Ignite UI for Angular Registro de cambios
Todos los cambios notables para cada versión de Ignite UI for Angular están documentados en esta página.
This topic discusses changes only for components that are not included in the igniteui-angular package. For changes specific to igniteui-angular components, please see CHANGELOG.MD.
19.0.1 (February 2025)
Enhancements
Barra de herramientas
- Se ha agregado una nueva
GroupHeaderTextStylepropiedad aIgxToolbarComponentandIgxToolPanelComponent. Si se establece, se aplicará a todas lasIgxToolActionGroupHeaderComponentacciones. - Se ha añadido una nueva propiedad en called
titleHorizontalAlignmentque controlaIgxToolActionComponentla alineación horizontal del texto del título. - Añadida nueva propiedad en
IgxToolActionSubPanelComponentllamadoItemSpacingque controla el espaciado entre los elementos dentro del panel.
Bug Fixes
En la tabla siguiente se enumeran las correcciones de errores realizadas para el conjunto de herramientas Ignite UI for Angular de esta versión:
| Número de error | Control | Descripción |
|---|---|---|
| 26218 | Biblioteca de Excel | El margen derecho del área de la gráfica se vuelve más estrecho y el patrón de relleno y el primer plano de relleno desaparecen con solo cargar un archivo de Excel |
| 30286 | IgxDataChart | El contenido de la descripción emergente de la serie de burbujas se cambia al de los datos de burbujas cercanas al hacer clic en una burbuja |
| 32906 | IgxDataChart | IgxDataChart muestra dos xAxis en la parte superior |
| 33605 | IgxDataChart | ScatterLineSeries no muestra correctamente el color de la línea en la leyenda |
| 34053 | IgxRadialGauge | La posición de la etiqueta de escala se desplaza |
| 34083 | Biblioteca de Excel | TextOperatorConditionalFormat no se carga o guarda correctamente si el texto contiene = en un archivo de Excel de plantilla |
| 34776 | IgxDataChart | Mostrar y ocultar repetidamente el IgxDataChart provoca una pérdida de memoria en el montón de JS |
| 35495 | Biblioteca de Excel | Las imágenes de las celdas se pierden cuando se carga un archivo de plantilla |
| 35496 | IgxHoja de cálculo | Error al configurar estilos en Excel con imágenes |
| 35498 | IgxDataChart | No se muestra la información sobre herramientas de la serie especificada en IncludedSeries |
| 36176 | Biblioteca de Excel | La excepción se produce al cargar un libro de Excel que tiene una función LET |
| 36379 | Biblioteca de Excel | Los colores con cualquier canal alfa en un libro de Excel no se cargan |
19.0.0 (January 2025)
- Soporte Angular 19.
18.2.0 (December 2024)
igniteui-angular-charts (Charts)
DashboardTile (beta)
- El nuevo componente Icono de panel es un control de contenedor que analiza y visualiza una colección ItemsSource enlazada o un punto único y devuelve una visualización de datos adecuada en función del esquema y el recuento de los datos. Este control utiliza un componente de barra de herramientas integrado que le permite realizar cambios en la visualización en tiempo de ejecución, lo que le permite ver muchas visualizaciones diferentes de los datos con un código mínimo.
igniteui-angular-charts (Inputs)
- Nuevo ColorEditor (Beta) y ToolAction de la barra de herramientas (Beta)
Este nuevo editor de color se puede utilizar como un selector de color independiente y ahora está integrado en el componente de la barra de herramientas para actualizar las visualizaciones en tiempo de ejecución.
18.1.0 (September 2024)
Gráfico circular de datos:
IgxDataPieChartComponentes un nuevo componente que representa un gráfico circular. Este componente funciona de forma similar alIgxCategoryChartComponentcomponente ItemLegend, en el sentido de que detectará automáticamente las propiedades del modelo de datos subyacente a la vez que permite la selección, el resaltado, la animación y la compatibilidad con leyendas a través del componente ItemLegend.Nuevo eje de ángulo de categoría proporcional: nuevos ejes para la serie circular radial en el
IgxDataChartComponent, para trazar cortes similares a un gráfico circular, un tipo de visualización de datos donde los puntos de datos se representan como segmentos dentro de un gráfico circular.-
Nueva ToolActionCheckboxList Una nueva CheckboxList ToolAction que muestra una colección de elementos con casillas de verificación para seleccionar. Una cuadrícula dentro de ToolAction CheckboxList crece en altura hasta 5 elementos, luego se muestra una barra de desplazamiento. Requiere que se registre IgxCheckboxListModule.
