
This topic provides information for configuring the XamPieChart™ in order to use an ItemLegend.
This topic contains the following sections:
This article assumes you have already read the Data Binding topic and have a pie chart already bound to some data.
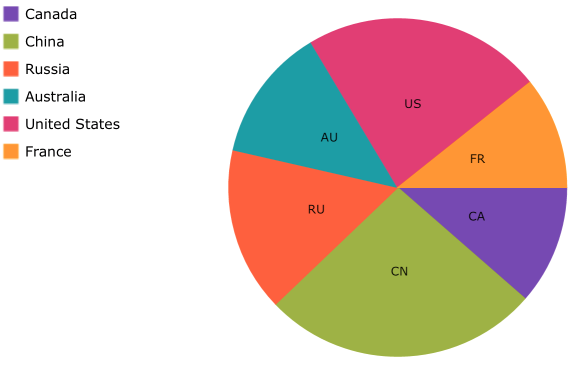
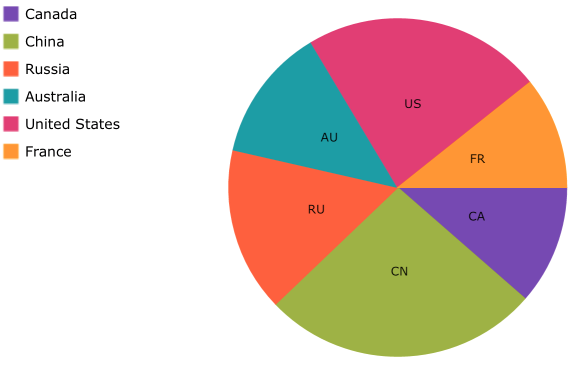
In order to display a legend next to the XamPieChart an ItemLegend needs to be created and assigned to the Legend property of the XamPieChart. You can also set the LegendLabelMemberPath which is responsible for telling the legend which property in the data source to use for each legend item. If no LegendLabelMemberPath is specified then the legend will use the XamPieChart's LabelMemberPath property instead.

In XAML:
<Grid x:Name="RootLayout">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ig:XamPieChart x:Name="pieChart" Grid.Column="1"
ItemsSource="{Binding Path=EnergyData}"
ValueMemberPath="Coal"
LabelMemberPath="CountryAbbreviation"
LegendLabelMemberPath="Country"
Legend="{x:Reference itemLegend1}">
</ig:XamPieChart>
<ig:ItemLegend x:Name="itemLegend1" Grid.Column="0"/>
</Grid>
In C#:
ItemLegend legend = new ItemLegend(); XamPieChart pieChart = new XamPieChart(); pieChart.ItemsSource = EnergyData; pieChart.ValueMemberPath = "Coal"; pieChart.LabelMemberPath = "CountryAbbreviation"; pieChart.LegendLabelMemberPath = "Country"; pieChart.Legend = legend;