<ig:XamDataChart x:Name="DataChart"
BindingContext="{StaticResource DataSource}"
IsHorizontalZoomEnabled="True"
IsVerticalZoomEnabled="True">
<!-- ========================================================================== -->
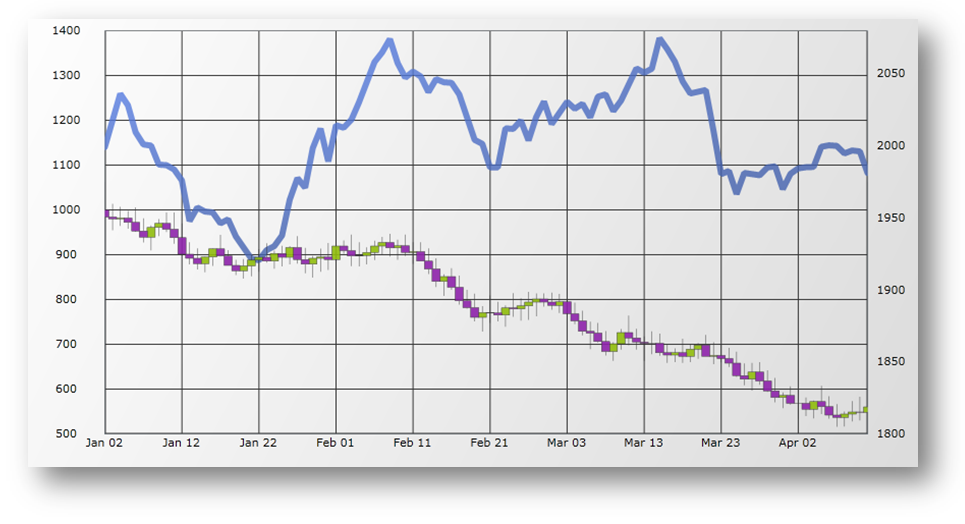
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis"
LabelLocation="OutsideTop"
ItemsSource="{Binding}"
Label="Date" />
<ig:NumericYAxis x:Name="yAxis1"
LabelLocation="OutsideLeft" />
<ig:NumericYAxis x:Name="yAxis2"
LabelLocation="OutsideRight" />
</ig:XamDataChart.Axes>
<!-- ========================================================================== -->
<ig:XamDataChart.Series>
<ig:LineSeries XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis2}"
ItemsSource="{Binding}"
ValueMemberPath="Volume" />
<ig:FinancialPriceSeries XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis1}"
ItemsSource="{Binding}"
OpenMemberPath="Open"
CloseMemberPath="Close"
HighMemberPath="High"
LowMemberPath="Low" />
</ig:XamDataChart.Series>
</ig:XamDataChart>