
This topic explains, with code examples, how to configure ranges in the XamBulletGraph™ control. This includes the number of ranges and their positions, lengths, widths, and formatting.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The XamBulletGraph control supports multiple comparative ranges through populating its Ranges collection.

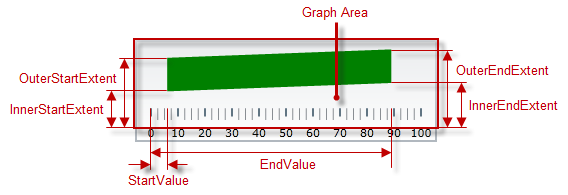
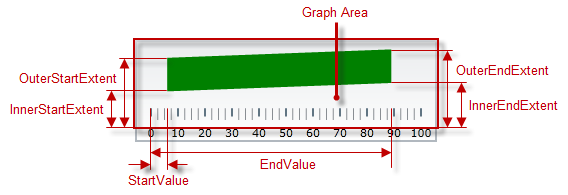
Each range can be configured individually by specifying its starting and ending value (in the measures of the scale), fill color, and border thickness and color. The size of a comparative range in the across-the-scale is configurable by adjusting its inner and outer margins.
The following table explains briefly the configurable aspects of XamBulletGraph control’s comparative ranges and maps them to properties that configure them.
The following table maps the desired behavior to its respective property settings.
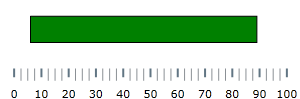
The screenshot below demonstrates how a comparative range added to the XamBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph x:Name="bulletGraph">
<ig:XamBulletGraph.Ranges>
<ig:LinearGraphRange Brush="Green"
StartValue="6"
EndValue="89"
InnerEndExtent="0.5"
InnerStartExtent="0.5"
OuterEndExtent="0.8"
OuterStartExtent="0.8"
Outline="Black"
/>
</ig:XamBulletGraph.Ranges>
</ig:XamBulletGraph>In C#:
LinearGraphRange range = new LinearGraphRange(); range.Brush = new SolidColorBrush(Color.Green); range.StartValue = 6; range.EndValue = 89; range.InnerEndExtent = .5; range.InnerStartExtent = .5; range.OuterEndExtent = .8; range.OuterStartExtent = .8; range.Outline = new SolidColorBrush(Color.Black);
The following topics provide additional information related to this topic.