Diseñador HTML5
Diseña páginas como nunca antes
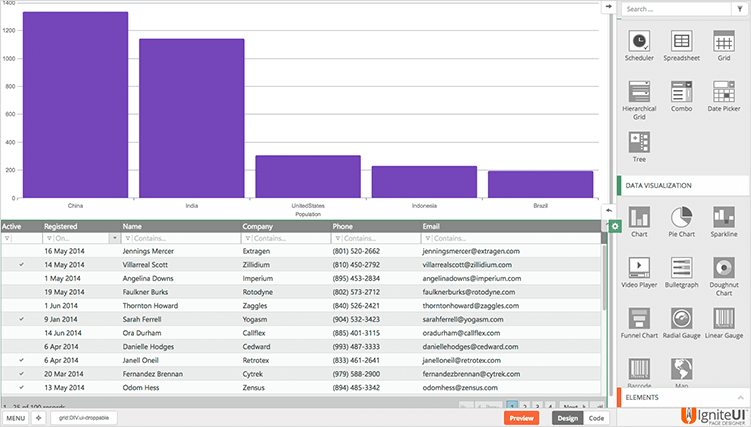
Este diseñador de páginas web WYSIWYG hace que sea mucho más fácil comenzar con su línea de negocios de aplicaciones web modernas de próxima generación con Ignite UI.
Perderse, no saber qué opciones tiene un componente web o tener que codificar todo manualmente es cosa del pasado, gracias a características como una caja de herramientas de componentes jQuery/HTML5 completamente cargada y un editor de componentes fácil de usar.


Soporte de temas mejorado y acceso a fuentes de datos
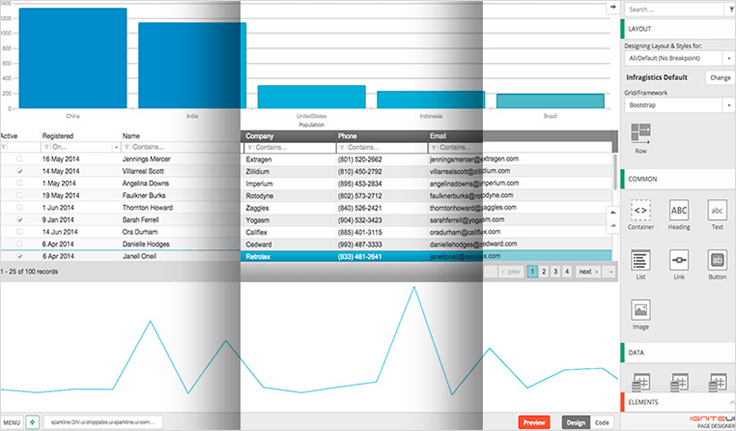
El Diseñador HTML5 le ofrece una forma sencilla de arrastrar y soltar para diseñar una página web moderna, ¡pero hemos realizado algunas mejoras que harán las cosas aún más fáciles! Ahora tiene una variedad más amplia de opciones de estilo, gracias a la compatibilidad adicional con temas Ignite UI y los temas comunes basados en Bootstrap que puede seleccionar con el selector de temas incorporado.
Y sabemos que los desafíos de diseñar en el navegador pueden ser frustrantes, por lo que agregamos un nuevo editor de fuentes de datos, soporte explícito para fuentes de datos JSONP, soporte para fuentes de datos locales y mensajes de error más claros para simplificar su experiencia de creación de páginas.
Fácil de usar y receptivo
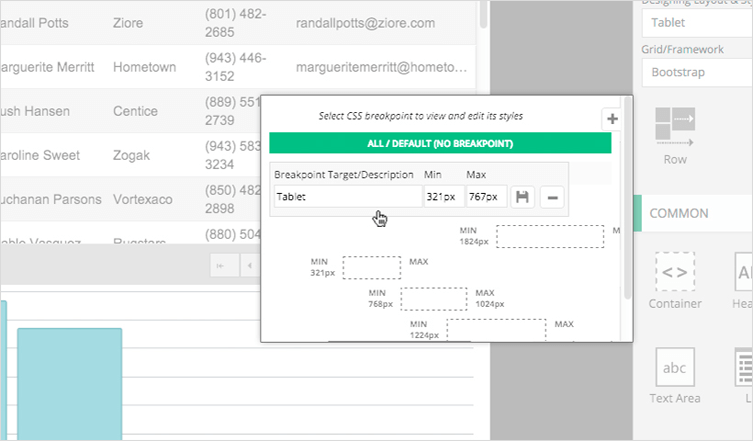
El diseño web responsivo (RWD) es la técnica más popular para lidiar con la complejidad de poder admitir una amplia gama de dispositivos. Para ayudar con este desafío de desarrollo web moderno, Page Designer viene con algunas funciones RWD útiles, incluido un marco de cuadrícula Bootstrap, un editor visualizador de puntos de interrupción CSS RWD y una clase Agregar/Editar para el punto de interrupción actual.


Ayuda cuando la necesites
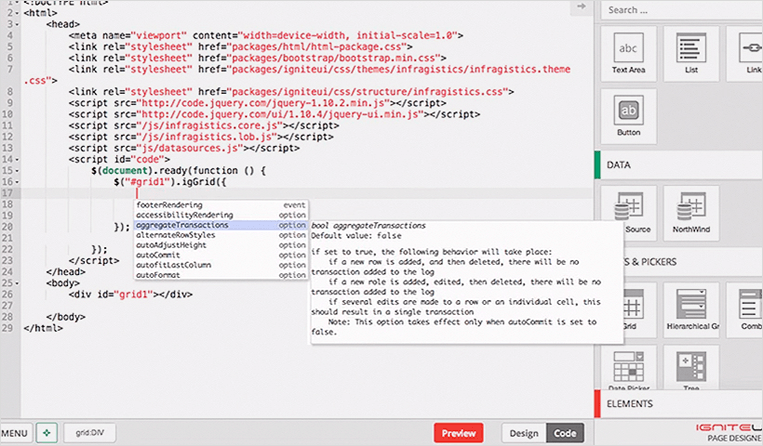
Una herramienta de desarrollo de esta magnitud no estaría completa sin algunos extras como un editor de código y ayuda API.
Primero tomamos el editor de código ACE de clase mundial y agregamos capacidades de finalización de código especializadas. Y luego, en lugar de tener que consultar documentos API para garantizar que está haciendo las cosas bien cuando trabaja con componentes de alta capacidad, hemos integrado la amplia ayuda API de Ignite UI al proporcionar enlaces a documentos API relevantes y mostrar información al pasar el cursor sobre el componente individual. eventos y propiedades/opciones.