Nuevo soporte de filtrado
Cambios en el campo del eje Nuevo IconMenu predeterminado en la barra de herramientas cuando se dirige a CategoryChart. Los campos de etiqueta se asignan al eje X y los campos de valor se asignan al eje Y. El gráfico objetivo reacciona en tiempo real a los cambios realizados. IconMenu se oculta cuando el gráfico no tiene establecido ItemsSource.
18.0.0 (June 2024)
- Soporte Angular 18.
igniteui-angular-charts (Charts)
- Agrupación de leyendas de datos y agrupación de información sobre herramientas de datos: se agregó una nueva función de agrupación. La propiedad
GroupRowVisiblealterna la agrupación con cada serie que opta por participar puede asignar texto de grupo a través de ladataLegendGrouppropiedad. Si se aplica el mismo valor a más de una serie, aparecerán agrupadas. Útil para grandes conjuntos de datos que deben clasificarse y organizarse para todos los usuarios.
Selección de gráficos: nuevo estilo de selección de series. Esto se adopta ampliamente en todas las series de categorías, financieras y radiales para
IgxCategoryChartComponentyIgxDataChartComponent. Se puede hacer clic en la serie y se le puede mostrar un color diferente, iluminarse o desvanecerse, y enfocar los contornos. Administre qué elementos se ven afectados a través de series individuales o elementos de datos completos. Se admiten varias series y marcadores. Útil para ilustrar diversas diferencias o similitudes entre los valores de un elemento de datos particular. AdemásSelectedSeriesItemsChanged, el evento yselectedSeriesItemsestán disponibles para obtener ayuda adicional para crear requisitos comerciales sólidos que rodeen otras acciones que pueden tener lugar dentro de una aplicación, como una ventana emergente u otra pantalla con análisis de datos basado en la selección.Resaltado de mapa de árbol: ahora expone una
highlightingModepropiedad que le permite configurar el resaltado de los elementos en el mapa de árbol al pasar el mouse. Esta propiedad toma dos opciones:Brightendonde el resaltado se aplicará solo al elemento sobre el que pasa el mouse, yFadeOthersdonde el resaltado del elemento sobre el que se pasa el mouse seguirá siendo el mismo, pero todo lo demás se desvanecerá. Este resaltado está animado y se puede controlar mediante lahighlightingTransitionDurationpropiedad.Resaltado basado en porcentajes de diagrama de rectángulos: nuevo resaltado basado en porcentajes, que permite a los nodos representar el progreso o el subconjunto de una colección. La apariencia se muestra como un relleno de su color de fondo hasta un valor específico, ya sea por un miembro en el elemento de datos o mediante el suministro de uno nuevo
highlightedDataSource. Se puede alternar a travéshighlightedValuesDisplayModey diseñar a travésFillBrushesde.IgxToolbarComponent- NuevaIsHighlightedopción de ToolAction para delinear un borde alrededor de herramientas específicas de elección.
igniteui-angular-gauges (Gauges)
IgxRadialGaugeComponent- Nueva etiqueta para la aguja de resaltado.
highlightLabelTextyhighlightLabelSnapsToNeedlePivotse agregaron muchas otras propiedades relacionadas con el estilo para HighlightLabel.
- Nueva etiqueta para la aguja de resaltado.
18.0.0 (June 2024)
- Soporte Angular 18.
igniteui-angular-charts (Charts)
- Agrupación de leyendas de datos y agrupación de información sobre herramientas de datos: se agregó una nueva función de agrupación. La propiedad
GroupRowVisiblealterna la agrupación con cada serie que opta por participar puede asignar texto de grupo a través de ladataLegendGrouppropiedad. Si se aplica el mismo valor a más de una serie, aparecerán agrupadas. Útil para grandes conjuntos de datos que deben clasificarse y organizarse para todos los usuarios.
