xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Gauges;assembly=Infragistics.XF.Gauges"This topic explains how to add the XamBulletGraph™ control to a Xamarin.Forms application.
The following topics are prerequisites to understanding this topic:
To add XamBulletGraph to a page, you need to create an instance of the control and add it to your page’s root element. The control is pre-configured to display a scale with values varying from 0 to 100, major and minor tick marks, and, by default, it takes the size of the container it is placed into.
Add assembly references by following instructions in the Add References Through NuGet Packages topic.
Also, add the following Infragistics namespaces:
In XAML:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Gauges;assembly=Infragistics.XF.Gauges"In C#:
using Infragistics.XamarinForms.Controls.Gauges;Following are the general conceptual steps for adding XamBulletGraph.
1. Adding the XamBulletGraph control
2. Configuring the scale
3. Configuring the performance bar
4. Configuring the comparative marker
5. Configuring additional aspects (For details, see Adding XamBulletGraph – Code Example and Configuring XamBulletGraph .)
The following procedure walks through instantiating a XamBulletGraph control, adding it to a Xamarin.Forms application, and configuring a performance bar, comparative measure marker, and three comparative ranges on the scale.
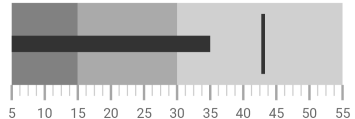
The following screenshot is a preview of the final result.

Following is a conceptual overview of the process:
1. Adding the XamBulletGraph control
2. Configuring the scale
3. Configuring the performance bar
4. Configuring the comparative marker
5. Adding comparative ranges
The following steps demonstrate how to add the XamBulletGraph control to an application.
Add a XamBulletGraph declaration to your page’s root Grid element and set its desired Height and Width .
In XAML:
<ig:XamBulletGraph x:Name="bulletGraph"
VerticalOptions="Center"
HorizontalOptions="Center"
HeightRequest="100"
WidthRequest="300">
</ig:XamBulletGraph>In C#:
XamBulletGraph bulletGraph = new XamBulletGraph();
bulletGraph.VerticalOptions = LayoutOptions.Center;
bulletGraph.HorizontalOptions = LayoutOptions.Center;
bulletGraph.HeightRequest = 100;
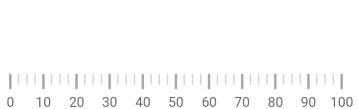
bulletGraph.WidthRequest = 300;This declaration would instantiate XamBulletGraph with its default look and settings and fixed size. This means that the scale would display the 0÷100 range with major and minor tick marks so it would need some additional configuring.

In order to customize the values of the scale, you need to set its MinimumValue and MaximumValue properties . In this example, the scale will start at 5 and end at 55.
In XAML:
<ig:XamBulletGraph x:Name="bulletGraph"
MinimumValue="5"
MaximumValue="55">
</ig:XamBulletGraph>In C#:
bulletGraph.MaximumValue = 55;
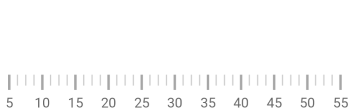
bulletGraph.MinimumValue = 5;The changed scale is shown on the following screenshot:

The primary measure of the XamBulletGraph is visualized by its performance bar. Its value is managed by the Value property setting. For this example, set the Value property to 35.
In XAML:
<ig:XamBulletGraph x:Name="bulletGraph"
Value="35">
</ig:XamBulletGraph>In C#:
bulletGraph.Value = 35;The position of the comparative measure marker on the scale is managed by the value of the TargetValue property. For this example, set the TargetValue property to 43.
In XAML:
<ig:XamBulletGraph x:Name="bulletGraph"
TargetValue="43">
</ig:XamBulletGraph>In C#:
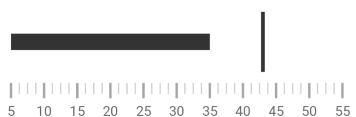
bulletGraph.TargetValue = 43;The following screenshot displays what the XamBulletGraph control would look so far in the procedure.

In order to compare the value displayed by the performance bar against some meaningful range(s) of values, these comparative ranges need to be displayed on the scale. Comparative ranges are managed by the Ranges property within which several individual LinearGraphRanges can be defined, each of which having its own starting and ending values (StartValue and EndValue) and color (Brush).
For this example, configure 3 comparative ranges, each of a different shade of gray, starting at the 0, 15, and 30 tick marks of the scale, respectively.
In XAML:
<ig:XamBulletGraph x:Name="bulletGraph" >
<ig:XamBulletGraph.Ranges>
<ig:LinearGraphRange StartValue="0"
EndValue="15"
Brush="#828181"/>
<ig:LinearGraphRange StartValue="15"
EndValue="30"
Brush="#AAAAAA"/>
<ig:LinearGraphRange StartValue="30"
EndValue="55"
Brush="#D0D0D0"/>
</ig:XamBulletGraph.Ranges>
</ig:XamBulletGraph>In C#:
LinearGraphRange range1 = new LinearGraphRange();
range1.StartValue = 0;
range1.EndValue = 15;
range1.Brush = new SolidColorBrush(Color.Fromgb(47, 47, 47));
LinearGraphRange range2 = new LinearGraphRange();
range2.StartValue = 15;
range2.EndValue = 30;
range2.Brush = new SolidColorBrush(Color.Fromgb(158, 158, 158));
LinearGraphRange range3 = new LinearGraphRange();
range3.StartValue = 30;
range3.EndValue = 55;
range3.Brush = new SolidColorBrush(Color.Fromgb(198, 198, 198));
bulletGraph.Ranges.Add(range1);
bulletGraph.Ranges.Add(range2);
bulletGraph.Ranges.Add(range3);
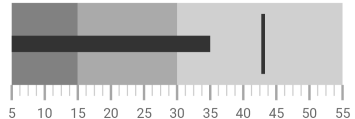
bulletGraph.TargetValueBrush = new SolidColorBrush(Color.Fromgb(255, 255, 255));The final look of the graph is presented below.

The following topics provide additional information related to this topic.