<igMap:XamMap x:Name="map1">
<igMap:XamMap.Layers>
<igMap:MapLayer x:Name="statesLayer">
<igMap:MapLayer.Reader>
<igMap:ShapeFileReader Uri="/../../Shapefiles/usa_st" DataMapping="Caption=STATE_ABBR; Value=POP90_SQMI" />
</igMap:MapLayer.Reader>
<!-- Using a Value Template to display the Value in a TextBlock -->
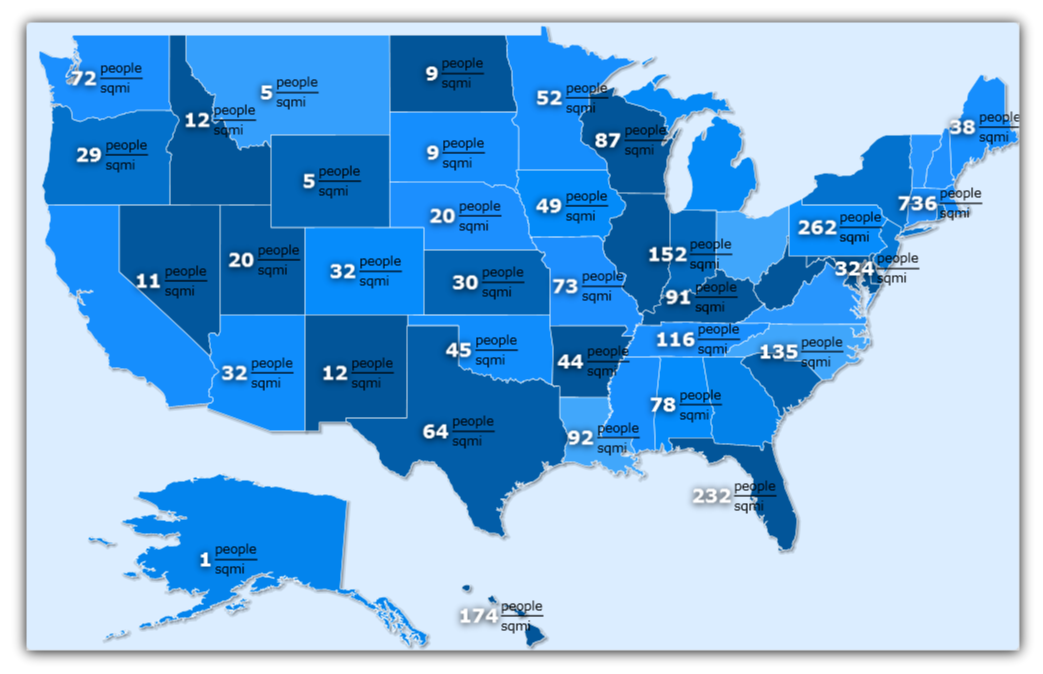
<igMap:MapLayer.ValueTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<TextBlock Margin="2" Text="{Binding Value}"
Foreground ="White" FontWeight="Bold" FontSize="15"
HorizontalAlignment="Center" VerticalAlignment="Center" >
<TextBlock.Effect>
<DropShadowEffect ShadowDepth="1" BlurRadius="10"/>
</TextBlock.Effect>
</TextBlock>
<StackPanel Orientation="Vertical" VerticalAlignment="Center">
<TextBlock Text="people" FontSize="10" />
<Rectangle Height="0.5" Fill="Black" HorizontalAlignment="Stretch"></Rectangle>
<TextBlock Text="sqmi" FontSize="10" />
</StackPanel>
</StackPanel>
</DataTemplate>
</igMap:MapLayer.ValueTemplate>
</igMap:MapLayer>
</igMap:XamMap.Layers>
</igMap:XamMap>