Selección de gráficos: nuevo estilo de selección de series. Esto se adopta ampliamente en todas las series de categorías, financieras y radiales para
IgxCategoryChartComponentyIgxDataChartComponent. Se puede hacer clic en la serie y se le puede mostrar un color diferente, iluminarse o desvanecerse, y enfocar los contornos. Administre qué elementos se ven afectados a través de series individuales o elementos de datos completos. Se admiten varias series y marcadores. Útil para ilustrar diversas diferencias o similitudes entre los valores de un elemento de datos particular. AdemásSelectedSeriesItemsChanged, el evento yselectedSeriesItemsestán disponibles para obtener ayuda adicional para crear requisitos comerciales sólidos que rodeen otras acciones que pueden tener lugar dentro de una aplicación, como una ventana emergente u otra pantalla con análisis de datos basado en la selección.Resaltado de mapa de árbol: ahora expone una
highlightingModepropiedad que le permite configurar el resaltado de los elementos en el mapa de árbol al pasar el mouse. Esta propiedad toma dos opciones:Brightendonde el resaltado se aplicará solo al elemento sobre el que pasa el mouse, yFadeOthersdonde el resaltado del elemento sobre el que se pasa el mouse seguirá siendo el mismo, pero todo lo demás se desvanecerá. Este resaltado está animado y se puede controlar mediante lahighlightingTransitionDurationpropiedad.Resaltado basado en porcentajes de diagrama de rectángulos: nuevo resaltado basado en porcentajes, que permite a los nodos representar el progreso o el subconjunto de una colección. La apariencia se muestra como un relleno de su color de fondo hasta un valor específico, ya sea por un miembro en el elemento de datos o mediante el suministro de uno nuevo
highlightedDataSource. Se puede alternar a travéshighlightedValuesDisplayModey diseñar a travésFillBrushesde.IgxToolbarComponent- NuevaIsHighlightedopción de ToolAction para delinear un borde alrededor de herramientas específicas de elección.
igniteui-angular-gauges (Gauges)
IgxRadialGaugeComponent- Nueva etiqueta para la aguja de resaltado.
highlightLabelTextyhighlightLabelSnapsToNeedlePivotse agregaron muchas otras propiedades relacionadas con el estilo para HighlightLabel.
- Nueva etiqueta para la aguja de resaltado.
17.3.0 (March 2024)
igniteui-angular-charts
Nuevo filtrado de datos a través de la
initialFilterpropiedad. Aplique expresiones de filtro para filtrar los datos del gráfico a un subconjunto de registros. Se puede utilizar para profundizar en datos de gran tamaño.XamRadialChart- Nuevo modo de etiqueta Por
IgxCategoryAngleAxisComponentel momento, expone unalabelModepropiedad que le permite configurar aún más la ubicación de las etiquetas. Esto le permite alternar entre el modo predeterminado seleccionando laCenterenumeración, o usar el nuevo modoClosestPoint, que acercará las etiquetas al área de trazado circular.
- Nuevo modo de etiqueta Por
igniteui-angular-gauges
IgxRadialGaugeComponent- Las nuevas propiedades de título/subtítulo.
titleText,subtitleTextaparecerán cerca de la parte inferior del indicador. Además, se agregaron las diversas propiedades de fuente de título/subtítulo, comoTitleFontSize,TitleFontFamily,TitleFontStyle,TitleFontWeightytitleExtent. Finalmente, el nuevotitleDisplaysValuepermitirá que el valor se corresponda con la posición de la aguja. - Nuevo
opticalScalingEnabledyopticalScalingSizepropiedades para elIgxRadialGaugeComponent. Esta nueva función administrará el tamaño en el que las etiquetas, títulos y subtítulos del indicador tienen un escalado óptico del 100%. Puedes leer más sobre esta nueva función aquí - Se agregó una nueva aguja de reflejos.
highlightValueyhighlightValueDisplayModecuando a ambos se les proporciona un valor y una configuración de 'Superposición', esto hará que la aguja principal aparezca descolorida y aparecerá una nueva aguja.
- Las nuevas propiedades de título/subtítulo.
IgxLinearGaugeComponent- Se agregó una nueva aguja de reflejos.
highlightValueyhighlightValueDisplayModecuando a ambos se les proporciona un valor y una configuración de 'Superposición', esto hará que la aguja principal aparezca descolorida y aparecerá una nueva aguja.
- Se agregó una nueva aguja de reflejos.
IgxBulletGraphComponent- La barra de rendimiento ahora reflejará una diferencia entre el valor y el nuevo
highlightValuecuando sehighlightValueDisplayModeaplica a la configuración 'Superposición'. El valor de resaltado mostrará un porcentaje medido filtrado/subconjunto completado como un color relleno, mientras que la apariencia de la barra restante aparecerá difuminada hasta el valor asignado, lo que ilustra el rendimiento en tiempo real.
- La barra de rendimiento ahora reflejará una diferencia entre el valor y el nuevo
17.2.0 (January 2024)
igniteui-angular-charts (Charts)
- Filtro de resaltado de gráfico: ahora
IgxCategoryChartComponent IgxDataChartComponentexpone una forma de resaltar y animar dentro y fuera de un subconjunto de datos. La visualización de este resaltado depende del tipo de serie. Para las series de columnas y áreas, el subconjunto se mostrará en la parte superior del conjunto total de datos, donde el subconjunto se coloreará con el pincel real de la serie, y el conjunto total tendrá una opacidad reducida. En el caso de las series de líneas, el subconjunto se mostrará como una línea punteada.
