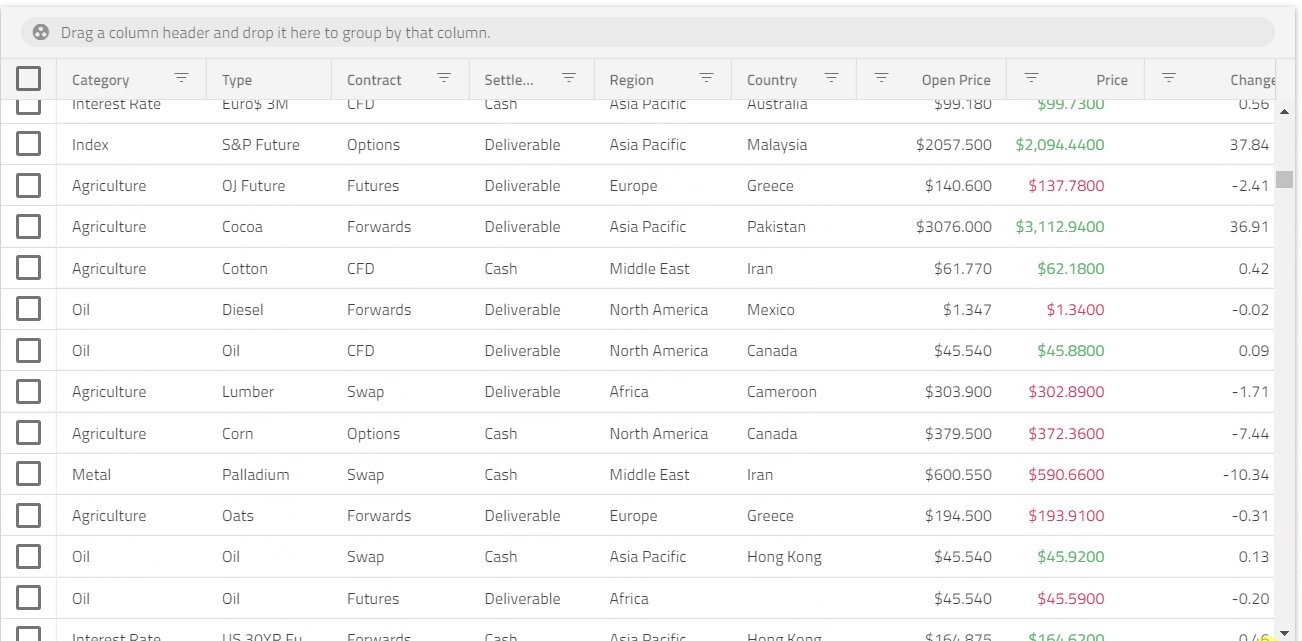
Los componentes de la cuadrícula, en general, están destinados a visualizar grandes cantidades de datos tabulares. Cuando se trata de rendimiento, nuestro Grid sobresale en tiempo de carga, tiempo de ejecución y rendimiento suave.
Para satisfacer los requisitos de una aplicación web en cuanto a tiempo de carga y rendimiento en tiempo de ejecución, es importante virtualizar los elementos del Modelo de objetos de documento (DOM) que se representan e intercambiar o reutilizar elementos DOM cuando el usuario realiza operaciones verticales y horizontales. desplazamiento horizontal en el contenedor del componente. El igxGrid tiene un excelente rendimiento de desplazamiento en tiempo de ajuste sin desgarros visuales, así como un rendimiento suave (definido por la usabilidad general de su software). Aquí hay un ejemplo de un Gif con rendimiento de desplazamiento:

Consulte nuestra cuadrícula y vea lo fácil que es encontrar y navegar hasta la función que desea utilizar, o qué tan atractiva sería su apariencia en su aplicación.
Obtenga más información sobre esto en nuestro artículo Rendimiento medio de software (web).