
This topic provides information about the final value layer used for touch interactions. It describes the properties of the final value layer and provides an example of its implementation.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
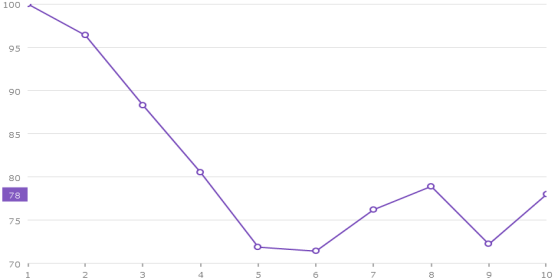
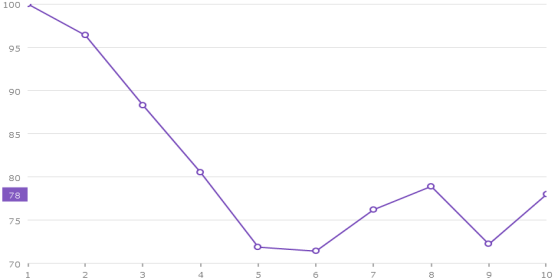
The FinalValueLayer displays annotations along the chart’s axes that represent the final value of a series on the XamDataChart control.
You can configure the annotations to target a specific series if you want to have multiple final value layers present with different configurations. This can be done be setting the TargetSeries property. For more information on this property, see the Properties section below.
The following image is a preview of the XamDataChart control with the FinalValueLayer added.

The following table summarizes the properties of the FinalValueLayer layer.
Following is the code used in the screenshot above.
<ig:XamDataChart x:Name="theChart">
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis"
ItemsSource="{Binding CategoryData1}"
Label="Category">
</ig:CategoryXAxis>
<ig:NumericYAxis x:Name="yAxis">
</ig:NumericYAxis>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:LineSeries x:Name="lineSeries"
ItemsSource="{Binding CategoryData2}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
</ig:LineSeries>
<ig:FinalValueLayer TargetSeries="{x:Reference lineSeries}"/>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var finalValue = new FinalValueLayer();
finalValue.TargetSeries = theChart.Series[0];
theChart.Series.Add(finalValue);