17.0.0 (November 2023)
igniteui-angular-grids (Toolbar - Beta)
- Se ha agregado la acción de la herramienta Guardar para guardar el gráfico en una imagen a través del portapapeles.
- La orientación vertical se ha agregado a través de la propiedad de la barra de
orientationherramientas. De forma predeterminada, la barra de herramientas es horizontal, ahora la barra de herramientas se puede mostrar en orientación vertical donde las herramientas aparecerán a la izquierda / derecha respetuosamente. - Se agregó compatibilidad con íconos SVG personalizados a través del método de la barra de herramientas, lo que mejora aún más la creación de
renderImageFromTextherramientas personalizadas.
16.1.0 (June 2023)
New Components
- Barra de herramientas- Beta. Este componente es un contenedor complementario para las operaciones de la interfaz de usuario que se utilizará principalmente con nuestros componentes de gráficos. La barra de herramientas se actualizará dinámicamente con un ajuste preestablecido de propiedades y elementos de herramientas cuando se vincule a nuestros componentes
IgxDataChartComponentoIgxCategoryChartComponent. Podrá crear herramientas personalizadas para su proyecto que permitirán a los usuarios finales realizar cambios, ofreciendo una cantidad infinita de personalización.
igniteui-angular-charts (Charts)
ValueLayer: ahora se expone un nuevo tipo de serie denominado
IgxValueLayerComponentque puede permitirle representar una superposición para diferentes puntos focales de los datos trazados, como Máximo, Mínimo y Promedio. Esto se aplica aIgxCategoryChartComponenteIgxFinancialChartComponentagregándolos a la nueva colecciónvalueLines.Ahora es posible aplicar una matriz de guiones a las diferentes partes de la serie del
IgxDataChartComponent. Puede aplicar esto a las series trazadas en el gráfico, a las líneas de cuadrícula del gráfico y a las líneas de tendencia de las series trazadas en el gráfico.
16.0.0 (May 2023)
- Soporte Angular 16.
15.0.0 (December 2022)
- Soporte Angular 15.
14.2.0 (November 2022)
Se agregaron mejoras significativas a los comportamientos predeterminados y se refinó la API de Gráfico de categorías para que sea más fácil de usar. Estas nuevas mejoras en los gráficos incluyen:
- Diseños responsivos para la rotación horizontal de etiquetas según el tamaño del navegador/pantalla.
- Representación mejorada para etiquetas redondeadas en todas las plataformas.
- Se agregaron propiedades de marcador a StackedFragmentSeries.
- Se agregó la propiedad
shouldPanOnMaximumZoom. - Nuevas propiedades del eje de categorías:
- ZoomMáximoCategoríaRango
- ZoomMaximumItemSpan
- ZoomToCategoryRange
- ZoomToItemSpan
- Nueva API de agregación de gráficos para agrupar, ordenar y resumir cadenas de categorías y valores numéricos, lo que elimina la necesidad de agregar previamente o calcular datos del gráfico:
- Descripciones de clasificación inicial
- Clasificaciones iniciales
- Ordenar descripciones
- Grupos iniciales
- Descripciones de grupo inicial
- Descripciones de grupo
- Resúmenes iniciales
- Descripcionesde resumen inicial
- ResumenDescripciones
- Descripciones de clasificación de grupo inicial
- Clasificación de grupos
- Descripciones de clasificación de grupos
The Chart's Aggregation will not work when using includedProperties | excludedProperties because these properties are meant for non-aggregated data. Once you attempt to aggregate data these properties should no longer be used. The reason it does not work is because aggregation replaces the collection that is passed to the chart for render. The include/exclude properties are designed to filter in/out properties of that data and those properties no longer exist in the new aggregated collection.
13.2.0 (June 2022)
igniteui-angular-charts (Charts)
- Se agregó el componente DataLegend altamente configurable, que funciona de manera muy similar a
IgxLegendComponent, pero muestra valores de series y proporciona muchas propiedades de configuración para filtrar filas de series y columnas de valores, diseñar y formatear valores. - Se agregó DataToolTip altamente configurable que muestra valores y títulos de series, así como insignias de leyenda de series en una información sobre herramientas. Esta es ahora la información sobre herramientas predeterminada para todos los tipos de gráficos.
- Se agregó soporte de animación y transición para Stacked Series. Las animaciones se pueden habilitar estableciendo la propiedad
isTransitionInEnableden verdadero. Desde allí, puede configurar la propiedadtransitionInDurationpara determinar cuánto tiempo debe tardar en completarse la animación ytransitionInModepara determinar el tipo de animación que se lleva a cabo. - Se agregó
AssigningCategoryStyleel evento, ahora está disponible para todas las series enIgxDataChartComponent. Este evento se controla cuando se desea configurar condicionalmente aspectos de los elementos de la serie, comoFillel color de fondo y el resaltado. - Nueva enumeración
allowedPositionspara CalloutLayer. Se utiliza para limitar dónde se colocarán las llamadas dentro del gráfico. De forma predeterminada, las leyendas se colocan de forma inteligente en el mejor lugar, pero esto solía forzar, por ejemplo,TopLeft,TopRight,BottomLeftoBottomRight. - Se agregaron nuevas propiedades de radio de esquina para las capas de anotación; se utiliza para redondear las esquinas de cada una de las leyendas. Tenga en cuenta que ahora se ha agregado un radio de esquina de forma predeterminada.
calloutCornerRadiuspara CalloutLayeraxisAnnotationBackgroundCornerRadiuspara FinalValueLayerxAxisAnnotationBackgroundCornerRadiusyyAxisAnnotationBackgroundCornerRadiuspara CrosshairLayer
- Nueva enumeración
horizontalViewScrollbarModeyverticalViewScrollbarModepara habilitar las barras de desplazamiento de varias maneras. Cuando se combina conisVerticalZoomEnabledoisHorizontalZoomEnabled, podrá persistir o aparecer y desaparecer gradualmente en las barras de desplazamiento a lo largo de los ejes para navegar por el gráfico. - Nuevo
FavorLabellingScaleEnd, determina si el eje debe favorecer la emisión de una etiqueta al final de la escala. Solo compatible con ejes numéricos (por ejemplo,IgxNumericXAxisComponent,IgxNumericYAxisComponent,PercentChangeAxis). - El nuevo
isSplineShapePartOfRangedetermina si se incluye la forma de spline en el rango de eje solicitado del eje. - Nuevo
xAxisMaximumGap, determina el valor máximo permitido para la serie trazada cuando se usaxAxisGap. El espacio determina la cantidad de espacio entre columnas o barras de la serie trazada. - El nuevo
xAxisMinimumGapSizedetermina el valor mínimo permitido basado en píxeles para la serie trazada cuando se usaxAxisGappara garantizar que siempre haya algo de espacio entre cada categoría.
13.1.0 (November 2021)
Please ensure package "lit-html": "^2.0.0" or newer is added to your project for optimal compatibility.
igniteui-angular-charts (Charts)
Esta versión introduce algunas mejoras y simplificaciones en el diseño visual y las opciones de configuración para el mapa geográfico y todos los componentes del gráfico.
- Se cambió el tipo de propiedad
yAxisLabelLocationa YAxisLabelLocation de AxisLabelLocation enIgxFinancialChartComponenteIgxCategoryChartComponent - Se cambió el tipo de propiedad
xAxisLabelLocationa XAxisLabelLocation de AxisLabelLocation enIgxFinancialChartComponent - Se agregó la propiedad
xAxisLabelLocationaIgxCategoryChartComponent - Se agregó soporte para representar series geográficas de
IgxGeographicMapComponenten una leyenda. - Se agregaron líneas en forma de cruz de forma predeterminada en
IgxFinancialChartComponenteIgxCategoryChartComponent - Se agregaron anotaciones en forma de cruz de forma predeterminada en
IgxFinancialChartComponenteIgxCategoryChartComponent - Se agregó una anotación de valor final de forma predeterminada en
IgxFinancialChartComponent. - Se agregaron nuevas propiedades en Gráfico de categorías y Gráfico financiero:
crosshairsLineThicknessy otras propiedades para personalizar las líneas de crucecrosshairsAnnotationXAxisBackgroundy otras propiedades para personalizar las anotaciones de los puntos de mirafinalValueAnnotationsBackgroundy otras propiedades para personalizar las anotaciones de valores finalesareaFillOpacityque permite cambiar la opacidad del relleno de la serie (por ejemplo, gráfico de áreas)markerThicknessque permite cambiar el grosor de los marcadores.
