<ig:XamDataGrid x:Name="DataGrid" AutoGenerateColumns="True" DefaultColumnWidth="300" />This topic is designed to quickly familiarize you with the XamDataGrid control’s Horizontal Scrolling feature.
This topic contains the following sections
The following topics are prerequisites to understanding this topic:
Horizontal Scrolling allows you to include content on the XamDataGrid control that would otherwise exceed the actual width of the XamDataGrid control; this is made possible by including a Horizontal Scrolling feature.
Horizontal scrolling behavior is virtually identical to the vertical scrolling ability that is used to “scroll down” a page to view content, (for example, such as rows) that is present below the current viewable area.
This example assigns an instance of the ColumnWidth class to the DefaultColumnWidth property of all auto-generated columns in the XamDataGrid control.
In XAML:
<ig:XamDataGrid x:Name="DataGrid" AutoGenerateColumns="True" DefaultColumnWidth="300" />In C#:
var columnWidth = new ColumnWidth { IsStarSized = false, Value = 300 };
DataGrid.AutoGenerateColumns = true;
DataGrid.DefaultColumnWidth = columnWidth;The following example demonstrates how to implement horizontal sorting on grid columns that you defined in the Columns collection of XamDataGrid control. In this scenario, the XamDataGrid control is bound to data containing three Column objects: FirstName, LastName, and Territory; which have been manually defined and have been given a sufficient width such that they effectively exceed the visible width of the XamDataGrid control.
This example assigns an instance of the ColumnWidth class to all manually defined Column objects in the XamDataGrid control using their Width {ApiMebmer}.
In XAML:
<ig:XamDataGrid x:Name="DataGrid" AutoGenerateColumns="False" >
<ig:XamDataGrid.Columns>
<ig:TextColumn HeaderText="FirstName" PropertyPath="FirstName" Width="300" />
<ig:TextColumn HeaderText="LastName" PropertyPath="LastName" Width="300" />
<ig:TextColumn HeaderText="Territory" PropertyPath="Territory" Width="300" />
</ig:XamDataGrid.Columns>
</ig:XamDataGrid>In C#:
TextColumn column1 = new TextColumn();
column1.PropertyPath = "FirstName";
column1.HeaderText = "FirstName";
TextColumn column2 = new TextColumn();
column2.PropertyPath = "LastName";
column2.HeaderText = "LastName";
TextColumn column3 = new TextColumn();
column3.PropertyPath = "Territory";
column3.HeaderText = "Territory";
var columnWidth = new ColumnWidth { IsStarSized = false, Value = 300 };
column1.Width = columnWidth;
column2.Width = columnWidth;
column3.Width = columnWidth;
DataGrid.AutoGenerateColumns = false;
DataGrid.Columns.Add(column1);
DataGrid.Columns.Add(column2);
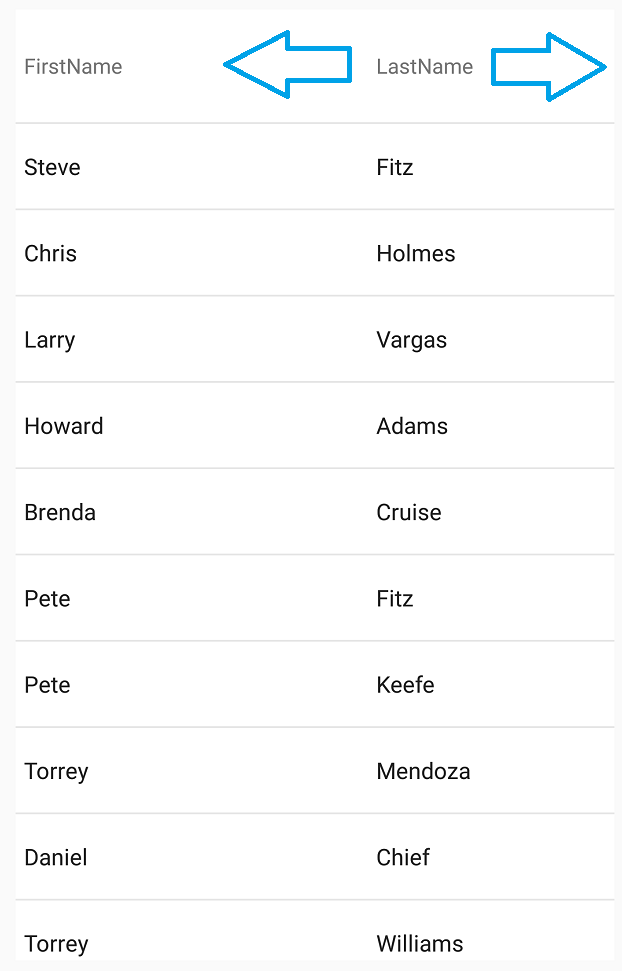
DataGrid.Columns.Add(column3);Both code examples will enable horizontal scrolling of columns, once you start scrolling left or right within the XamDataGrid control.

The following table lists topics that are related to this topic: