
This topic explains, with code examples, how to use the RangeColumnSeries in the XamDataChart™ control.
The topic is organized as follows:
Range Column Series belongs to a group of Category Series and it is rendered using a collection of vertical columns that show the difference between two values of a data point. This type of series emphasizes the amount of change between low values and high values in the same data point over a period of time or compares multiple items. Range values are represented on the y-axis (NumericYAxis) and categories are displayed on the x-axis (CategoryXAxis or CategoryDateTimeXAxis). The RangeColumnSeries is identical to the RangeAreaSeries in all aspects except that the ranges are represented as a set of vertical columns rather than filled area. For more conceptual information, comprehension with other types of series, and supported types of axes, refer to the Category Series and Chart Axes topics.
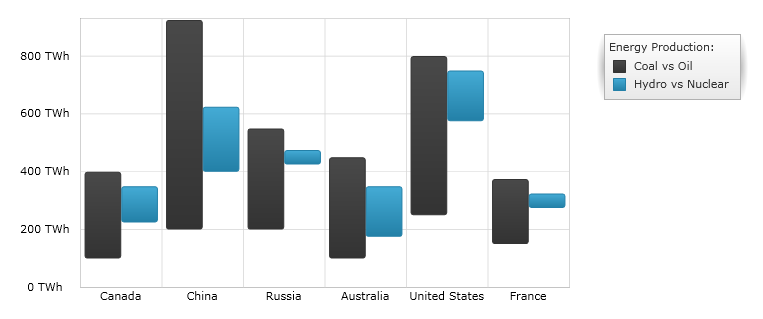
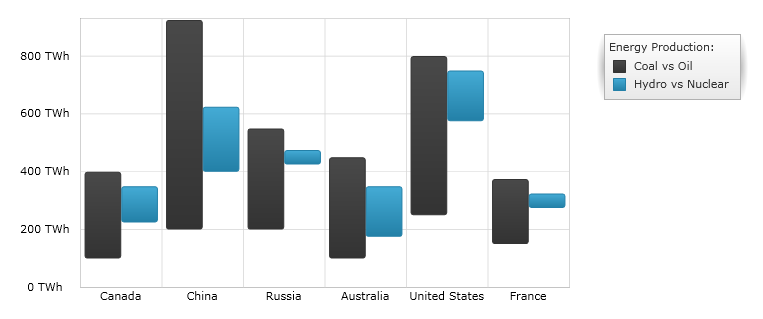
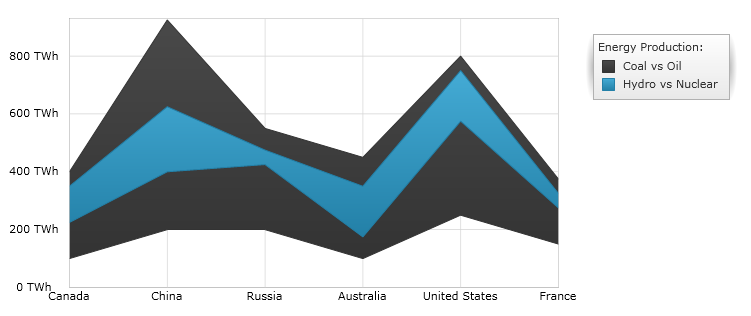
Figures 1 and 2 demonstrate how the RangeColumnSeries and RangeAreaSeries look when plotted in the XamDataChart control.

Figure 1: Sample implementation of the RangeColumnSeries type.

Figure 2: Sample implementation of the RangeAreaSeries type.
Although the XamDataChart supports plotting unlimited number of various types of series, it is recommended to use the Range Column Series with similar types of series. Refer to the Multiple Series topic for information on what types of series are recommended with the Range Column Series and how to plot multiple types of series.
While the XamDataChart control allows you to easily bind it to your own data model, make sure to supply the appropriate amount and type of data that the series requires. If the data does not meet the minimum requirements based on the type of series that you are using, an error is generated by the control. Refer to the Series Requirements and Category Series topics for more information on data series requirements.
The following is a list of data requirements for the RangeColumnSeries type:
The data model must contain at least two numeric data column for rendering the range between the values.
The data model may contain an optional string or date time field for labels.
The data source should contain at least one data item.
The RangeColumnSeries renders data using the following rules:
Each row with two data values specified as the LowMemberPath and HighMemberPath properties of the data mapping is drawn as a separate vertical column representing the difference between of these data values.
The string or date time column that is mapped to the Label property of data mapping on the x-axis is used as the category labels. If the data mapping for Label is not specified, default labels are used.
Category labels are drawn on the x-axis. Data values are drawn on the y-axis.
When rendering, multiple series of the RangeColumnSeries type will get rendered in clusters where each cluster represents a data point. The first series in the Series collection of the XamDataChart control will render as a column on the left of the cluster. Each successive series is rendered on the right of the previous series. For more information, refer to the Multiple Series topic.
The code snippet below shows how to bind the RangeColumnSeries object to sample of category data (which is available for download from Sample Energy Data resource). Refer to the data requirements section of this topic for information about data requirements for the RangeColumnSeries.
In XAML:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="Country" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:RangeColumnSeries ItemsSource="{StaticResource data}"
HighemberPath="Coal" LowMemberPath="Oil"
Title="Coal vs Oil"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:RangeColumnSeries >
<ig:RangeColumnSeries ItemsSource="{StaticResource data}"
HighemberPath="Hydro" LowMemberPath="Nuclear"
Title="Hydro vs Nuclear"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:RangeColumnSeries >
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "Country";
var series1 = new RangeColumnSeries();
series1.ItemsSource = data;
series1.HighMemberPath = "Coal";
series1.LowMemberPath = "Oil";
series1.Title = "Coal vs Oil";
series1.XAxis = xAxis;
series1.YAxis = yAxis;
var series2 = new RangeColumnSeries();
series2.ItemsSource = data;
series2.HighMemberPath = "Hydro";
series2.LowMemberPath = "Nuclear";
series2.Title = "Hydro vs Nuclear";
series2.XAxis = xAxis;
series2.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series1);
chart.Series.Add(series2);