- Se agregaron nuevas propiedades en Gráfico de categorías, Gráfico financiero, Gráfico de datos y Mapa geográfico:
markerAutomaticBehaviorque permite qué tipo de marcador se asigna a varias series en el mismo gráficolegendItemBadgeShapepara configurar la forma de la insignia de todas las series representadas en una leyendalegendItemBadgeModepara configurar la complejidad de la insignia en todas las series de una leyenda
- Se agregaron nuevas propiedades en Serie en Gráfico de datos y Mapa geográfico:
legendItemBadgeShapepara configurar la forma de la insignia en series específicas representadas en una leyendalegendItemBadgeModepara configurar la complejidad de la insignia en series específicas en una leyenda
- Se cambió el trazo de línea en forma de cruz vertical predeterminado de #000000 a #BBBBBB en el gráfico de categorías y las series.
- Se cambió la forma de los marcadores a círculos para todas las series trazadas en el mismo gráfico. Esto se puede revertir estableciendo la propiedad
markerAutomaticBehaviordel gráfico en el valor de enumeraciónSmartIndexed. - Formas simplificadas de series en la leyenda del gráfico para mostrar solo círculos, líneas o cuadrados. Esto se puede revertir estableciendo la propiedad
legendItemBadgeModedel gráfico en el valor de enumeraciónMatchSeries. - Se modificó la paleta de colores de las series y los marcadores que se muestran en todos los gráficos para mejorar la accesibilidad.
| Pinceles/contornos antiguos | Nuevo contorno/pinceles |
|---|---|
| #8BDC5C #8B5BB1 #6DB1FF #F8A15F #EE5879 #735656 #F7D262 #8CE7D9 #E051A9 #A8A8B7 |
#8BDC5C #8961A9 #6DB1FF #82E9D9 #EA3C63 #735656 #F8CE4F #A8A8B7 #E051A9 #FF903B |
11.2.0 (April 2021)
igniteui-angular-charts (Charts)
Esta versión presenta varias opciones de configuración y diseño visual nuevas y mejoradas para todos los componentes del gráfico, por ejemplo IgxDataChartComponent, IgxCategoryChartComponent y IgxFinancialChartComponent.
- Se modificó la serie Barra/Columna/Cascada para que tenga esquinas cuadradas en lugar de esquinas redondeadas.
- Se cambiaron los colores de la serie Scatter High Density para la propiedad mínima de calor de #8a5bb1 a #000000
- Se cambiaron los colores de la serie Scatter High Density para la propiedad Heat Max de #ee5879 a #ee5879
- Se cambiaron las propiedades
NegativeBrushyNegativeOutlinede las series Financial/Waterfall de #C62828 a #ee5879. - Se cambió el grosor del marcador a 2px desde 1px.
- Se modificó el relleno del marcador para que coincida con el contorno del marcador para
IgxPointSeriesComponent,IgxBubbleSeriesComponent,IgxScatterSeriesComponent,IgxPolarScatterSeriesComponent. Puede usar establecer la propiedadmarkerFillModeen Normal para deshacer este cambio. - Etiquetado comprimido para
IgxTimeXAxisComponenteIgxOrdinalTimeXAxisComponent - Nuevas propiedades del marcador:
- serie.
markerFillMode: se puede configurar enMatchMarkerOutlinepara que el marcador dependa del contorno. - serie.
markerFillOpacity: se puede establecer en un valor de 0 a 1 - serie.
markerOutlineMode: se puede configurar enMatchMarkerBrushpara que el contorno del marcador dependa del color del pincel de relleno.
- serie.
- Propiedad de nueva serie:
- serie.
outlineMode: se puede configurar para alternar la visibilidad del esquema de la serie. Tenga en cuenta que, para Gráfico de datos, la propiedad está en la serie
- serie.
- Nuevas propiedades del gráfico que definen el área de sangrado introducidas en la ventana gráfica cuando el gráfico está en el nivel de zoom predeterminado. Un caso de uso común es proporcionar espacio entre los ejes y el primer/último punto de datos. Tenga en cuenta que el
computedPlotAreaMarginMode, que se enumera a continuación, establecerá automáticamente el margen cuando los marcadores estén habilitados. Los otros están diseñados para especificar unDoublepara representar el grosor, donde PlotAreaMarginLeft, etc. ajusta el espacio a los cuatro lados del gráfico:- cuadro.
plotAreaMarginLeft - cuadro.
plotAreaMarginTop - cuadro.
plotAreaMarginRight - cuadro.
plotAreaMarginBottom - cuadro.
computedPlotAreaMarginMode
- cuadro.
- Nuevas propiedades de resaltado
- cuadro.
highlightingMode: establece si las series suspendidas o no suspendidas se desvanecen o iluminan. - cuadro.
highlightingBehavior: establece si la serie se resalta dependiendo de la posición del mouse, por ejemplo, directamente sobre el elemento más cercano o sobre él. - Tenga en cuenta que en versiones anteriores el resaltado se limitaba a desvanecerse al pasar el mouse.
- cuadro.
- Se agregó resaltado de series apiladas, dispersas, polares, radiales y de formas:
- Se agregaron capas de anotación a las series Apiladas, Dispersas, Polares, Radiales y Formas:
- Se agregó soporte para anular la fuente de datos de fragmentos de pila individuales dentro de una serie apilada.
- Se agregaron eventos de estilo personalizados a las series Apilado, Dispersión, Rango, Polar, Radial y Forma.
- Se agregó soporte para sincronizar automáticamente el zoom vertical con el contenido de la serie.
- Se agregó soporte para expandir automáticamente los márgenes horizontales del gráfico según las etiquetas iniciales mostradas.
- Paleta de colores rediseñada de series y marcadores:
| Pinceles/contornos antiguos | Nuevo contorno/pinceles |
|---|---|
| #7446B9 #9FB328 #F96232 #2E9CA6 #DC3F76 #FF9800 #3F51B5 #439C47 #795548 #9A9A9A |
#8bdc5c #8b5bb1 #6db1ff #f8a15f #ee5879 #735656 #f7d262 #8ce7d9 #e051a9 #a8a8b7 |
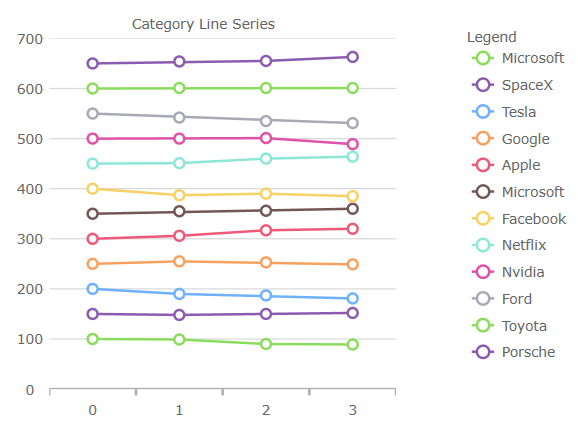
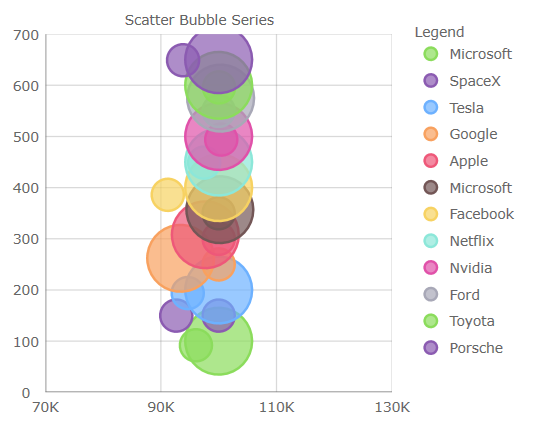
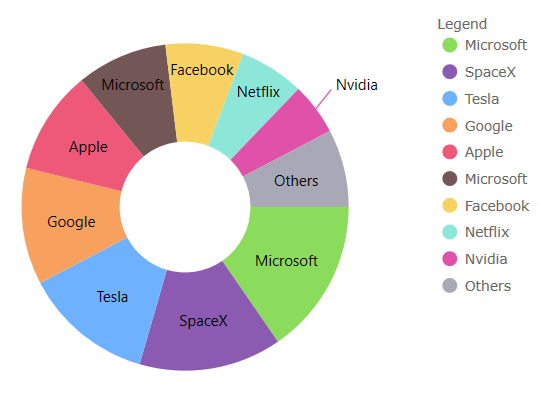
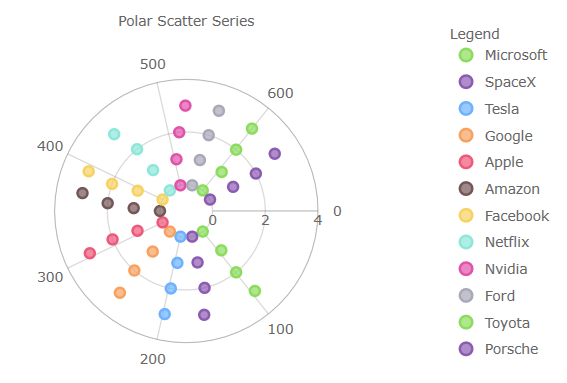
Por ejemplo:
 |
 |
 |
 |
Leyenda del gráfico
- Se agregó propiedad horizontal
orientationa ItemLegend que se puede usar con Bubble, Donut y gráfico circular - Se agregó la propiedad
legendHighlightingMode: habilita el resaltado de series al pasar el cursor sobre los elementos de la leyenda.
