
This topic demonstrates, with code examples, how to use TimeXAxis in the XamDataChart™ control. The benefit of using TimeXAxis is to dynamically change label formats as you zoom in or out of the data. In addition, axis breaks can be created which omit dates within a range. For example, weekends can be skipped.
The topic is organized as follows:
Note: The following sections are only required if the default labels (i.e. formatting & intervals) need to be changed.
The TimeXAxis may be used with the following series:
For more information on what axis types are required by a specific series, refer to the Series Requirements topic.

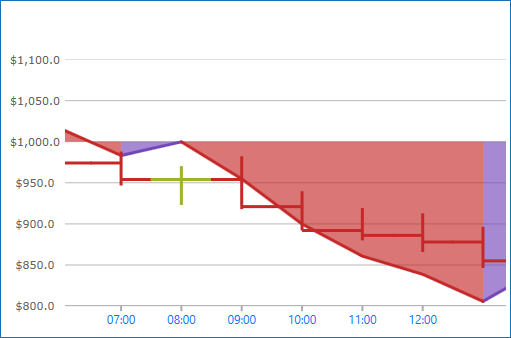
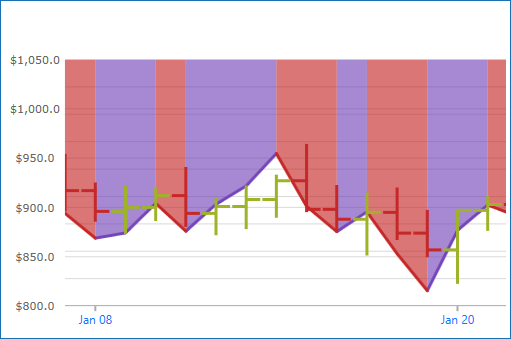
Figure 1: Sample implementation of the TimeXAxis
The TimeXAxis has the option to exclude intervals of data with Breaks. As a result, labels will not appear at the excluded interval. For example, working/non-working, holidays, and/or weekends.
An instance of TimeAxisBreak can be added to the Breaks property and configured by using a unique Start, End and Interval.
The following code snippets show how to skip labels on the TimeXAxis in the XamDataChart for a range of years, causing uneven intervals. The result is shown in Figure 2 below.

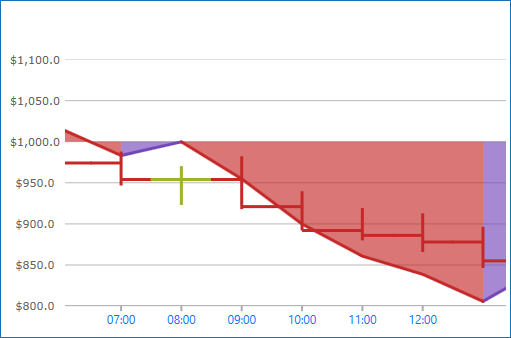
Figure 2: TimeXAxis displaying data from Monday through Friday in 2010.
In XAML:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:TimeXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" DateTimeMemberPath="Date" >
<ig:TimeXAxis.Breaks>
<ig:TimeAxisBreak
Start="2009-12-26T00:00:00"
End="2009-12-27T23:59:59.99"
Interval="7:00:00:00.00"/>
</ig:TimeXAxis.Breaks>
</ig:TimeXAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>The TimeXAxis has the LabelFormats property which is a collection of type TimeAxisLabelFormat. Each TimeAxisLabelFormat added to the collection is responsible for assigning a unique Format and Range. This can be especially useful for drilling data from years to milliseconds and adjusting the labels depending on the range of time shown by the chart.
The following lists a typical set of label formats for the given amount of time in view:
1825 days or more (eg. 5 years) will result in a format of "yyyy".
365 days or more (eg. 1 year) will result in a format of "MMM yy".
1 day or more will result in a format of "MMM dd".
5 hours or more will result in a format of "hh:mm".
Below 5 hours will result in a format of "hh:mm:ss".

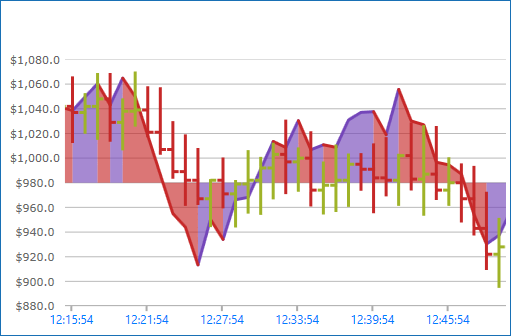
Figure 3: The XamDataChart control with a custom TimeAxisLabelFormat of "hh:mm:ss"
The TimeXAxis replaces the conventional Interval property with an Intervals collection of type TimeAxisInterval. Each TimeAxisInterval added to the collection is responsible for assigning a unique Interval, Range and IntervalType. This can be especially useful for drilling data from years to milliseconds to provide unique spacing between labels depending on the range of time shown by the chart.
The following screenshot and code snippets demonstrate how to implement several TimeAxisInterval in the XamDataChart control.

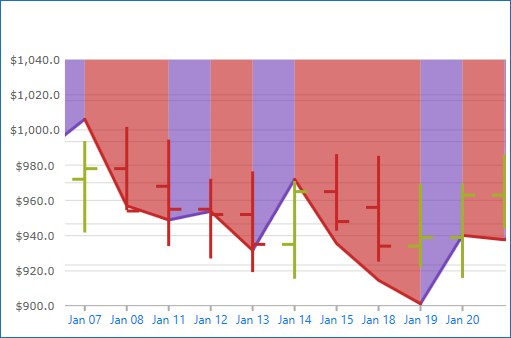
Figure 4: TimeXAxis using a TimeAxisInterval with an Interval of 12 days.
In XAML:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:TimeXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" DateTimeMemberPath="Date" >
<ig:TimeXAxis.Intervals>
<ig:TimeAxisInterval
Range="0.00:00:00"
Interval="36"
IntervalType="Seconds" />
<ig:TimeAxisInterval
Range="0.00:30:00"
Interval="5"
IntervalType="Minutes" />
<ig:TimeAxisInterval
Range="0.05:00:00"
Interval="1"
IntervalType="Hours" />
<ig:TimeAxisInterval
Range="1.00:00:00"
Interval="12"
IntervalType="Days" />
<ig:TimeAxisInterval
Range="365.00:00:00"
Interval="1"
IntervalType="Months" />
<ig:TimeAxisInterval
Range="1825.0:00:00"
Interval="1"
IntervalType="Years" />
</ig:TimeXAxis.Intervals>
</ig:TimeXAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>