igniteui-angular-maps (GeoMap)
These features are CTP
- Se agregó soporte para la visualización envolvente del mapa (desplazarse infinitamente horizontalmente)
- Se agregó soporte para cambiar la visualización de algunas series de mapas mientras se ajusta alrededor del origen de las coordenadas.
- Se agregó soporte para resaltar la serie de formas.
- Se agregó soporte para algunas capas de anotaciones para la serie de formas.
8.2.12
- Declaraciones de importación modificadas
Las declaraciones de importación se han simplificado para usar solo nombres de paquetes en lugar de rutas completas a clases y enumeraciones de API.
These breaking changes were introduce in these packages and components only:
| Paquetes afectados | Componentes afectados |
|---|---|
| igniteui-angular-excel | Biblioteca de Excel |
| igniteui-hoja de cálculo angular | Hoja de cálculo |
| igniteui-mapas-angulares | Mapa geográfico, mapa de árbol |
| igniteui-medidores-angulares | Gráfico de viñetas, Medidor lineal, Medidor radial |
| igniteui-gráficos-angulares | Gráfico de categorías, Gráfico de datos, Gráfico de anillos, Gráfico financiero], Gráfico circular, control deslizante de zoom |
| igniteui-núcleo-angular | todas las clases y enumeraciones |
- Código después de los cambios
Ahora, necesita usar solo nombres de paquetes en lugar de rutas completas a clases y enumeraciones de API.
Tenga en cuenta también que el nombre del componente Data Grid y sus módulos correspondientes también han cambiado.
// gauges:
import { IgxLinearGauge } from "igniteui-angular-gauges";
import { IgxLinearGaugeModule } from "igniteui-angular-gauges";
import { IgxLinearGraphRange } from "igniteui-angular-gauges";
import { IgxRadialGauge } from 'igniteui-angular-gauges}';
import { IgxRadialGaugeModule } from 'igniteui-angular-gauges';
import { IgxRadialGaugeRange } from 'igniteui-angular-gauges';
import { SweepDirection } from 'igniteui-angular-core';
// charts:
import { IgxFinancialChartComponent } from "igniteui-angular-charts";
import { IgxFinancialChartModule } from "igniteui-angular-charts";
import { IgxDataChartComponent } from "igniteui-angular-charts";
import { IgxDataChartCoreModule } from "igniteui-angular-charts";
// maps:
import { IgxGeographicMapComponent } from "igniteui-angular-maps";
import { IgxGeographicMapModule } from "igniteui-angular-maps";
ts- Código antes de los cambios
Antes, tenías que importar usando rutas completas a clases y enumeraciones de API:
// gauges:
import { IgxLinearGaugeComponent } from 'igniteui-angular-gauges/ES5/igx-linear-gauge-component';
import { IgxLinearGaugeModule } from 'igniteui-angular-gauges/ES5/igx-linear-gauge-module';
import { IgxLinearGraphRange } from 'igniteui-angular-gauges/ES5/igx-linear-graph-range';
import { IgxRadialGaugeComponent } from "igniteui-angular-gauges/ES5/igx-radial-gauge-component";
import { IgxRadialGaugeModule } from "igniteui-angular-gauges/ES5/igx-radial-gauge-module";
import { IgxRadialGaugeRange } from "igniteui-angular-gauges/ES5/igx-radial-gauge-range";
import { SweepDirection } from "igniteui-angular-core/ES5/SweepDirection";
// charts:
import { IgxFinancialChartComponent } from "igniteui-angular-charts/ES5/igx-financial-chart-component";
import { IgxFinancialChartModule } from "igniteui-angular-charts/ES5/igx-financial-chart-module";
import { IgxDataChartComponent } from "igniteui-angular-charts/ES5/igx-data-chart-component";
import { IgxDataChartCoreModule } from "igniteui-angular-charts/ES5/igx-data-chart-core-module";
// maps:
import { IgxGeographicMapComponent } from "igniteui-angular-maps/ES5/igx-geographic-map-component";
import { IgxGeographicMapModule } from "igniteui-angular-maps/ES5/igx-geographic-map-module";
ts
